在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小demo,让你快速了解到前后端分离开发整体流程。
文章目录
- 1、YApi可视化接口管理平台
- 2、Vue表格渲染demo
1、YApi可视化接口管理平台
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
注意:YApi现在好像没有人维护了,但我们依旧可以通过下方的YApi访问地址去使用!
其官网地址
YApi访问地址
YApi主要提供了2个功能:
- API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
- Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
使用步骤:
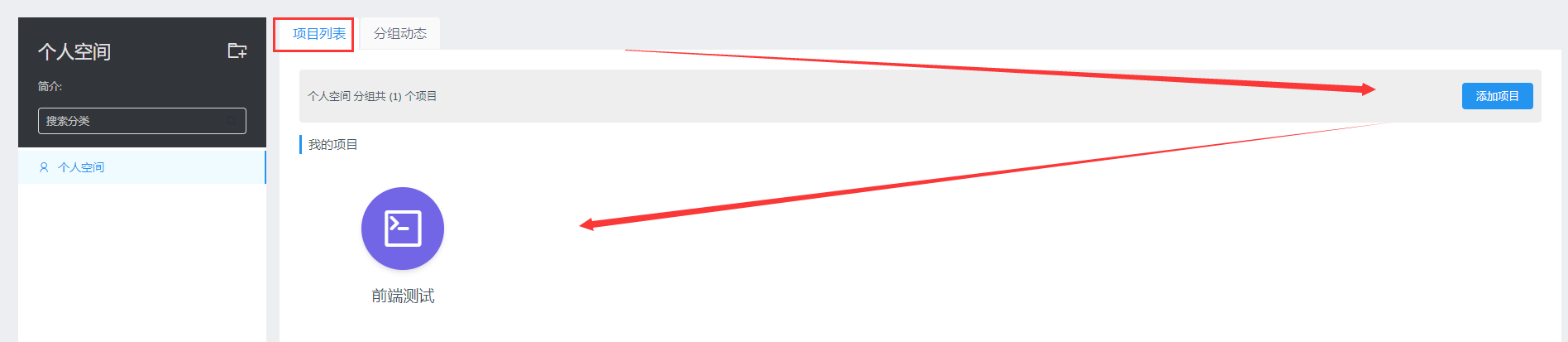
·1)、登录进去后,在个人空间中,选择项目列表->添加项目,效果如图所示:

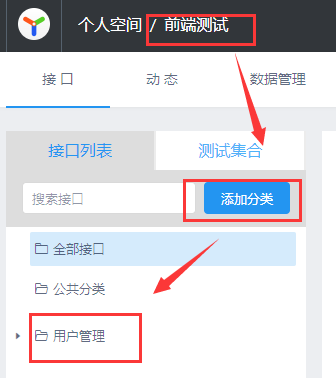
2)、然后点击创建的项目,进入到项目中,紧接着先添加接口的分类,如下图所示:

3)、然后我们选择当前创建的分类,创建接口信息,如下图所示:

