AR 眼镜实现了虚拟世界与现实世界的融合,完成屏幕的“跨越”,人机交互设计也从二维平面迈向三维世界。目前,MR 应用的人机交互界面仍然处于早期发展阶段,各种理念和方法仍处于逐步形成与应用阶段,低成本地完成使用者从传统屏幕交互方式向3D 自然交互的过渡是MR 应用开发设计人员应当认真思考的问题。
01、指示光标
光标或指示图标为使用者的操作提供持续的操作点反馈,类似于PC 界面中的鼠标,用于指示当前操作区域、对象、输入位置等,它不仅是使用者信息输入的着力点,也是HoloLens 2设备了解使用者关注点的重要途径,通过光标或指示图标使人机交互变得可视化、更直观、更高效。
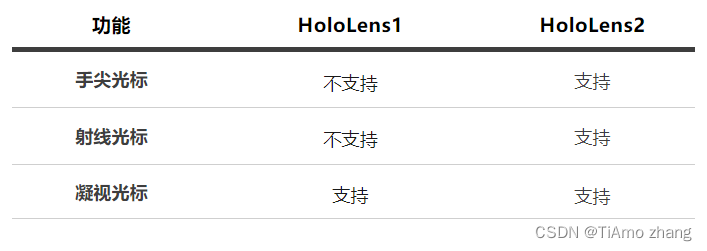
在MR 应用中,通常有3 种类型的光标:指尖光标、射线光标、凝视光标,但这3 种类型的光标在HoloLens 1 代和2 代中的支持情况并不相同,具体如表11所示。在使用MRTK开发时,其提供了非常直观的包围盒与调整点,可以协助使用拖放、缩放、平移完成相应操作。
■ 表1 指示光标支持情况

1●指尖光标
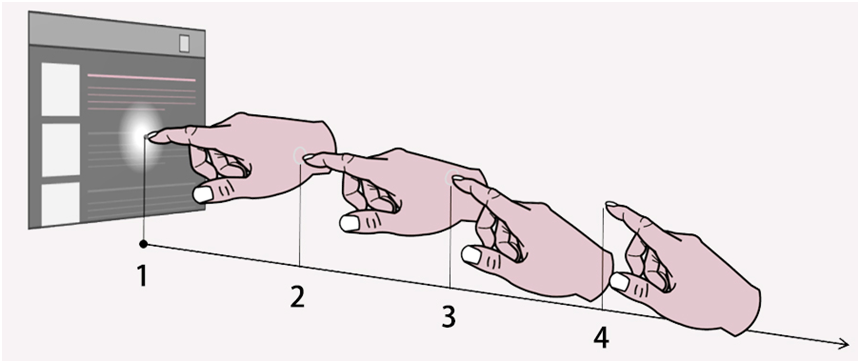
为避免误操作和引起混淆,HoloLens 2 设备中只有食指可以使用指尖光标,同时,为营造更好的用户体验,指尖光标尺寸的大小会根据手指与UI 面板的距离进行缩放,如图2 所示。

■ 图2 指尖光标会根据用户手指与操作目标的距离调整大小
2●射线光标
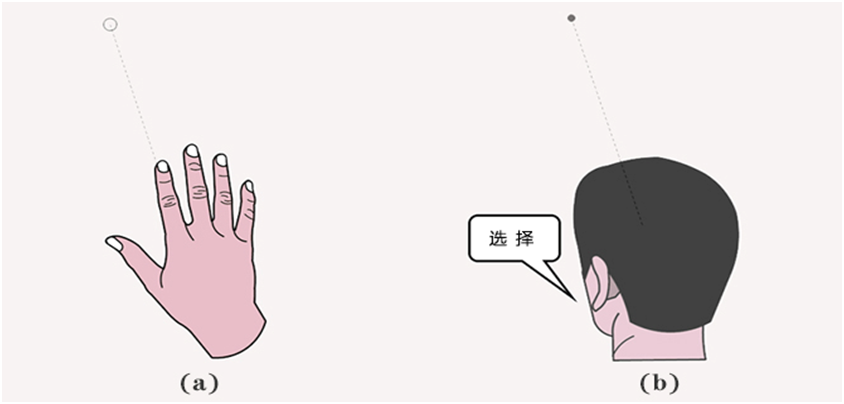
射线可以允许使用者远距离操作虚拟元素,射线光标用于指示射线与虚拟元素的实时交互,以直观的方式反馈射线与虚拟元素的交互情况,射线光标如图3(a)所示。
3●凝视光标
凝视光标是一个点,通过头部运动控制光标位置。凝视光标需要与其他输入方式结合才能实现对虚拟元素的操作,如隔空敲击、语音命令、手势操作等,但在HoloLens 2 设备中,凝视光标最好不要与隔空敲击手势结合使用,因为隔空敲击手势会与射线手势冲突而引发混乱。凝视光标如图3(b)所示。

