目录
- 一、过滤器
- 1.1 局部过滤器
- 1.2 全局过滤器
- 1.3 过滤器的串联
- 1.4 案例
- 二、BootCDN
- 2.1 在BootCDN下载dayjs
- 2.2 dayjs官方文档
一、过滤器
过滤器:
- 定义:对要显示的数据进行特定格式化后再显示(
适用于一些简单逻辑的处理)。 - 语法:
a. 注册过滤器:全局过滤器Vue.filter(name, callback)或 局部过滤器new Vue{filters:{}}
b. 使用过滤器:{{ xxx | 过滤器名| 过滤器名}}或v-bind:属性= "xxx | 过滤器名" - 备注:
a. 过滤器也可以接收额外参数、多个过滤器也可以串联
b. 并没有改变原本的数据,是产生新的对应的数据
1.1 局部过滤器
局部过滤器:通过new Vue{filters:{}}的方式来定义。
下面案例中,定义了一个局部过滤器timeFormater ,并传入了一个格式参数format。并使用了类库
第一个参数:永远是要过滤的原本数据time其余参数:为过滤器传入的参数
<h3>现在是:{{time | timeFormater('YYYY-MM-DD')}}</h3>
<script>
new Vue({
el:'#root',
data:{
time:1691410289105,
msg:'任盈盈'
},
// 局部过滤器
filters:{
timeFormater(value, format="YYYY月MM日DD HH:mm:ss"){
return dayjs(value).format(format)
}
}
})
</script>
1.2 全局过滤器
全局过滤器:通过Vue.filter(name, callback)方式来定义
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,2)
})
1.3 过滤器的串联
下面案例中,对time进行过滤,并使用了两个过滤器timeFormater和mySlice
- 先使用
timeFormater进行过滤,其过滤的后的返回值作为mySlice的入参 - 在使用
mySlice进行过滤,之后返回值作为整个表达式的结果
<h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
1.4 案例
下面案例中,适用了类库dayjs,在第下面章节中,将会介绍如何使用。
<div id="root">
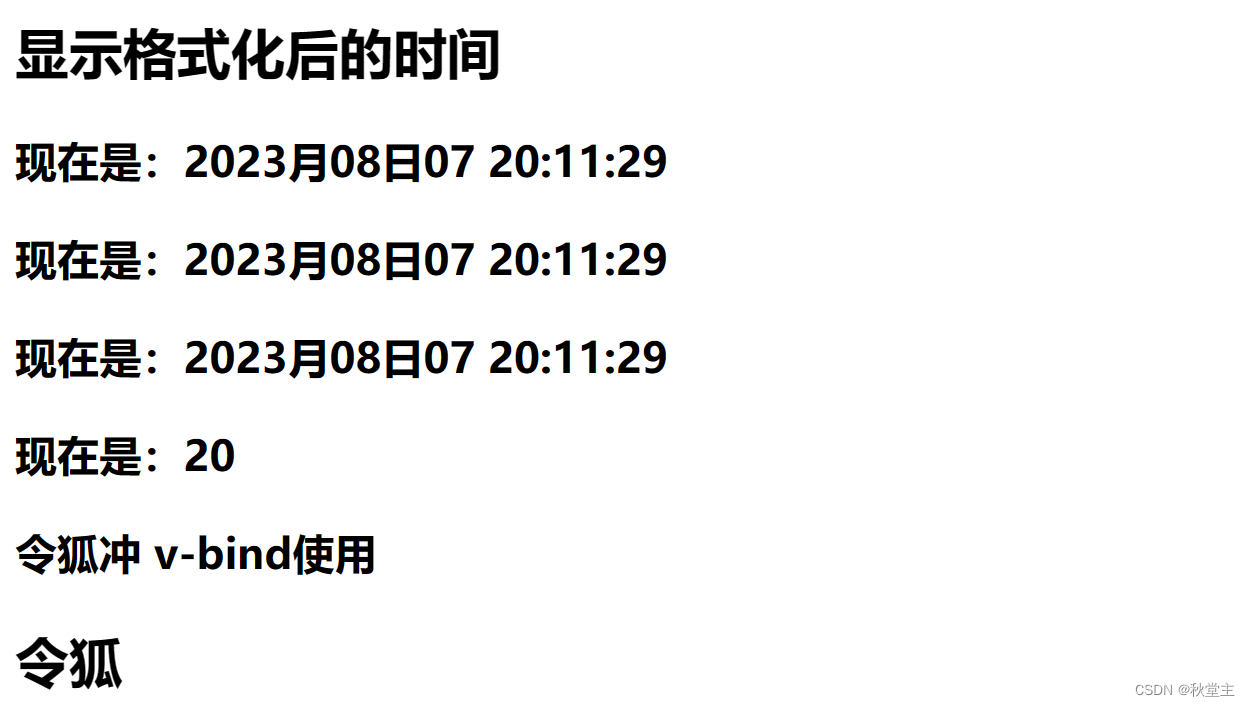
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
