一、vue 是单文件组件
之前注册组件有什么缺点 ?
1- 缺乏语法高亮
2-格式不好
3-没有专门的写css代码等等
参考 : vue => 工具 => 单文件组件
什么是单文件组件 :后缀为 .vue 的文件
单文件组件的三个组成部分 (代码块 : scaffold 自动提示)
-
template (模板结构)
-
script 组件的代码逻辑
-
style 样式
注意点 :
-
单文件组件,无法直接在浏览器中使用,必须经过 webpack 这种打包工具,处理后,才能在浏览器中使用
-
vue-loader 其他配置
二、脚手架简介
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程
1. webpack
前端项目工程化的标志之一就是引入了『编译』环节,而 webpack 就是最常见、最常用的前端项目编译工具。
说明
如果作类比的话,那么 npm + webpack ≈ maven 。
但是 webpack 的使用十分繁琐,为了简化使用,前端各大框架(不仅仅是 vue)都提供了所谓的 “脚手架” 。通过 “脚手架” 对 webpack 进行包装,简化使用。
所以,我们是 “直接使用脚手架,间接使用 webpack” 去管理、编译我们的 web 前端项目源码。
2、脚手架介绍
a、vue-cli简介
-
vue-cli 是 vue 的脚手架工具
-
作用 : vue-cli 提供了一条命令, 我们直接通过这条命令就可以快速的生成一个 vue 项目 (
vue init XX) 。项目的基本结构、以及 webpack 配置项 全部配置 好了 -
为什么会有脚手架工具 ???
因为 webpack 配置繁琐, 阻止一批想用 vue 但是不会 webpack 的开发人员,所以作者直接将所有 vue 项目中用到的配置全部帮你写好了,这样,就不需要开发人员再去配置基础 webpack 配置项了
-
也就是说,使用 vue-cli 这个脚手架工具后,再也不用担心 webpack 配置问题了, 我们前端只需要写 vue 代码, 来实现功能即可
b、安装vue-cli4
vue-cli 换过一次名字。在 3.0 之前叫 vue-cli ,从 3.0 开始更名位 @vue/cli 。现在是 4.x 版本。
建议使用 @vue/cli 而非 vue-cli ,毕竟 vue-cli 太久远了。
- 删除已安装的 vue-cli
npm uninstall -g @vue/cli- 先安装淘宝镜
npm config set registry https://registry.npm.taobao.org- 安装cli
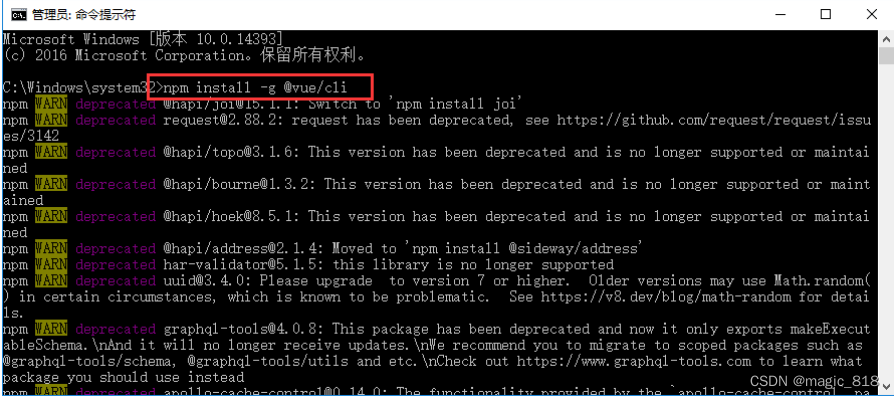
npm install -g @vue/cli
安装结束后,你可以通过 vue --version 或 vue -V 查看 vue-cli 的版本信息。
从 vue-cli 变更为 @vue/cli 时,对于它的使用(命令)也发生了变化。例如,创建项目的所使用的命令,以前是 vue init,后来就变为了 vue create 。
除了一些命令的改变,@vue/cli 还提供了一个 web 页面可用于创建项目。通过 vue ui 命令你可以启动这个内置的 web 服务在页面上创建 vue 项目。不过本质上和下面的命令行创建是一模一样的,要不要使用它随你
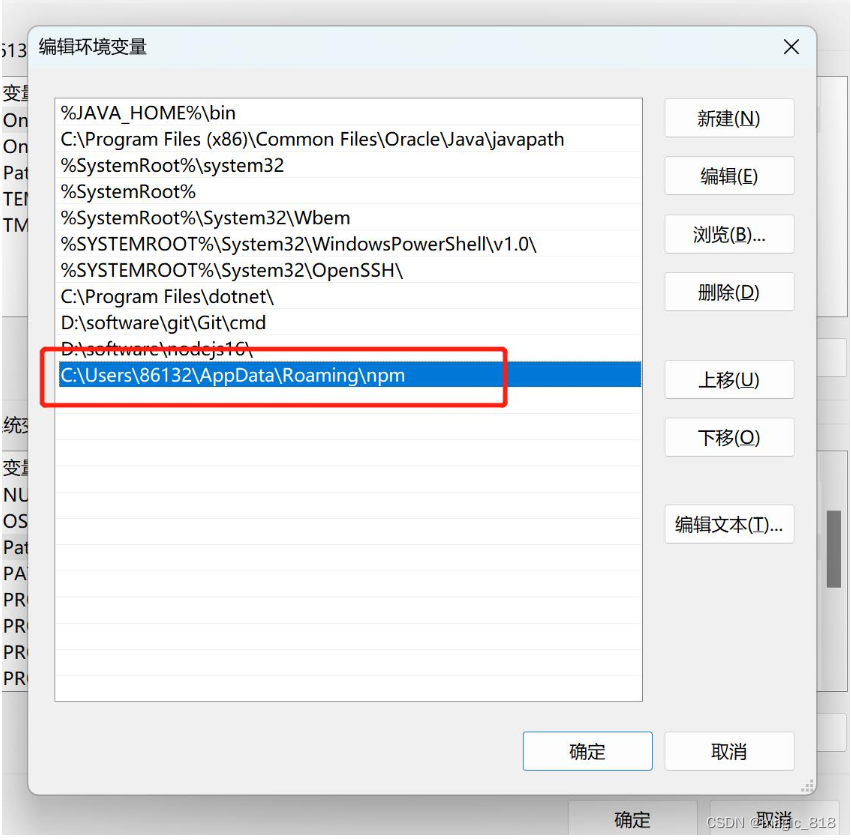
c、配置vue环境变量

