文章目录
- 【1】npm init @quick-start/electron(推荐)
- 【2】 克隆仓库,快速启动
- 【3】 通过脚手架搭建项目
- 【4】 手动创建项目
【Electron官网】https://www.electronjs.org/zh/docs/latest/api/app
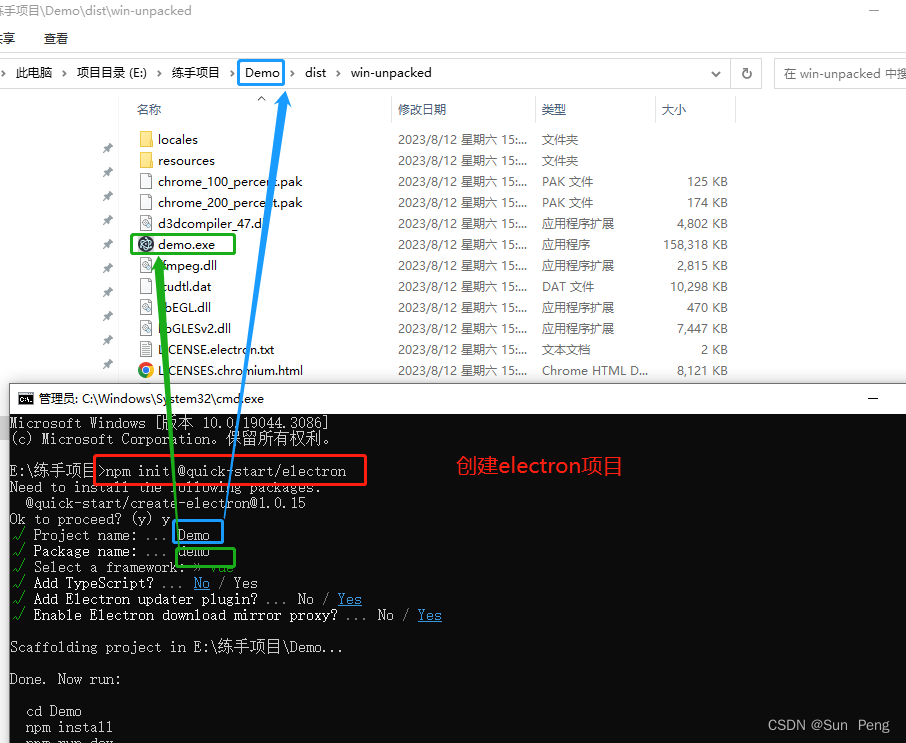
【1】npm init @quick-start/electron(推荐)
在命令行中执行以下命令:
npm init @quick-start/electron
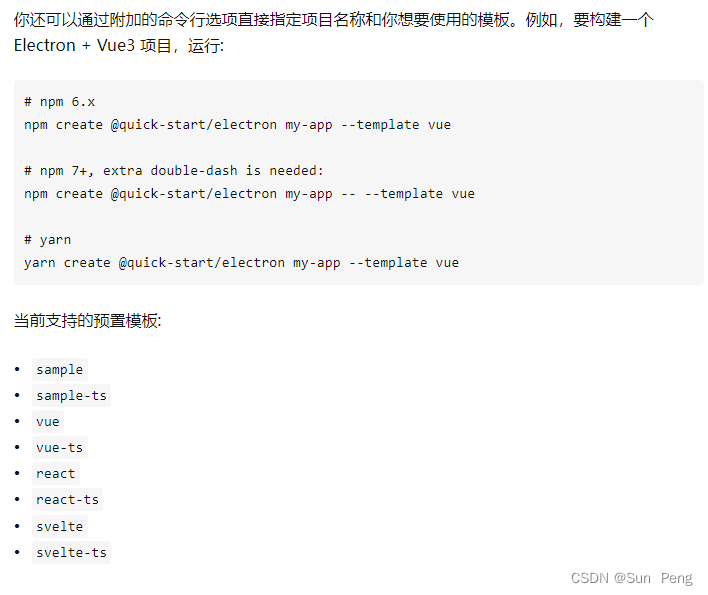
该命令将安装并执行脚手架工具 create-electron 。你将看到一些可选功能的提示,例如框架 (vue, react, …) 和 TypeScript 支持:
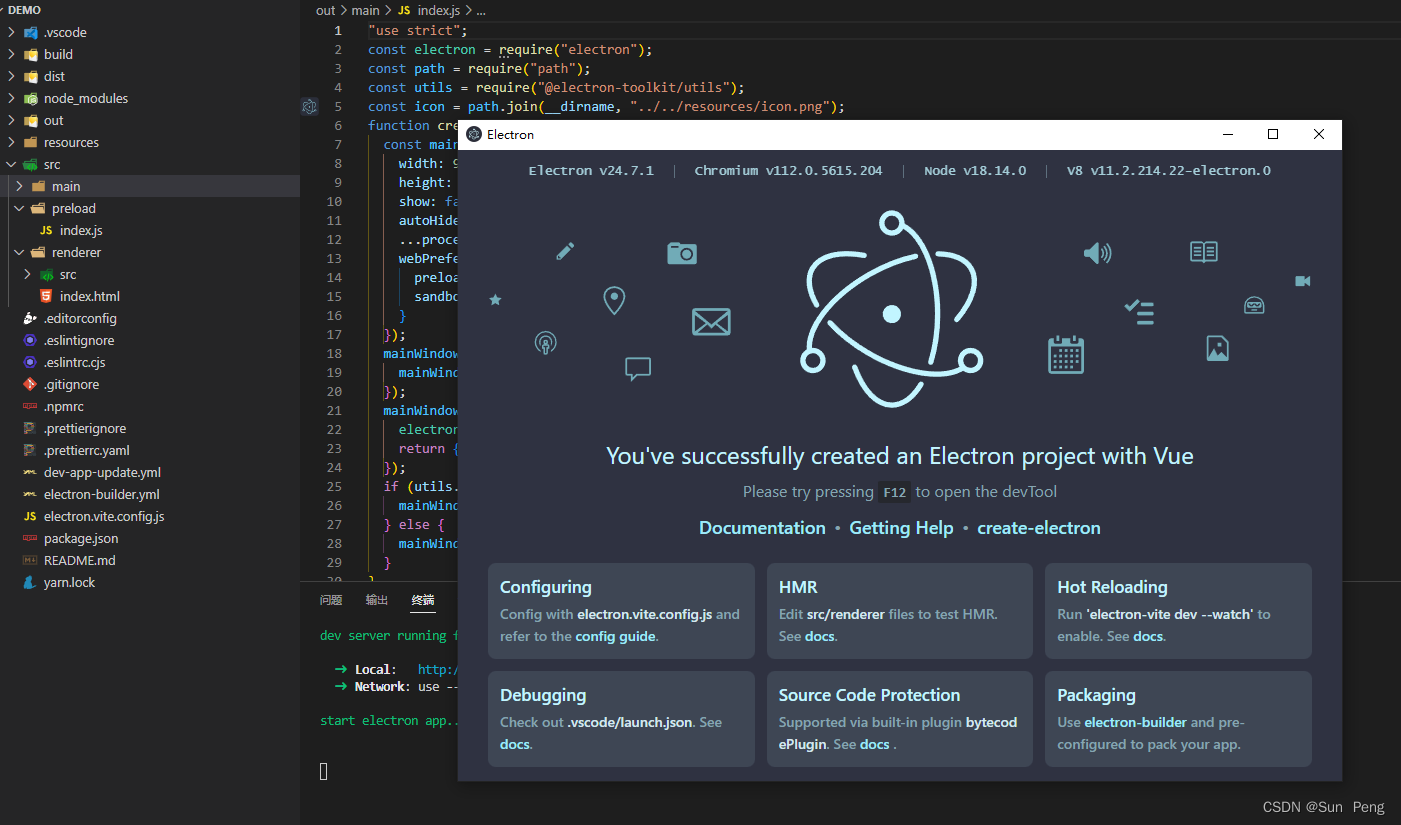
创建项目后,按照说明安装依赖项并启动Electron程序:



【2】 克隆仓库,快速启动
#1. 克隆项目;
git clone https://github.com/electron/electron-quick-start
#2. 进入这个项目下;
cd electron-quick-start
#3. 安装依赖;
npm install
#4. 运行项目;
npm start
打开快速启动的项目,主要有以下几个文件:
(1). index.html ,渲染进程;
(2). render.js,渲染进程,在index.html中引用;
(3). main.js,主进程;
(4). preload.js,监听DOM加载完成,在主进程中调用。
【3】 通过脚手架搭建项目
electron-forge是一个用来搭建electron项目的脚手架,不仅可以用来运行项目,还可以用来打包项目。
官网:Getting Started - Electron Forge
#如果电脑上安装了安装了最新版本的 node 可以使用 npx 创建项目,如果安装了 yarn 也可以使用 yarn 创建项目;
npx create-electron-app my-new-app或者yarn create electron-app my-new-app
#运行项目;
cd my-new-app // 进入项目
npm start // 启动项目
如果无法使用npx或是yarn安装项目,可以用传统的方法来完成。