<!-- v-bind使用 -->
<h3 :x="msg | mySlice">令狐冲 v-bind使用</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script>
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,2)
})
new Vue({
el:'#root',
data:{
time:1691410289105,
msg:'任盈盈'
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY月MM日DD HH:mm:ss')
}
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY月MM日DD HH:mm:ss')
}
},
// 局部过滤器
filters:{
timeFormater(value, format="YYYY月MM日DD HH:mm:ss"){
return dayjs(value).format(format)
},
mySlice(value){
return value.slice(0,2)
}
}
})
new Vue({
el:'#root2',
data:{
msg:"令狐冲"
}
})
</script>


二、BootCDN
BootCDN 支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。BootCDN 所收录的开源项目主要同步于 cdnjs 开源项目仓库。
自2013年上线以来已经累计为近百万网站提供了稳定、可靠的免费 CDN 加速服务。
- 参考网址:BootCDN官网
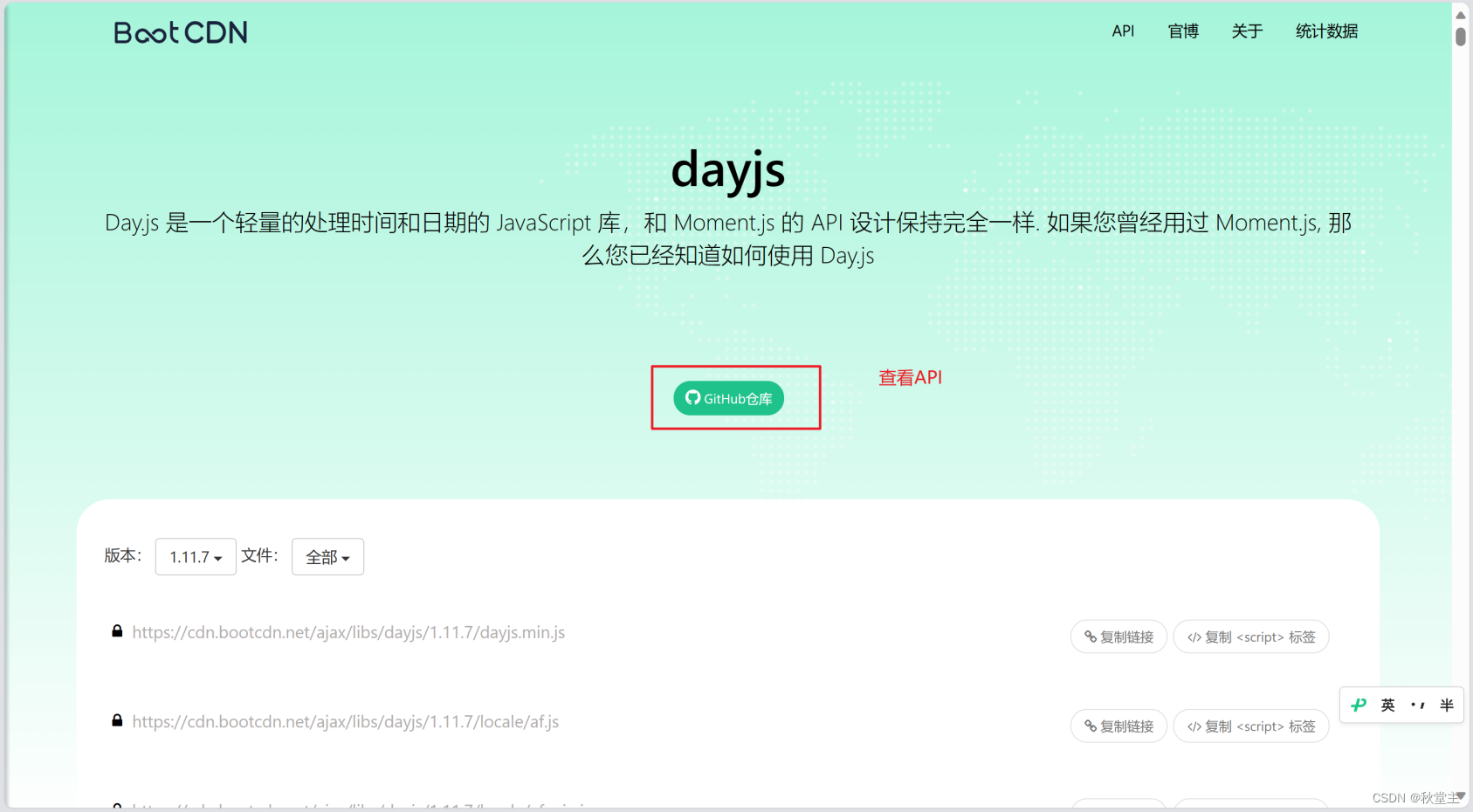
2.1 在BootCDN下载dayjs
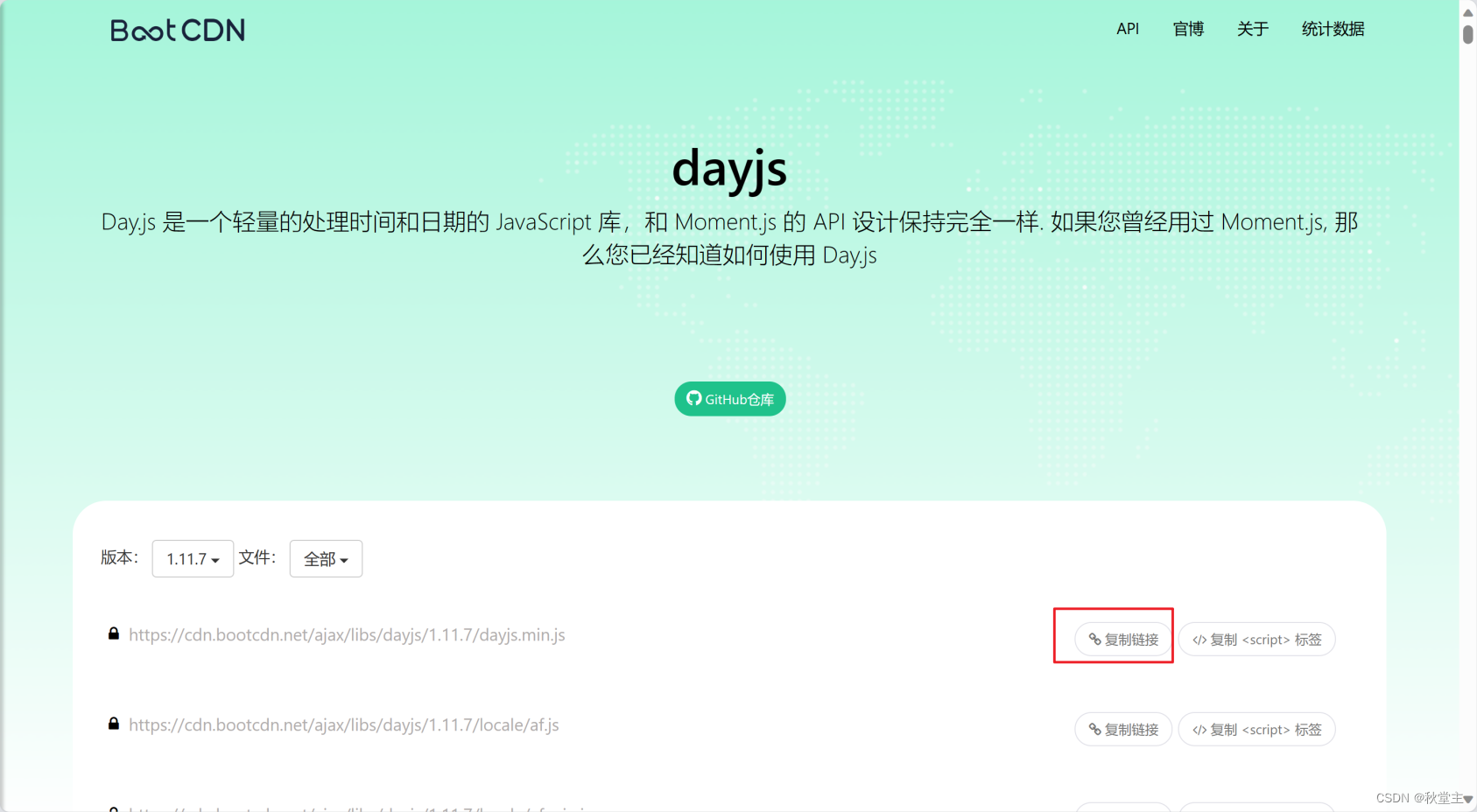
点击打开BootCDN官网输入关键字dayjs进行查找。
- 点击搜索结果中的
dayjs

- 复制链接,并在浏览器中打开

- 另存为
dayjs.min.js,即可

2.2 dayjs官方文档
- 打开网址:dayjs

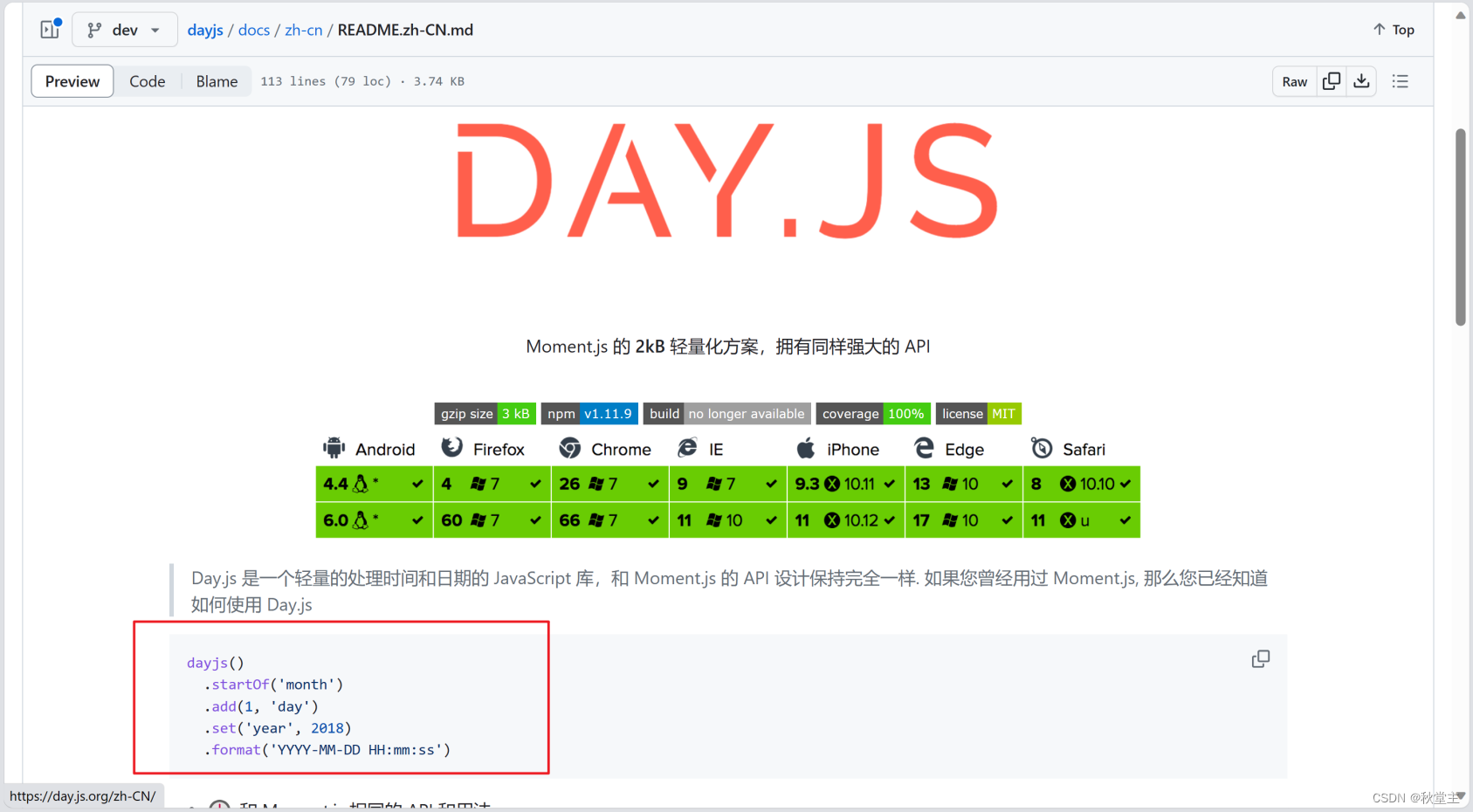
2. 打开 dayjs github地址,可以看到使用文档
dayjs()
.startOf('month').
add(1, 'day').
set('year', 2018).
format('YYYY-MM-DD HH:mm:ss');