GraphQL 是一种用于API的开源数据查询和操作语言,用于API的查询语言和运行时。它使客户端能够精确地指定其数据需求,并获得预测性地结果。GraphQL旨在提高API的效率、灵活性和可靠性。
Postman 是一款用于API开发的强大工具,它支持REST和GraphQL API。Postman还提供了一个用户友好的界面,可用于构建、测试和文档化API。
在本文中,我们将介绍如何使用GraphQL进行Postman测试。以下是详细步骤:
在Postman中使用GraphQL
导入GraphQL架构
1、在左侧导航栏中选择“APIs”,并创建一个新的API。
2、从架构类型下拉列表中选择GraphQL。
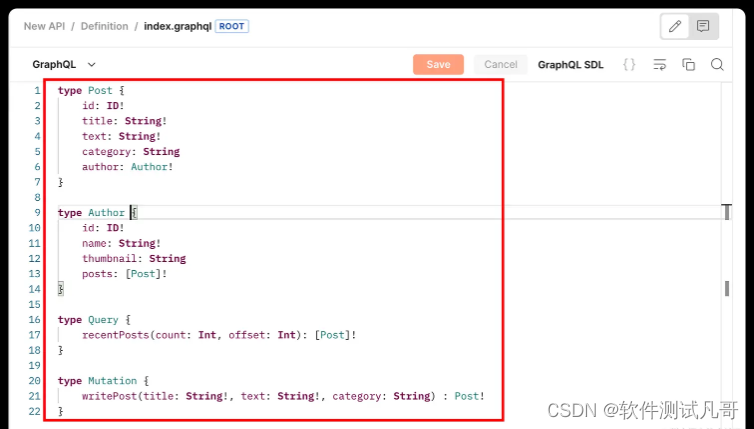
3、从架构格式下拉列表中选择GraphQL SDL。

4、在编辑器中输入GraphQL架构并保存。

在Body中发送GraphQL查询
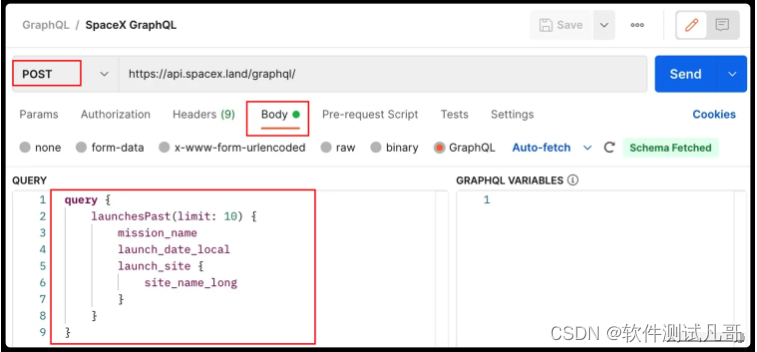
1、在Postman中创建一个新请求,在地址字段中输入GraphQL端点URL。
2、从请求方法下拉列表中选择POST。
3、在Body选项卡下,选择GraphQL主体类型。
4、在查询编辑器中输入GraphQL查询。

使用GraphQL内容类型标头
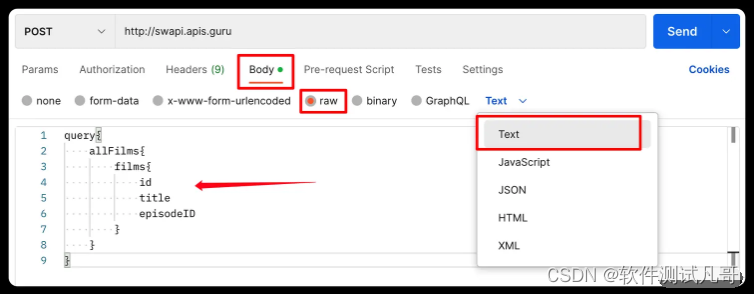
1、在Postman中创建一个新请求,在地址字段中输入GraphQL端点URL。
2、从请求方法下拉列表中选择POST。
3、在Headers选项卡中,添加Content-typeof application/graphql。

4、在Body选项卡下,选择raw类型,从格式下拉列表中选择Text,使用标准GraphQL格式在body中构建查询。点击Send按钮来发送请求,然后查看响应结果即可。

使用变量
您可以创建一个JSON格式的模式,为变量赋值,可以避免在查询字符串中输入参数。修改“QUERY”部分中的body以动态分配变量的值,编辑“GRAPHQL VARIABLES”部分,使用我们希望将变量设置为的内容。

以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了


各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~