目录
一、图片标签
① 绝对路径
1.绝对磁盘路径
2.绝对网络路径
② 相对路径 (推荐)
二、标题标签
三、水平线标签
四、标题样式
1、CSS引入样式
① 行内样式
② 内嵌样式
③ 外嵌样式
2、CSS选择器
① 元素选择器
② id选择器
③ 类选择器
五、超链接
六、视频标签
七、音频标签
八、换行、段落、文本加粗
九、页面布局
1、div
2、span
3、盒子模型
十、表格标签
十一、表单标签
1、主体
2、表单项
(1)input
(2)select
(3)textarea
十二、代码展示
一、图片标签 <img>
- src:指定图片的url(绝对路径 / 相对路径)
- width:宽度 (px:像素,%:相对于父元素的百分比)
- height:高度 (px:像素,%:相对于父元素的百分比)
① 绝对路径
1.绝对磁盘路径
- 右键图片属性 —— 安全 —— 复制对象名
<img src="C:\Users\24453\Desktop\容宝网站\img\sina.jpg">
2.绝对网络路径
- 右键网页图片—— 在新标签页中打开图片 —— 复制路径
- <img src="https://img-home.csdnimg.cn/images/20201124032511.png">
② 相对路径 (推荐)
- ./ 当前目录,可省略
- ../ 上一级目录
二、标题标签 <h1> - <h6>
三、水平线标签 <hr>
四、标题样式
1、CSS引入样式
① 行内样式
写在标签style属性中(不推荐)
<h1 style="属性名:属性值;属性名:属性值;"中国新闻网</h1>② 内嵌样式
写在style标签中(可以写在页面任何位置,通常写在head标签中)
<style> h1{ 属性名:属性值; 属性名:属性值; } </style>③ 外嵌样式
写在一个单独的.css文件中(需要通过link标签在网页中引入)
<link rel="stylesheet" href="css/news.css">实例:
<!DOCTYPE html> <!-- 文档类型为html --> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 字符集是UTF-8 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置浏览器兼容性 --> <title>页面标题</title> <!-- 方式二:内嵌样式 --> <style> h1{ color: brown; } </style> <!-- 方式三:外嵌样式 --> <link rel="stylesheet" href="./news.css"> </head> <body> <img src="img/sina.jpg" width="7%"> <div style="font-size: 6px;">日常 > 分享</div> <!-- 方式一:行内样式 --> <h1 style="color: firebrick;">标题样式</h1> <h1>标题样式</h1> <hr> 2023年8月11日 13:14 容宝网 <hr> </body> </html>
2、CSS选择器
优先级:id选择器 > 类选择器 > 元素选择器
① 元素选择器
元素名称{ color:red; } h1{ color:red; } <h1> 新闻联播网 </h1>② id选择器
#id属性值{ color:red; } #hid{ color:red; } <h1 id="hid"> 新闻联播网</h1>③ 类选择器
.class属性值{ color:red; } .cls{ color:red; } <h1 class="cls"> 新闻联播网 </h1>实例:
<!DOCTYPE html> <!-- 文档类型为html --> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 字符集是UTF-8 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置浏览器兼容性 --> <title>震惊!!</title> <!-- 方式二:内嵌样式 --> <style> h1{ color: #4d4f53; } /*元素选择器*/ span{ font-size: 9px; } /*类选择器*/ .cls{ font-size: 13px; } /*id选择器*/ #time{ font-size: 13px; color: #888888; } </style> </head> <body> <img src="img/sina.jpg" width="7%"> <span>恋爱日常 > 分享</span> <h1>震惊!!</h1> <hr> <span id="time">2023年8月11日 13:14</span> <span class="cls">容宝网</span> <hr> </body> </html>
五、超链接
<a href="https://baidu.com">容宝网</a>
- href:指定资源访问的url
- target:指定在何处打开链接
- -self:默认值,在当前页面打开
- -blank:在空白页面打开
实例:
<!DOCTYPE html> <!-- 文档类型为html --> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 字符集是UTF-8 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置浏览器兼容性 --> <title>震惊!!</title> <!-- 方式二:内嵌样式 --> <style> h1{ color: #4d4f53; } /*元素选择器*/ span{ font-size: 9px; } a{ color: black; font-size: 9px; text-decoration: none; /*设置文本为一个标准文本*/ } /*类选择器*/ .cls{ font-size: 13px; } /*id选择器*/ #time{ font-size: 13px; color: #888888; } </style> </head> <body> <img src="img/sina.jpg" width="7%"> <a href="http://a1.qpic.cn/psc?/V14VhVNg3Nze2g/ruAMsa53pVQWN7FLK88i5trZindRPxrCd5.1hAnkqYpnYt0lG3I8orRJ7G6BW4*wD6tudjBtHYTHrKhTTTCpRgE0XMPKeNnMPB19JxLqhw!/m&ek=1&kp=1&pt=0&bo=AAYFBgAGBQYWECA!&tl=3&vuin=2445374256&tm=1691762400&dis_t=1691762594&dis_k=df10ce7ce1b689b7c90b15bc539e7536&sce=60-4-3&rf=viewer_311" target="_blank">恋爱日常</a><span> > 分享</span> <h1>震惊!!</h1> <hr> <span id="time">2023年8月11日 13:14</span> <a href="https://blog.csdn.net/weixin_61639349?type=blog"><span class="cls">容宝网</span></a> <hr> </body> </html>
六、视频标签 <video>
<video src="./video/VID_20230808_173135.mp4" controls width="200px"></video> <!--controls是允许播放-->七、音频标签 <audio>
<audio src="audio/1.mp3" controls></audio>八、换行、段落、文本加粗
<br> 换行
<p> 段落
<b> <strong> 文本加粗
line-height 设置行高
text-indent 首行缩进
text-align 文本水平对其方式
生成一个空格九、页面布局 <div> <span>
1、div
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
2、span
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高( width、height)
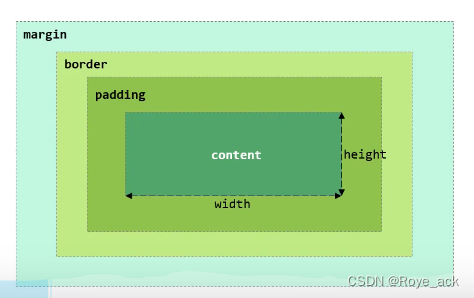
3、盒子模型
<style> div{ width:200px; height:200px; box-sizing:border-box; /*指定width height为盒子的高宽*/ background-color:red; /*背景色*/ padding:20px 20px 20px 20px; /*内边距 上 右 下 左 (顺时针)*/ border:10px solid red; /*边框宽度 线条类型 颜色*/ margin:30px 30px 30px 30px; /*外边距 上 右 下 左 (顺时针)*/ } </style>
十、表格标签 <table>
标签 描述 备注 <table> 定义表格整体
可以包裹多个<tr>
border:规定表格边框宽度 width:规定表格宽度 cellspacing:规定单元格间的空间 <tr> 表格的行,可以包裹多个<td> <td> 单元格 如果是表头单元格,可以替换为<th>,有加粗和居中效果
十一、表单标签 <form>
1、主体
- action:表单提交的url,往何处提交数据,如果不指定,默认提交到当前页面
- method:表单提交方式
- get:在url后面拼接表单数据,比如?用户名=容也同学&年龄=20,url长度有限制,默认值
<form action="" method="get"> 用户名:<input type="text" name="用户名"> 年龄:<input type="text" name="年龄"> <input type="submit" value="提交"> </form>
- post:在消息体中传递,参数大小无限制
<form action="" method="post"> 用户名:<input type="text" name="用户名"> 年龄:<input type="text" name="年龄"> <input type="submit" value="提交"> </form>
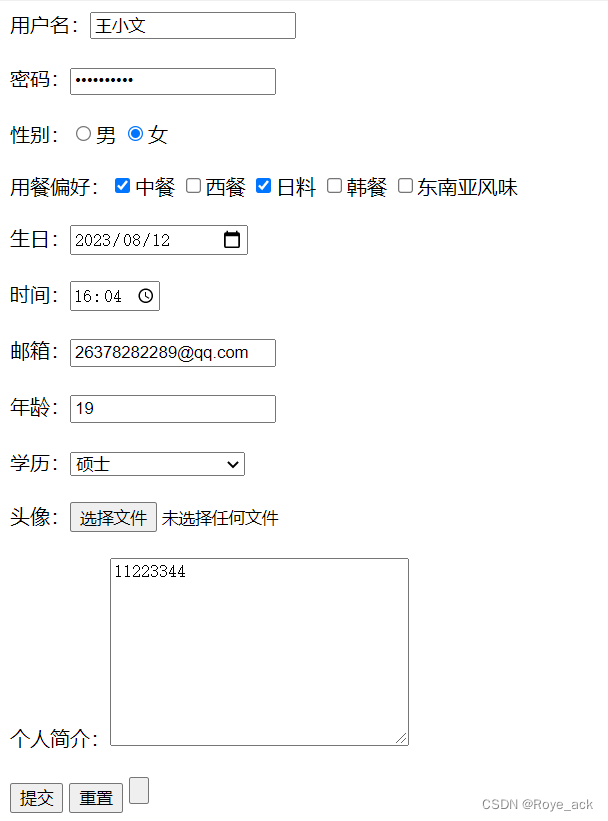
2、表单项
(1)input
- 表单项,通过type属性控制输入形式
(2)select
- 定义下拉列表,<option>定义列表项
(3)textarea
- 定义文本域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册页面</title> </head> <body> <form action="" method="post"> 用户名:<input type="text" name="用户名"><br><br> 密码:<input type="password" name="密码"><br><br> 性别:<label><input type="radio" name="性别" value="1">男</label> <label><input type="radio" name="性别" value="2">女</label><br><br> 用餐偏好:<label><input type="checkbox" name="中餐">中餐</label> <label><input type="checkbox" name="西餐">西餐</label> <label><input type="checkbox" name="日料">日料</label> <label><input type="checkbox" name="韩餐">韩餐</label> <label><input type="checkbox" name="东南亚风味">东南亚风味</label><br><br> 生日:<input type="date" name="生日"><br><br> 时间:<input type="time" name="时间"><br><br> 邮箱:<input type="email" name="邮箱"><br><br> 年龄:<input type="number" name="年龄"><br><br> 学历:<select name="学历"> <option value="">--------请选择---------</option> <option value="1">本科</option> <option value="2">大专</option> <option value="3">硕士</option> <option value="4">博士</option> </select><br><br> 头像:<input type="file" name="image" ><br><br> 个人简介:<textarea name="个人简介" cols="30" rows="10"></textarea><br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" name="按钮"> <br> </form> </body> </html>
十二、代码展示
<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 字符集是UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置浏览器兼容性 -->
<title>震惊!西安居然发生了这种事!</title>
<!-- 方式二:内嵌样式 -->
<style>
h1{
color: #4d4f53;
}
/*元素选择器*/
span{
font-size: 9px;
}
a{
color: black;
font-size: 9px;
text-decoration: none; /*设置文本为一个标准文本*/
}
p{
text-indent: 35px; /*首行缩进*/
line-height: 30px; /*设置行间距*/
}
video{
display: block;
margin: 0 auto;
}
table{
text-align: center;
}
/*类选择器*/
.cls{
font-size: 13px;
}
/*id选择器*/
#time{
font-size: 13px;
color: #888888;
}
#plast{
text-align: right; /*设置对其方式*/
}
#center{
width:65%;
/*margin:0% 17.5% 0% 17.5%; 设置外边距:上 右 下 左 */
margin:0 auto;
}
#mid{
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<!-- —————————————————————— 标题部分 ———————————————————————— -->
<img src="img/sina.jpg" width="12%"> <a href="http://a1.qpic.cn/psc?/V14VhVNg3Nze2g/ruAMsa53pVQWN7FLK88i5trZindRPxrCd5.1hAnkqYpnYt0lG3I8orRJ7G6BW4*wD6tudjBtHYYTHrKhTTTCpRgE0XMPKeNnMPB19JxLqhw!/m&ek=1&kp=1&pt=0&bo=AAYFBgAGBQYWECA!&tl=3&vuin=2374256&tm=1691762400&dis_t=1691762594&dis_k=df10ce7ce1b689b7c90b15bc539e7536&sce=60-4-3&rf=viewer_311" target="_blank">恋爱日常</a><span> > 分享</span>
<h1>震惊!西安居然发生了这种事!</h1>
<hr>
<span id="time"> 2023年8月11日 13:14</span> <a href="https://blog.csdn.net/weixin_61639349?type=blog"><span class="cls">容宝网</span></a>
<hr>
<!-- —————————————————————— 正文部分 ———————————————————————— -->
<p>
<b>容宝网消息</b>(聚焦西安):据了解,xx。
</p>
<img id="mid" src="./img/htmlMTXX_MH20230807_214202042.jpg" width="300px">
<p>
xxxxxxx购置了西瓜和葡萄。
</p>
<img id="mid" src="./img/htmlMX_MH20230807_204455741.jpg" width="300px">
<p>
由于许xxxx
</p>
<table border="0" cellspacing="5">
<tr>
<td><img src="./img/htmlMTXX_MH20230807_211045065.jpg" width="300px"></td>
<td><img src="./img/htmlMTXX_MH2230807_204911532.jpg" width="300px"></td>
<td><img src="./img/htmlMTXX_MH2023080_220415058.jpg" width="300px"></td>
</tr>
</table>
<p>
第二天,xxx
</p>
<video src="./video/VID_20230808_173135.mp4" controls width="200px"></video> <!--controls是允许播放-->
<p id="plast">
责任编辑:小白 SN242
</p>
</div>
</body>
</html>