基本概念的介绍+图形的绘制
- 一.基本概念的介绍。
- 1.为什么要使用easyx图形库
- 2.安装easyx图形库。
- 3.语法相关
- 二.图形绘制
- 1.窗体创建和坐标的概念。
- 1.基本窗体的创建。
- 2.坐标概念
- 3.改变逻辑坐标。
- 2.设置图形颜色
- 1.设置描边颜色和描边样式。
- 2.设置图形填充颜色和填充样式
- 3.绘制图形只有填充样式或者绘制图形有填充和描边。
- 3.基本图形绘制。
- 0.改变背景颜色
- 1.绘制点:
- 2.绘制线:
- 3.绘制圆:
- 4.绘制矩形:
- 5.绘制椭圆:
- 6.绘制圆角矩形:
- 7.绘制扇形:
- 8.绘制圆弧:
- 三.多边形的绘制
- 1.绘制多边形基本方法
- 2.进阶方法。
- 3.绘制五边形
- 4.不封闭图形绘制
- 四:颜色模型的使用
- 1.RGB
- 2.HSV
- 五:设置剪切区域
- 1.基本概念:
- 2.组合区域:
一.基本概念的介绍。
1.为什么要使用easyx图形库
标准库头文件 stdio.h 中声明的 printf 、 putchar 等函数可以实现将字符输出到控制台上。程序运行后,将出现黑底白字的控制台。而用户可以使用键盘输入字符到控制台,接着这些字符可以被 scanf 、 getchar 等函数读取。这也是老一辈用户与计算机交互的常规方式。而如今,图形化技术已经渗透到计算机应用的每个角落。对于普通用户而言,他们更乐意在屏幕上看到五彩缤纷图像和各式各样按钮,而不是仅能通过字符与计算机进行交互。为了实现图形化的需求,我们需要借助图形库进行编程。
/
图形库是一个用于在屏幕上渲染图像的程序库。它通常提供一组经过优化的函数来执行渲染任务。由于C/C++语言可以适配非常广泛的设备,甚至有些设备不通过屏幕进行输入输出。即使使用屏幕的设备,也有非常大的差异性。因此,图形库并未包含在标准库当中。
2.安装easyx图形库。
图形库EasyX仅支持Visual Studio。因此,需要在你的电脑上安装Visual Studio。虽然EasyX可以支持从VC6.0(其后的版本包含在Visual Studio中发行),Visual Studio 2008到VS2019的各个版本。我建议尽量使用新一点的Visual Studio。
下载链接:https://easyx.cn/
从我们的easyx官网下载我们的库。


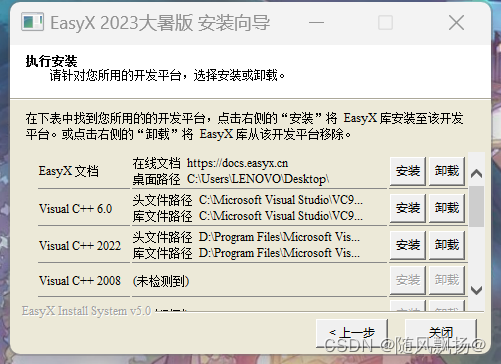
2.下载好程序以后打开安装程序程序会自动识别我们当前的vs的版本选择使用版本安装就可以。
3.语法相关

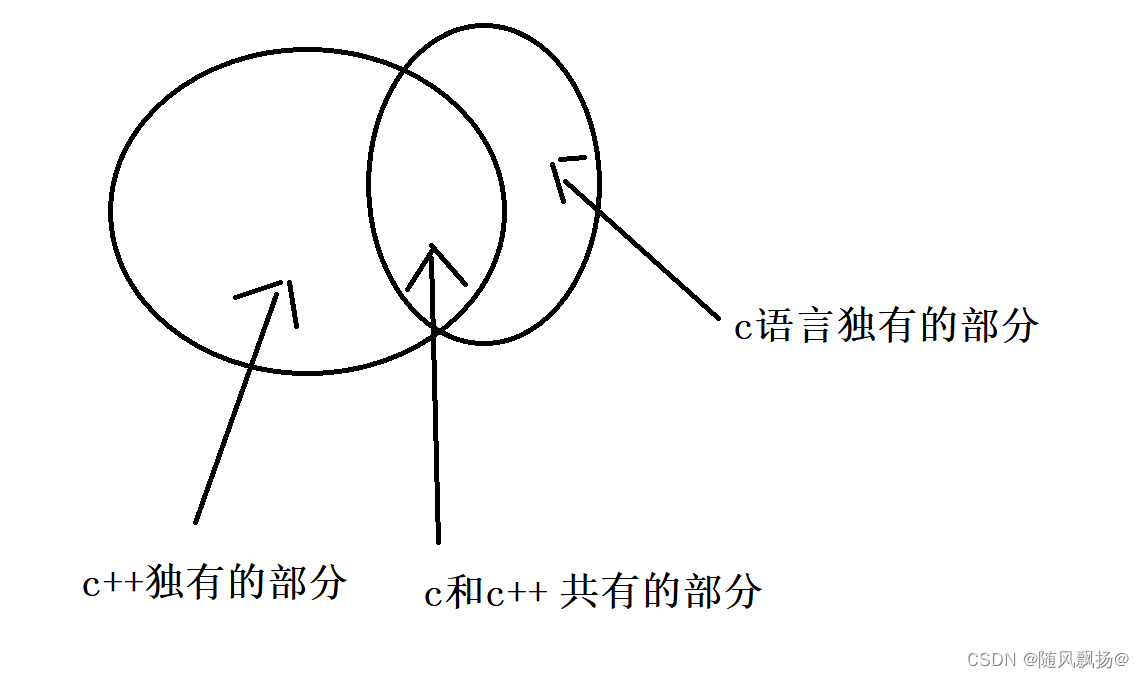
我们在使用easyx图形库的时候EasyX内部实现使用了C++语法。因此,若我们的代码中需要使用EasyX,源文件也需要是C++源文件。请不用担心,EasyX提供给我们使用的是一系列C/C++均支持的函数。除了略微区别,与C语言中的函数是一致的。
二.图形绘制
1.窗体创建和坐标的概念。
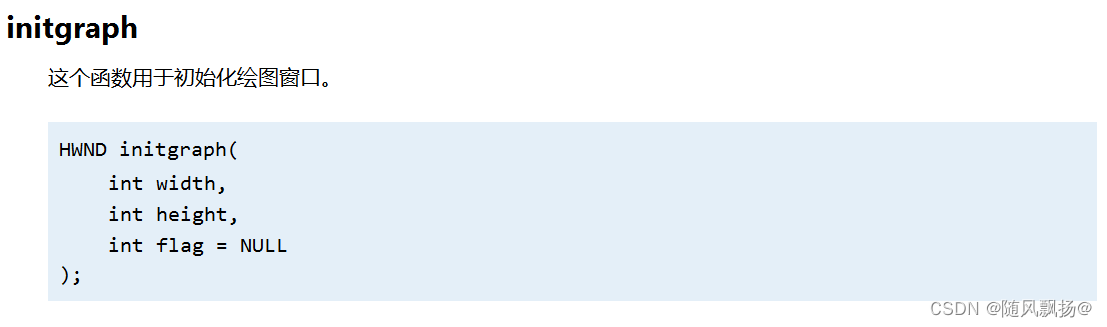
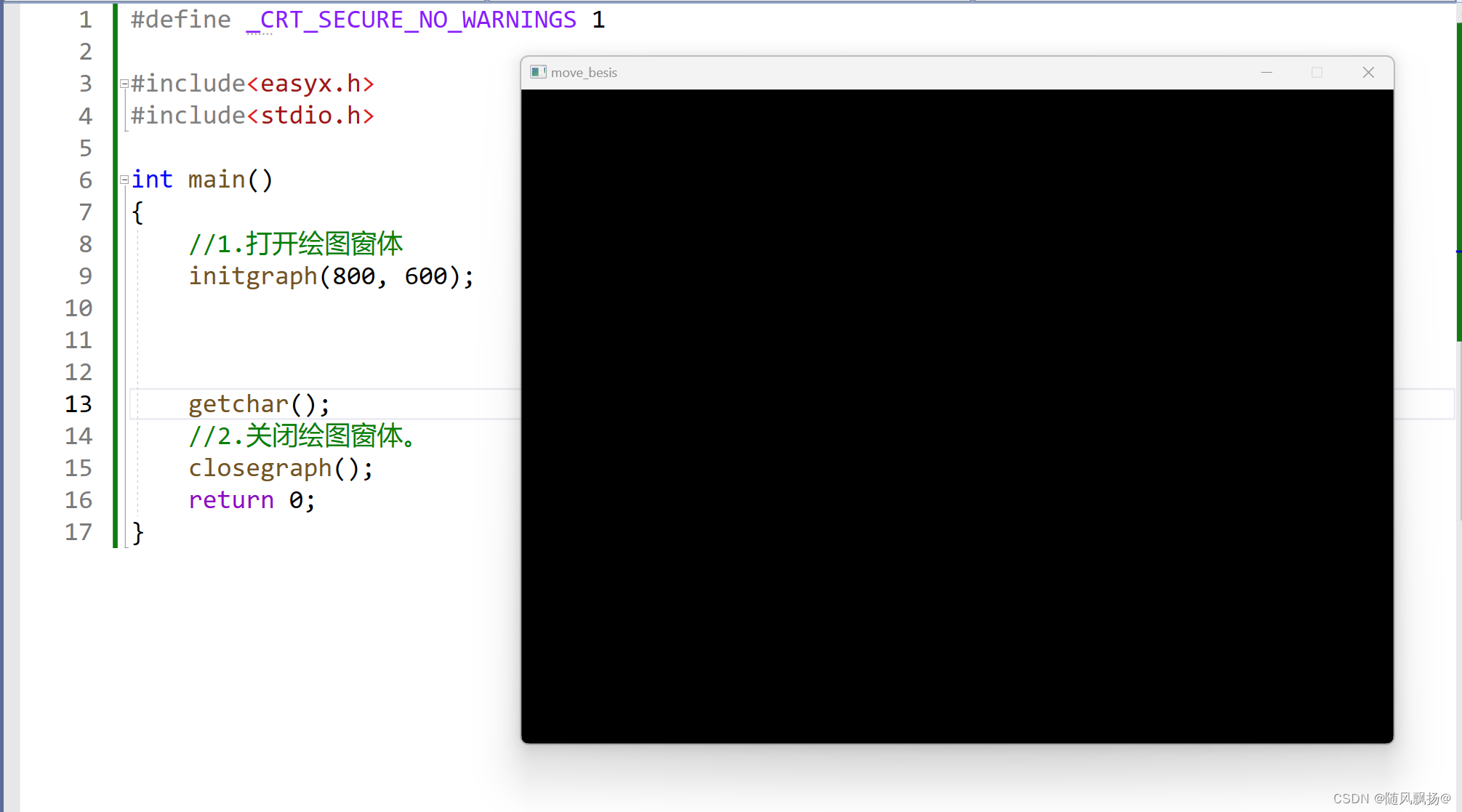
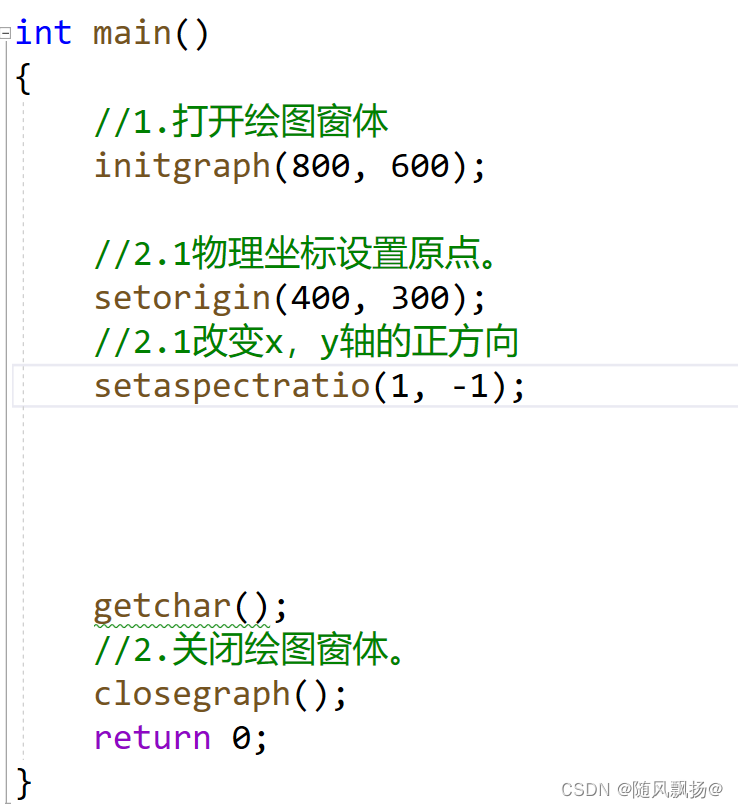
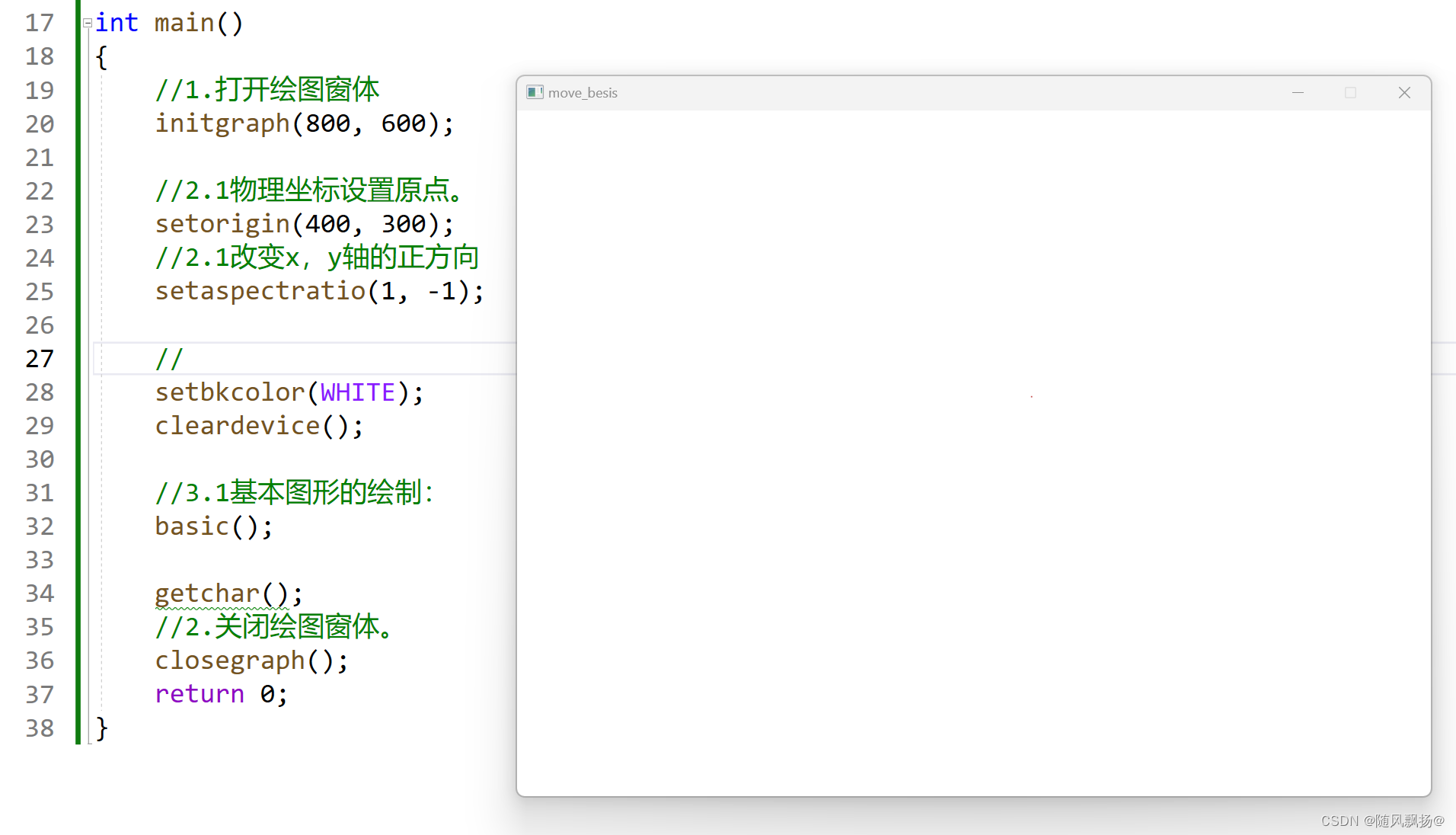
1.基本窗体的创建。

int flag=NULL是一个缺省的值。在函数调用的时候可以不去使用。

我们执行上面的代码发现程序一闪而过一个窗体这是因为程序的执行是非常快的我们打开了绘图窗体又马上关闭了绘图窗体。这里我们需要使用一个getchar函数去阻塞我们程序的执行保证我们的画布出现在我们的屏幕上。

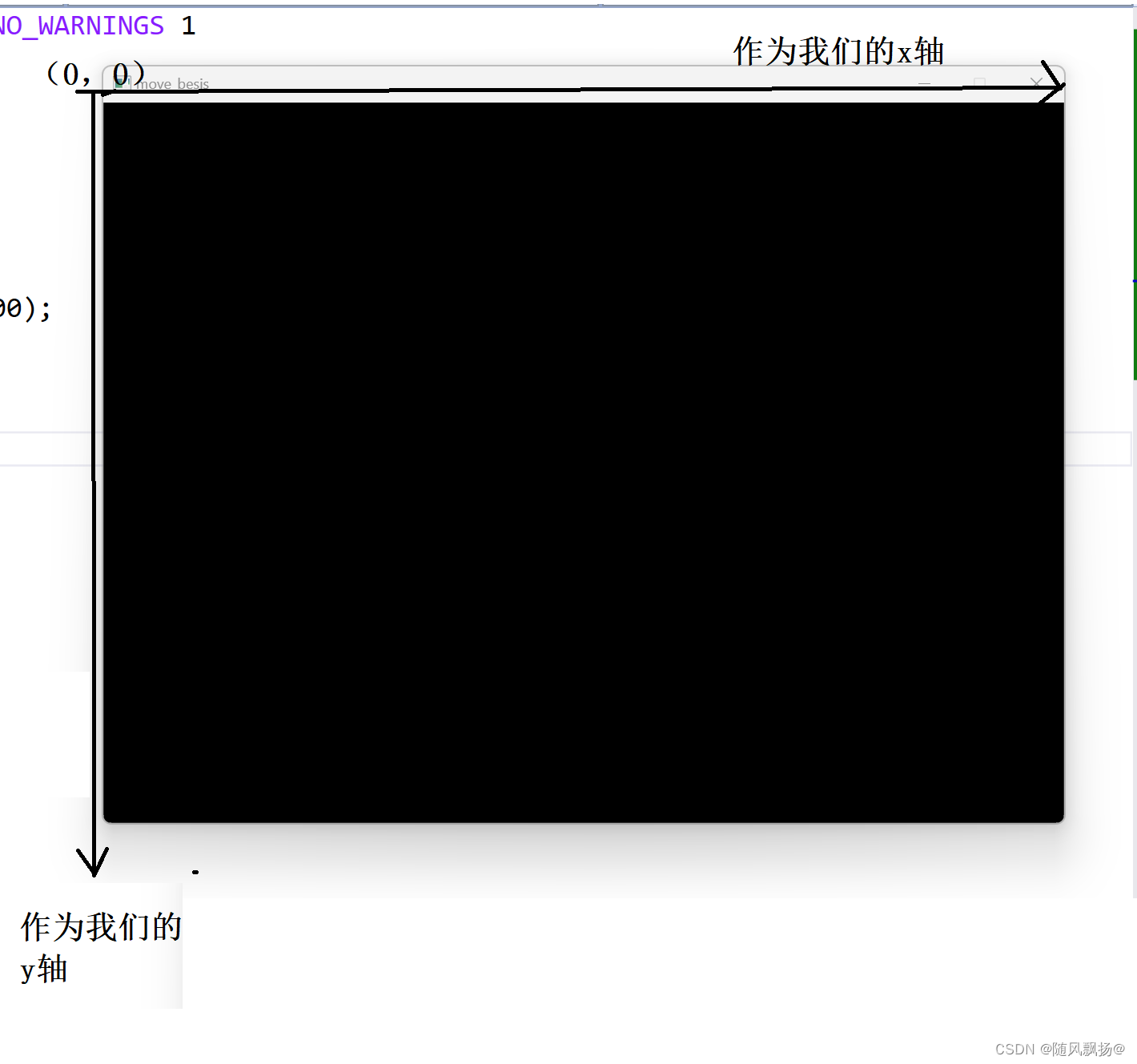
2.坐标概念
坐标分为物理坐标和逻辑坐标,物理坐标是逻辑坐标的基础是不可以修改的。逻辑坐标是可以通过物理坐标修改的。

左上角是我们物理坐标的原点,从左到右x值依次增大,从上到下y值依次增大。
我们的逻辑坐标默认是和物理坐标相同,我们进行绘图操作的时候依据我们的逻辑坐标进行绘图。
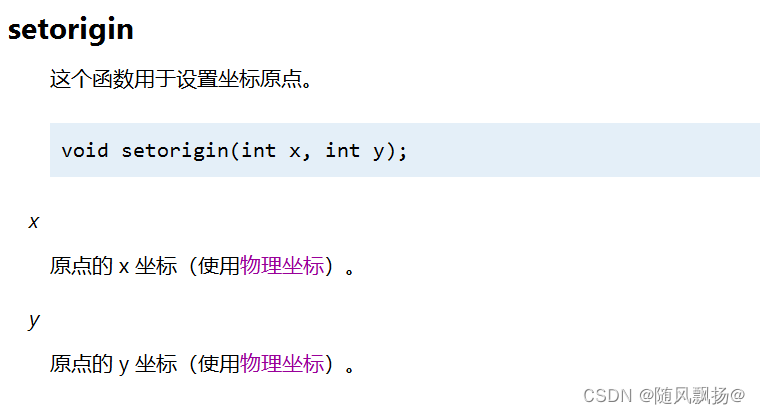
3.改变逻辑坐标。
我们改变一个坐标第一步首先改变坐标原点,和我们的坐标的x,y轴的正方向。


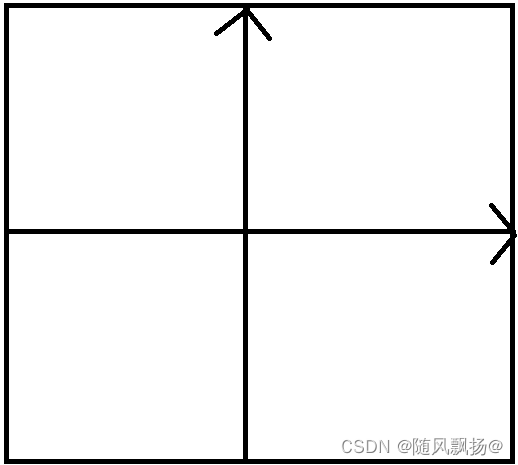
关于x和y轴的正方向,默认没有修改是和物理坐标相同的这个时候我们可以通过setaspectration函数去改变我们的x,y轴的正方向指向。通过下面的操作我们把我们的逻辑坐标给修改成了:


2.设置图形颜色
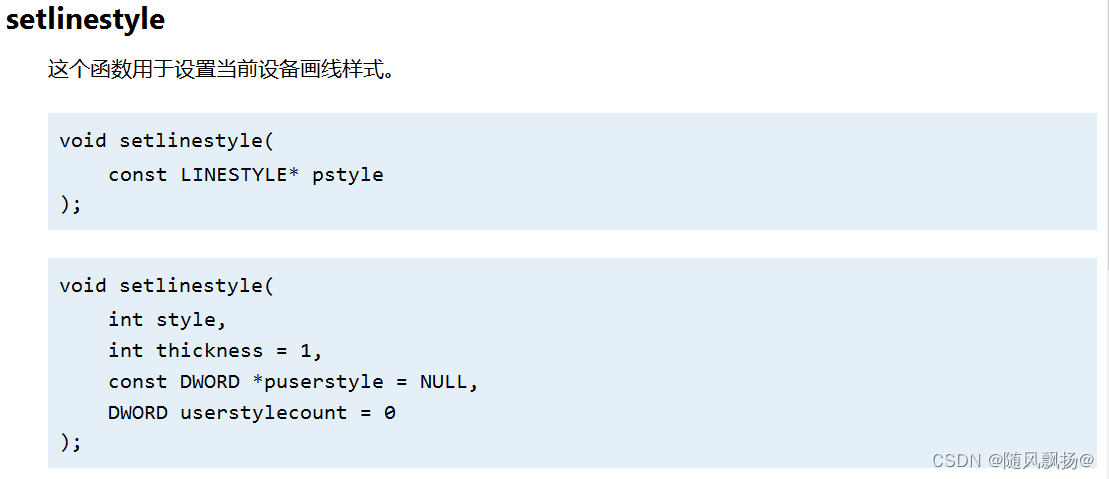
1.设置描边颜色和描边样式。



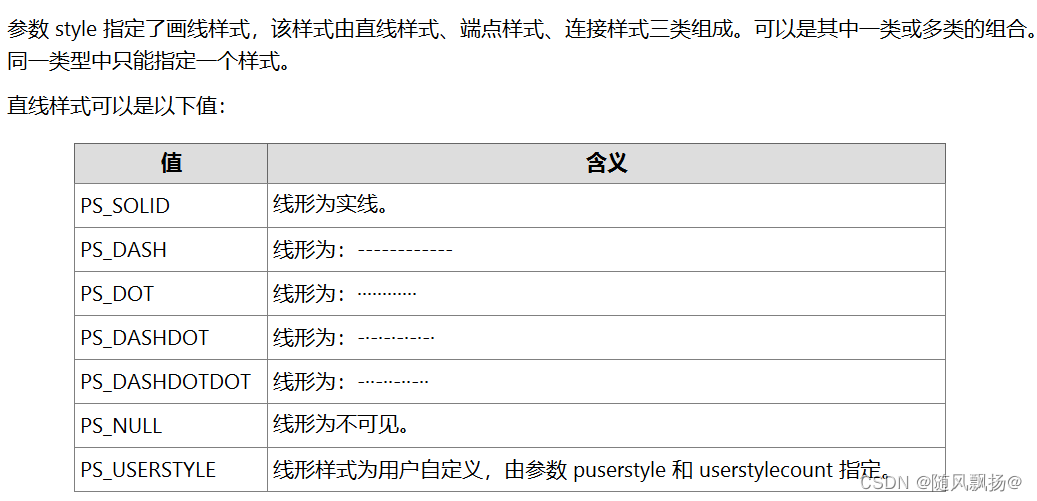
1.第一个参数是我们的线的样式。
2.第二个参数是我们的线的像素大小。
3.第三个是用户自定义的线性样式,只有参数线的样式选择PS_USERSTYLE的时候才可以使用。
4.第四个参数用户自定义样式的数量。
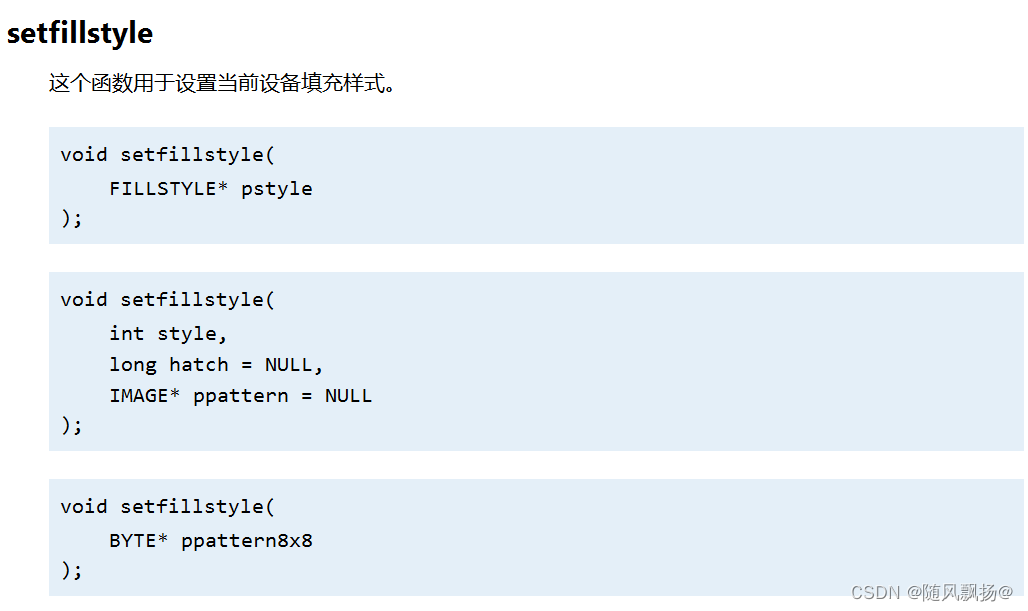
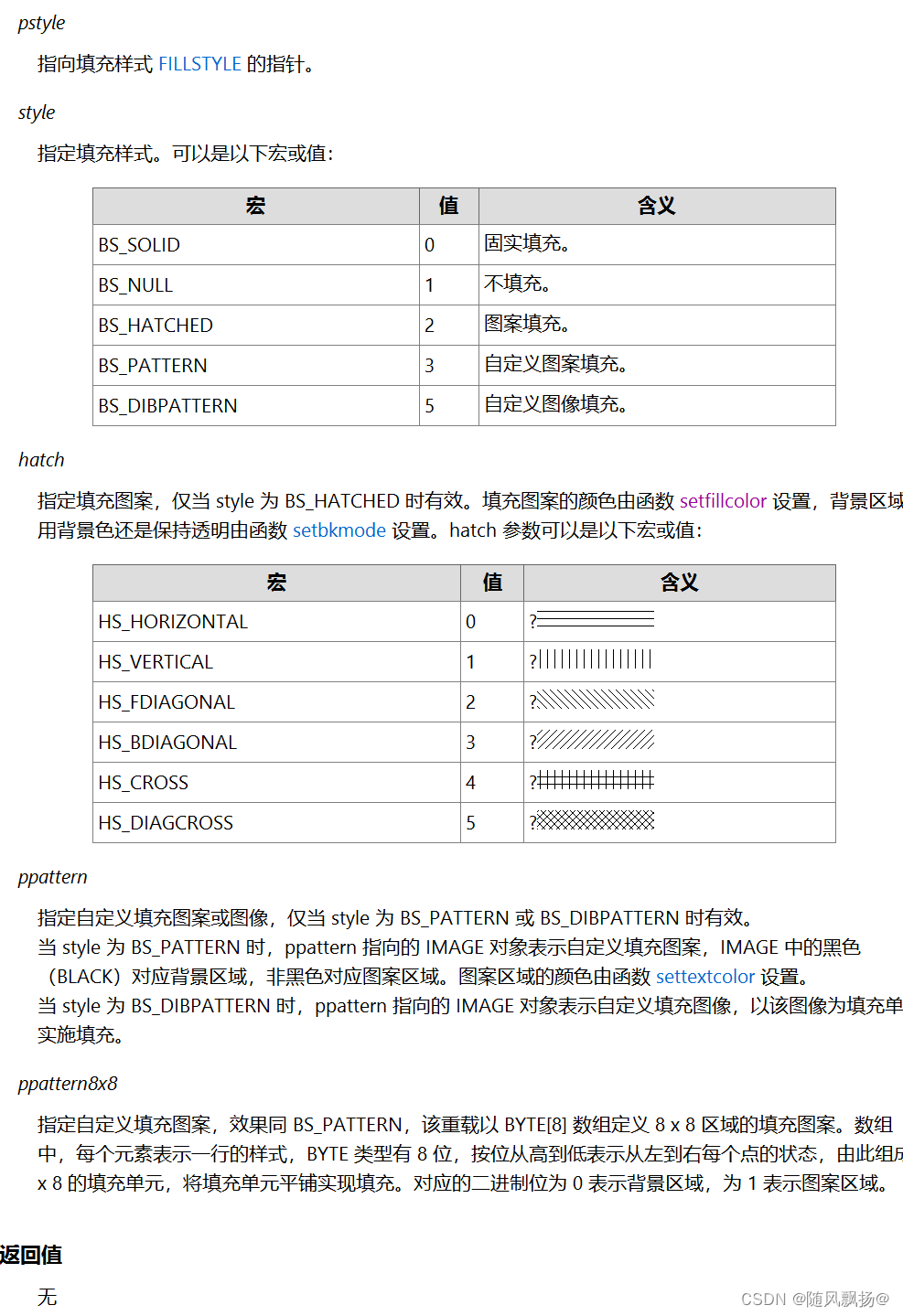
2.设置图形填充颜色和填充样式



