目录
一、前置准备 ⚓
二、引入ElementUI 📄
三、使用ElementUI ⚙️
一、前置准备 ⚓
1、安装相关环境,使用VsCode或者webstrom初始化Vue 项目
软件环境下载地址:软件 - 坚果云 - |同步|备份|无限空间
vue-cli安装:
npm install -g @vue/clinpm设置淘宝镜像加速:
npm config set registry https://registry.npm.taobao.org
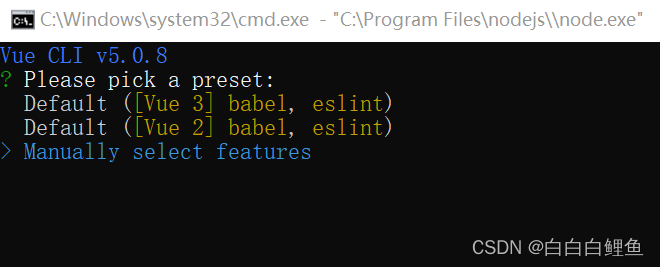
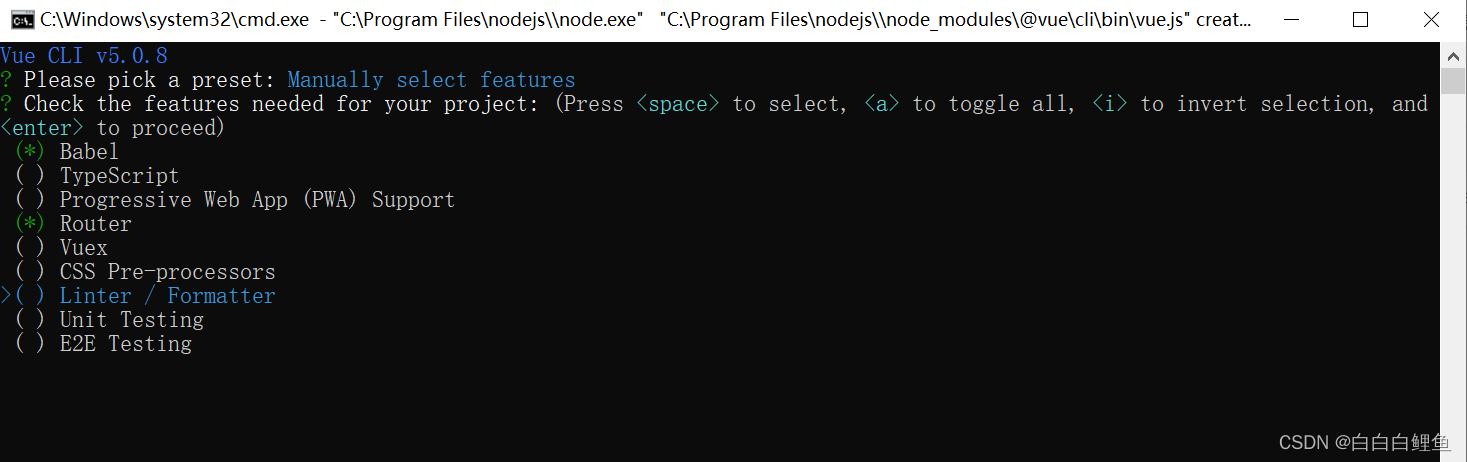
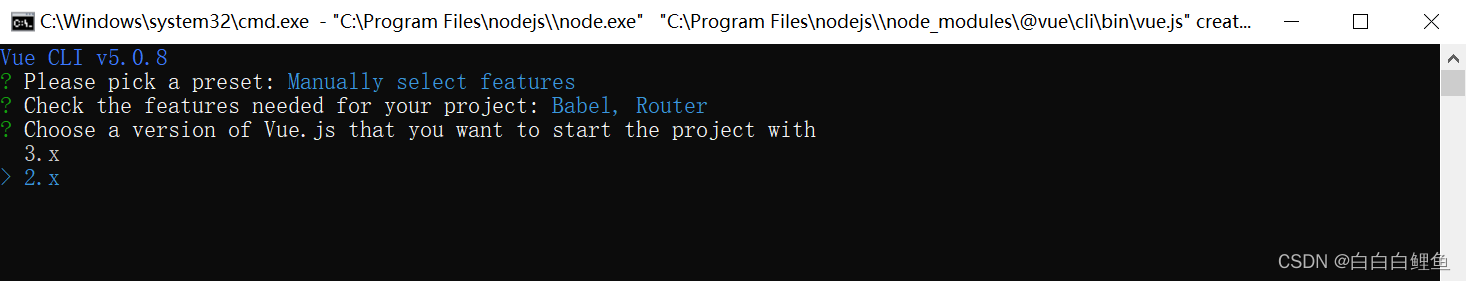
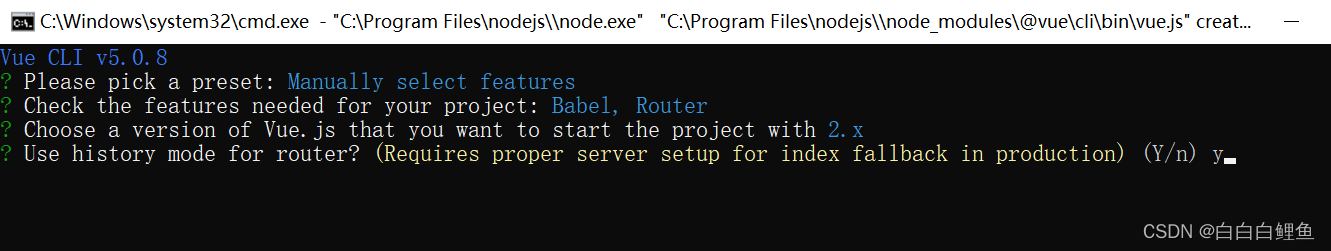
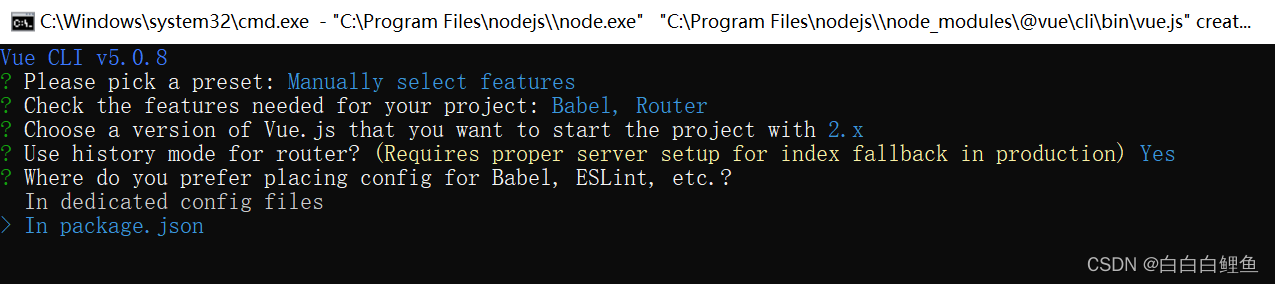