■ 图3 射线光标与凝视光标
除使用系统自带的光标图标,也可以使用自定义图标,但在使用自定义图标时,为防止使用者产生困惑或操作不便,通常应当遵循以下的原则。
体验要素
光标尺寸
光标不应大于操作目标
根据使用场景决定光标缩放,但需要确保光标在很远的距离时也清晰呈现,不因变得很小而不可见
在缩放光标时,使用缩放动画平滑过渡
切记勿喧宾夺主,遮挡虚拟元素
使用无方向
指示光标
使用圆形或者环形光标,而不是使用传统PC中的箭头光标,因为在3D环境中,箭头光标很容易让人误解为希望使用者转移关注点
使用箭头光标的特例是指示交互操作,如在缩放虚拟元素时,可以短暂的使用箭头光标指导使用者进行操作
外观
在绝大部分场景下使用圆形或环形光标
使用适合应用体验的颜色与形状
使用易于分辨的颜色
透明的小光标在绝大多数场景下工作得很好
注意光标的阴影与高亮效果,使用不恰当时很可能会遮挡虚拟元素并分散使用者注意力
光标应与环境中的表面对齐,与环境表面对齐的光标会给人很好空间感知效果
当光标处于可交互虚拟元素周边时,可以将光标吸附到可交互元素上,这会增强使用者操作虚拟元素的能力
视觉提示
当光标与可交互对象接触时,可以通过改变其形状或颜色提示使用者虚拟元素的可交互性,方便使用者操作
在使用空间感知的应用中,光标应与环境的表面对齐,这会大大的增强虚实沉浸感
关注光标落空(不与任何虚拟元素交互时)时的表现,如可以预设一个距离呈现光标
操作反馈
可以通过改变光标图标的形状来表现不同的可操作类型
只在必要时才添加附加信息到光标,不然很容易造成使用者困惑
状态提示
使用光标显示使用者的输入状态或输入意向,如显示手部的虚拟数字模型,明确告知使用者系统已检测到其手部状态并为即将进行的操作做好了准备
在使用者使用语音命令时,改变光标的颜色或者图标,给予使用者明确的反馈
使用不同的光标图标和状态来表示不同的状态,如默认状态、已检测到虚拟物体的状态、虚拟物体可交互的状态、光标悬停在虚拟物体上的状态等,但在整个应用中,光标图标应保持统一
02、可交互对象
在传统应用中,通常使用按钮触发应用逻辑中的某个事件。在三维MR 应用中,任何虚拟元素都可能是触发事件的可交互对象,如从桌子上的咖啡到悬浮在空中的气球。当然,也可以在UI 中使用传统的按钮,而这些按钮的可视化形式也可以自行定义。
在MR 应用中,可交互对象应当与不可交互对象区别开来,以便使用者能直观、便捷地了解所关注对象的交互性。
1●视觉提示
MR 应用营造了与真实世界一样的虚拟体验,这也意味着使用者获取信息的主要来源为视觉信息输入,因此,需要让计算机和使用者都了解当前使用者的关注点,所以为每个可交互对象、使用者的输入状态提供不同的视觉提示变得非常重要,这不仅可以帮助使用者了解场景中哪些对象是可交互的,哪些是不可交互的,也能让计算机了解当前使用者的关注点及预交互对象。
2●远程操作
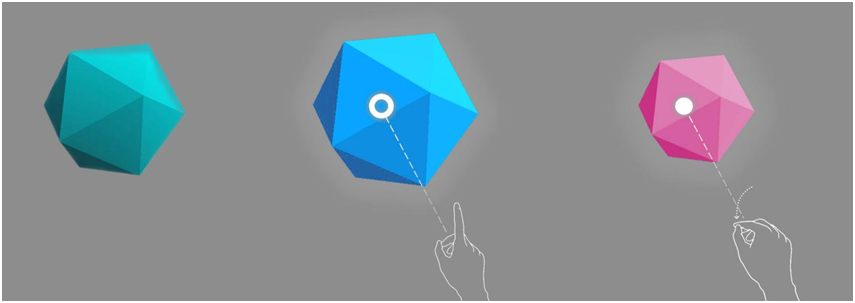
使用者可以使用手部射线、凝视、控制器与距离较远的对象进行交互,通常建议对观察、悬停、按下(抓取)3 种使用者输入状态使用不同的视觉提示反馈,可以通过改变颜色、缩放对象、高亮对象等方式表达状态的改变,这有助于使用者了解当前操作的进展,增强操作自信,如图4 所示。