3.绘制图形只有填充样式或者绘制图形有填充和描边。
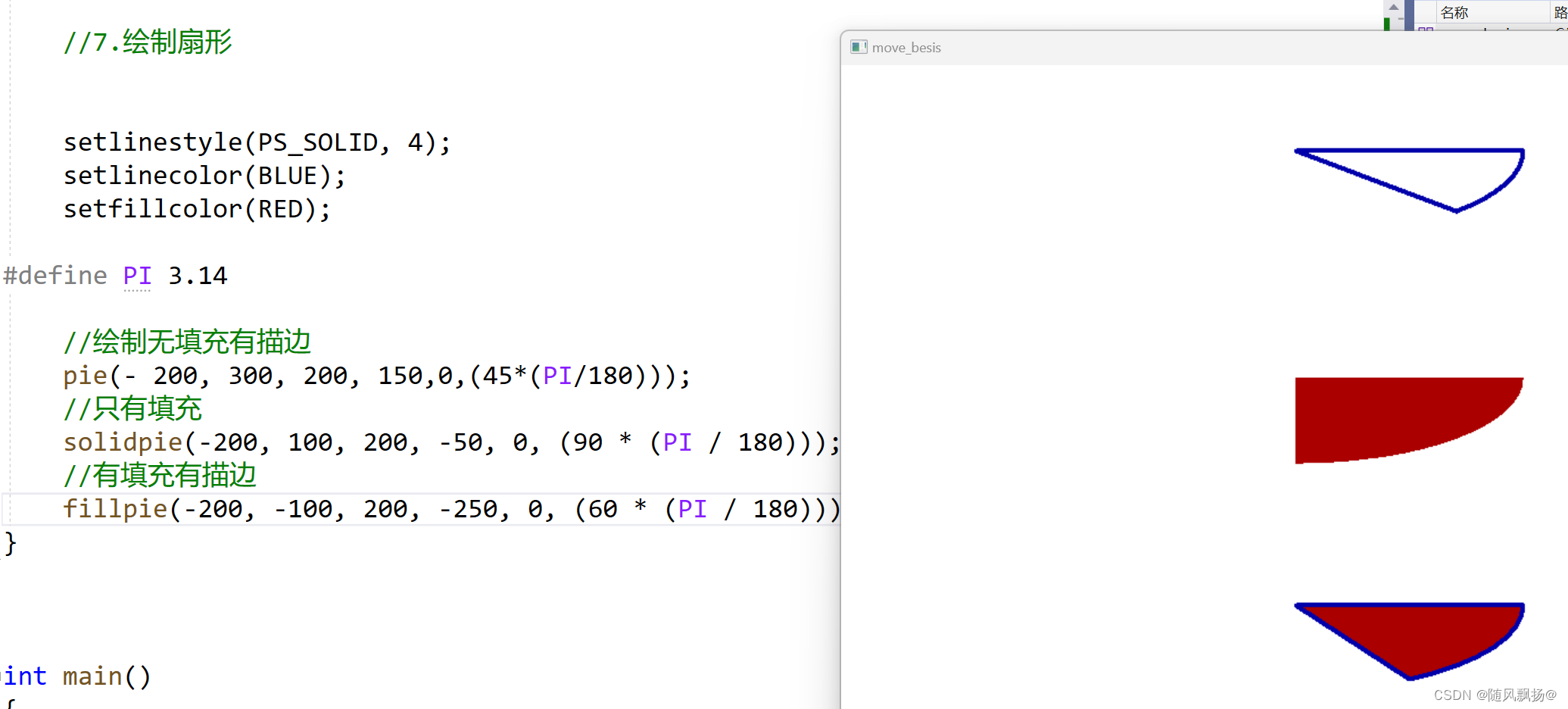
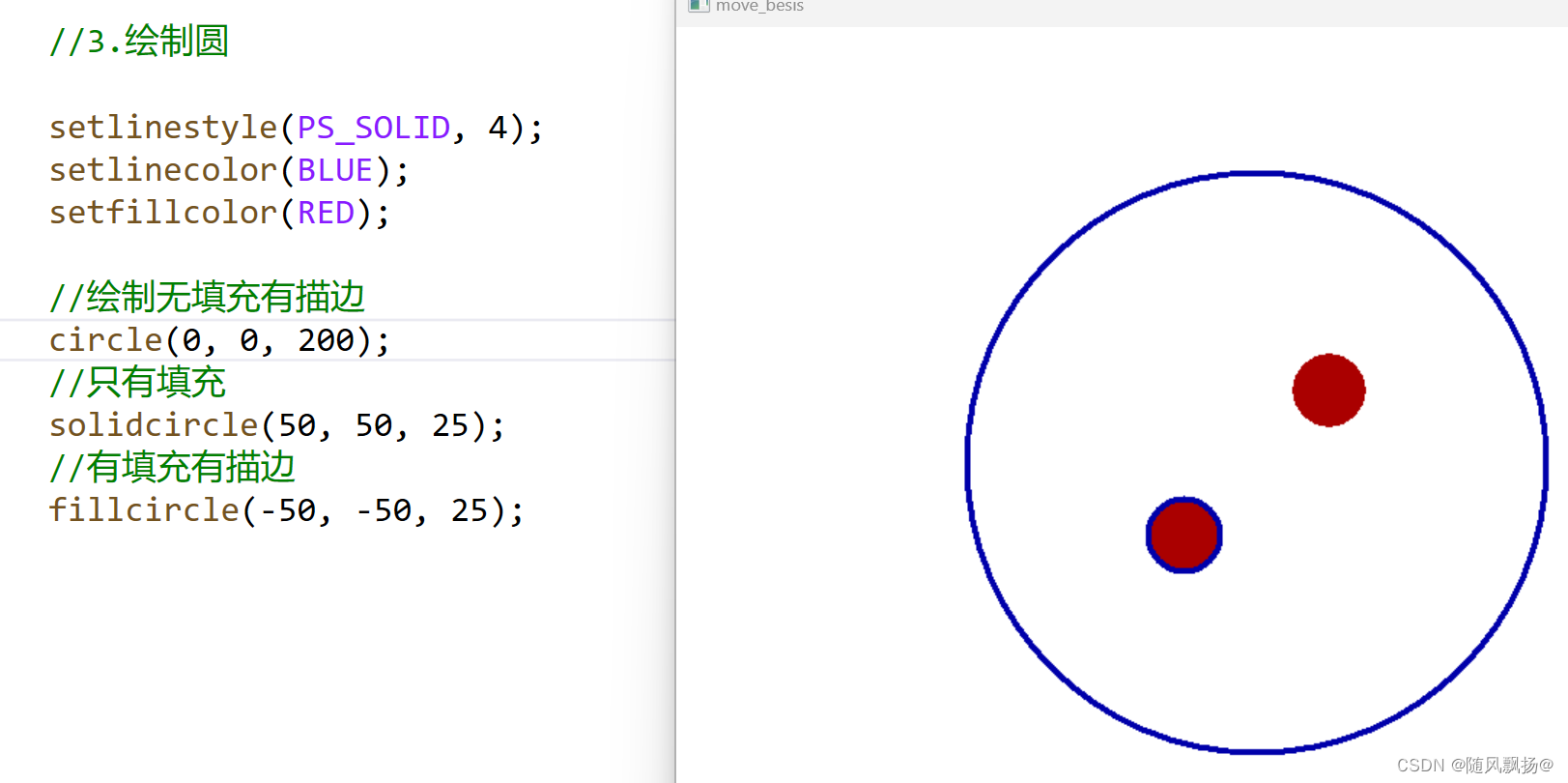
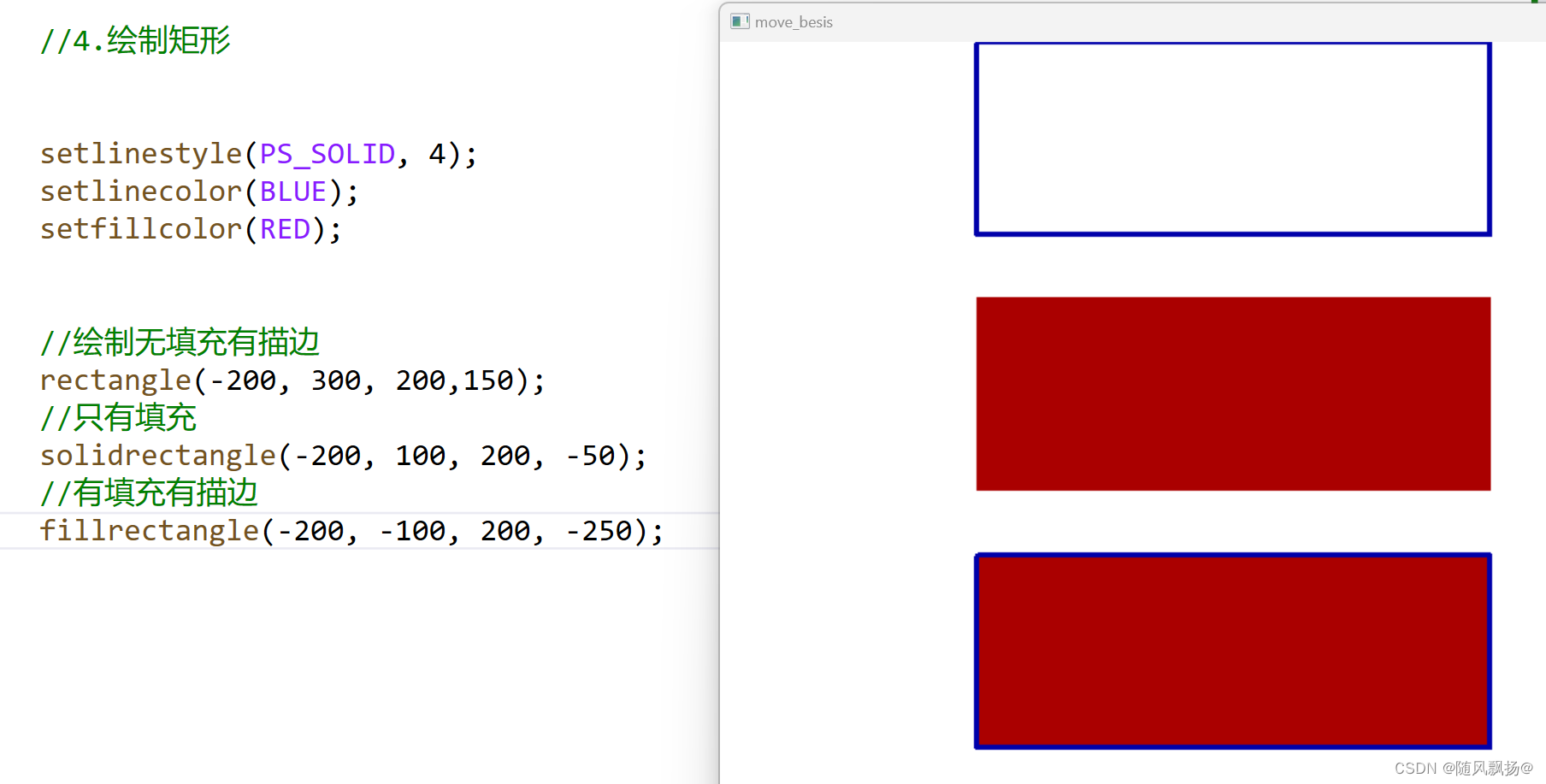
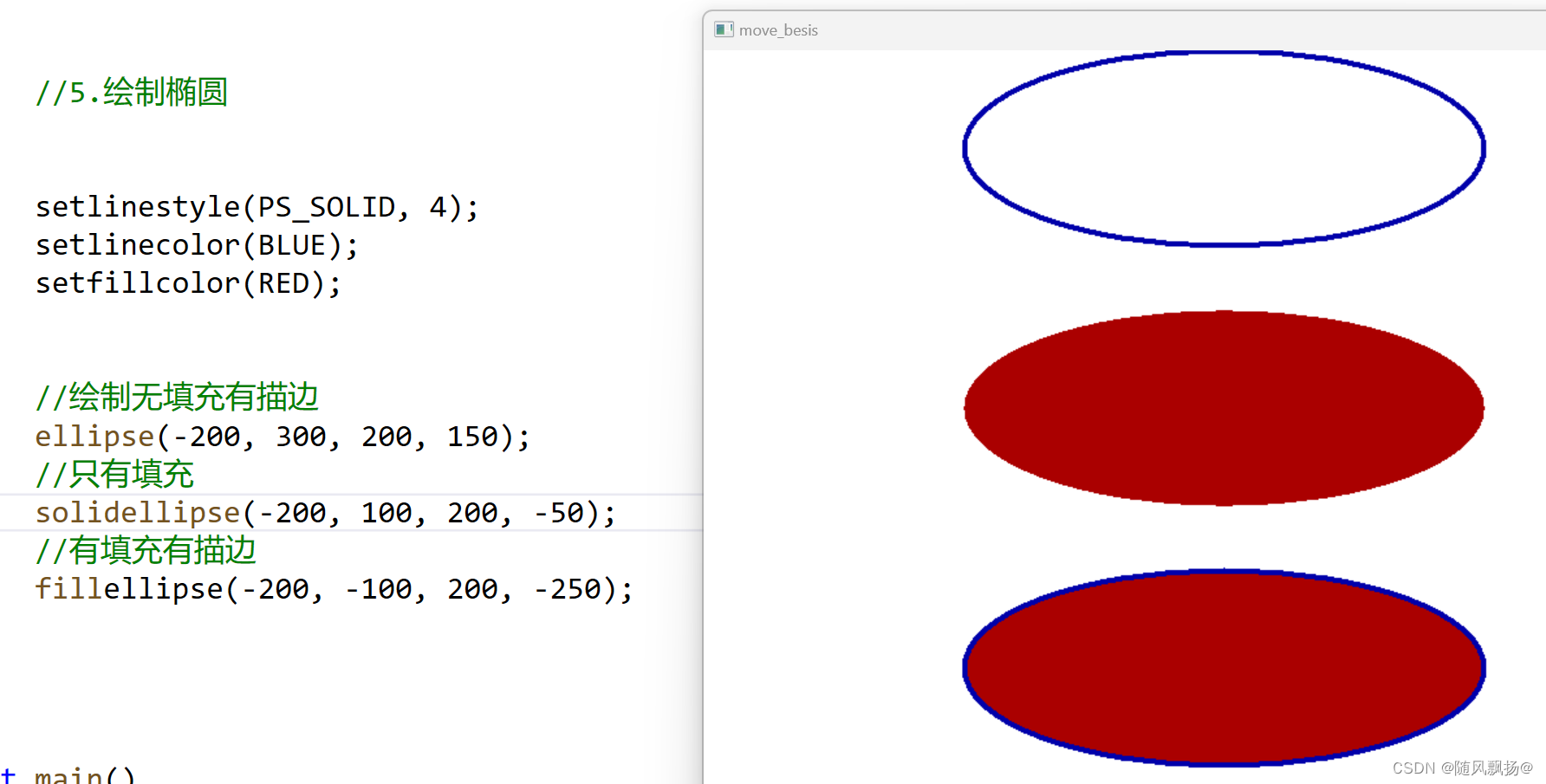
solid+图形 绘制函数名称表示只绘制填充颜色的图形。
fill+图形 绘制函数名称表示绘制填充和描边颜色的图形。
3.基本图形绘制。
0.改变背景颜色
easyx中默认背景色是黑色,在创建窗体之后就会默认粉刷一遍我们的窗体。只有当清除当前窗体的所有内容的时候我们才会使用背景颜色进行再一次的粉刷。



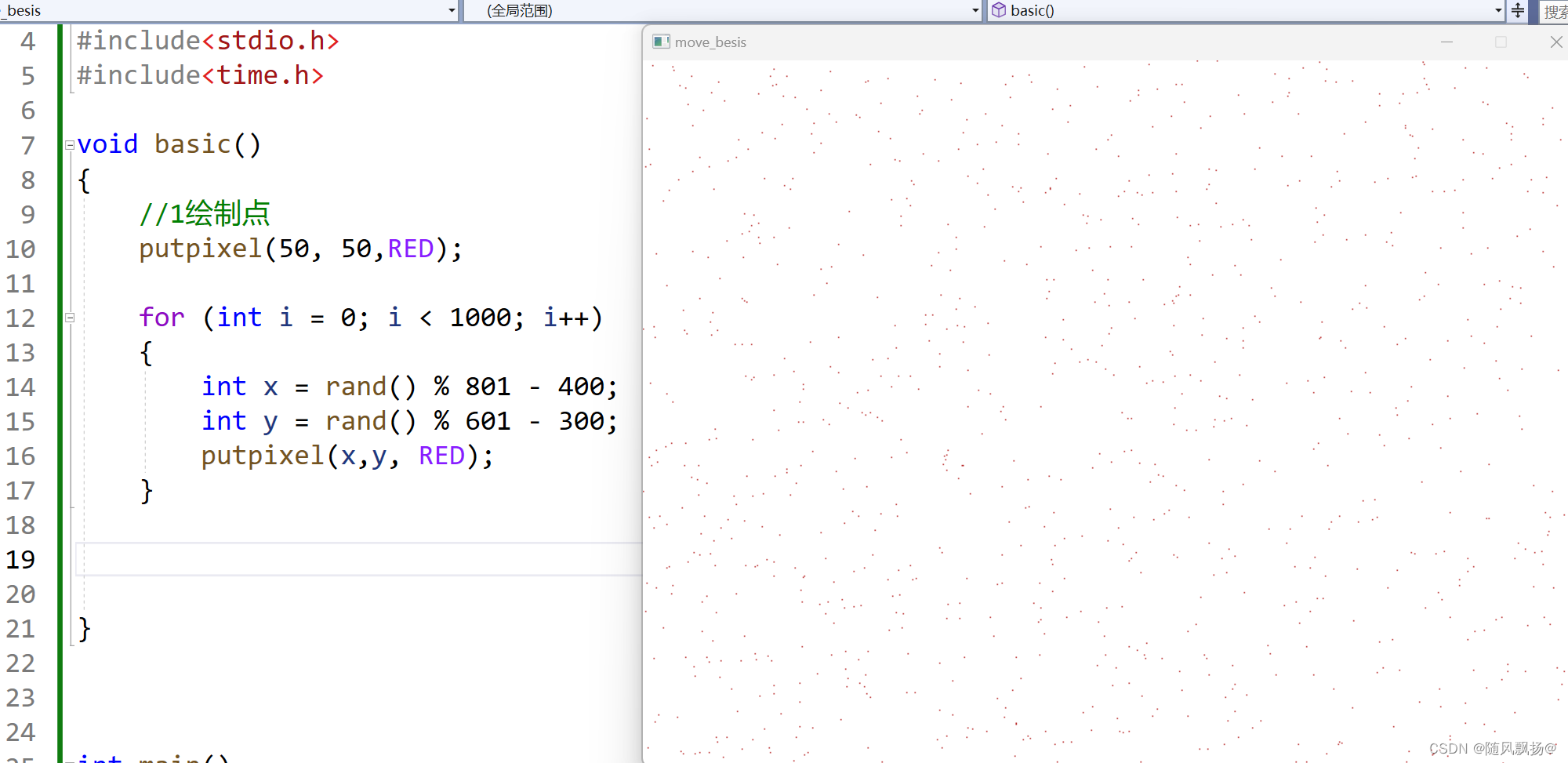
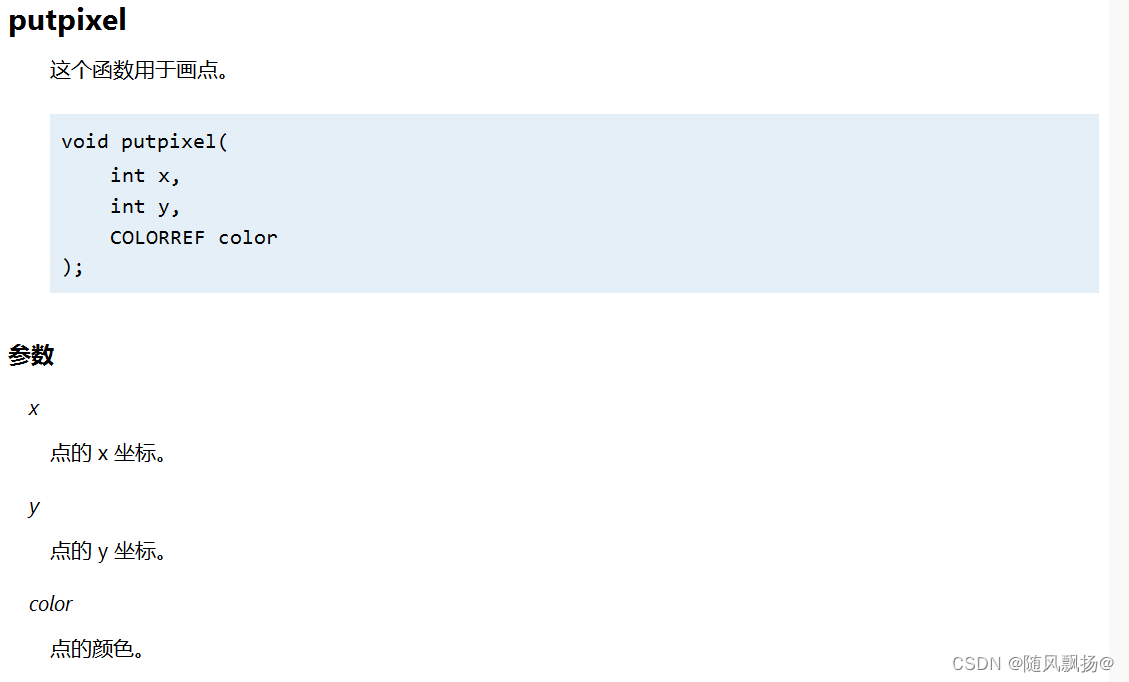
1.绘制点:


使我们的点更加容易观察我们写一个循环去生成随机生成1000个红色的点。
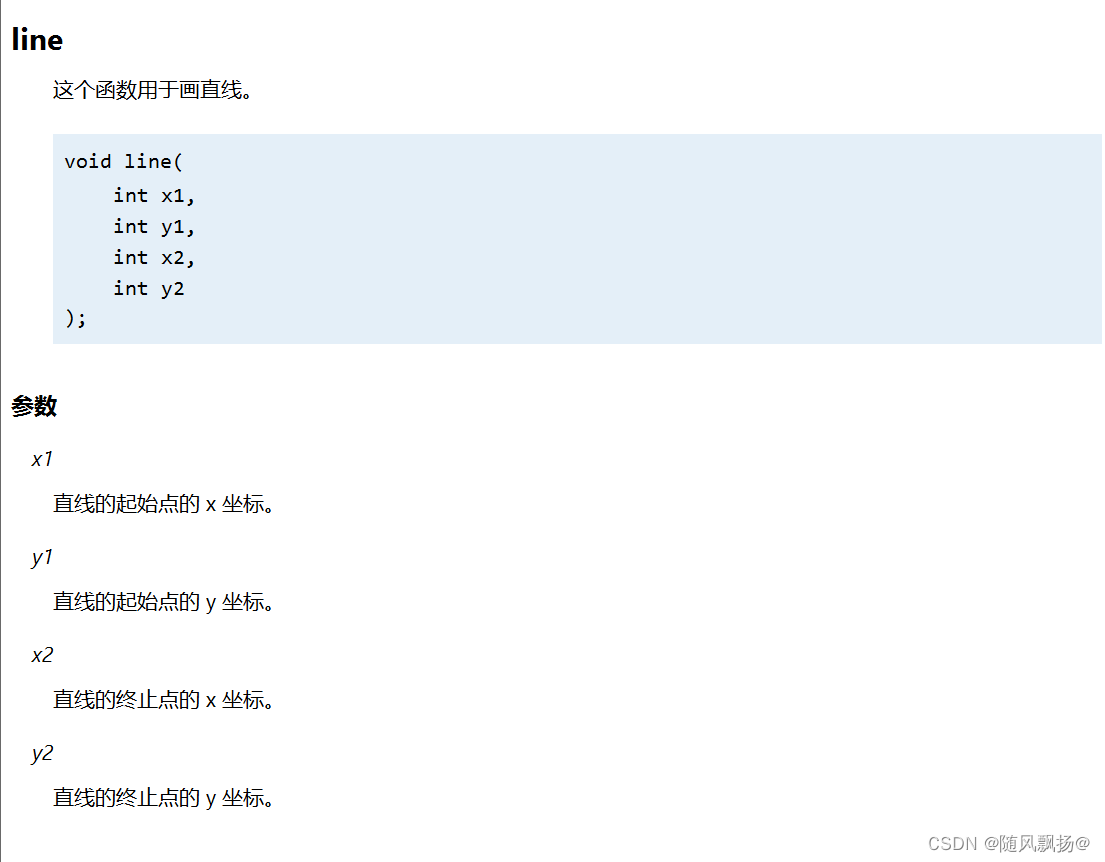
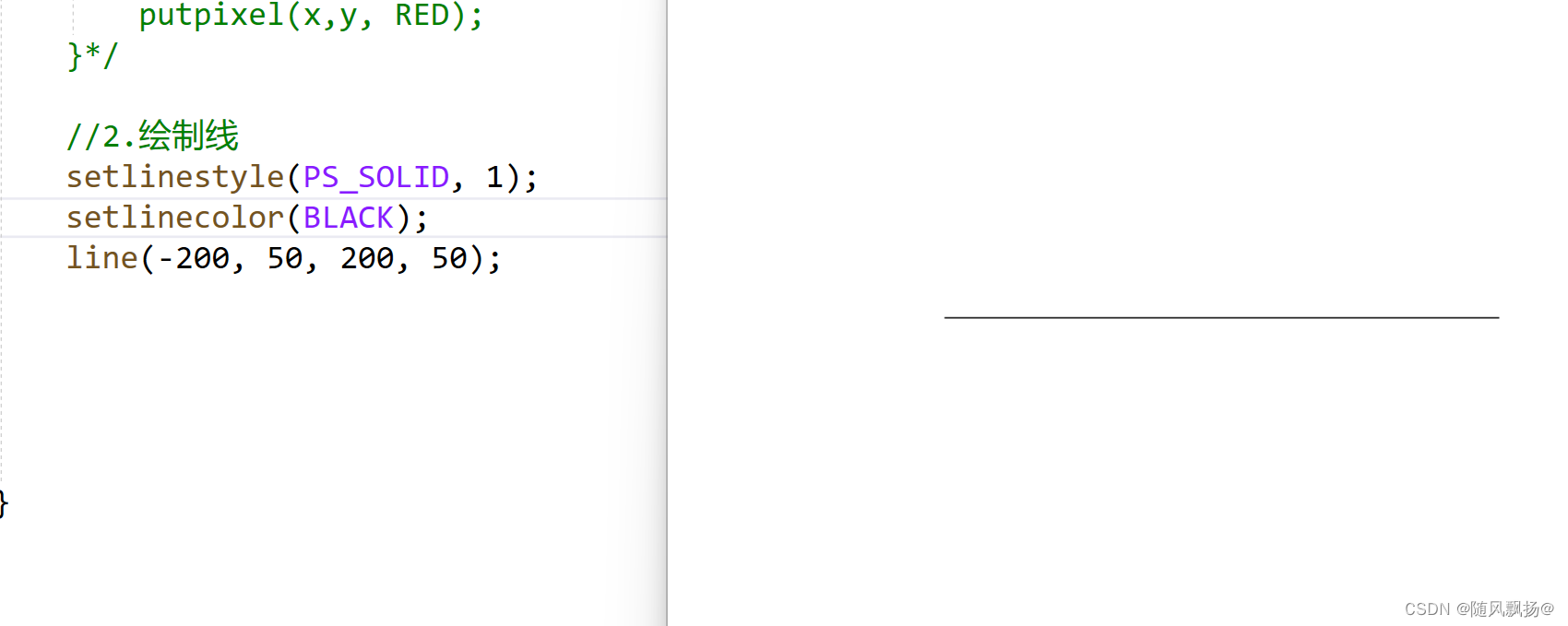
2.绘制线:


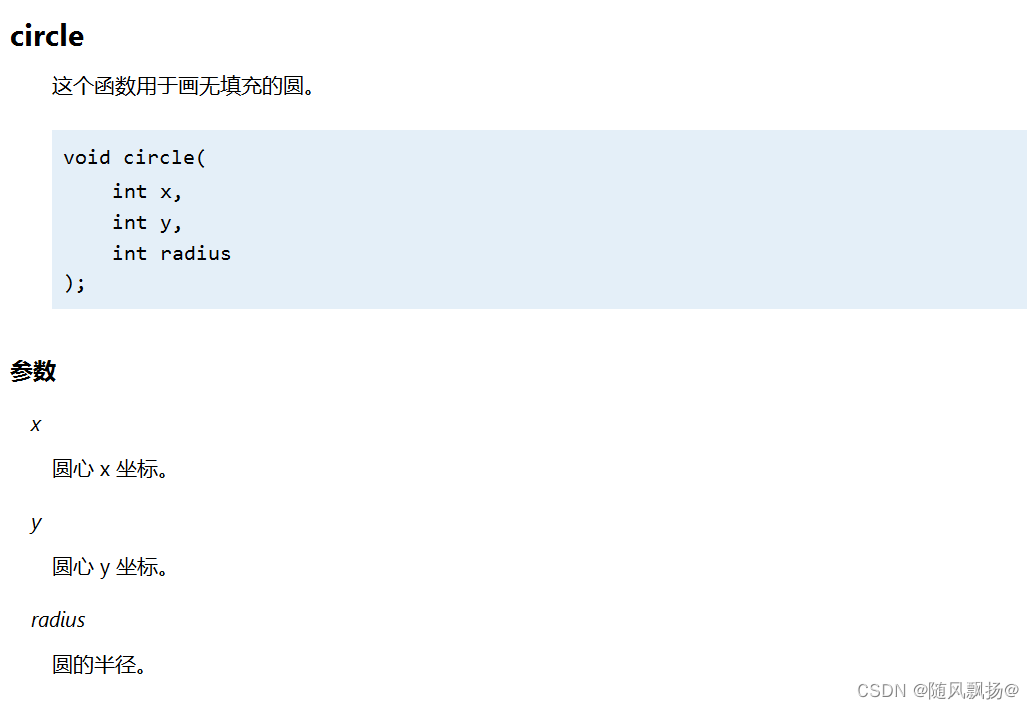
3.绘制圆:


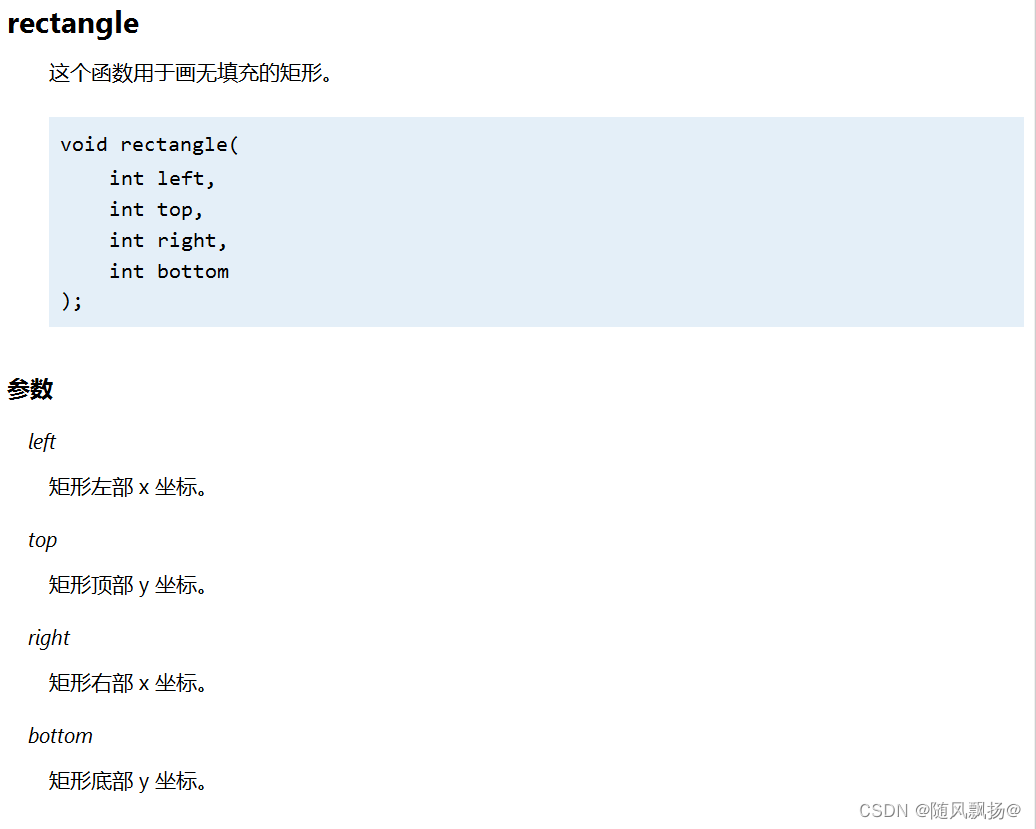
4.绘制矩形:


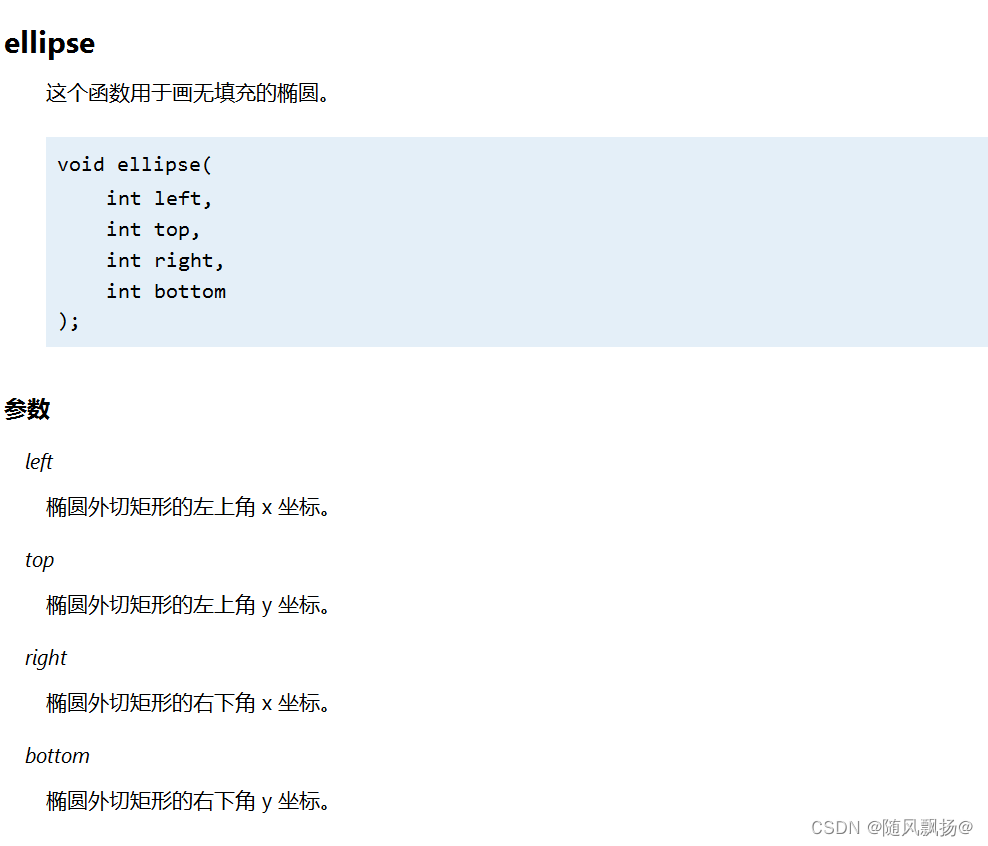
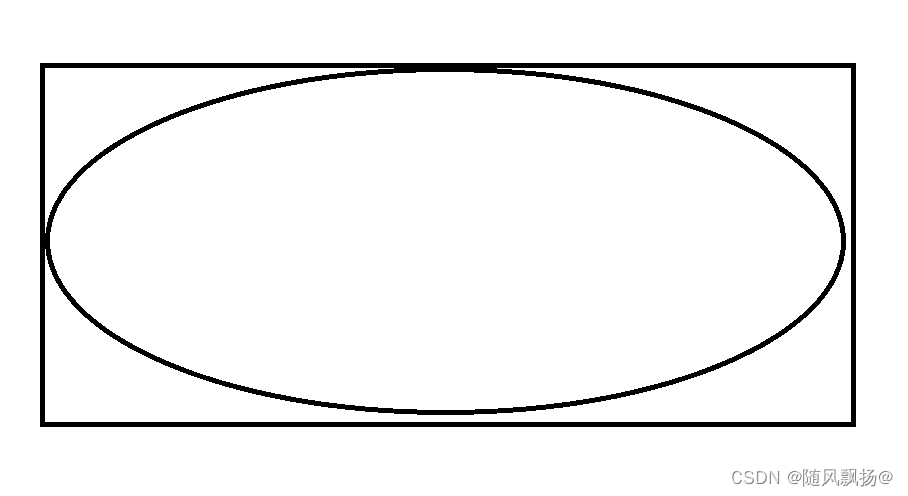
5.绘制椭圆:



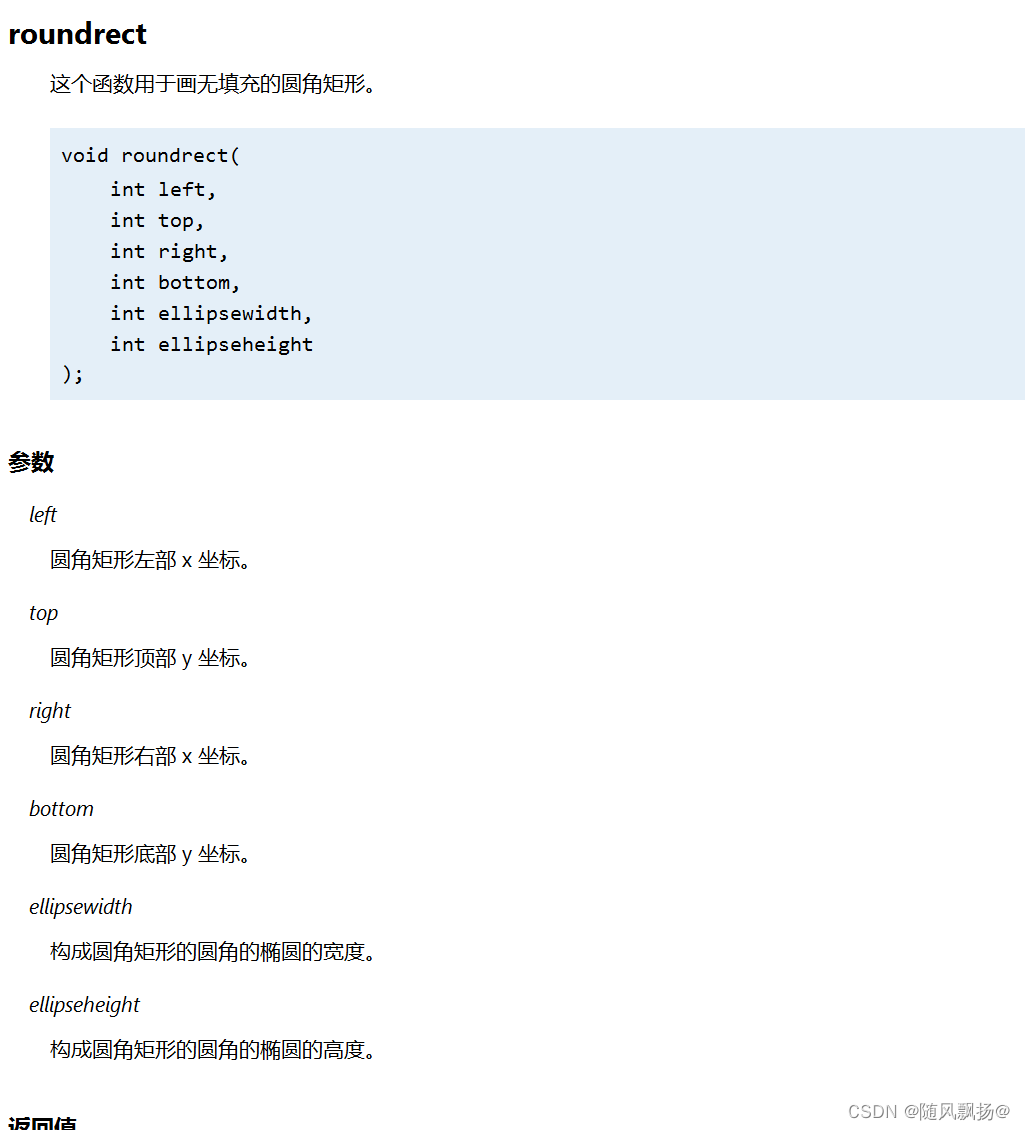
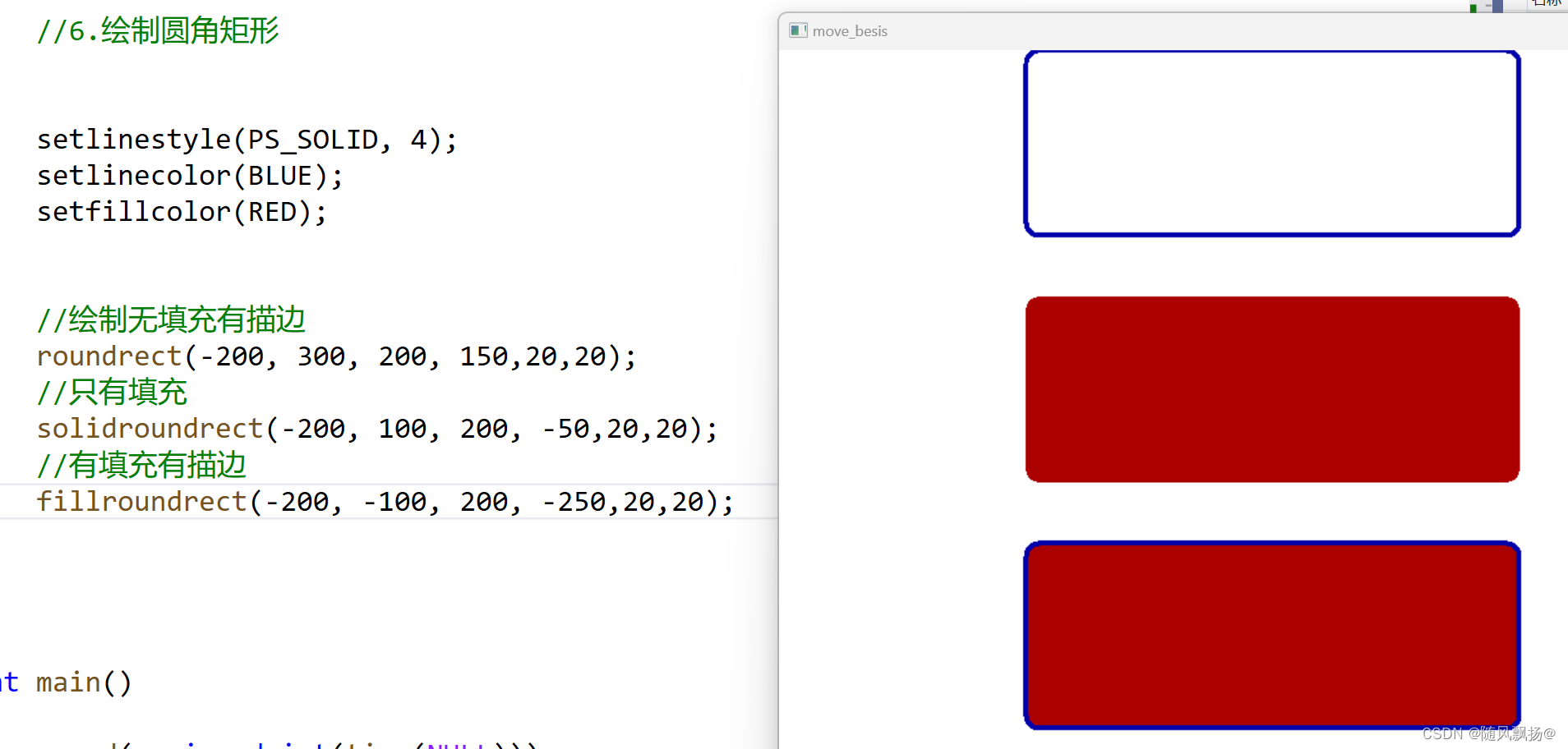
6.绘制圆角矩形:


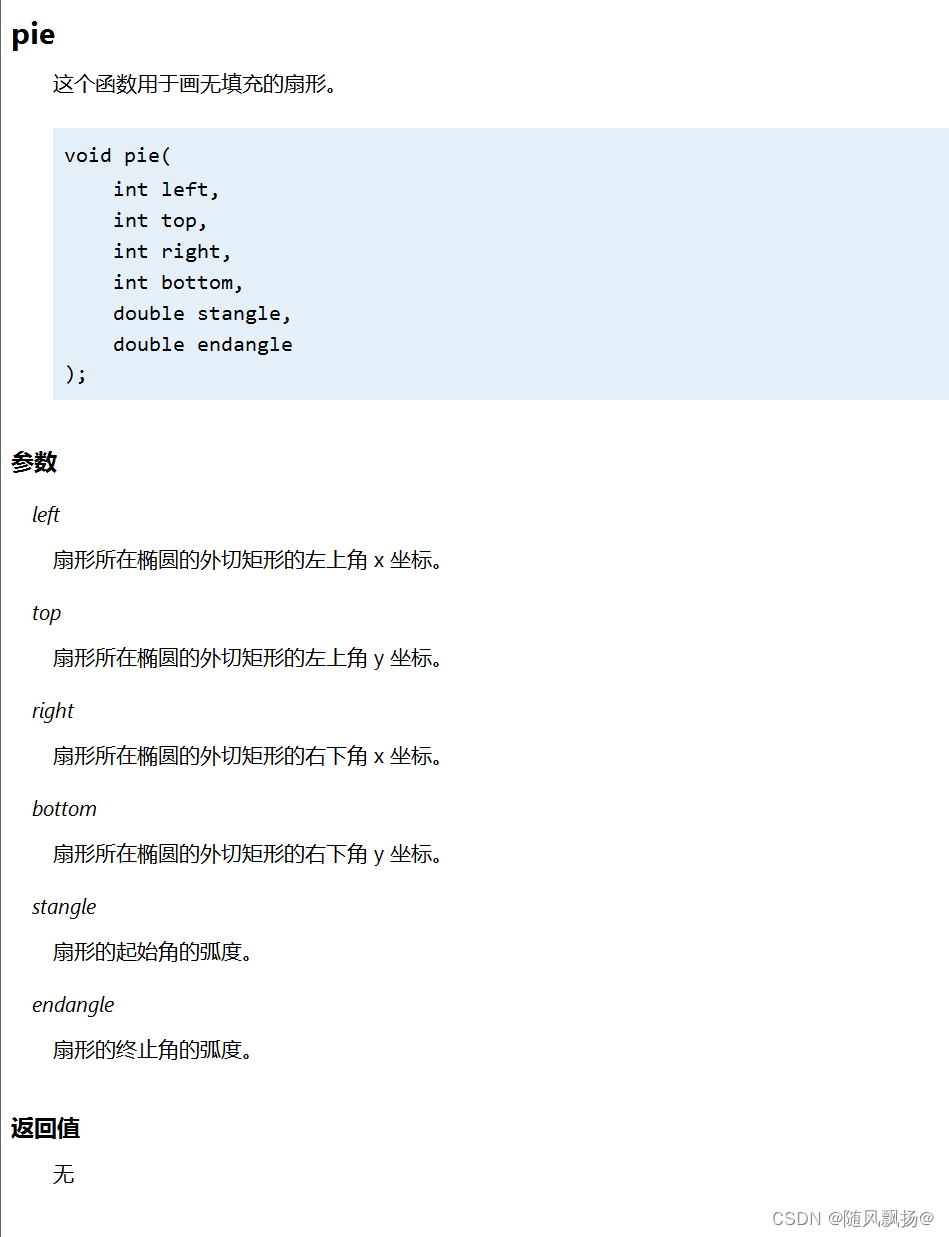
7.绘制扇形:

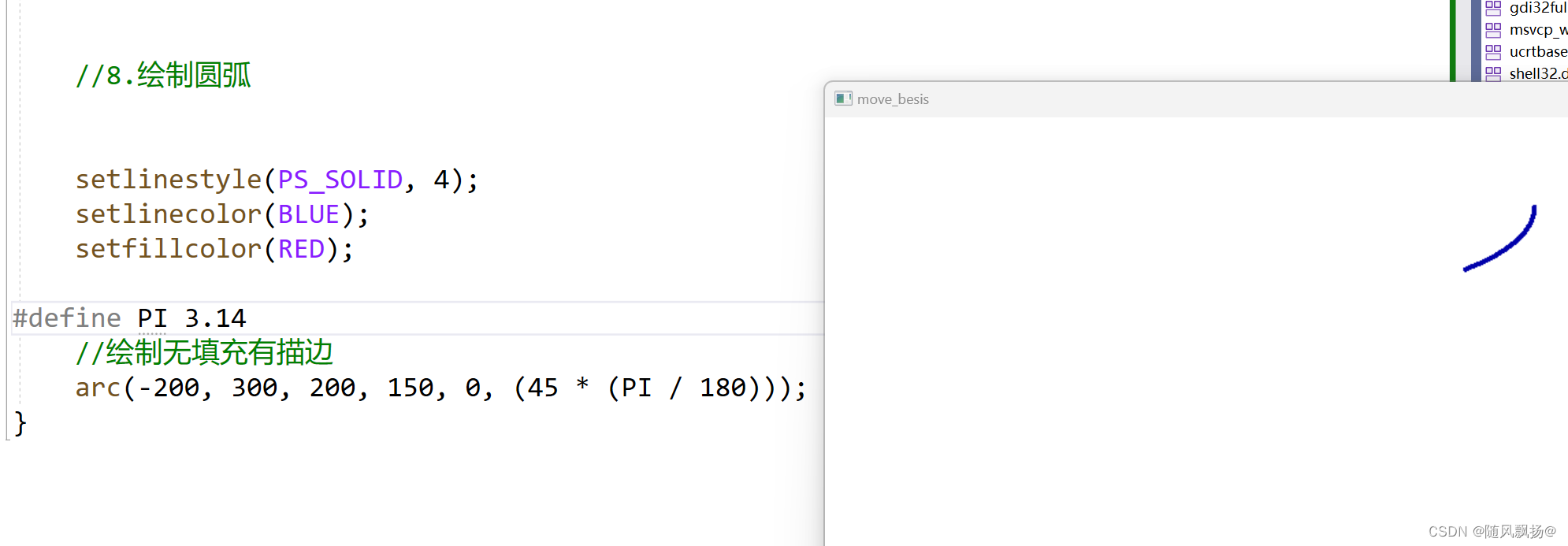
在使用我们的扇形之前我们了解一下这个弧度制,角度转换为弧度。
定义一个PI作为我们圆周率的值。
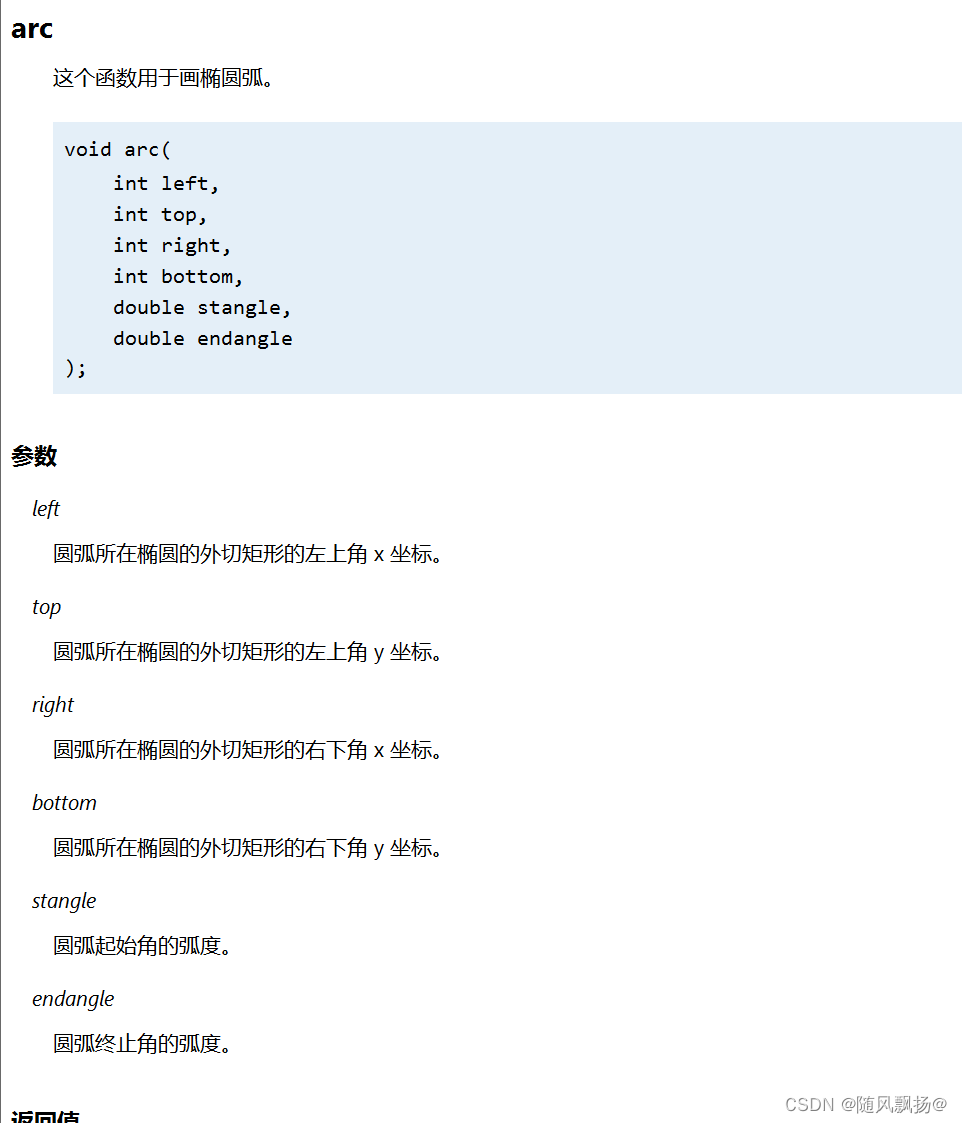
8.绘制圆弧:


三.多边形的绘制
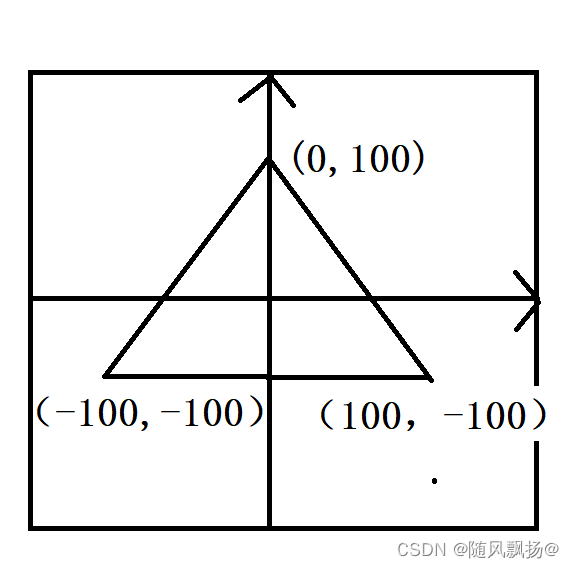
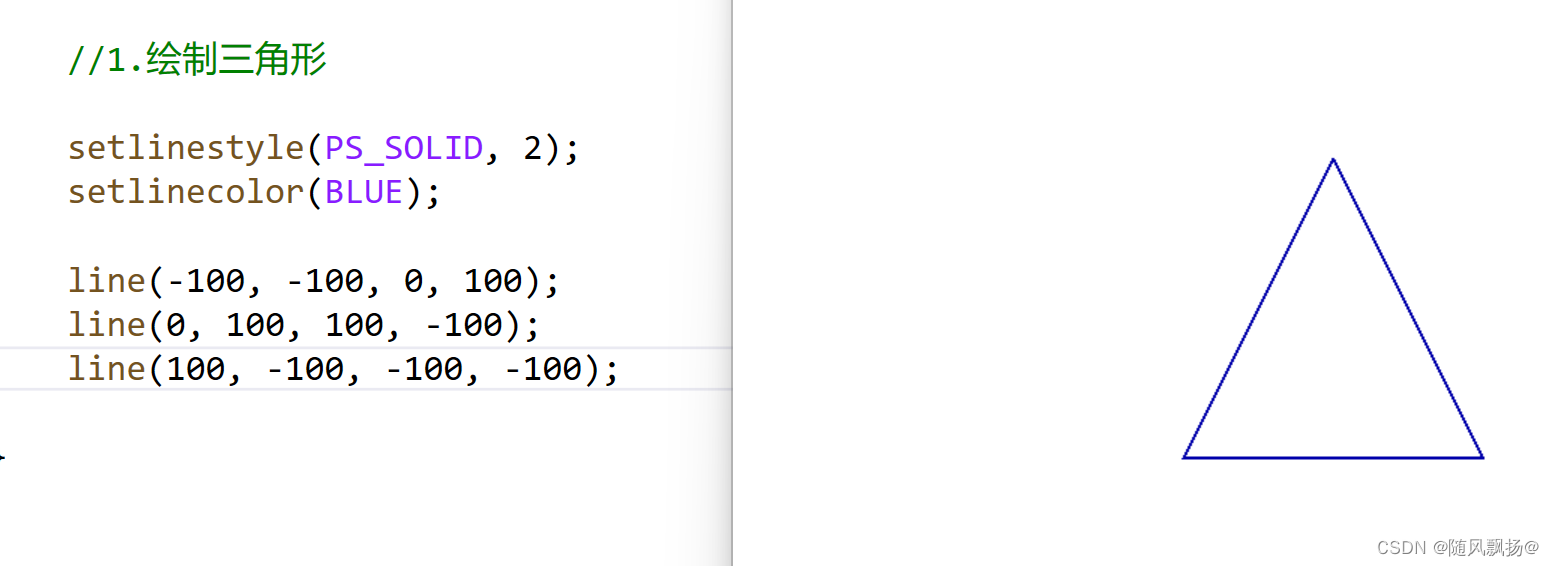
1.绘制多边形基本方法
绘制多条线进行连接


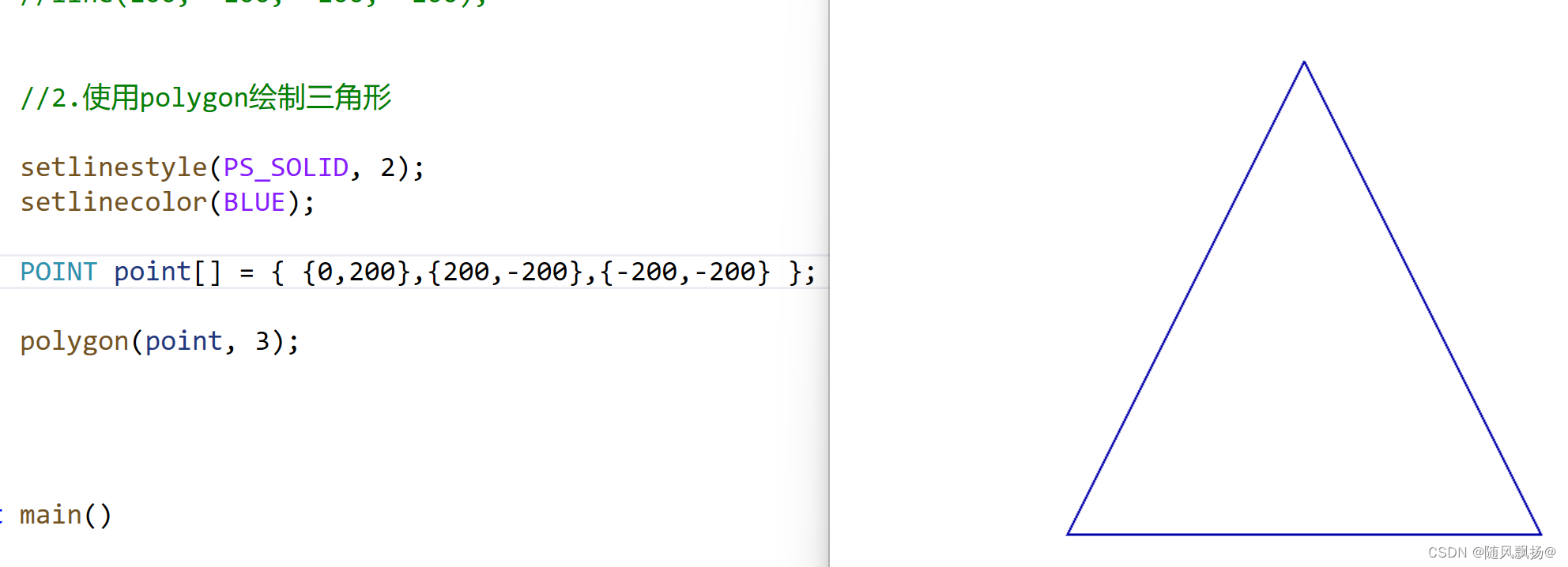
2.进阶方法。

point类型是一个结构体类型,结构体成员变量为点的坐标x,y.
函数传参是传了一个结构体类型的数组。

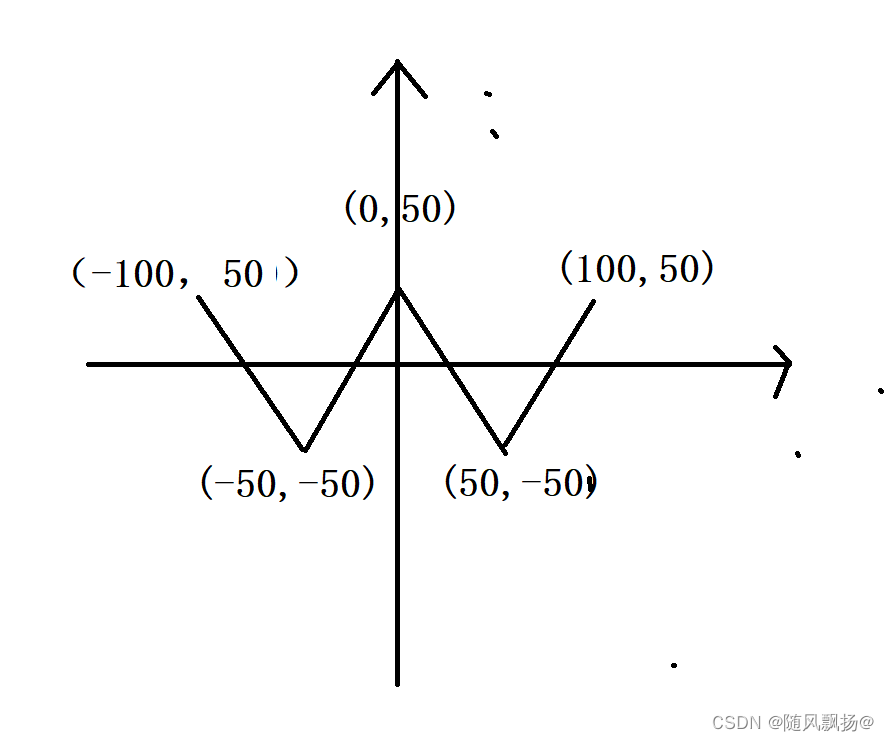
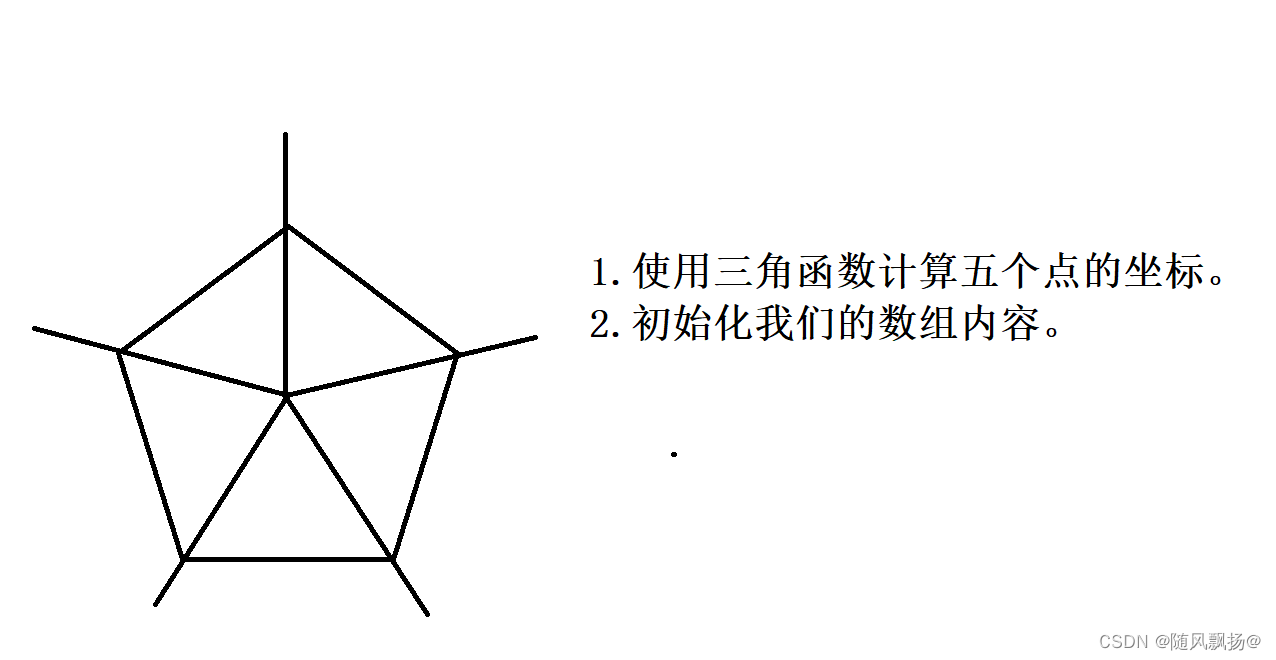
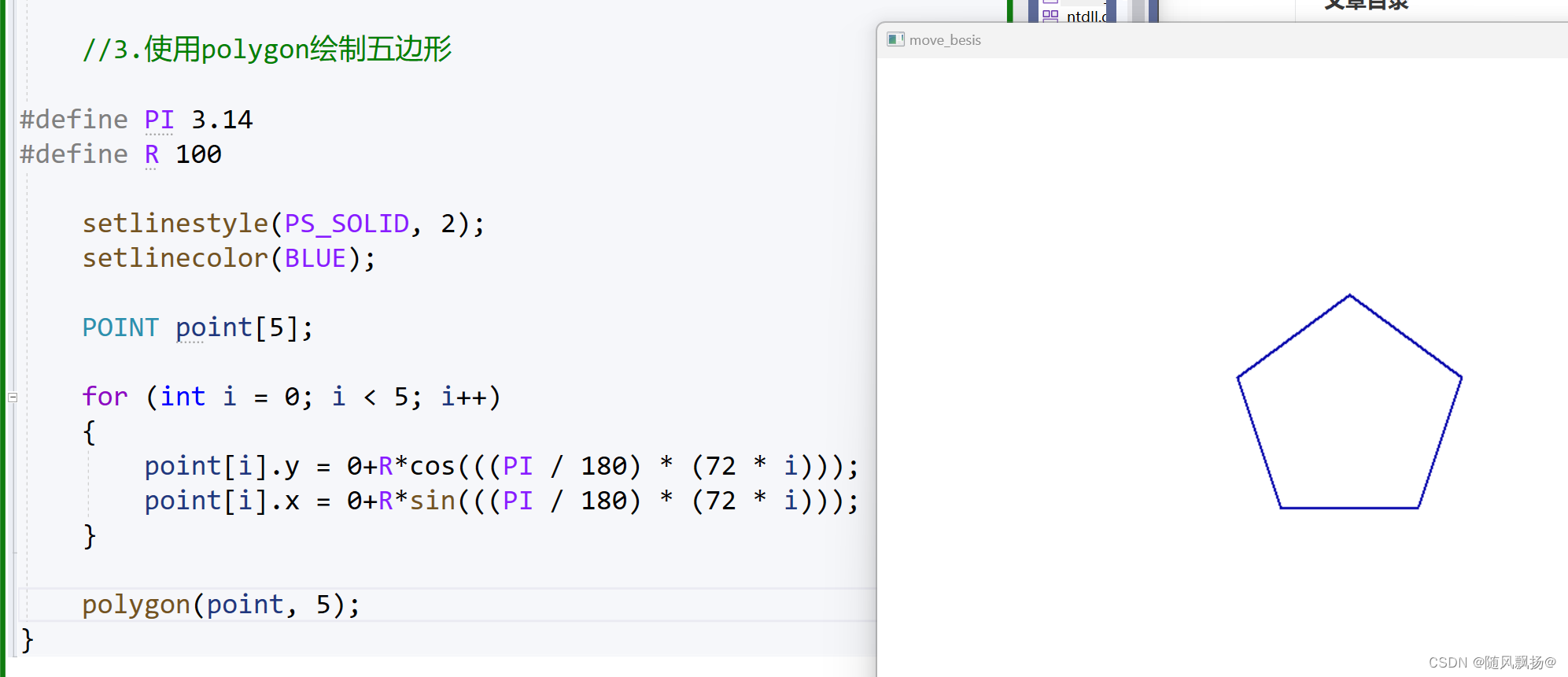
3.绘制五边形
1.如何初始化五边形的五个点。


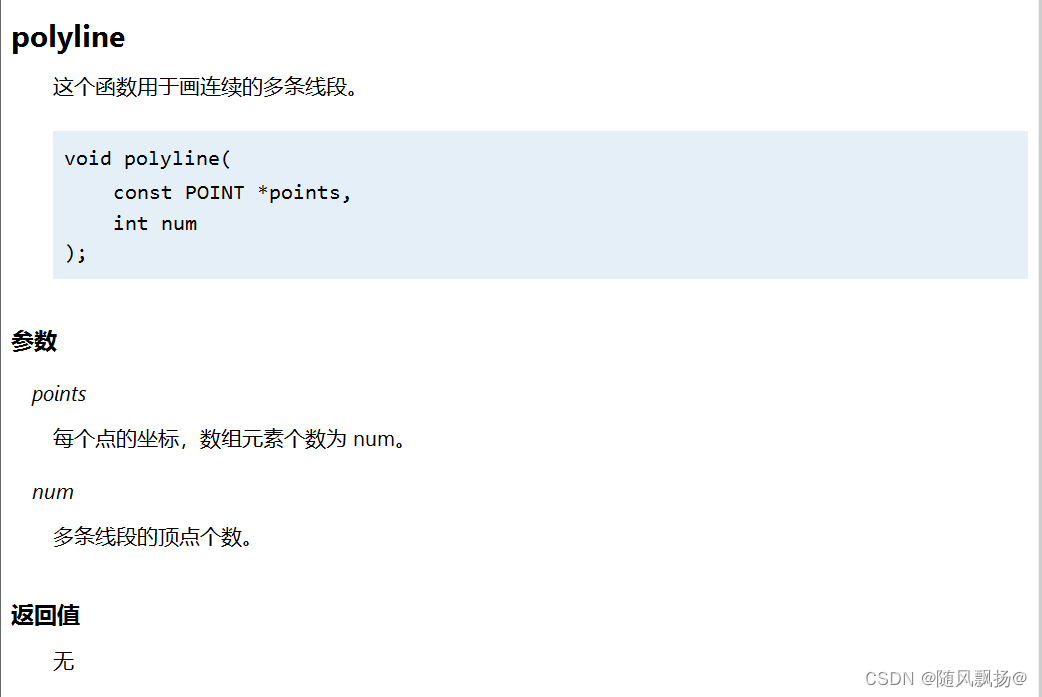
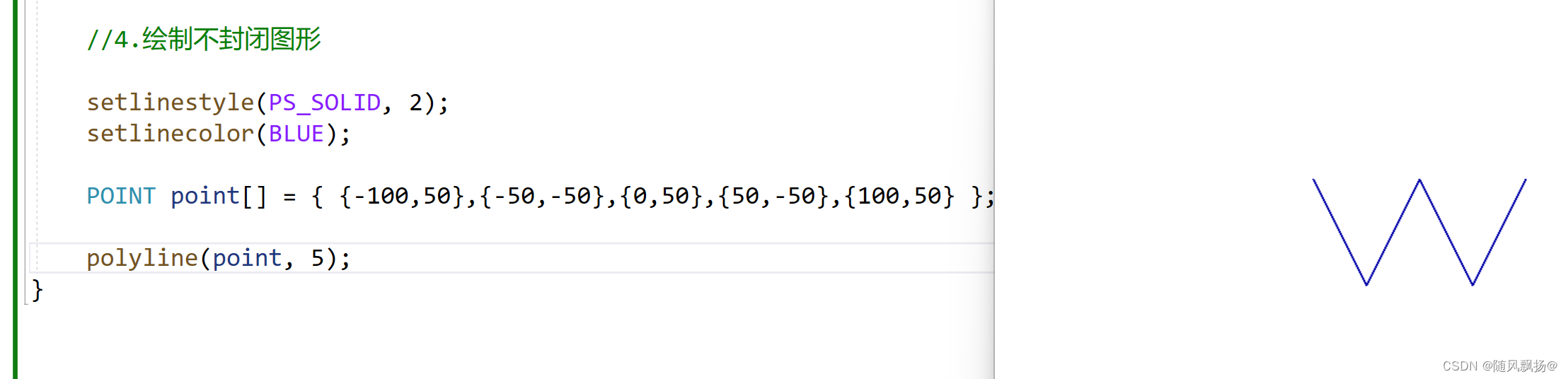
4.不封闭图形绘制