创建vue项目:
vue create vue






当然,如果不使用yarn 就选npm
vue create vue--packageManager npm
这将告诉 Vue CLI 在初始化项目时使用 npm 作为软件包管理器。这样,你就不需要后续手动更改依赖管理器了。(请注意,这个标志只在 Vue CLI 版本 4.5.0 或更高版本上可用。如果你的 Vue CLI 版本较旧,请先升级到最新版本)
运行vue项目:
cd vue
npm run serve
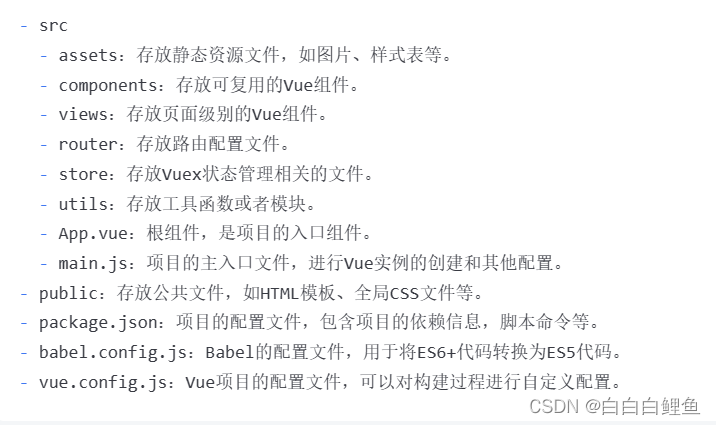
Vue项目的初始化文件结构通常如下所示:

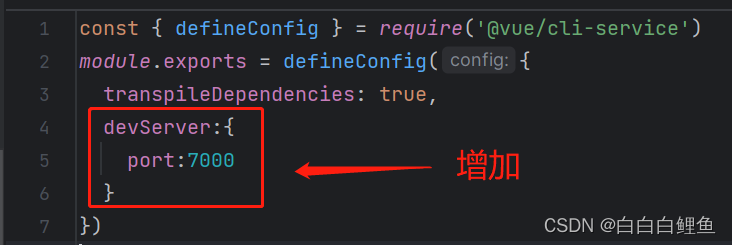
App.vue是根组件,是项目的入口组件,可以在其中定义整个应用的布局和结构。main.js是项目的主入口文件,在这里创建Vue实例,并进行其他的配置和初始化操作。 