■ 图4 对使用者的远程操作状态进行视觉反馈
3●接近操作
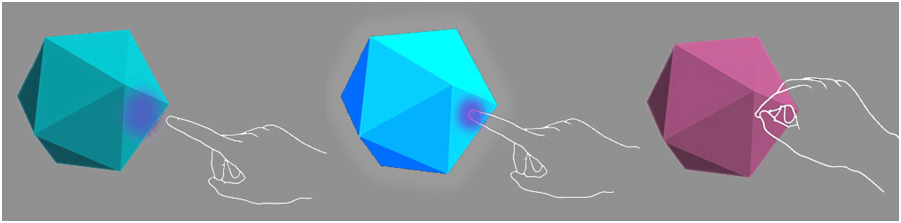
HoloLens 2 设备已支持手势跟踪和输入,利用它可以非常方便地以自然的方式与对象进行交互。从技术层面来讲,精确地对手势进行识别是一件非常复杂的任务,特别是对手部深度的判断可直接影响交互的主观感受,提供足够多的可视反馈来传达交互状态变得非常重要。通常而言,直接的手势操作可以分为以下阶段:默认(非交互状态)、悬停(手指接近可交互对象)、交互点(反映手指与对象的距离情况)、接触(手指与对象发生碰撞)、抓握(选择并抓握对象)、脱离(接触结束),以不同的颜色或者可视化方式表达上述的不同阶段非常有利于使用者对自己的操作进行直观判断。在接近操作时,可以通过颜色、指尖照明、指尖光标、音效等方式表达使用者与对象交互状态的变化,如图5 所示。

■ 图5 对使用者的接近操作状态变化进行视觉或音效反馈
4●音效
正确地使用不同的音效表达不同的操作阶段能进一步改善使用者的体验,可以在接触开始、抓握、脱离接触时播放不同的音效,帮助使用者确认当前操作。
5●语音命令
由于使用者可能在任何环境、状态下使用MR 应用,在某些情况下使用者可能不方便使用某一种输入方式,这时提供另一种替代的交互选项就变得非常重要,一般情况下,除手势交互手段外,建议至少提供语音命令或者凝视操作支持。
6●目标大小
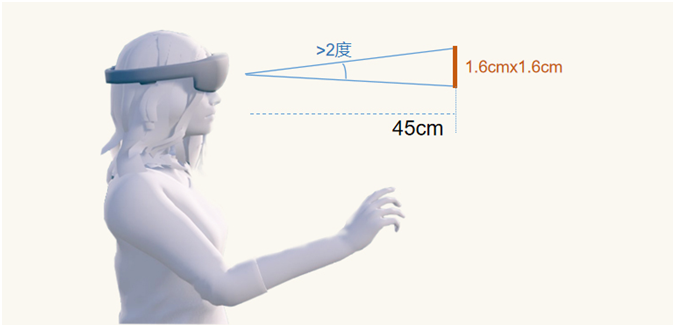
目标对象的渲染大小会随其与使用者的距离发生改变,过小的目标对象非常不便于操作,为提高使用者操作的便捷性,对于使用近端手势操作的目标对象,建议最佳操作距离为45cm、最佳查看角度大于2°,物理尺寸不小于1.6cm×1.6cm,如图6所示。对于直接交互的按钮,建议最小为3.2cm×3.2cm 以便包含图标及文字。

