【React学习】—类的基本知识(五)

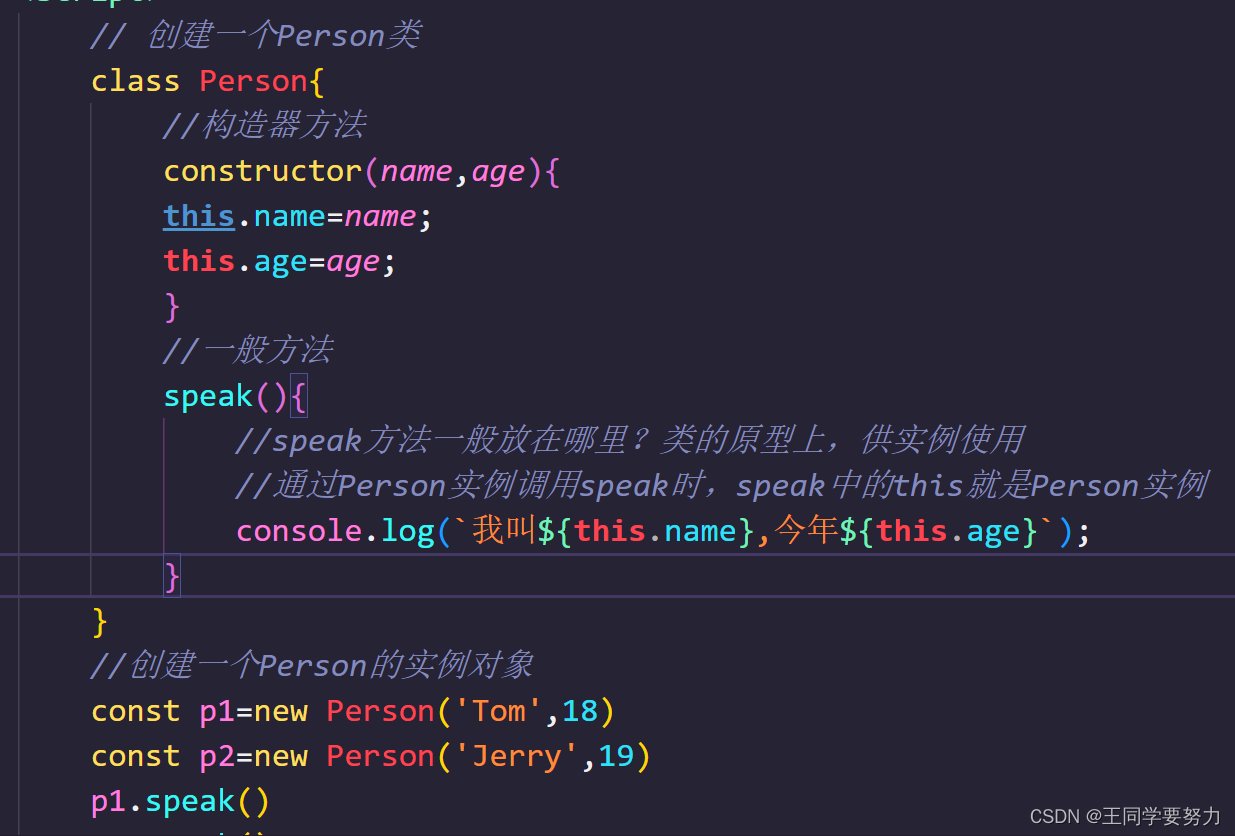
<script>
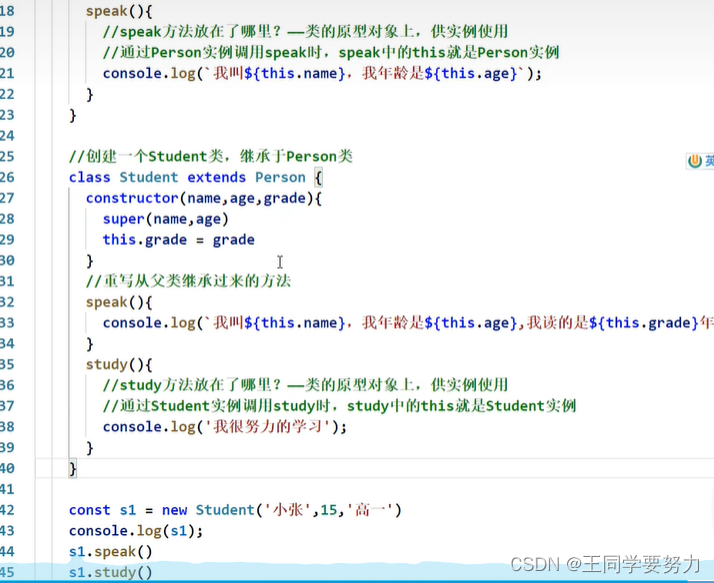
// 创建一个Person类
class Person{
//构造器方法
constructor(name,age){
this.name=name;
this.age=age;
}
//一般方法
speak(){
//speak方法一般放在哪里?类的原型上,供实例使用
//通过Person实例调用speak时,speak中的this就是Person实例
console.log(`我叫${this.name},今年${this.age}`);
}
}
//创建一个Person的实例对象
const p1=new Person('Tom',18)
const p2=new Person('Jerry',19)
p1.speak()
p2.speak()
</script>

总结:
- 类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定的属性才写。
- 如果A类继承了B类,且A类写了构造器,那么A类构造器中的super是必须要调用的
- 类中定义的方法,都还是放在了类的原型对象上,供实例去使用