public目录用于存放不需要经过打包处理的静态资源。 其中vue.config.js是Vue项目的配置文件,可以对构建过程进行自定义配置,如更改输出路径、配置代理、压缩等。如将初始项目端口号修改为 7000。


const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:7000
},
chainWebpack: config => {
config.plugin('html')
.tap(args => {
args[0].title = "firstVue"
return args;
})
}
})

可以发现现在修改了title的名字,如果不加这段代码,默认展示的就是新建项目时起的名子。
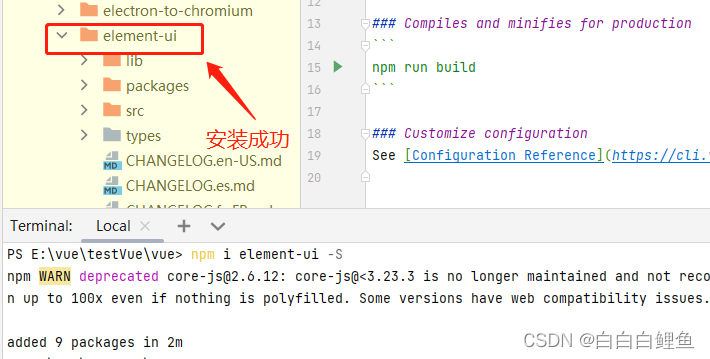
2、安装组件 | Element