区别不会连接首位的顶点。

四:颜色模型的使用
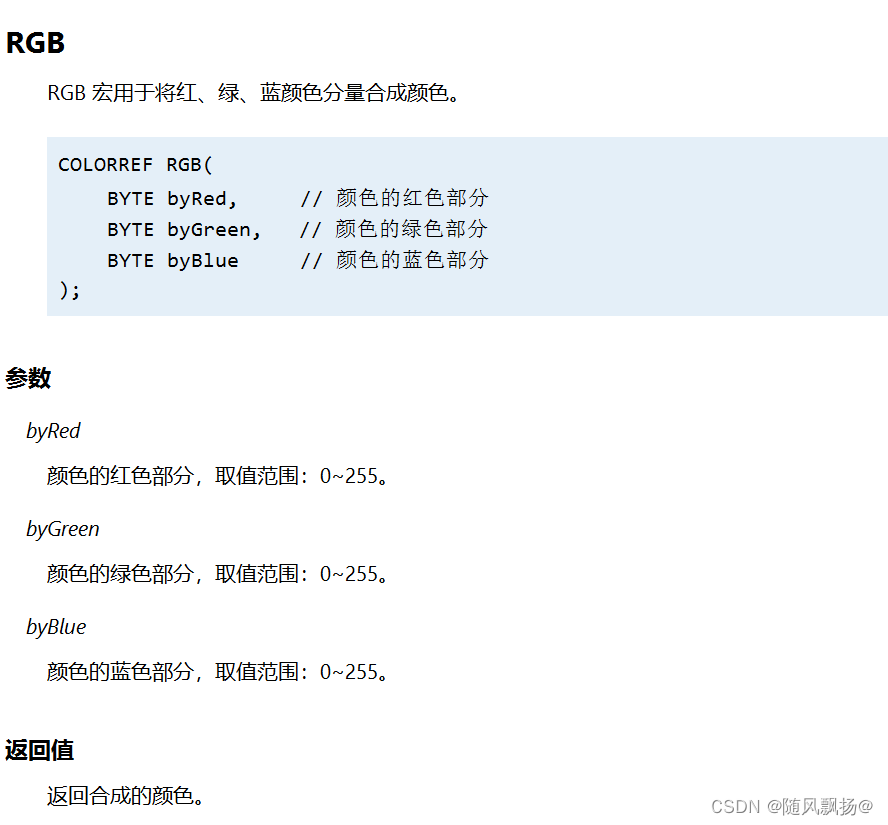
1.RGB
基本概念:显示器的制造使用了人眼的“三原色”的原理。“三原色”原理不是出于物理原因,而是由于生理原因造成的。人的眼睛内有几种辨别颜色的锥形感光细胞,将三原色光以不同的比例复合后,对人的眼睛可以形成与各种频率的可见光等效的色觉。
///
在计算机应用当中,会将每种原色从弱到强分为256等分。0最弱,没有任何色彩为黑色。255为其原色最明亮的状态。
将不同比例的原色复合后,可以形成各种颜色。写一个颜色的色值时,惯例上使
用 RGB(红色的份数,绿色的份数,蓝色的份数) 。
请注意RGB是一个宏,函数预编译的时候就已经替换。
BYTE是一个什么类型呢?我们可以看一下。
RGB的返回值被用于设置颜色。


总结我们可以通过RGB的颜色模型去使用更多的颜色丰富我们的绘图。
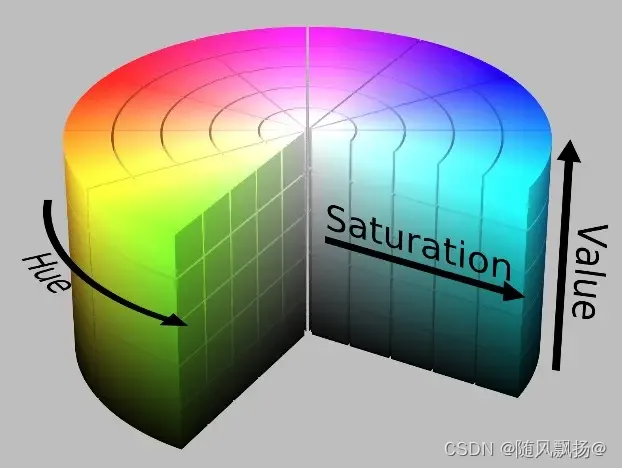
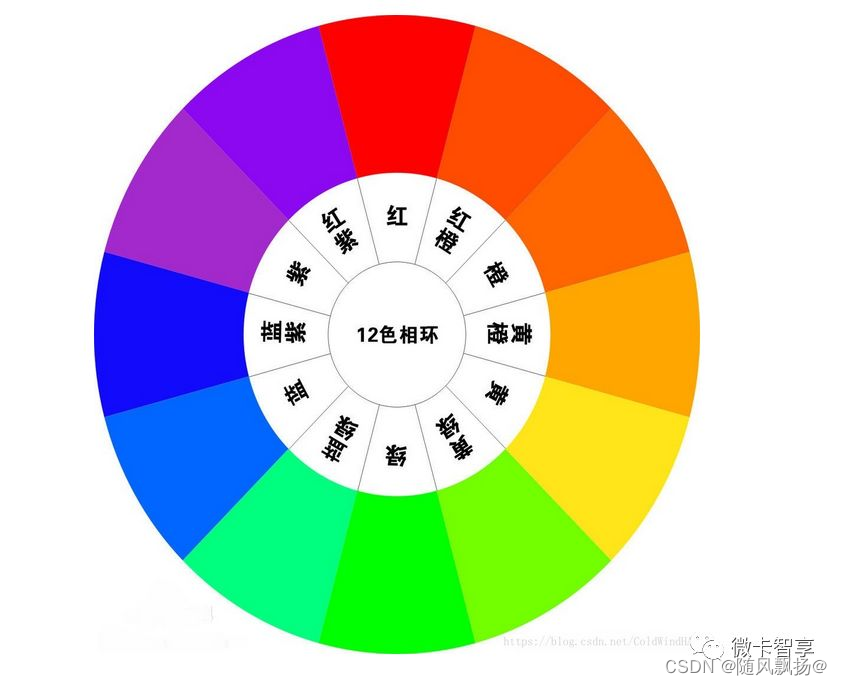
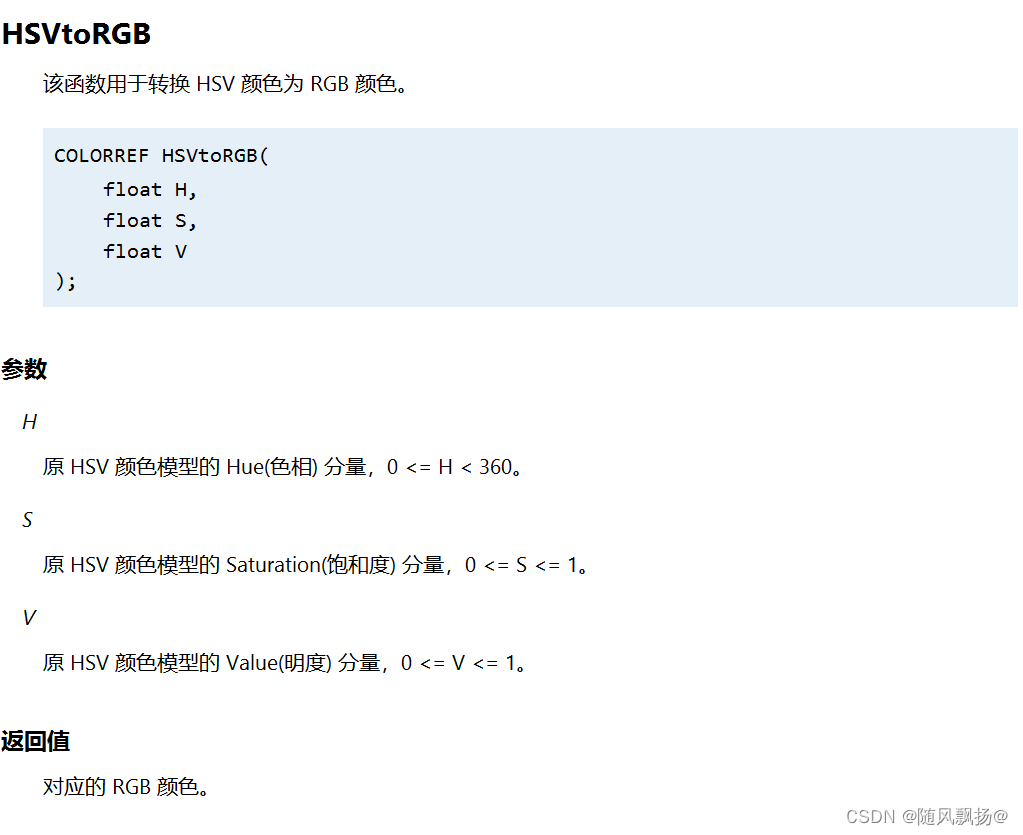
2.HSV



Hue色环的角度。
s表示饱和度。
V明度。
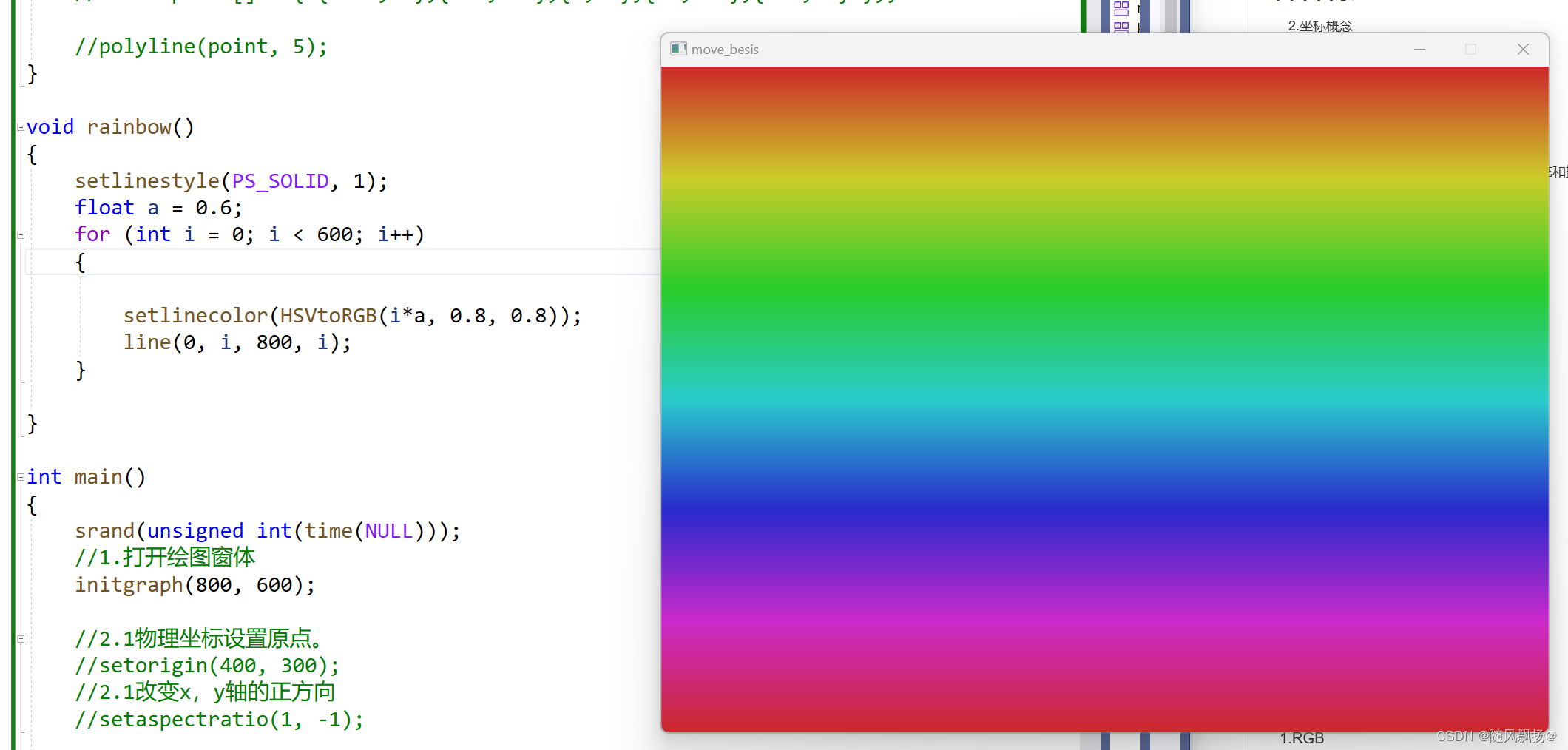
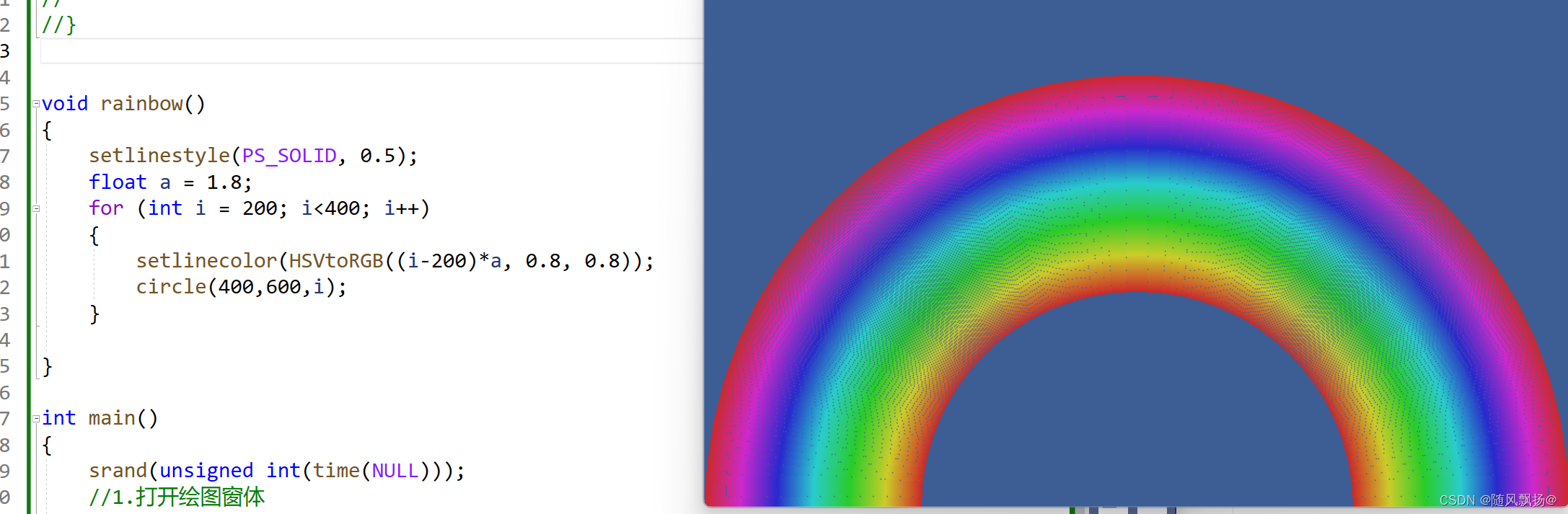
使用HSV模型实现一个彩虹背景:

使用hsv和RGB实现天空和彩虹

五:设置剪切区域
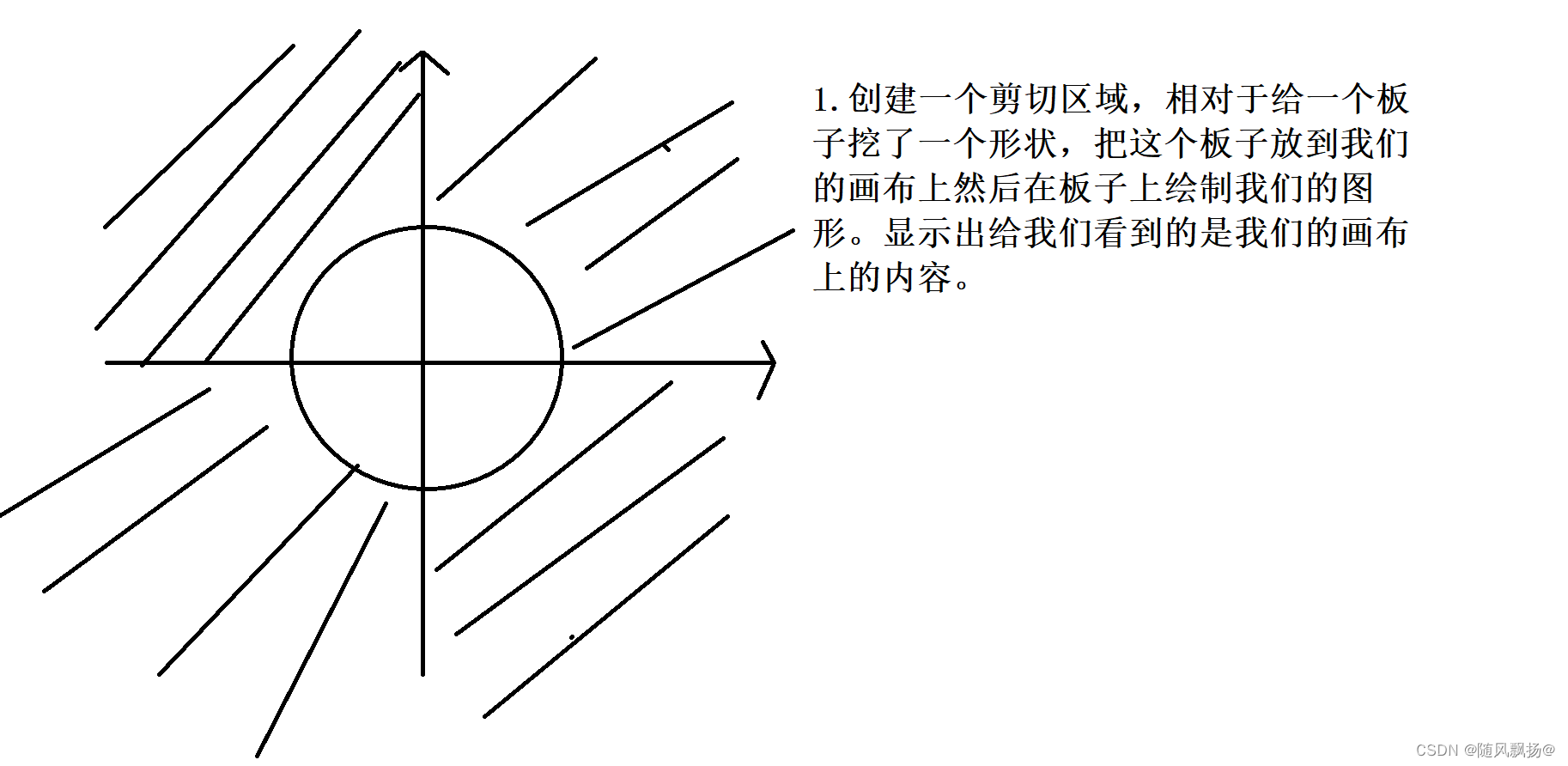
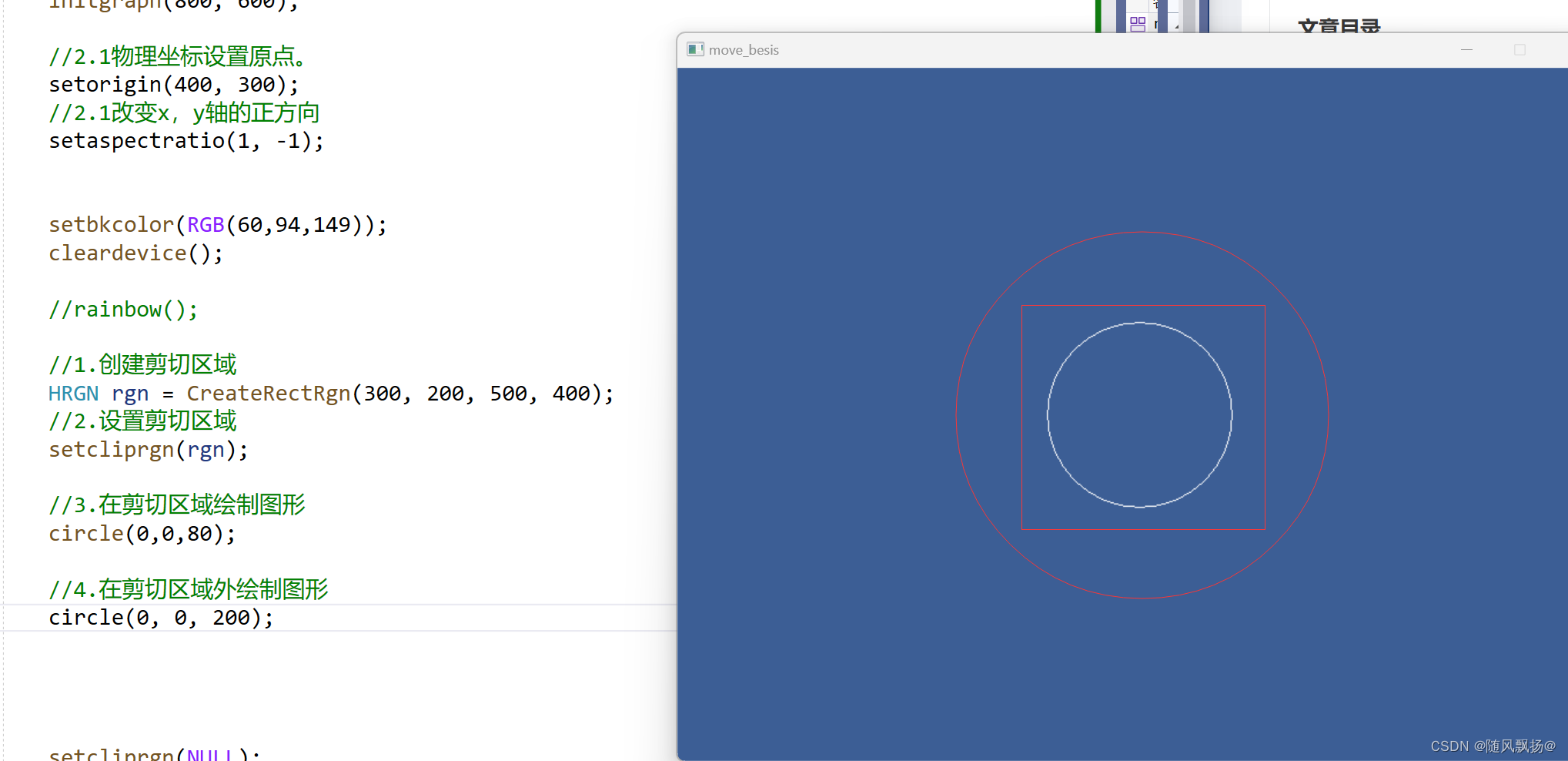
1.基本概念:
EasyX中并未直接提供创建区域函数,需要借用 Windows GDI 中提供的创建区区域函数。 Windows GDI 提
供了以下几个创建区域函数。
- CreateEllipticRgn 用于创建椭圆区域
- CreatePolygonRgn 用于创建多边形区域
- CreateRectRgn 用于创建矩形
- CreateRoundRectRgn 用于创建圆角矩形
5.区域创建使用的坐标是基于物理坐标。

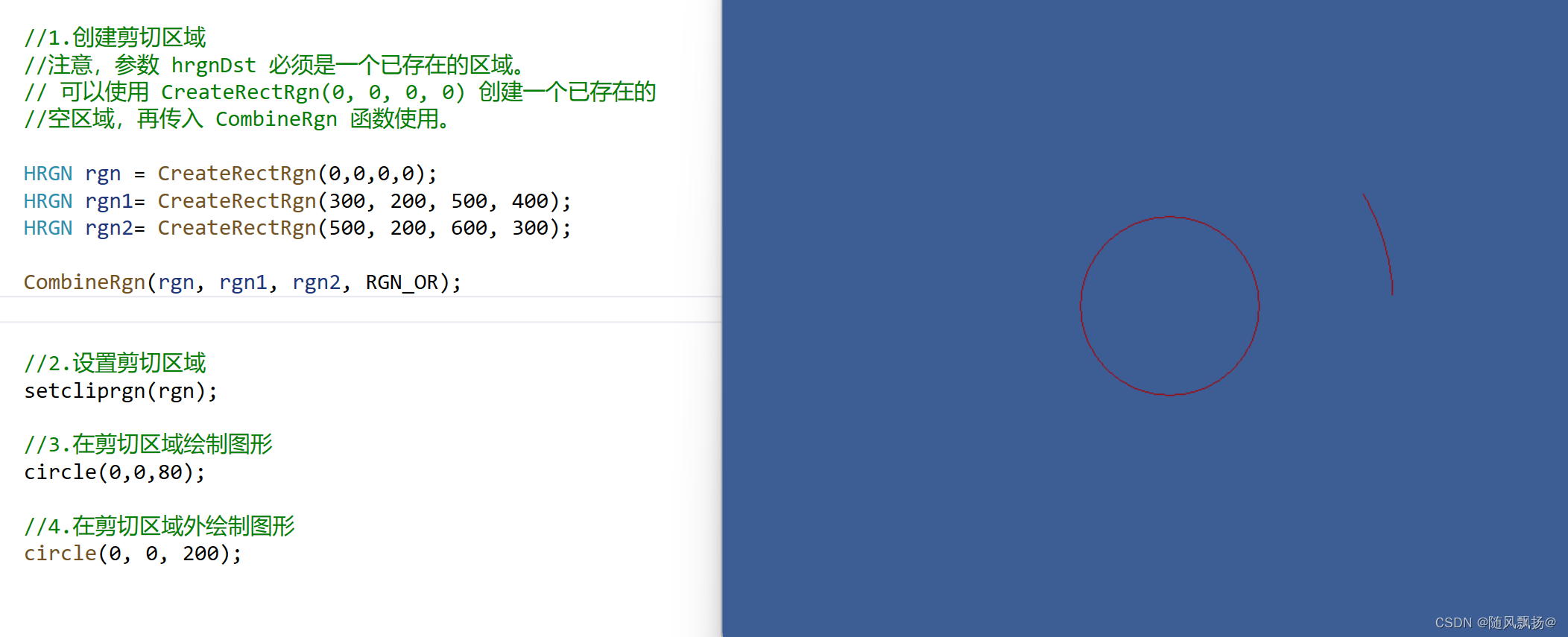
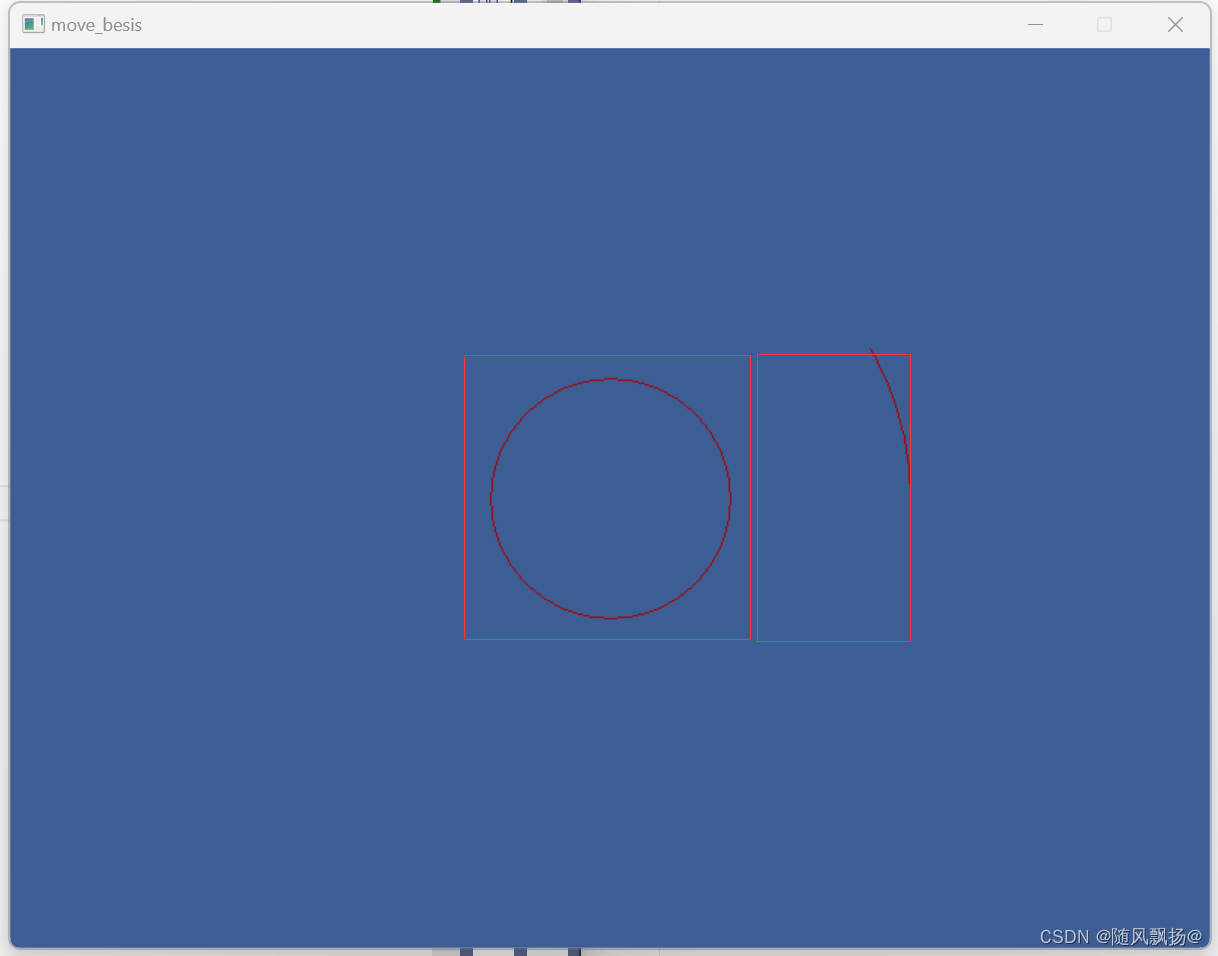
1.定义一个HRGN的一个变量用来存放创建好的剪切区域。
2.把rgn的值交给setcliPrgn函数用来设置剪切区域。
3.剪切区域不使用了把剪切区域设置为NULLsetcliPrgn(NULL);
4.不去使用定义的这个变量rgn就使用函数DeleteObject(rgn);把这个变量销毁。


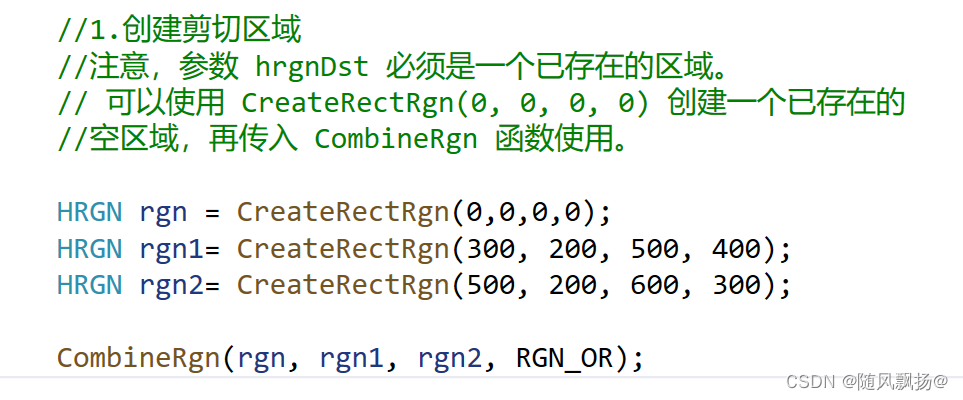
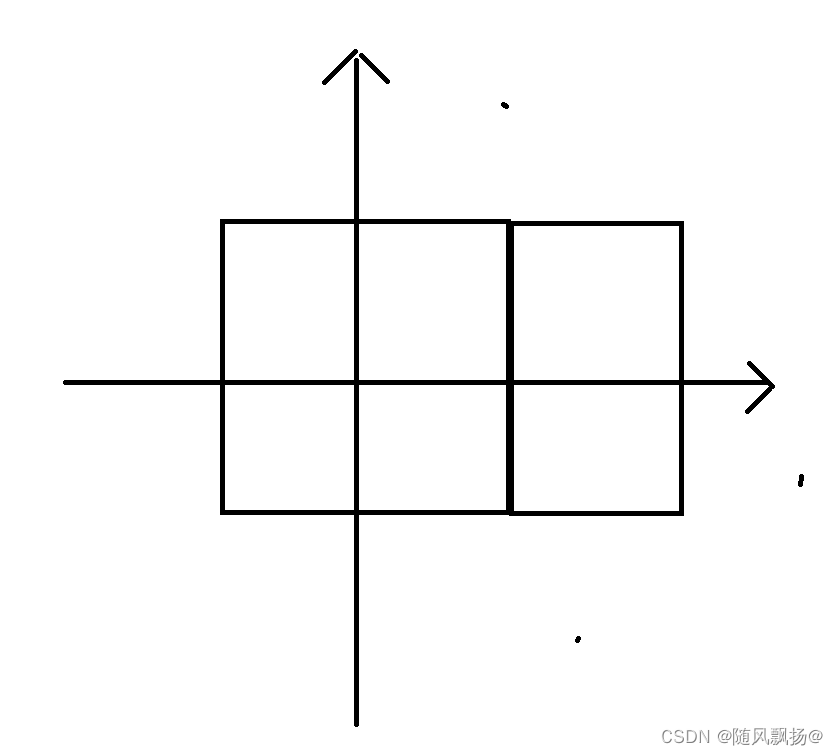
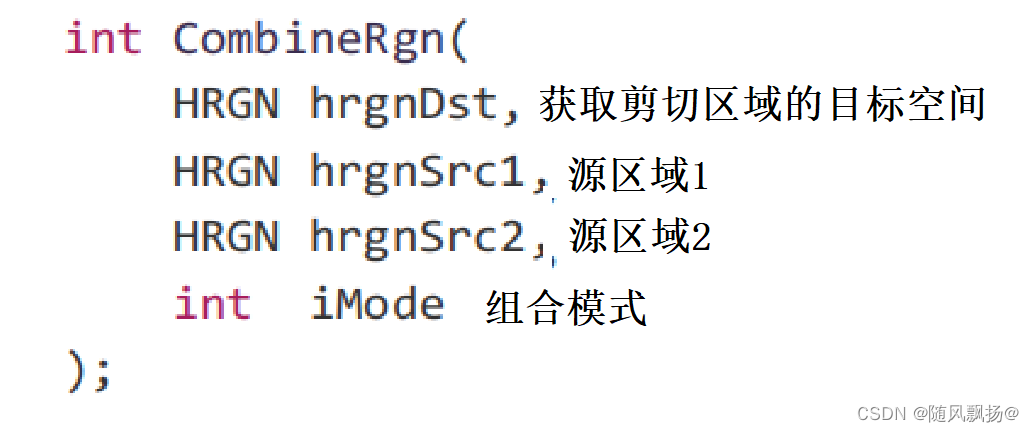
2.组合区域:
1.组合就是把多个剪切区域以不同的方式关联在一起。
2.使用函数combinegen();
RGN_AND 创建两源区域的交集
RGN_COPY 创建和源区域1一样的区域
RGN_DIFF 创建两源区域的差集,源区域1减去源区域2
RGN_OR 创建两源区域的并集
RGN_XOR 创建两源区域的并集,且排除重叠部分