目录
过滤器
HTML写法:
定义过滤器:
定义全局过滤器:
过滤器串联:
带参数过滤器:
时间戳转时间
过滤器
官方地址:过滤器 — Vue.js (vuejs.org)
过滤器是指Vue.js支持在{{}}插值的尾部添加一个管道符“(|)”对数据进行过滤,
经常用于格式化文本,比如字母的大写、货币的千位使用、逗号分隔、转换时间等
HTML写法:
在双花括号中
{{ name | chilema }}在 `v-bind` 中,从2.1.0后 开始支持
<div v-bind:id="rawId | formatId"></div>定义过滤器:
使用filters关键字来定义过滤器
这里定义的过滤器为局部过滤器,在哪定义,在哪使用。
代码实例:
chilema方法中的value参数是双花括号中 | 左边的值
切记如果return没写,浏览器中将会什么都不会显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{name|chilema}}
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
var app=new Vue({
el:"#app",//绑定一个元素
data() {
return {
name:"张三"
}
},
filters:{
chilema(value){
return value+",你吃了吗"
}
}
})
</script>
</html>浏览器输出结果:

定义全局过滤器:
全局的过滤器用的不多,但是根据不同情况使用
代码实例:
当全局过滤器和局部过滤器重名时,会采用局部过滤器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{name|helema}}
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
Vue.filter("helema",function(value){
return value+",你喝了吗"
})
var app=new Vue({
el:"#app",//绑定一个元素
data() {
return {
name:"张三"
}
},
filters:{
chilema(value){
return value+",你吃了吗"
}
}
})
</script>
</html>浏览器输出结果:

过滤器串联:
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{name|chilema|helema}}
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
Vue.filter("helema",function(value){
return value+",你喝了吗"
})
var app=new Vue({
el:"#app",//绑定一个元素
data() {
return {
name:"张三"
}
},
filters:{
chilema(value){
return value+",你吃了吗"
}
}
})
</script>
</html>解释:
name的值将作为参数传入到chilema中,然后将chilema的结果传递到helema中
最终显示的是最后的那个过滤器

浏览器输出结果:

带参数过滤器:
{{ name | chilema('arg1', arg2) }}chilema这是有三个参数,name会是他的第一个参数,普通字符串 'arg1' 作为第二个参数,表达式arg2的值作为第三个参数。
vue代码:
chilema(value,arg1,arg2){
return value+",你吃了吗"
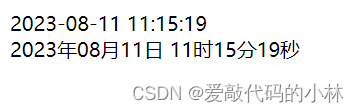
}时间戳转时间
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{Mytime | zhuanhuanTime01}}
<br>
{{Mytime | zhuanhuanTime02}}
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
var app = new Vue({
el: '#app',
data() {
return {
Mytime:new Date()
}
},
filters:{
zhuanhuanTime01(value){
var date = new Date(value);
Y = date.getFullYear();
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) ;
D = date.getDate() ;
h = date.getHours() ;
m = date.getMinutes();
s = date.getSeconds();
console.log(Y+M+D+h+m+s);
return Y+'-'+M+'-'+D+' '+h+':'+m+':'+s;
},
zhuanhuanTime02(value){
var date = new Date(value);
Y = date.getFullYear();
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) ;
D = date.getDate() ;
h = date.getHours() ;
m = date.getMinutes();
s = date.getSeconds();
console.log(Y+M+D+h+m+s);
return Y+'年'+M+'月'+D+'日 '+h+'时'+m+'分'+s+'秒';
}
}
});
</script>
</html>浏览器输出结果: