
单页面应用,意思是只有一个html,变化的内容是不同组件进行切换,每个组件加载网络请求,渲染对应的数据,这个内容就是学习怎么完成组件切换
以网易云音乐为例:
网易云音乐 (163.com)
现在无需注册,每个组件应该有一个对应的链接,这个用vuerouter来描述
声明路由链接和占位标签:
<router-link>声明路由链接,<router-view>声明路由占位符,在根页面写:
<template>
<div id="app">
<!--声明路由链接-->
<router-link to="/discover">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friends">关注</router-link>
<!--声明路由占位标签-->
<router-view></router-view>
</div>
</template>这只是简单的定义了几个链接, 这几个链接和对应的xxx.vue怎么连起来呢?对应关系的设置比较复杂,可以放到单独的js文件中,最后记得导出
import VueRouter from "vue-router";
import Vue from "vue";
import Discover from '../components/Discover.vue'
import Friends from '../components/Friends.vue'
import My from '../components/My.vue'
Vue.use(VueRouter)
const router = new VueRouter({
//指定hash属性与对应组件的关系
routes: [
{path:'/discover', component: Discover},
{path:'/friends', component: Friends},
{path:'/my', component: My},
]
})
export default router流程:在页面点击“发现音乐”,链接就会转到/discover,然后根据js的路由定义,加载Discover组件,最后将这个组件渲染到路由占位标签那边。记得在main.js里面导入这个文件
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router
//如果名称和值一致,可以只写一个router
}).$mount('#app')
路由重定向
定义:用户访问地址A的时候强制网页跳转到地址C,从而强制展示特定组件
const router = new VueRouter({
//指定hash属性与对应组件的关系
routes: [
{path:'/', redirect: '/discover'}
{path:'/discover', component: Discover},
{path:'/friends', component: Friends},
{path:'/my', component: My},
]
})
嵌套路由
假设在discover下面要添加子路由,第一步先加链接:(记得新建toplist和playlist的vue)
<template>
<div>
<h1>发现音乐</h1>
<!--子路由链接-->
<router-link to="/discover/toplist">推荐</router-link>
<router-link to="/discover/playlist">歌单</router-link>
<hr>
<router-view></router-view>
</div>
</template>第二步:写链接和组件的映射部分
const router = new VueRouter({
//指定hash属性与对应组件的关系
routes: [
{path:'/', redirect: '/discover'},
{
path:'/discover',
component: Discover,
children: [
{path:'toplist', component: Toplist},
{path:'playlist', component: Playlist},
]
},
{path:'/friends', component: Friends},
{path:'/my', component: My},
]
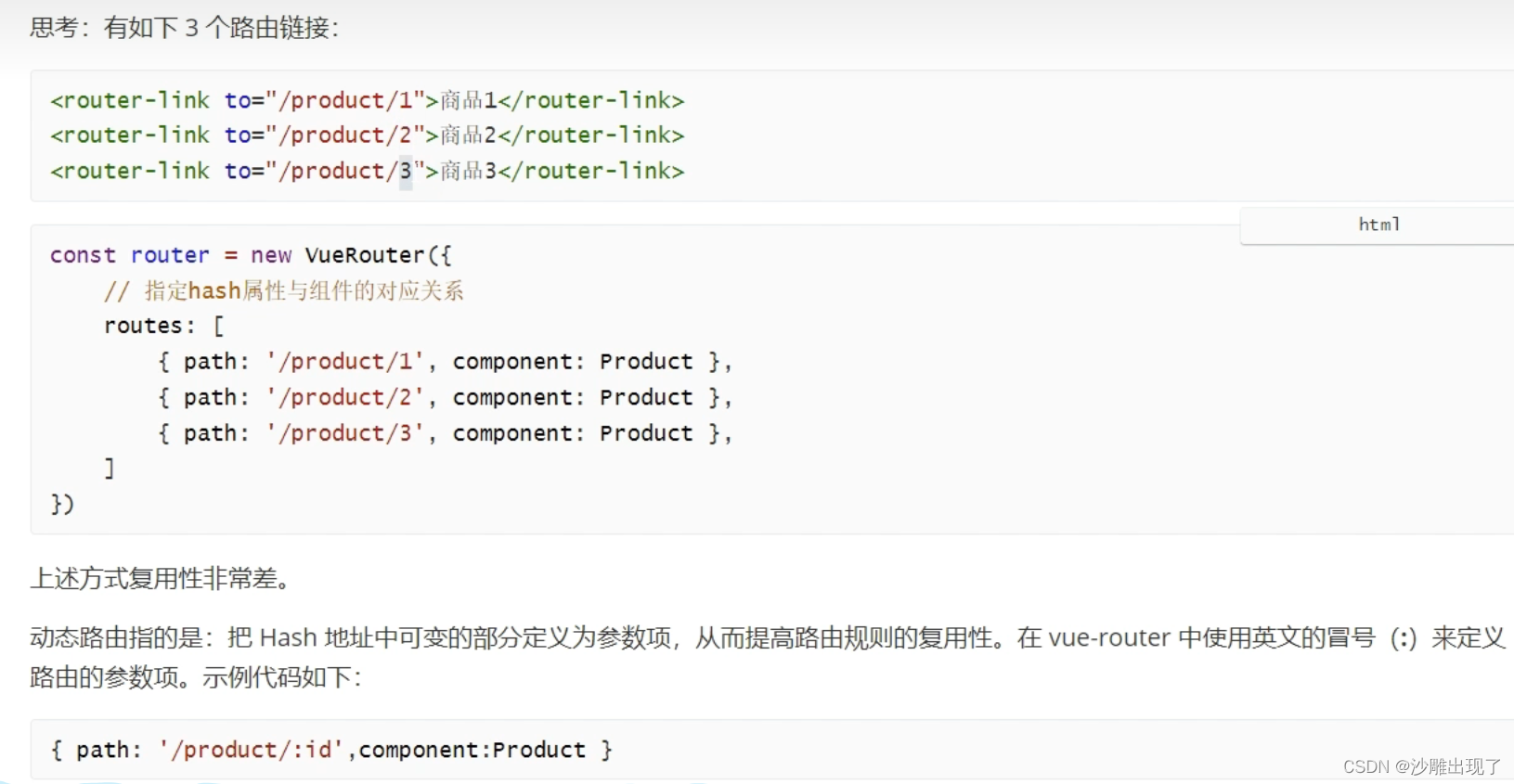
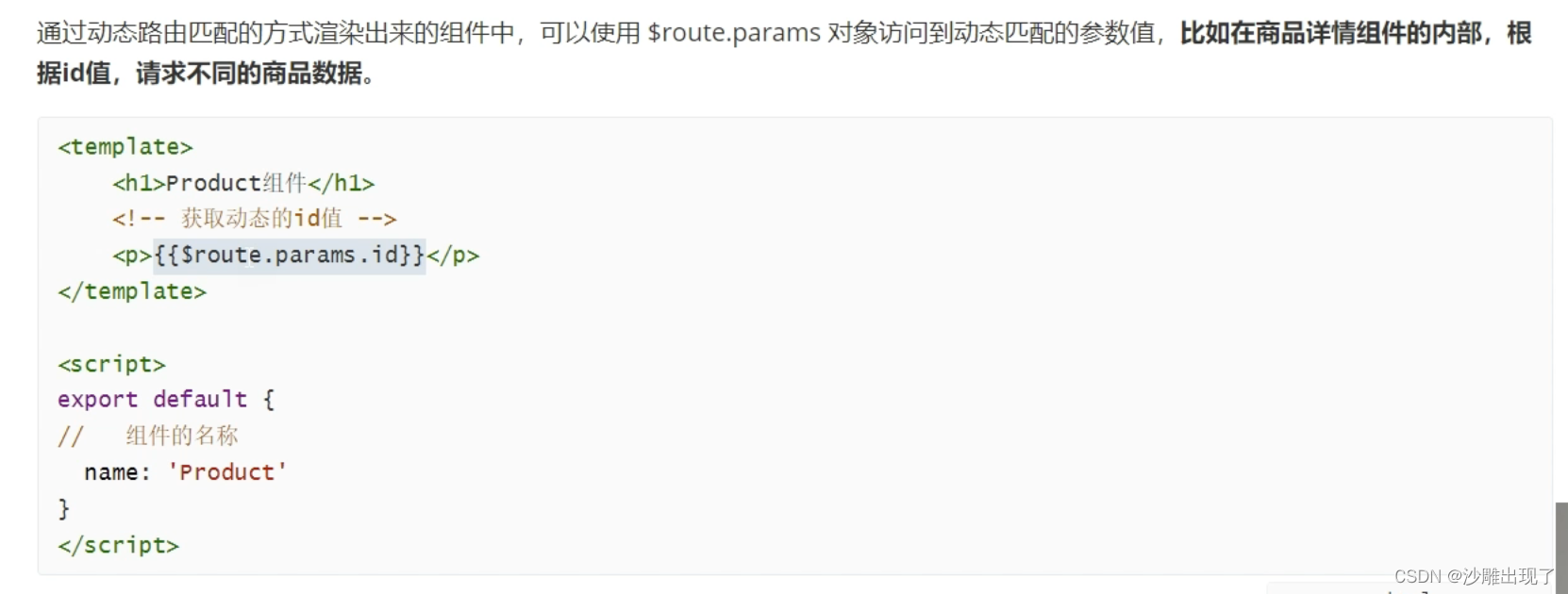
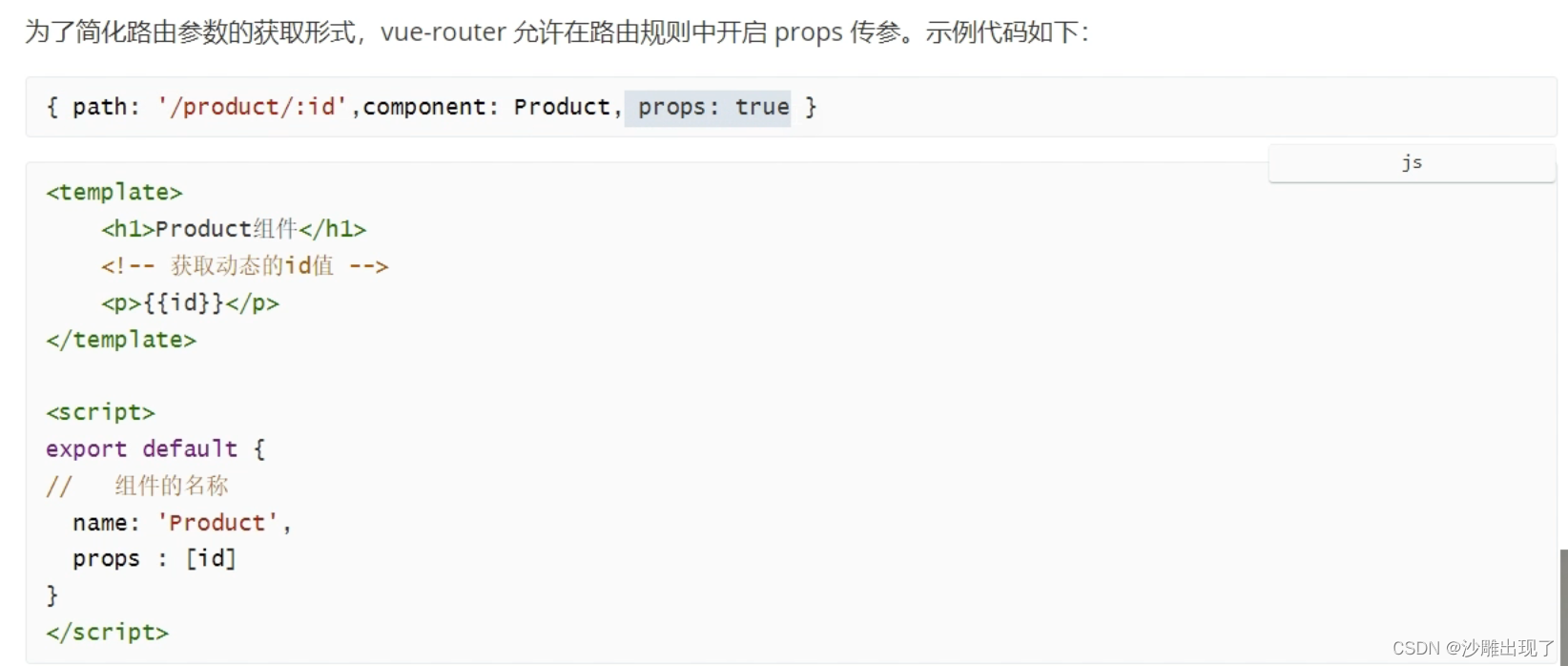
})动态路由




比如没有登录就想跳到订单页面