// 安装脚手架
npm install -g @electron-forge/cli
// 初始化项目
electron-forge init my-new-app
// 进入项目
cd my-new-app
// 启动项目
npm start
【4】 手动创建项目
- 新建项目文件夹;
- 新建渲染进程 index.html 文件与主进程 main.js 文件;
- 初始化项目,创建package.json;
npm init
#请注意,package.json中的主文件必须名为main.js。
- 在项目中安装Electron;虽然在全局有安装Electron,但是在写代码的时候并没有提示,所以需要进入项目中安装一下,这样就会有提示了。
cnpm i electron --save-dev
- 编写主进程main.js代码;
const { app, BrowserWindow } = require("electron");
const path = require("path");
const createWindow = ()=>{
// 创建窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600
});
// 加载本地文件
mainWindow.loadFile(path.join(__dirname,"index.html"));
// 加载远程地址
// mainWindow.loadURL('https://github.com');
}
// 监听应用的启动事件
app.on("ready",createWindow);
// 兼容MacOS系统的窗口关闭功能
app.on("window-all-closed",()=>{
// 非MacOS直接退出
if(process.platform!="darwin"){
app.quit();
}
});
// 点击MacOS底部菜单时重新启动窗口
app.on("activate",()=>{
if(BrowserWindow.getAllWindows.length==0){
createWindow();
}
})
- 引入eslint 检查代码;
(1). 安装eslint;
cnpm install -g eslint
(2). 在项目中初始化eslint;
eslint --init
初始化时会有各种选项,选项可以参考下面的结果。
- 运行项目;
electron .