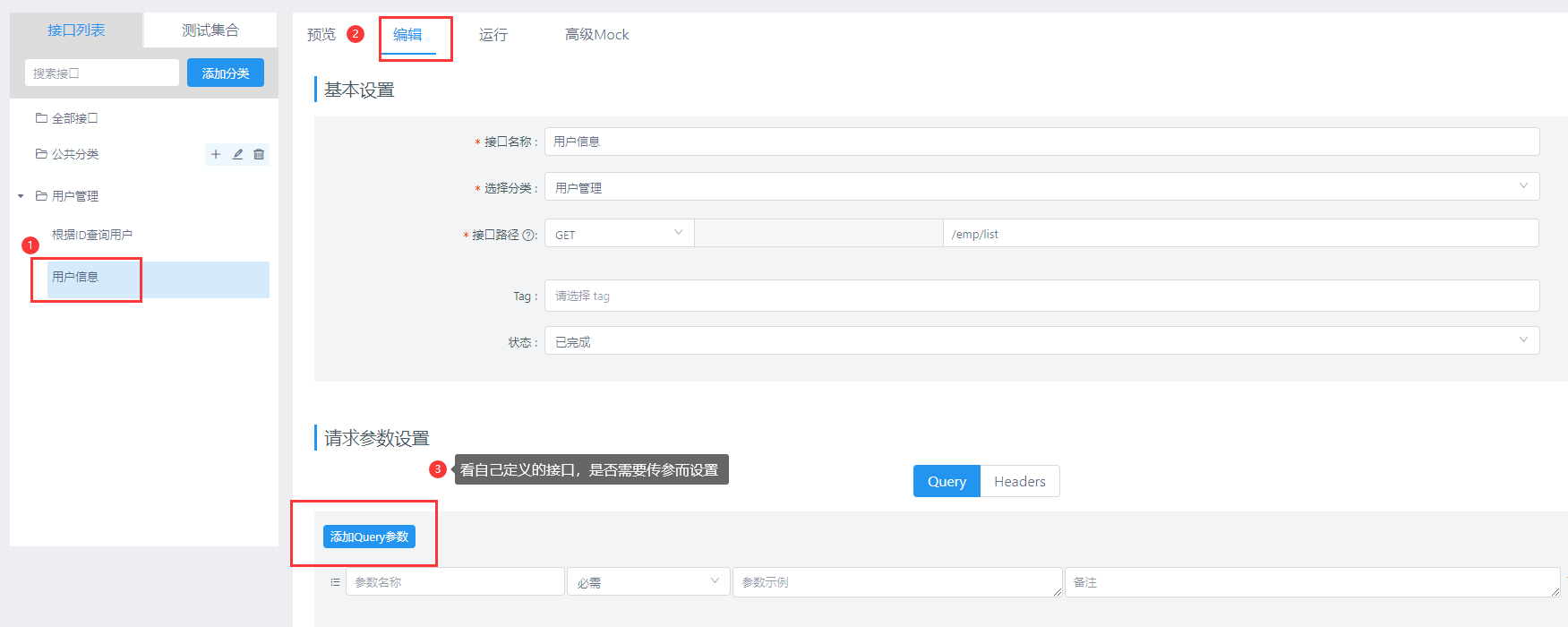
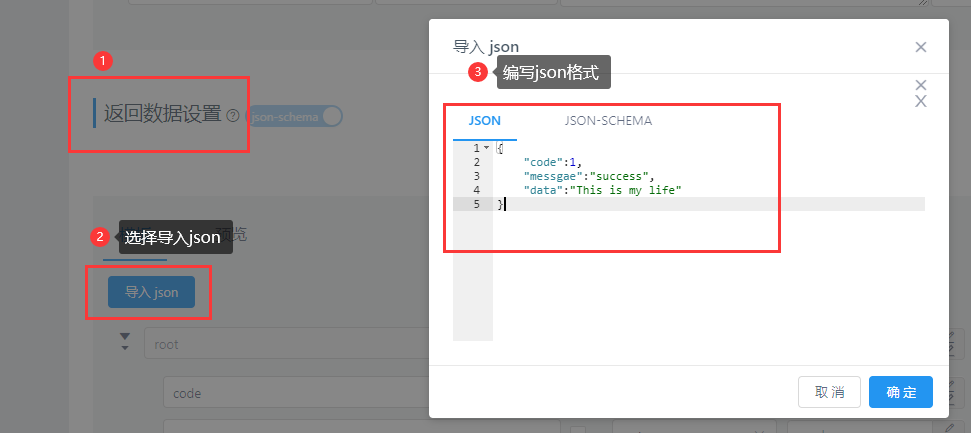
4)、我们来到接口的编辑界面,对接口的各种信息,例如:接口的参数,接口的返回值等等,效果图下图所示:
这里看情况添加


