感谢@粉皮zu的私信,又有素材写笔记了。(●’◡’●)
刚好记录一下我示例代码的GitHub部署配置,以便于后期追加仓库。
效果

环境
- git
- win
步骤
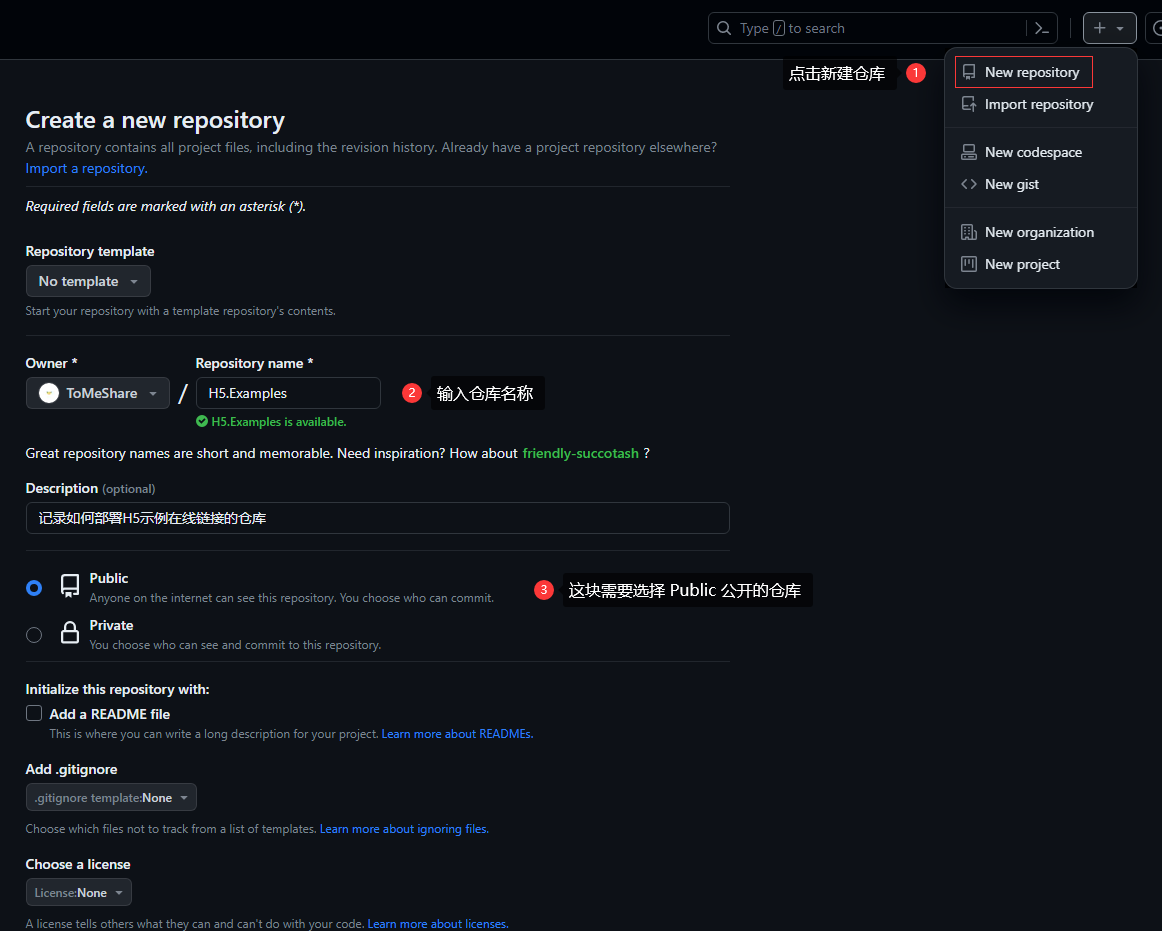
第一步 新建仓库

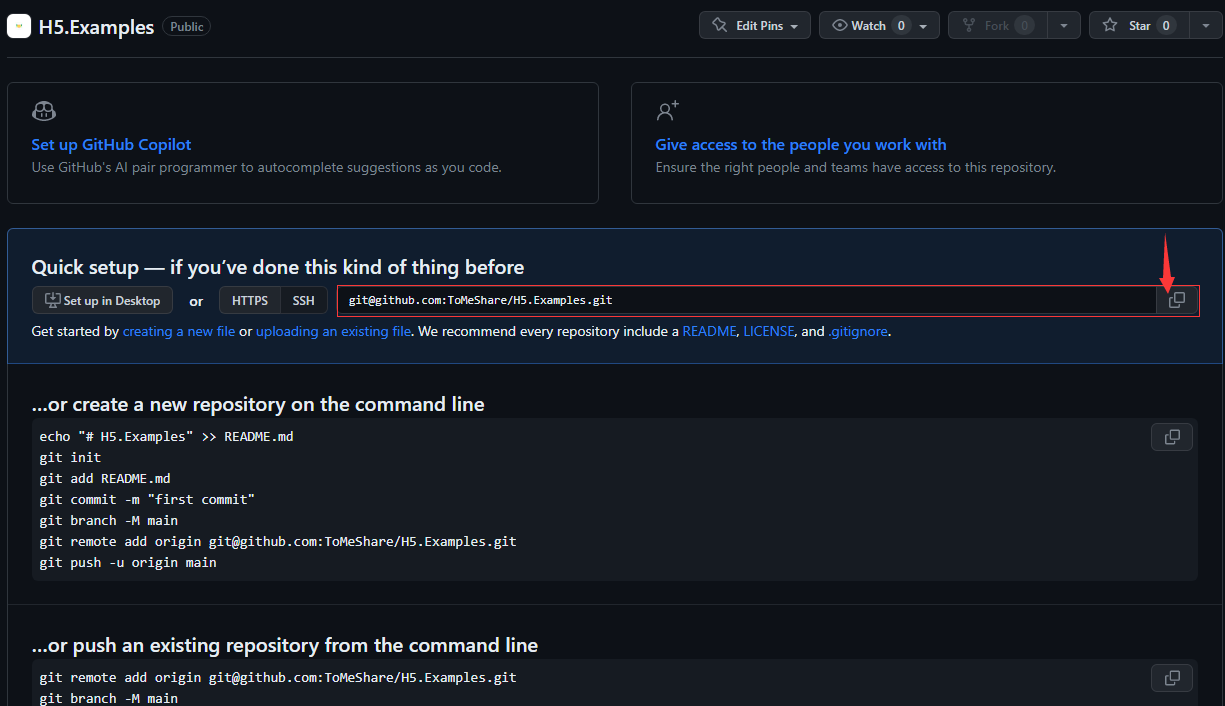
第二步 拉取代码

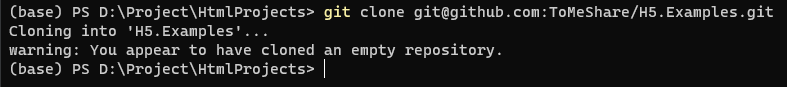
将仓库clone到本地
git clone 地址

第三步 部署文件
新建.github\workflows\static.yml文件
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow one concurrent deployment
concurrency:
group: "pages"
cancel-in-progress: true
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Pages
uses: actions/configure-pages@v2
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload entire repository
path: '.'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
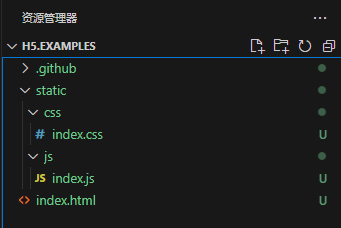
第四步 将写好的代码复制到根目录下
目录结构例如

运行测试这里推荐使用Visual Studio Code + Live Server测试代码很方便。
第五步 提交代码
git add .
git commit -m '第一次提交'
git push
然后就会发现部署失败了😅
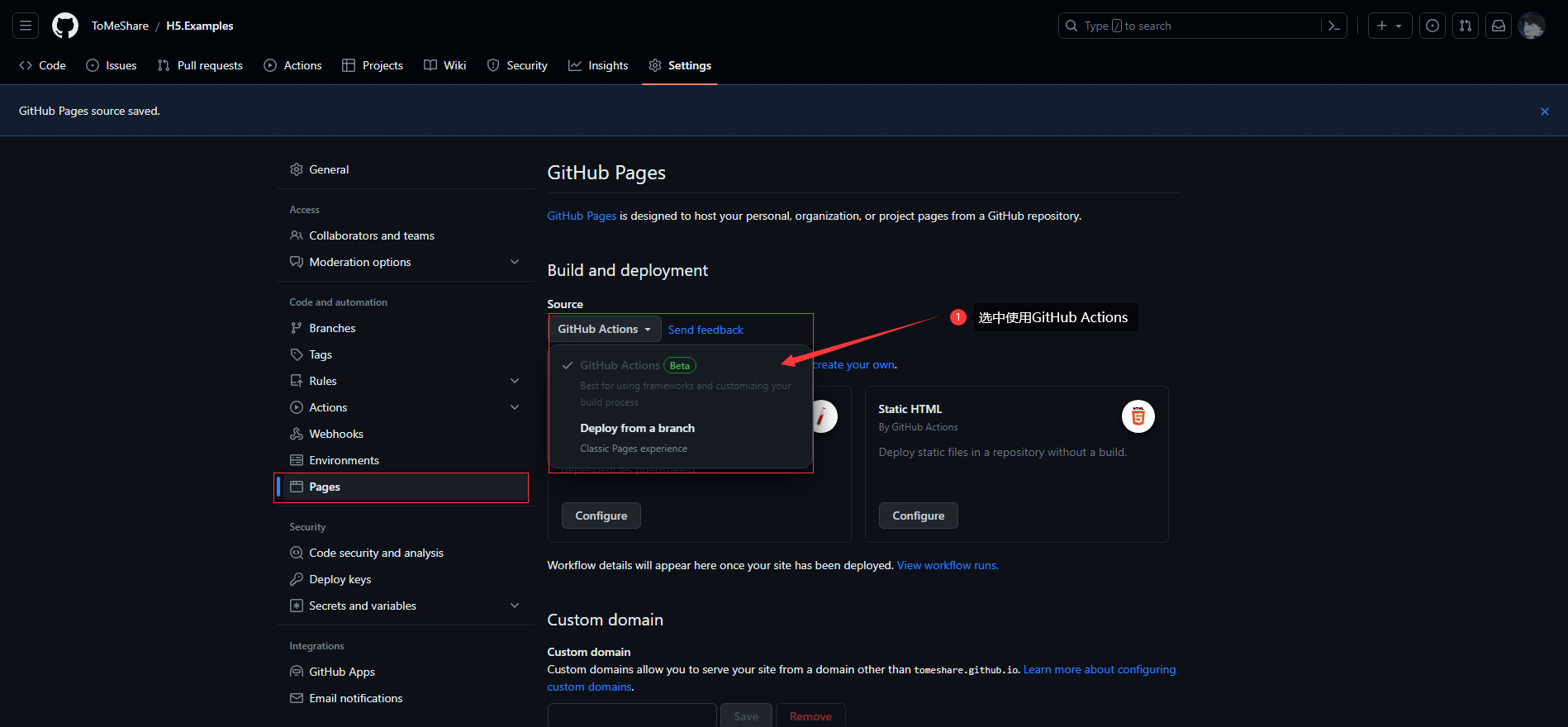
第六步 设置仓库

然后将Action中错误的流水线重新运行
然后就就就…可以了…哈哈哈哈

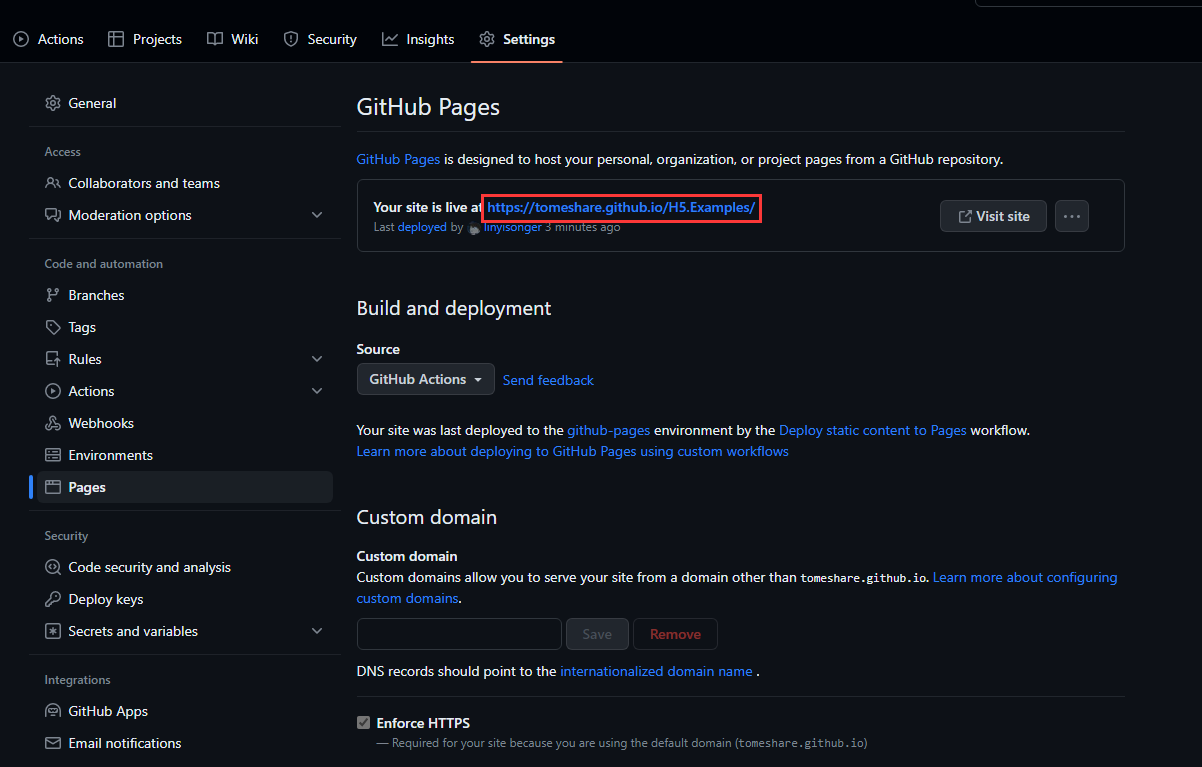
成功之后这里会出现在线地址
地址
仓库 https://github.com/ToMeShare/H5.Examples
在线 https://tomeshare.github.io/H5.Examples/







![[鹏城杯 2022]简单包含](https://img-blog.csdnimg.cn/0ff96b875af747b0b2d3aa2b16208c82.png)











![[FPGA IP系列] 2分钟了解FPGA中的BRAM](https://img-blog.csdnimg.cn/b4c99a625a2c4f84a061586a235d883d.png)