把这个路径配到path里 
第一步:创建项目
使用如下命令开始创建 vue 项目(这里示例项目名为 vue-cli-demo ):
vue create 项目名

-
第一项和第二项(
default ...)表示的是使用默认配置创建 vue 项目。 -
第三项(
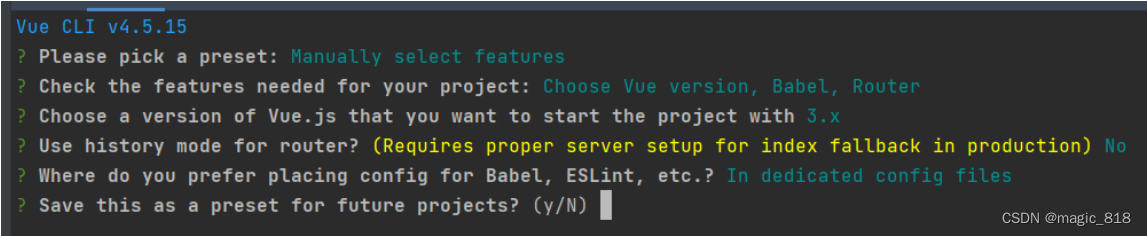
Manually ...)表示手动对 vue 项目的各方面进行设置。我们选择第三项 。可以使用『上下方向键』来切换选项。
提示:如果只需要 babel 和 eslint 支持,不需要其它任何功能,那么选择第一项,就完事了。不过,我们在学习过程中一般不会使用 eslint 。
-
第二步
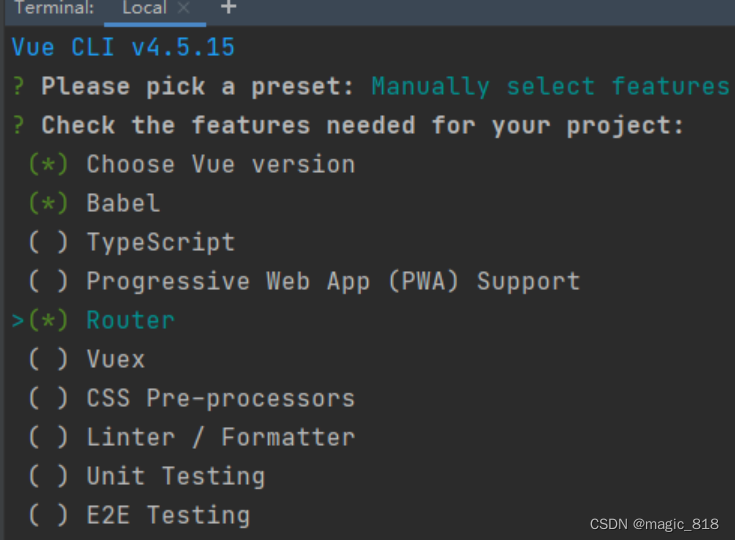
在上一步选中第二项后,你会看到如下界面:

在这个界面中,去需要去选择你的 vue 项目所要用到的特性。在特性列表中,Babel 和 Linter / Formatter 两项默认是选中的。
vue-cli 内置支持了 8 个功能特性,可以多选。使用『方向键』在特性选项之间切换,使用『空格键』选中当前特性,使用 a 键 切换选择所有,使用 i 键 翻转选项。
对于每一项的功能,此处做个简单描述:
Babel:支持使用 babel 做转义。
TypeScript:支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA:支持。
Router:支持 vue-router。
Vuex:支持 vuex。
CSS Pre-processors:支持 CSS 预处理器。
Linter / Formatter:支持代码风格检查和格式化。
Unit Testing:支持单元测试。
E2E Testing: 支持 E2E 测试。

对于我们(非前端开发工程师、Java 全栈开发工程师、Java 后端开发工程师)而言,Babel 和 Router 是必选的。Vuex 和 CSS Pre-processors 可能会用到
选择vue版本为2,不要选3,不要选3

第三步
如果在功能选择界面中选中了 Router,那么我们接下来会看到如下界面(如果功能界面没有选择 Router,就会跳过这个界面):

在这个界面中,vue-cli 在询问你,对于 Router 你是否以它的 history 模式使用它?默认值是 Yes 。
如果不使用 Router 的 history 模式,那自然就是 hash 模式。这里我们输入 n,表示使用 Router 的 hash 模式
第四步
在设置完你所要使用的各个功能的设置之后(例如,上面的 Router 的 history / hash 模式的设置), 我们会看到下面界面:

在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
选择第一项:分开存放。
第五步
这是 vue-cli 创建 vue 项目的最后一个界面:

在这里,vue-cli 是在询问你:是否将你的这些设置保留下来作为默认的项目设置的模板。默认值是 N 。
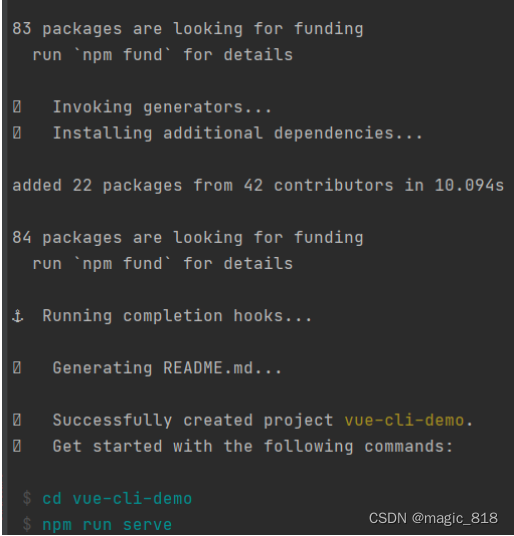
我们输入 N ,或者直接按回车确认进入安装界面:

启动项目
在控制台中输入:npm run serve
三、项目结构说明
1、项目结构

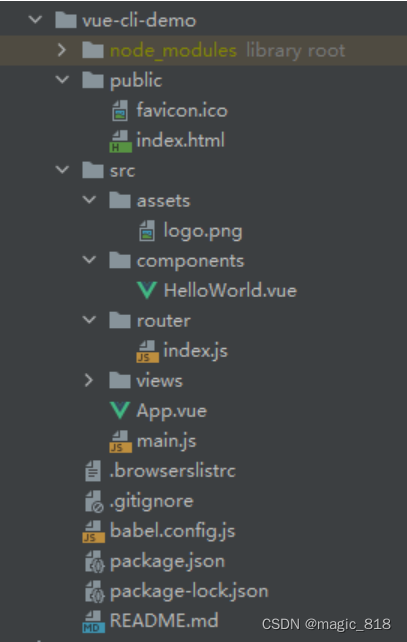
项目目录说明:
| # | 说明 |
|---|---|
| node_modules 目录 | 项目所依赖的包的存放目录(封装webpack 依赖包) |
| public 目录 | 存放项目所需的静态资源文件目录 |
| src 目录 | 存放项目的源码文件的目录 |
| babel.config.js 文件 | babel 配置文件 |
| package.json 文件 | 整个项目的配置文件 |
| src/main.js 文件 | 整个项目的入口文件,并且在这里引入全局使用的 .vue、.css 文件 |
2、src目录说明
-
assets 静态资源 (css、 js 、 image 、字体图标)
-
views 放置组件页面
-
components 放置组件页面中嵌套的组件
-
App.vue 根组件 => 指定路由出口
-
脚手架之后,所有的组件都将渲染到 app.vue 中
-
-
app 中的 #app 还是 index.html 中的 #app, app.vue 中的会覆盖前者,可以通过分别添加 title 属性验证一下
-
<router-view/> 路由出口要写在 app.vue 组件模板中
-
main.js
-
入口 js 文件
-
作用 : 创建 vue 实例,导入其他组件并挂在到 vue 实例上
-
Vue.config.productionTip = false不要打印提示 -
检测 no new : 见后面的检测警告
-
new Vue({
el: '#app', // 目标显示
router, // 挂载路由
components: { App }, // 注册组件 App
template: '<App/>' // 模板显示组件 app
})-
route/index.js => 路由
-
一定要记住 :
Vue.use(Router)模块化公工程中一定要安装路由插件 .js 就是一个模块
index.html是页面的入口文件,自动注入 ./src/main.js文件
3、单文件组件
在 vue-cli 创建的 vue 项目中,我们看到有一类后缀名为 .vue 的文件,我们称为『单文件组件』。
.vue 文件的概念的出现,是为了让我们以更友好更简便的方式编写 vue 代码。
至于如何将 .vue 文件『编译』成传统的、正常的、浏览器认识的 html 中嵌 js 和 css 的形式,这就是 vue-cli 背后的 webpack 所要负责处理的事情了
单文件组件的组成结构分三部分:
-
template 组件的模板区域
-
script 业务逻辑区域
-
style 样式区域
例如:
<template>
<!-- 这里用于定义 Vue 组件的模板内容 -->
</template>
<script>
// 这里用于定义 Vue 组件的业务逻辑
export default {
data(){
return { // 私有数据
}
},
methods: {
} // 处理函数
,created(){
}
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>每个组件都有自己独立的 html、js、css,互不干扰,真正做到可独立复用。
4、package.json 文件
vue 项目的核心配置文件 package.json 中已经配置了两个命令:
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
...
}如果你是在 IDEA 中查看 package.json 文件的内容,你会发现这两行命令前各有一个代表运行的可点击的绿色三角形。
-
serve 是运行命令 。在开发过程中是我们最经常用到的命令。通过它能将 vue 项目运行起来,是我们能通过浏览器访问。
-
build 是编译命令 。是在开发结束后将项目源码编译、整合成最终的 html、js、css 等文件,这些文件会出现在项目的 dist 目录下
5、vue.config.js 文件
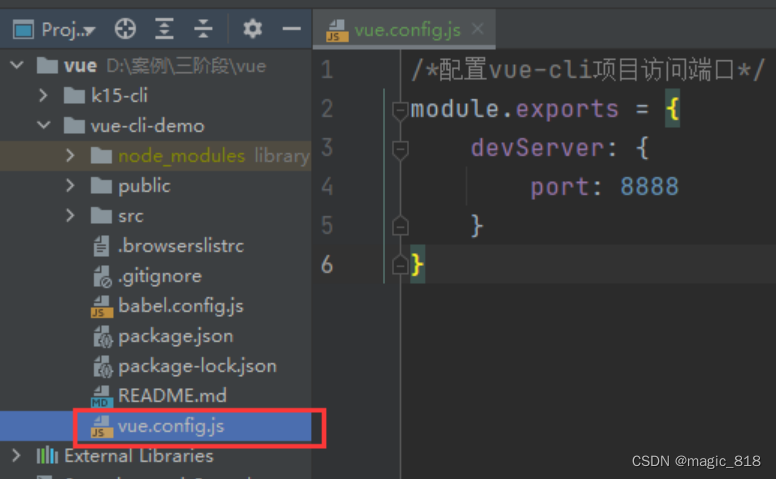
默认情况下通过 serve 命令运行项目会占用 8080 端口,如果想作出改变的话,可以在项目的根目录下(即,和 package.json 文件同级)创建一个名为 vue.config.js 的文件,并在其中加入如下配置:
module.exports = {
devServer: {
port: 8888
}
}说明: vue.config.js 这个文件是 @vue/cli 项目的配置文件,以前(vue-cli)它叫 config/index.js



![[附源码]计算机毕业设计的中点游戏分享网站Springboot程序](https://img-blog.csdnimg.cn/2bf9fbc41c9249a6bdc84569dc4f3599.png)













![[Linux]----初始网络](https://img-blog.csdnimg.cn/d49ccfeec65549568fa7757e467251a3.png)

![[附源码]Python计算机毕业设计SSM基于Web学术会议投稿管理系统(程序+LW)](https://img-blog.csdnimg.cn/9fac82200f684b75803cb756148c4fe9.png)