概述
简介: 图文详解,带你使用 Vite 从零到一搭建 Vue3 项目,快速完成项目基建
技术栈: Vue3 + TypeScirpt + Vite + Element-plus
内容: husky代码提交校验、router安装及模块化路由、动态路由siadebar封装、less/scss使用,pinia,Element-plus使用及组件二次封装等
环境: 要求 Node.js 版本在 V16以上
代码: 相关代码已放 gitee 开源👉 https://gitee.com/jnfeelings/vitality-admin
文章目录
- 概述
- 一、创建 Vue3项目
- 1.1 安装 Vite
- 1.2 创建项目
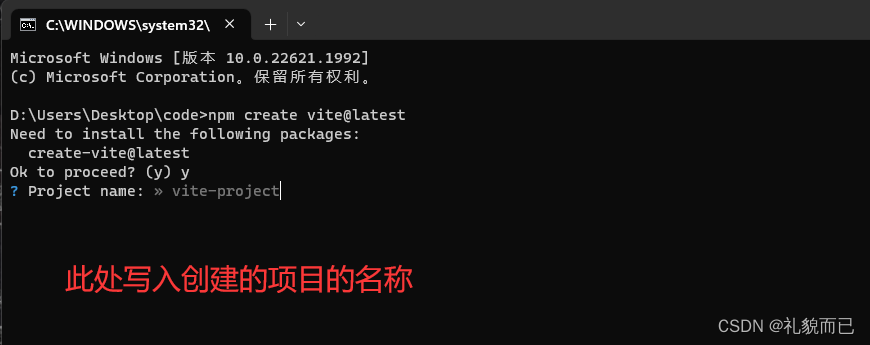
- 1.2.1 运行上述命令后,会让我们输入项目名称。可以写一个 vue3-study
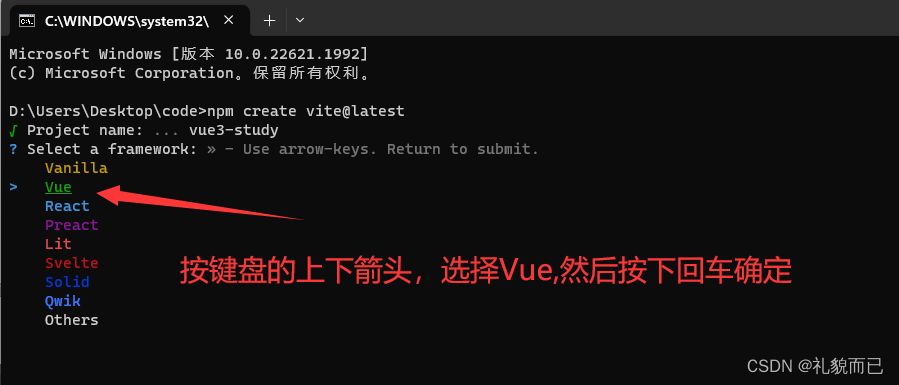
- 1.2.2选择项目模板,此处选择 Vue,然后回车确定
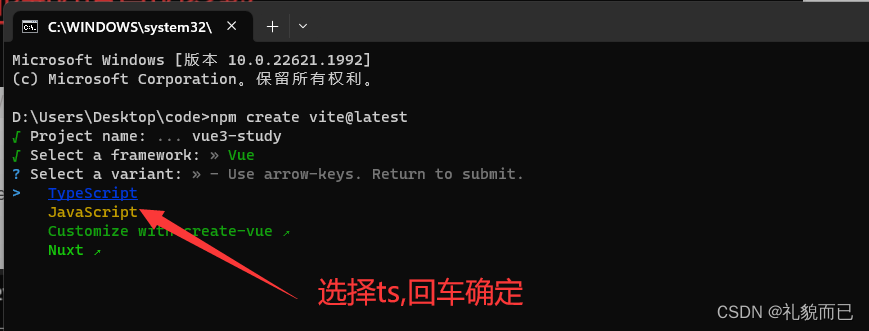
- 1.2.3 选择 TypeScript,回车确定
- 1.2.3 执行命令。此处推荐使用 pnpm 进行装包
- 1.2.5 运行项目
- 1.2.6 创建项目成功
- 二、安装 pnpm
- 三、scss安装
- 3.1 安装
- 3.2 使用示例
- 四、安装 element-plus 组件库
- 五、husky、stylelint代码提交校验
- 六、@路径别名
- 七、router 安装及模块化
- 八、vue-i18n中英文切换
- 九、自定义滚动条样式
- 十、页面切换过渡动画
- 十一、安装nprogress
- 十二、封装左侧menu菜单组件
- 十三、element-plus全局主题色
一、创建 Vue3项目
1.1 安装 Vite
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。我建议使用 v16版本的 Node.js
使用 npm:
npm init vite@latest
使用 yarn:
yarn create vite
使用 pnpm:
pnpm create vite
1.2 创建项目
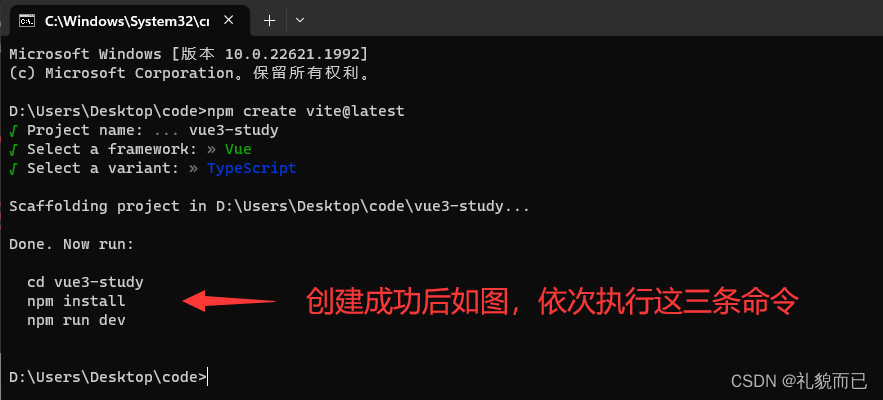
npm create vite@latest
1.2.1 运行上述命令后,会让我们输入项目名称。可以写一个 vue3-study

1.2.2选择项目模板,此处选择 Vue,然后回车确定

1.2.3 选择 TypeScript,回车确定

1.2.3 执行命令。此处推荐使用 pnpm 进行装包

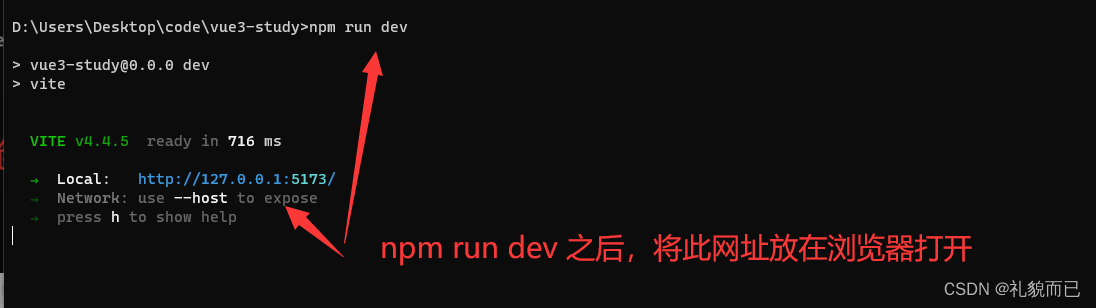
1.2.5 运行项目

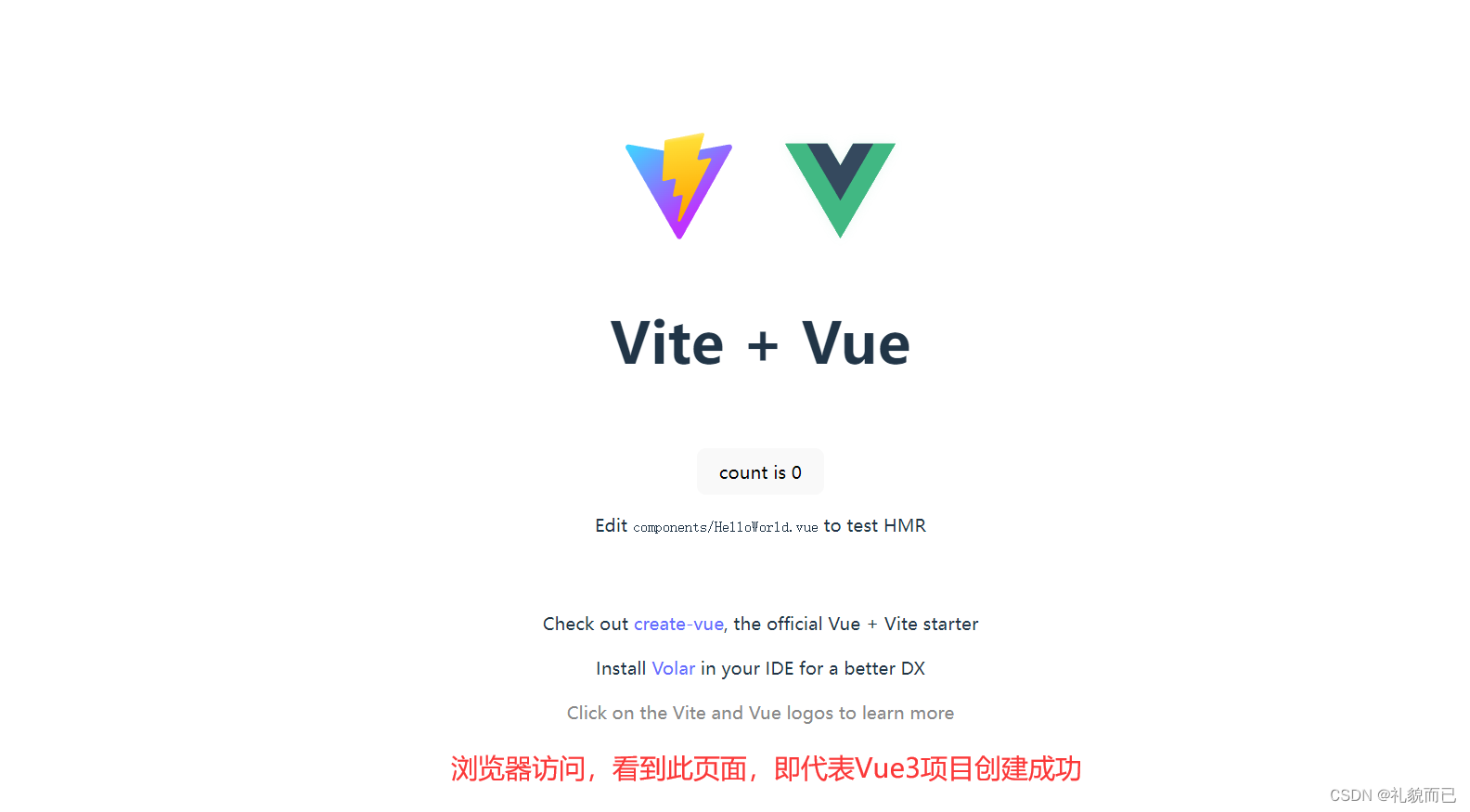
1.2.6 创建项目成功

二、安装 pnpm
搭建Vue3项目,推荐使用 pnpm 进行装包。pnpm是 Node.js安装应用模块的包管理器。它比 npm 包管理器的速度更快、效率更高。
npm install pnpm -g
三、scss安装
Vue3项目可以使用 less 和 scss 作为预处理器。此处
推荐使用 Scss
3.1 安装
npm:
npm install sass -d
pnpm:
pnpm install sass -d
3.2 使用示例
<style lang="scss" scoped>
.main-container {
background-color: #2ed3e8;
.title {
font-size: 18px;
}
}
</style>
四、安装 element-plus 组件库
安装 element-plus组件库,根据官方推荐,完成组件按需自动引入。后续二次封装element-plus组件的文章也会陆续更新
文章链接👉:vue3+ts+vite项目引入Element-plus,配置组件按需自动导入
五、husky、stylelint代码提交校验
现在开源项目和企业项目中,都有用到 husky、styelint、commitlint实现
