概述
我找了很多博客,想全局配置Elmenet-Plus组件主题色,但都没有效果。所以有了这篇博客,希望能对你有所帮助!!!
文章目录
- 概述
- 一、先看效果
- 二、创建全局颜色文件
- 2.1 /src/styles 下新建 element-plus.scss 文件
- 2.2 引入颜色配置文件
- 2.3 我的目录结构
- 三、vite.config.ts 中配置
- 四、总结
- 五、系列专栏文章链接
- 第一篇:[配置husky、stylelint、commitlint,实现git提交前代码校验](http://t.csdn.cn/226Xn)
- 第二篇:[配置@路径别名,实现@代替/src](http://t.csdn.cn/mMEwO)
- 第三篇:[配置 vue-router路由跳转,并完成路由模块化](http://t.csdn.cn/4r1ht)
- 第四篇:[配置vue-i18n中英文切换,完成国际化](http://t.csdn.cn/xyOaV)
- 第五篇:[配置滚动条样式](http://t.csdn.cn/cUkdA)
- 第六篇:[项目引入Element-plus,并配置按需自动导入](http://t.csdn.cn/mxdsS)
- 第七篇:[配置页面切换,路由跳转过渡动画](http://t.csdn.cn/LEKk6)
- 第八篇:[配置nprogress,实现路由加载进度条](http://t.csdn.cn/inFOa)
- 第九篇:[基于el-menu封装左侧菜单栏组件](http://t.csdn.cn/wyGAS)
一、先看效果
实现对 Elmenet-plus 组件库中组件主题色的全局修改

二、创建全局颜色文件
2.1 /src/styles 下新建 element-plus.scss 文件
// 此文件路径:/src/styles/element-plus.scss
// 配置element-plus主题色
@forward "element-plus/theme-chalk/src/common/var.scss" with ($colors: (
"primary": ("base": #21cee9),
"success": ("base": #71d46f),
"warning": ("base": #e6a23c),
"danger": ("base": #E34D59),
"error": ("base": #E34D59),
"info": ("base": #E7E7E7),
)
);
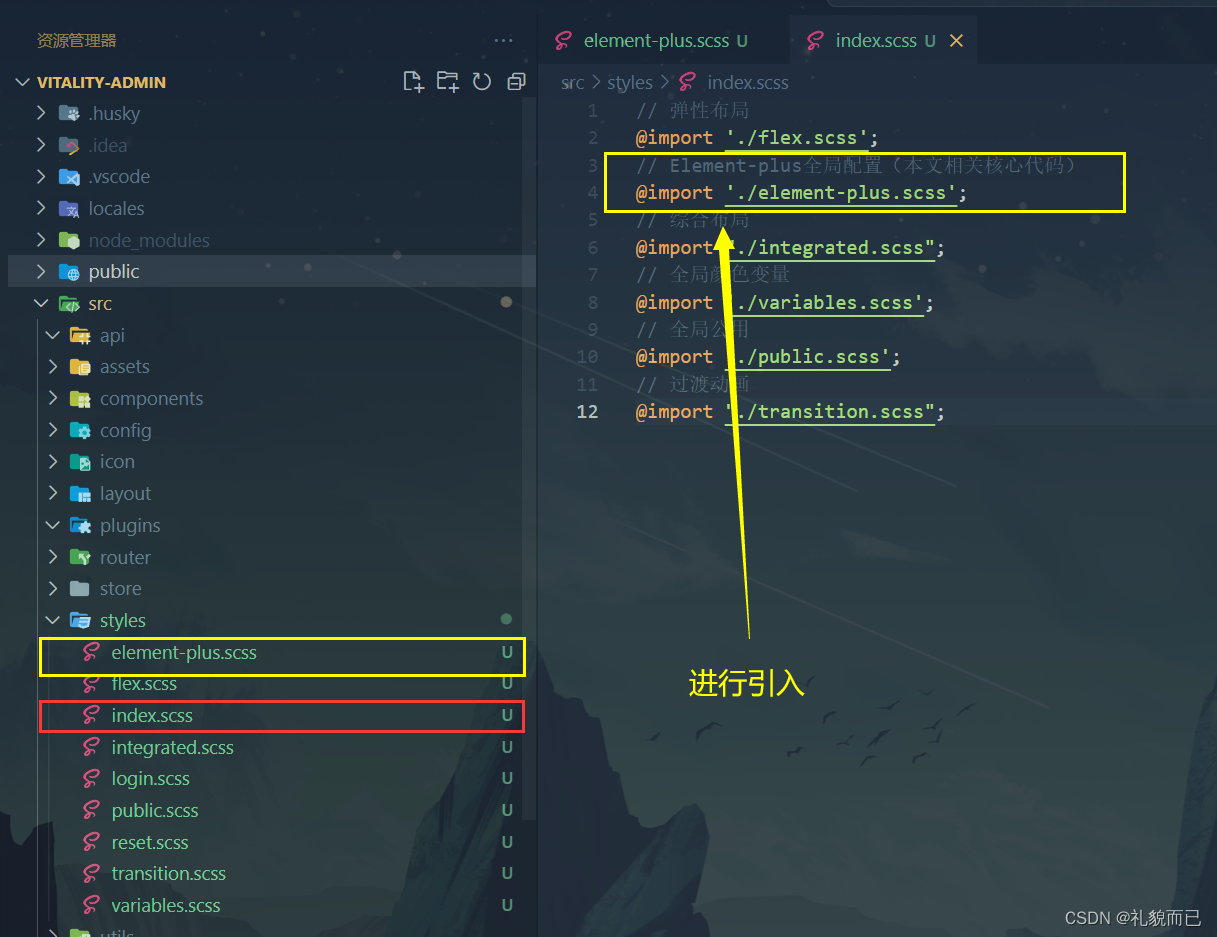
2.2 引入颜色配置文件
在 /src/styles/index.scss 中引入我们书写的颜色配置文件
// Element-plus全局配置(本文相关核心代码)
@import './element-plus.scss';
2.3 我的目录结构

三、vite.config.ts 中配置
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// 实现 @等于./ src--绝对路径
import path, { resolve } from 'path';
// 以下三项为配置Element-plus按需自动引入
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
// svg plugin
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';
/** 路径查找 */
const pathResolve = (dir: string): string => {