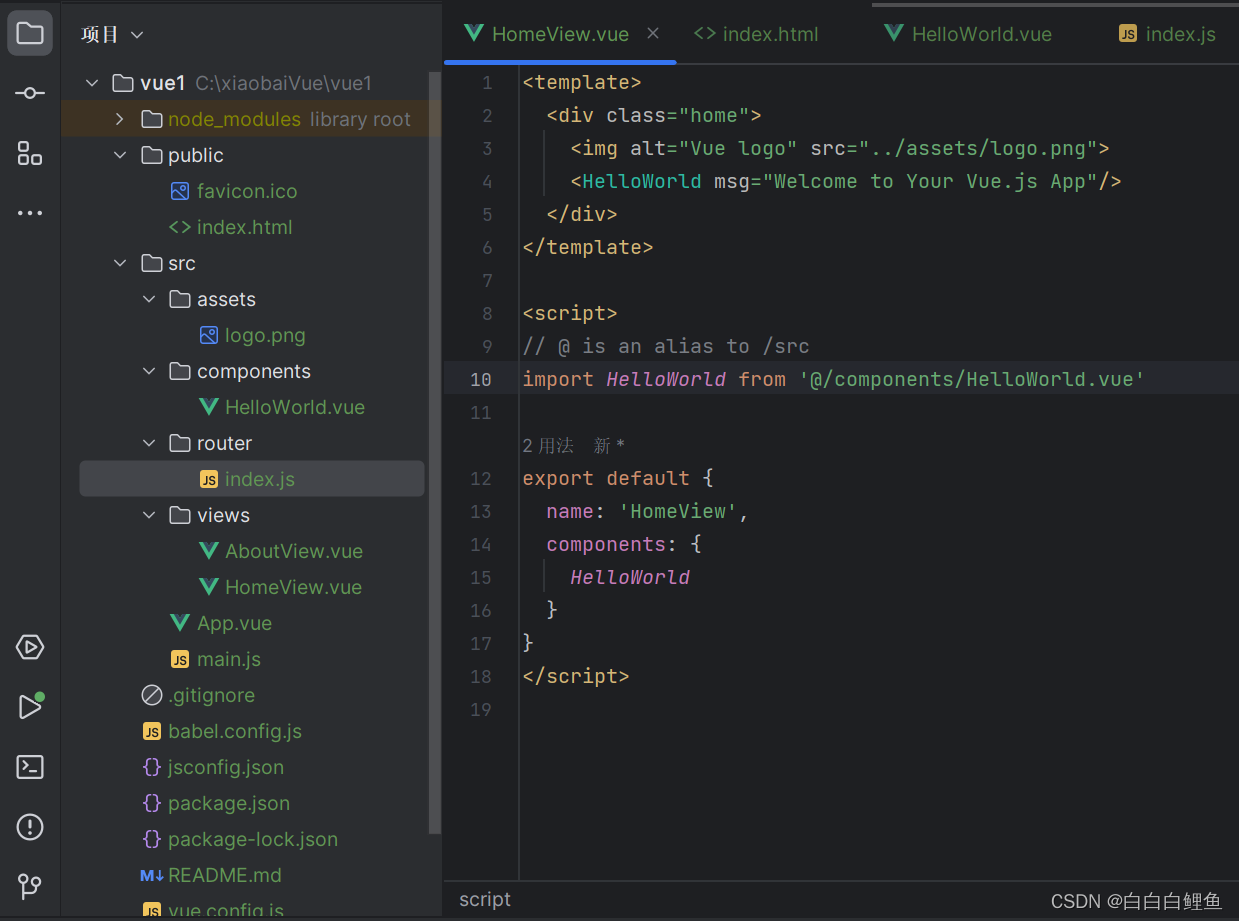
3、修改初始化文件

删除之后为:
<template>
<div>
主页
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>

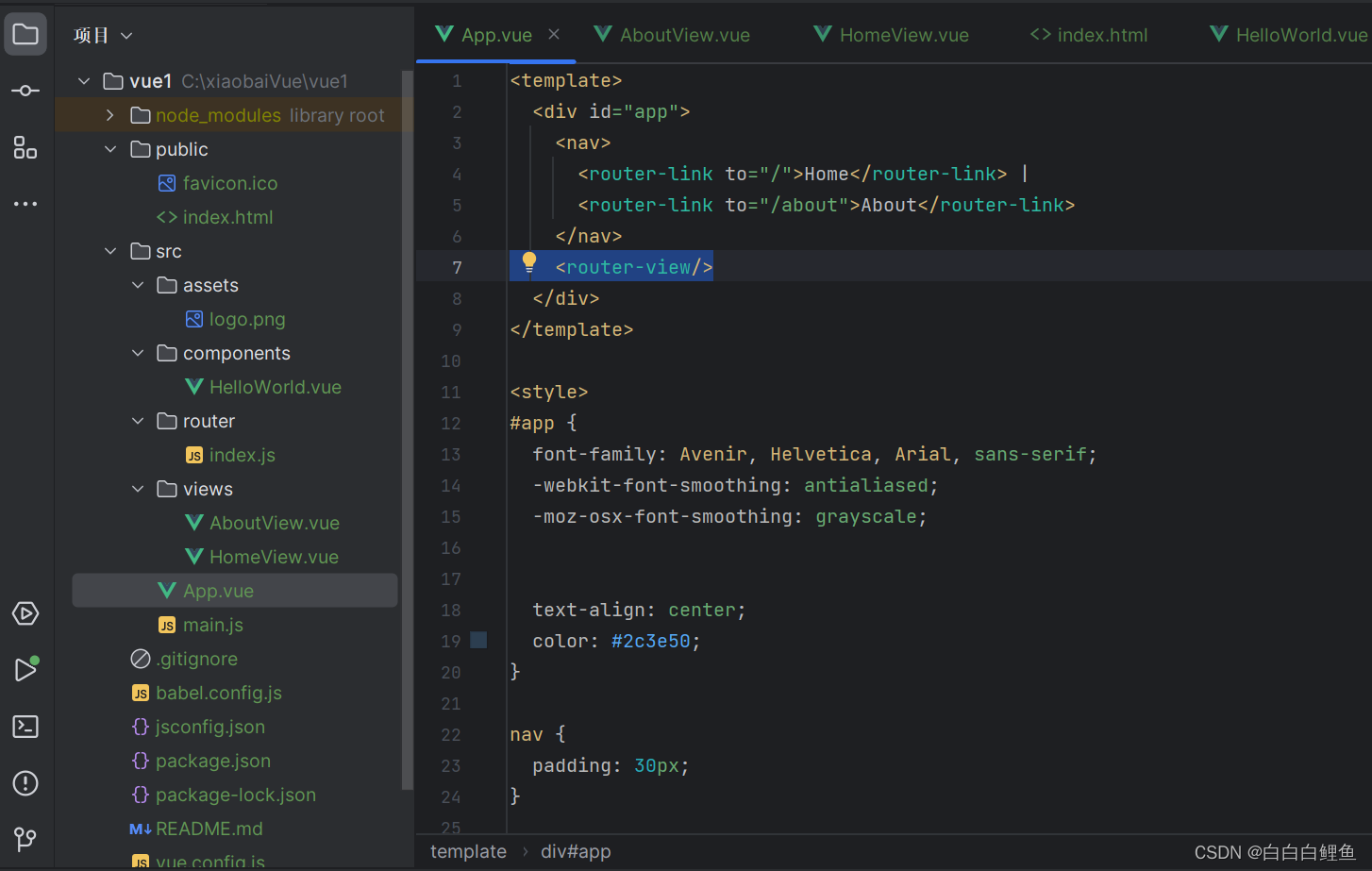
删除之后为:
<template>
<div id="app">
<router-view/>
</div>
</template>增加全局样式:
*{
box-sizing:border-box;
}
body {
color: #333;
font-size: 14px;
/* 外和内边框都为0 */
margin: 0;
padding:0;
}
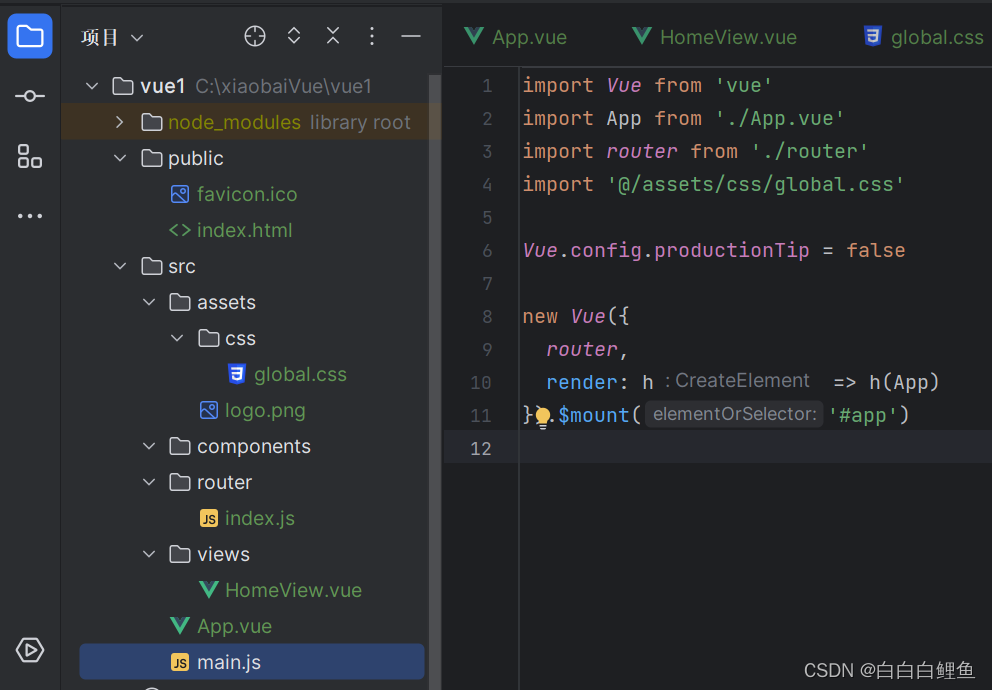
import '@/assets/css/global.css
至此,项目初始化完成!