代码提交校验,实现代码规范统一
文章链接👉:vue3+ts+vite配置husky、stylelint、commitlint,配置git提交代码校验
六、@路径别名
项目中一般都会配置@路径别名,这样在写路径时更加直观方便
文章链接👉:vue3+ts+vite配置@路径别名,实现@代替/src
七、router 安装及模块化
一篇文章搞定 vue-router的安装和使用,并将不同模块的 router 分开管理,提高代码的可维护性
文章链接👉:vue3+ts+vite配置router,实现路由跳转并完成路由模块化
八、vue-i18n中英文切换
安装 vue-i18n,实现项目一键切换中英文
文章链接👉:vue3+ts+vite配置中英文切换,安装vue-i18n完成国际化
九、自定义滚动条样式
全局自定义滚动条样式
文章链接👉:vue3+ts+vite自定义滚动条样式
十、页面切换过渡动画
路由切换过渡动画配置
文章链接👉:vue3+ts+vite实现页面切换过渡动画
十一、安装nprogress
图文详解安装 nprogress,配置路由跳转时的页面加载进度条
文章链接👉:vue3+ts+vite安装nprogress,实现路由加载进度条
十二、封装左侧menu菜单组件
基于 element-plus组件库中的 el-menu组件二次封装左侧菜单栏组件,实现根据路由列表,动态渲染出左侧菜单导航栏
文章链接👉:vue3+ts+vite项目基于el-menu封装左侧菜单栏组件
十三、element-plus全局主题色
根据项目要求,完成element-plus组件库的自定义主题色配置
文章链接👉:vue3+ts+vite全局配置Element-Plus主题色