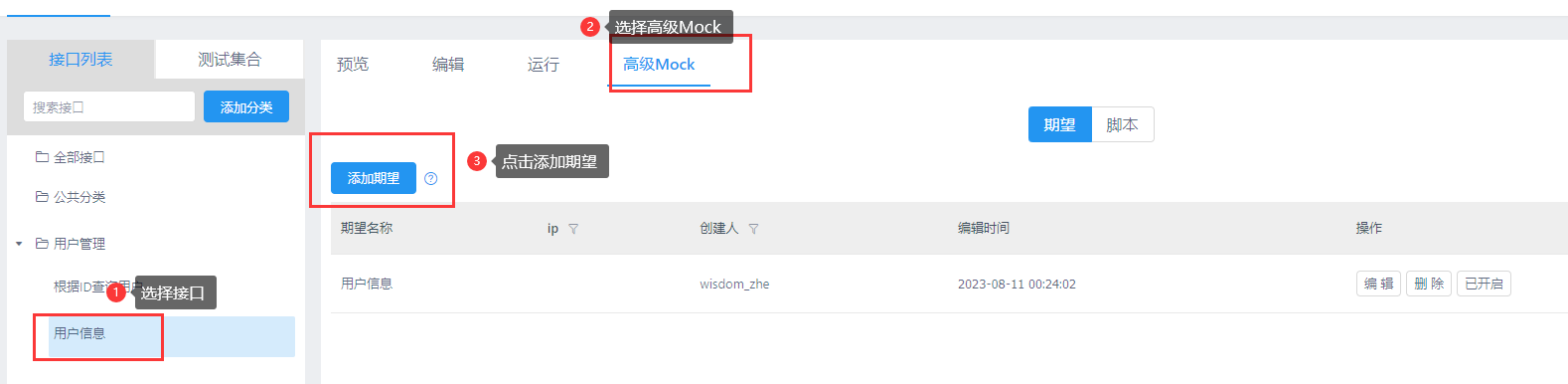
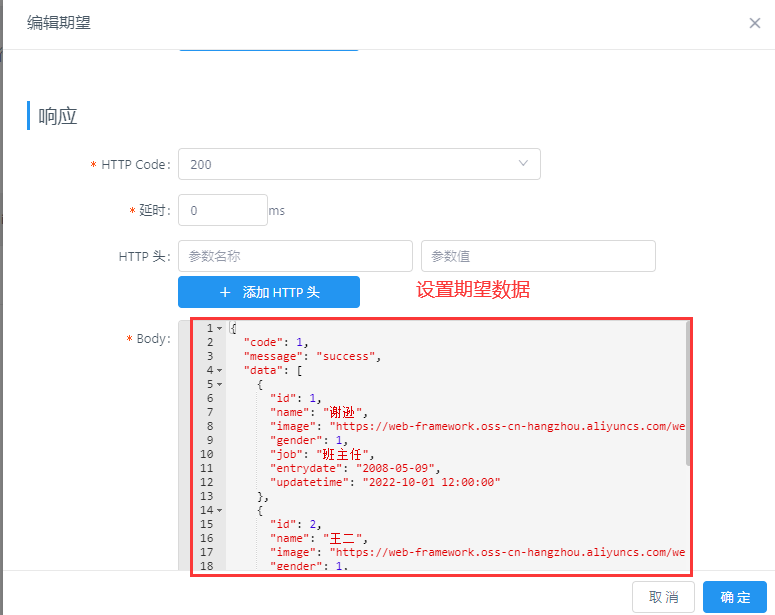
5)、我们还可以设置接口的mock信息,通过添加期望,直接指定响应信息!