二、引入ElementUI 📄
安装成功后,即可引入

在 main.js 中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI, { size: "small" });
new Vue({
router,
render: h => h(App)
}).$mount('#app')三、使用ElementUI ⚙️
学习两种布局

在 HomeView.vue 文件中
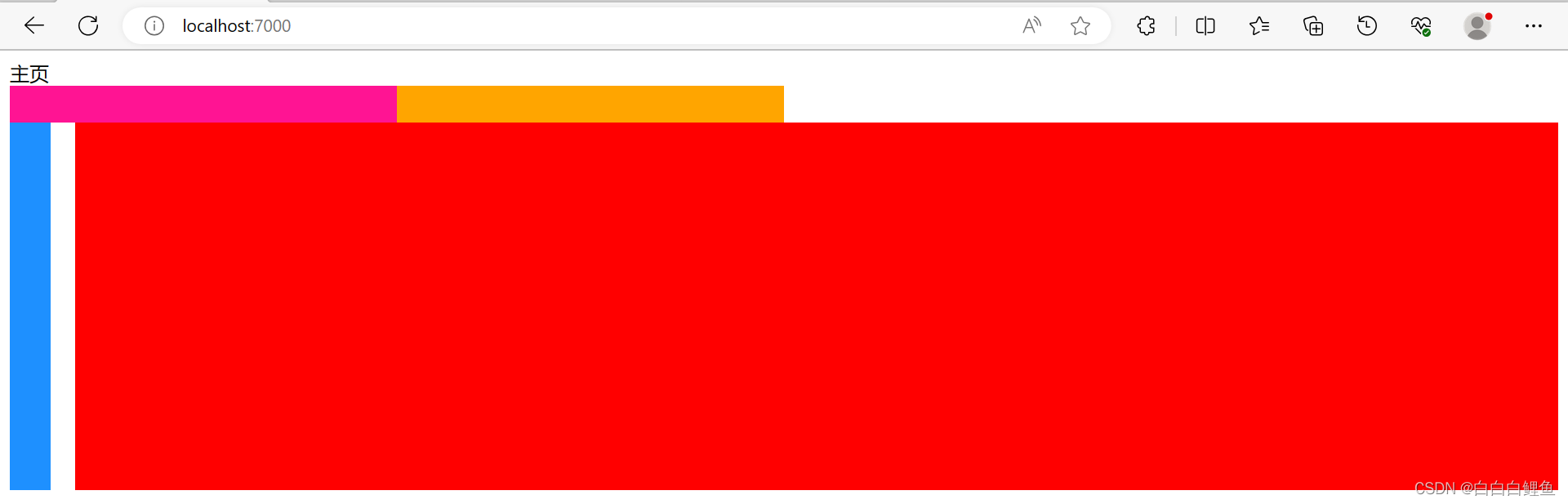
<template>
<div>
主页
<el-row>
<el-col :span="6">
<div style="width: 100%; height: 30px; background-color: deeppink"></div></el-col>
<el-col :span="6">
<div style="width: 100%; height: 30px; background-color: orange"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="1">
<div style="width: 100%; height: 300px; background-color: dodgerblue"></div></el-col>
<el-col :span="23">
<div style="width: 100%; height: 300px; background-color: red"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>

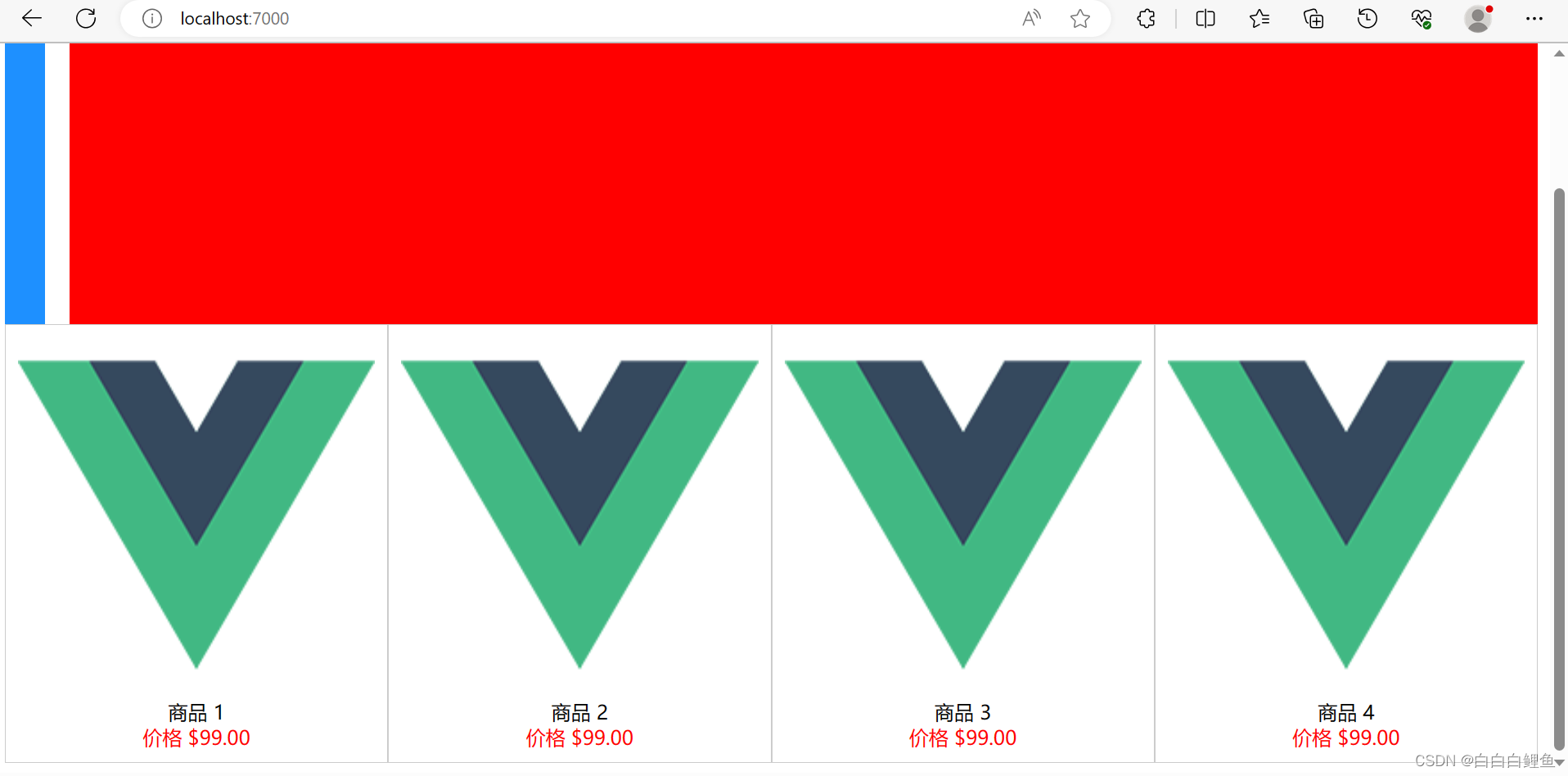
<template>
<div>
主页
<el-row>
<el-col :span="6">
<div style="width: 100%; height: 30px; background-color: deeppink"></div></el-col>
<el-col :span="6">
<div style="width: 100%; height: 30px; background-color: orange"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="1">