■ 图6 近端操作时目标大小建议
而对于使用手部射线进行远端交互的目标对象,建议目标对象距离为2m,查看角度不小于1°,最小尺寸为3.5cm×3.5cm,如图7 所示。

■ 图7远端操作时目标大小建议
03、本能交互
HoloLens 2 设备将简单、本能交互这一理念贯穿于整个MR 交互设计中,所谓本能交互即人在自然世界、社会中长期形成的与世界及与他人交互的固化交互模式,这种交互模式符合日常生活的行为习惯,是一种本能行为,如人们想喝水时,会很自然地用手端起桌上的水杯,这就是一种本能动作。由于技术发展的限制,长期以来,在数字世界中,人们使用的却并不是本能交互,如使用手机或平板运行AR 应用,目前只能通过电子屏幕来放置、操作3D 世界中的虚拟物体,这种操作模式实际上违反了人类长期以来形成的固有行为习惯。
HoloLens 2 设备力图解决这个问题,通过手势识别、眼动跟踪、自然语言输入尝试使本能交互在计算机平台实用化,为实现这一目标,从传感器、输入采集到多模式手势识别、自然语言翻译、眼球注视点等各方面、各层次做出了很多努力,也取得了比较好的效果,其中如手势识别准确率很高、使用体验非常出色。更出色的是,HoloLens 2 设备中手势交互几乎没有学习成本,因为设计时充分贯彻了本能交互这一理念,用户凭本能进行操作能很好地被系统所识别,如图8 所示的本能手势操作。

■ 图8 HoloLens2设备中本能手势操作示意图
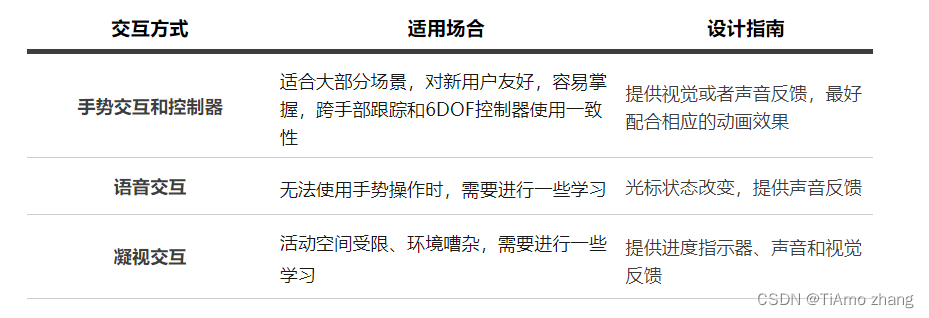
在MR 应用中,当前手势交互、眼动跟踪(凝视)、自然语言输入能满足大部分混合现实体验需求。通常而言,手势操作更适合常见场景,但当环境受限或者双手不便操作时自然语言输入和眼动跟踪就成为最佳选择,HoloLens 1 设备还提供了控制器,但控制器并不是本能交互的一部分。不同的交互方式所适应的场合及设计注意事项如表2 所示。
■ 表2 常见交互方式适应场合及设计指南