return resolve(__dirname, '.', dir);
};
/** 设置别名 */
const alias: Record<string, string> = {
'@': pathResolve('src'),
'@build': pathResolve('build')
};
export default defineConfig({
plugins: [
vue(),
// 以下两项为配置Element-plus按需自动引入
AutoImport({
resolvers: [
// element-plus主题色配置相关--下面这句importStyle一定要写,不要写个空对象在这儿,否则就会不生效
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: 'sass'
})
]
}),
Components({
resolvers: [
// element-plus主题色配置相关--下面这句importStyle一定要写,不要写个空对象在这儿,否则就会不生效
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式
importStyle: 'sass'
})
]
}),
// 修改 svg 相关配置
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(__dirname, './src/icon')]
})
],
define: {
__VUE_I18N_FULL_INSTALL__: true,
__VUE_I18N_LEGACY_API__: false,
__INTLIFY_PROD_DEVTOOLS__: false
},
resolve: {
alias
},
css: {
preprocessorOptions: {
scss: {
// element-plus主题色配置相关--引入index.scss文件
additionalData: `@use "@/styles/index.scss" as *;`
}
}
},
// 服务端渲染
server: {
// 是否开启 https
https: false,
// 端口号
port: 8848,
host: '0.0.0.0',
// 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy
proxy: {}
}
});
四、总结
跟着很多博客配置后都没有生效,终于配置生效后我再回头看,发现了几个需要主要的地方,以下是我认为的核心代码,希望各位注意
// 以下两项为配置Element-plus按需自动引入
AutoImport({
resolvers: [
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: 'sass'
})
]
}),
Components({
resolvers: [
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式
importStyle: 'sass'
})
]
}),
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "@/styles/index.scss" as *;`
}
}
},
五、系列专栏文章链接
专栏简介:系列文章记录了
从零到一🚀 搭建Vue3+Ts+Vite项目的全过程,包括项目配置、组件封装、常见问题及处理方法等 🚚
初心:若本文都能对你有一点🤏🏽帮助,也是极好的
最后:点赞收藏不迷路🍺,系列文章持续更新中~~👨🏻💻,有任何问题欢迎👏评论区留言