<div style="width: 100%; height: 300px; background-color: dodgerblue"></div></el-col>
<el-col :span="23">
<div style="width: 100%; height: 300px; background-color: red"></div></el-col>
</el-row>
<el-row>
<el-col :span="6">
<div style="padding: 10px; border: 1px solid #ccc;text-align:center">
<img style="width: 100%" src="@/assets/logo.png" alt="">
<div style="text-align: center"> 商品 1 </div>
<div style= "color: red">价格 $99.00</div>
</div>
</el-col>
<el-col :span="6">
<div style="padding: 10px; border: 1px solid #ccc;text-align:center">
<img style="width: 100%" src="@/assets/logo.png" alt="">
<div style="text-align: center"> 商品 2 </div>
<div style="color: red">价格 $99.00</div>
</div>
</el-col>
<el-col :span="6">
<div style="padding: 10px; border: 1px solid #ccc;text-align:center">
<img style="width: 100%" src="@/assets/logo.png" alt="">
<div style="text-align: center"> 商品 3 </div>
<div style="color: red">价格 $99.00</div>
</div>
</el-col>
<el-col :span="6">
<div style="padding: 10px; border: 1px solid #ccc;text-align:center">
<img style="width: 100%" src="@/assets/logo.png" alt="">
<div style="text-align: center"> 商品 4 </div>
<div style="color: red">价格 $99.00</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
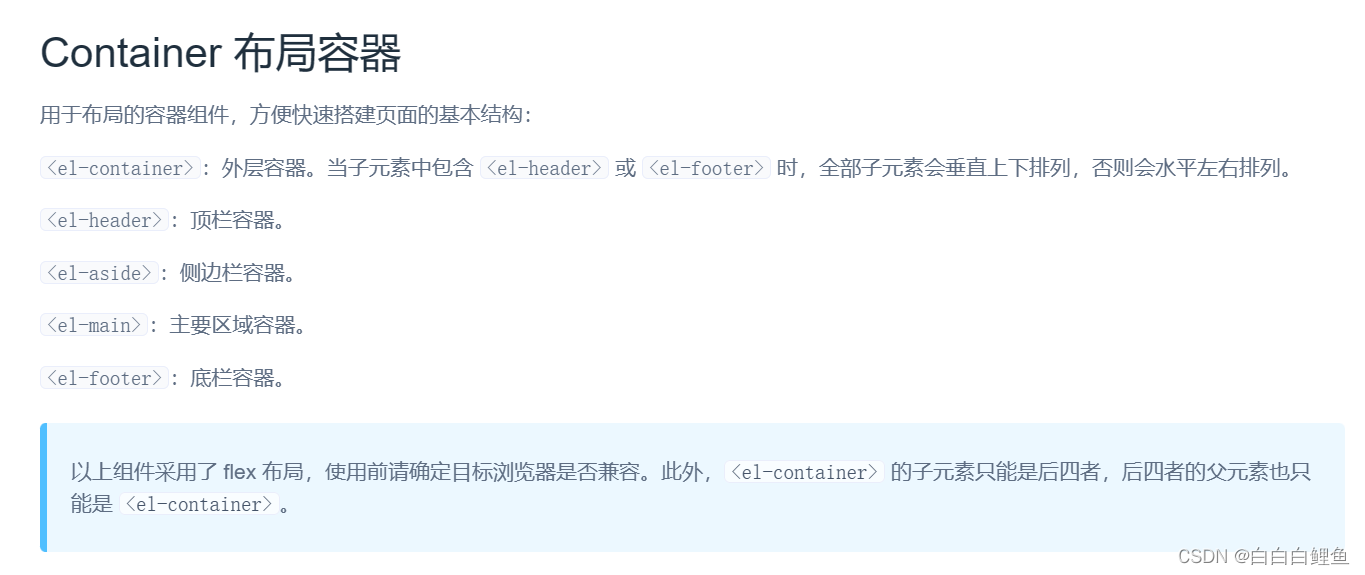
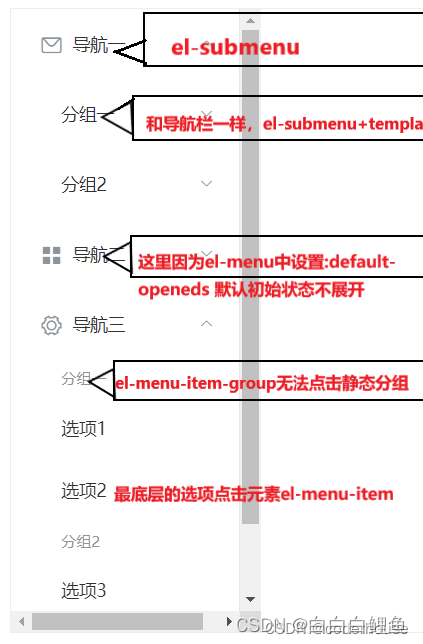
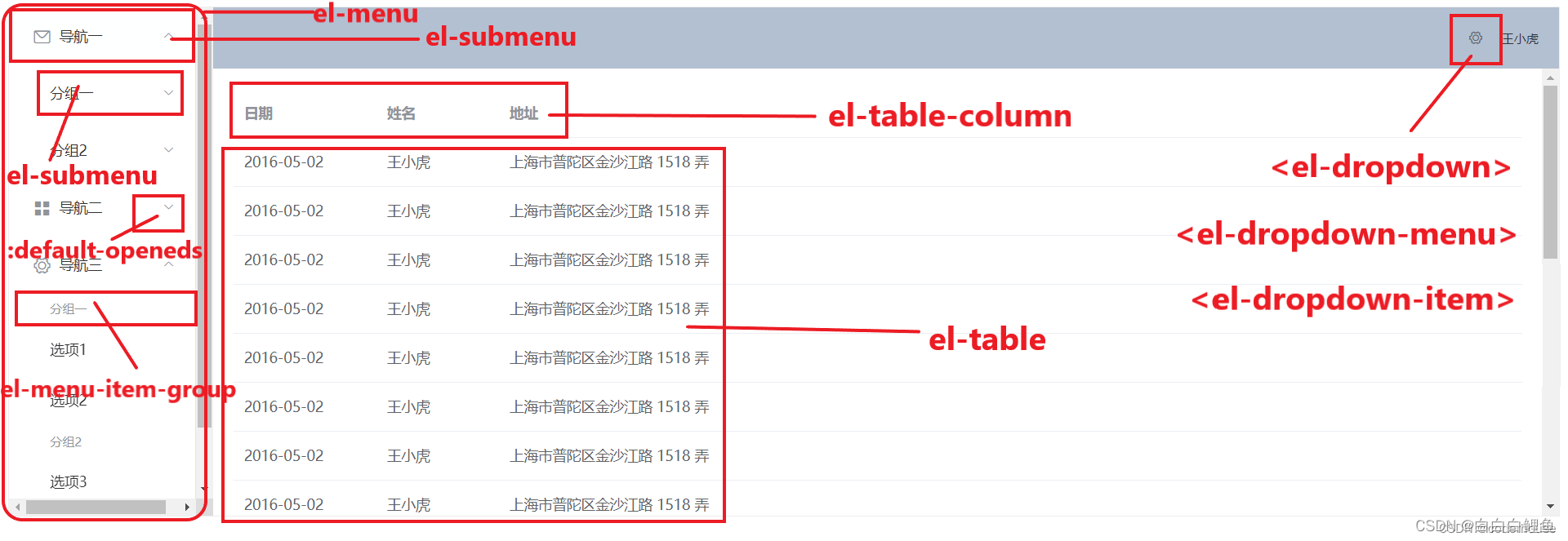
再学习第二种方式,使用Container 布局容器,创建一个导航栏

<el-menu>:外层容器。管理定义内容的子元素
:default-openeds 设置el-menu列表默认打开。
<el-submenu>:定义一个可点击的点击菜单。
<template>:el-menu的子元素用来定义el-menu点击列表的列表名字。
<el-menu-item>:按钮元素,菜单列表的单位元素。
<el-menu-item-group>:el-men-item的分组元素。
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>

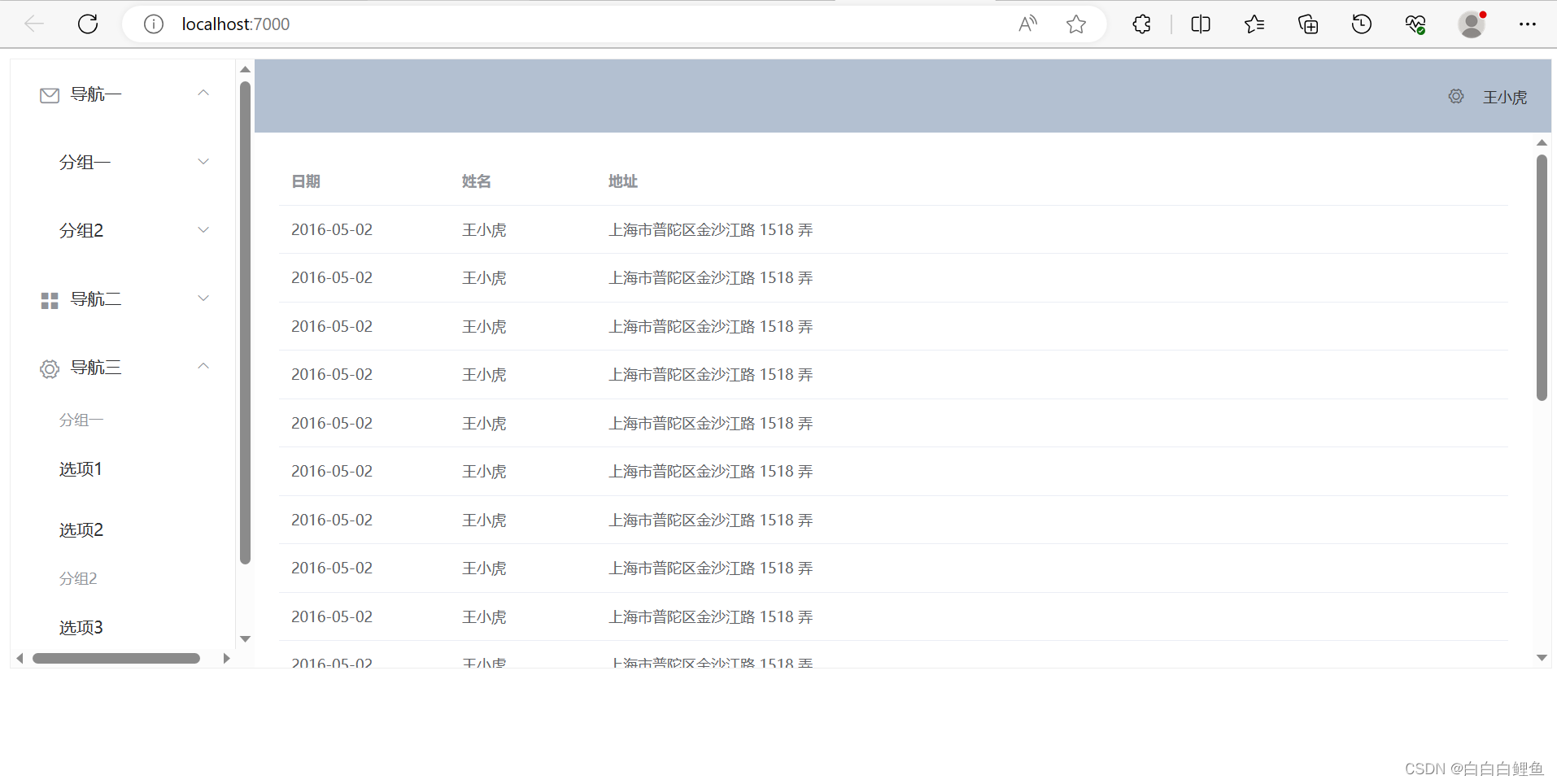
<template>
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-submenu>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
<el-submenu index="1-2">
<template slot="title">分组2</template>
<el-menu-item index="1-3">选项3</el-menu-item>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'App',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
}
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>这段代码的层次结构如下:
- App (根组件)
- el-container (容器组件,设置高度和边框样式)
- el-aside (侧边栏组件,设置宽度和背景颜色)
- el-menu (菜单组件,设置默认展开项)
- el-submenu (子菜单组件)
- el-menu-item (菜单项组件)
- el-menu-item (菜单项组件)
- el-submenu (子菜单组件)
- el-menu-item (菜单项组件)
- el-submenu (子菜单组件)
- el-menu-item (菜单项组件)
- el-submenu (子菜单组件)
- el-menu-item-group (菜单项分组组件)
- el-menu-item (菜单项组件)
- el-menu-item (菜单项组件)
- el-menu-item-group (菜单项分组组件)
- el-menu-item (菜单项组件)
- el-submenu (子菜单组件)
- el-menu-item (菜单项组件)
- el-menu-item-group (菜单项分组组件)
- el-submenu (子菜单组件)
- el-menu (菜单组件,设置默认展开项)
- el-container (容器组件)
- el-header (头部组件,右对齐)
- el-dropdown (下拉菜单组件)
- i (图标)
- el-dropdown-menu (下拉菜单项组件)
- el-dropdown-item (下拉菜单项组件)
- el-dropdown-item (下拉菜单项组件)
- el-dropdown-item (下拉菜单项组件)
- span (文本)
- el-dropdown (下拉菜单组件)
- el-main (内容主体组件)
- el-table (表格组件)
- el-table-column (表格列组件)
- el-table-column (表格列组件)
- el-table-column (表格列组件)
- el-table (表格组件)
- el-header (头部组件,右对齐)
- el-aside (侧边栏组件,设置宽度和背景颜色)
- el-container (容器组件,设置高度和边框样式)



<el-menu>:外层容器。管理定义内容的子元素
:default-openeds 设置el-menu列表默认打开。
<el-submenu>:定义一个可点击的点击菜单。
<template>:el-menu的子元素用来定义el-menu点击列表的列表名字。
<el-menu-item>:按钮元素,菜单列表的单位元素。
<el-menu-item-group>:el-men-item的分组元素。