取个对象值导致系统崩溃
前言
想必各位小伙经常在项目中遇到一些错误,取对象值的时候,经常报错,又或者某些项目突然就挂经常都是出现在一些对象取值上面,然后就被领导一顿训斥

报错分析
例如: 下面这个报错大家想必不会陌生,就是读取不存在对象的变量
Uncaught TypeError: Cannot read properties of undefined (reading 'b')
那么为什么我们会遇到这个问题呢?
下面复现以下场景
假设: 服务端给我们返回一个列表数据,如下
[
{
title: '新闻信息1',
info: {
content: '新闻内容1',
createTime: '2023-8-12 09:54:42'
}
},
{
title: '新闻信息2',
info: {
content: '新闻内容2',
createTime: '2023-8-12 09:54:42'
}
},
{
title: '新闻信息3',
info: {
content: '新闻内容3',
createTime: '2023-8-12 09:54:42'
}
}
]
那么前端循环就是这样
<ul>
<li class="li" v-for="(item, index) in list" :key="index">
<div class="title">{{ item.title }}</div>
<div class="content">{{ item.info.content }}</div>
</li>
</ul>
目前看是不是没有问题,但是正常情况下也是不会报错
此时我们修改一下,list里的某个数据, 例如: 某个info为 null 或者 undefined
{
title: '新闻信息3',
info: null
}
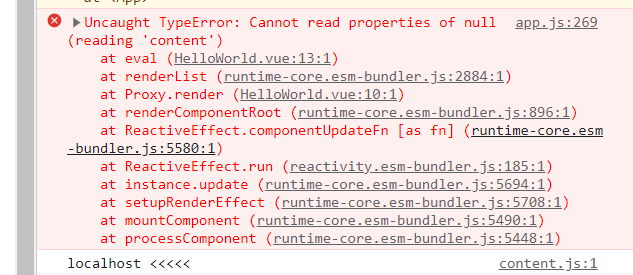
那么此时我们就收到报错

这个报错很容易定位,也容易修改,但是要是在线上出现这样子的问题,就是系统崩溃
那么我们应该用什么办法避免这种问题?
解决方案
目前来看这种对象里取属性的场景,在代码开发过程中是很常见的,那么我们写代码有哪几种快捷的方式?来处理这种问题?
第一种 通过 && 判断对象是否存在,在读取值
{{ item.info && item.info.content }} // 先判断 item.info 是否存在 存在则读取content否则不是读取
第二种 v-if 与 第一种方法类似
<div class="content" v-if="item.info">{{ item.info.content }}</div> // 通过v-if判断在info存在再渲染元素
第三种 ?. 可选链运算符 当引用的对象为null或者undefined不会引起报错,返回undefined
第三种也是我最推荐一种,代码量最少,最便捷
<div class="content">{{ item.info?.content }}</div>
目前我能想到的方法就这几种,不知道还有没有更好方式
总结
虽然这种错误不一定是前端的问题,但是代码的健壮性还是很重要的,个人目前也业务中就经常遇到这样子的问题,服务端返回的某些对象在没有值的情况下就是null,所以导致前端代码报错。
总结
虽然这种错误不一定是前端的问题,但是代码的健壮性还是很重要的,个人目前也业务中就经常遇到这样子的问题,服务端返回的某些对象在没有值的情况下就是null,所以导致前端代码报错。
都是血的教训,希望大家少遇到这样子的错误