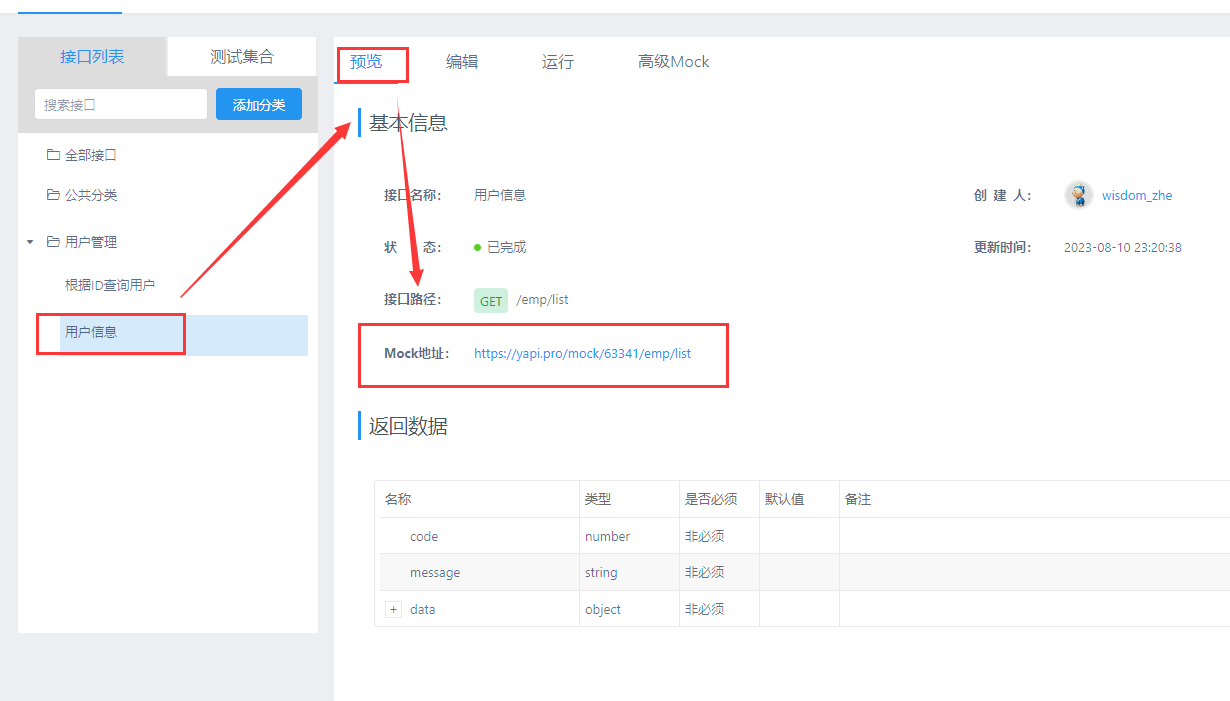
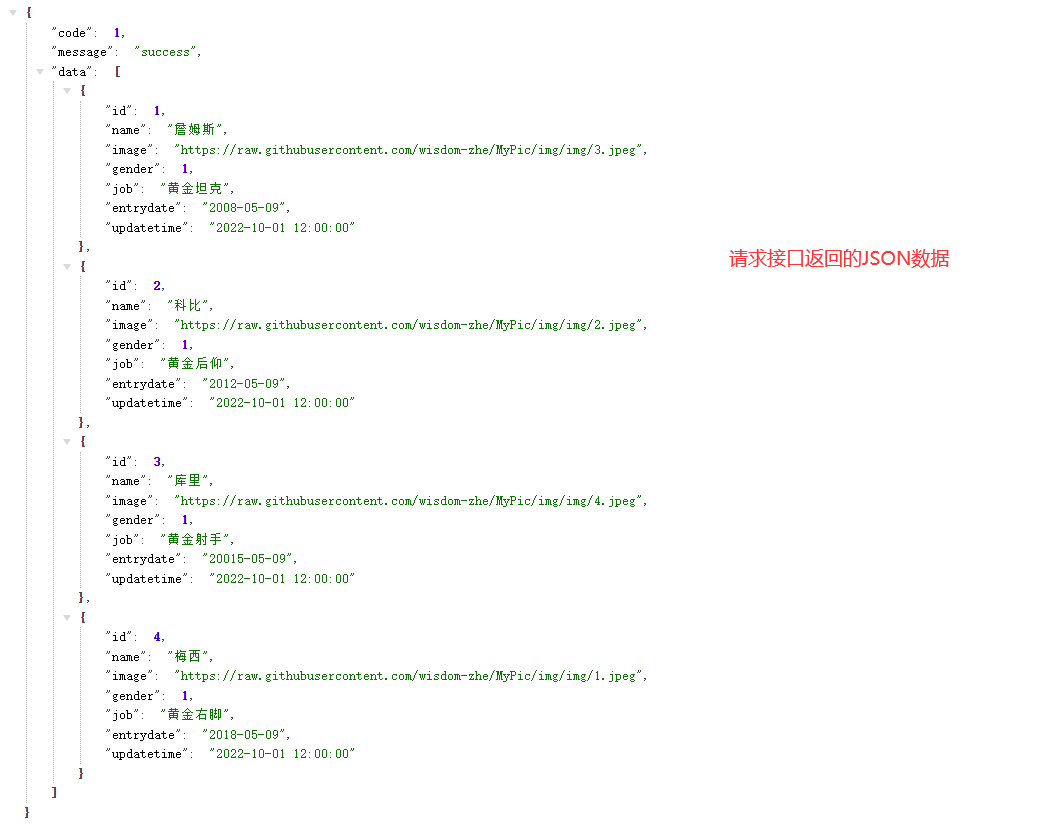
6)、我们来到接口的预览界面,直接点击Mock地址,完成请求数据的响应!


2、Vue表格渲染demo
1)、首先导入两个js文件
- axios-0.18.0.js
- vue.js
下载地址,直接解压导入使用
2)、编写前端HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/axios-0.18.0.js"></script> <!--js目录下的axios-0.18.0.js文件-->
<script src="js/vue.js"></script>
</head>
<body>
<div id='app' style="text-align: center;">
<table border="1px" cellspacing=0 width=60% >
<tr>
<th>编号</th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr center v-for="(item,index) in tableData">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td><img :src="item.image" style="width: 100%; height: 200px;" ></td>
<td>
<span v-if="item.gender==1">男</span>
<span v-if="item.gender==0">女</span>
</td>
<td>{{item.job}}</td>
<td>{{item.entrydate}}</td>
<td>{{item.updatetime}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:'#app',
data:{
tableData:[]
},
// 钩子函数,页面初始化便加载
mounted() {
// 通过axios发起请求,获取数据
axios.get('https://yapi.pro/mock/63341/emp/list').then(res=>{
// this代表当前的Vue对象
this.tableData=res.data.data
})
},
});
</script>
</body>
</html>
最终实现效果:

关于返回图片的URL,可以参考这篇文章:如何搭建自己的图床(GitHub版)


![[HDLBIts] Exams/m2014 q4j](https://img-blog.csdnimg.cn/img_convert/e20a6409553190b8edbbbf004dfea770.png)




![基层社会治理平台建设方案[113页PPT]](https://img-blog.csdnimg.cn/img_convert/bfe7ec192189cf439b643cd9b1edc344.jpeg)