个人中心二级路由搭建
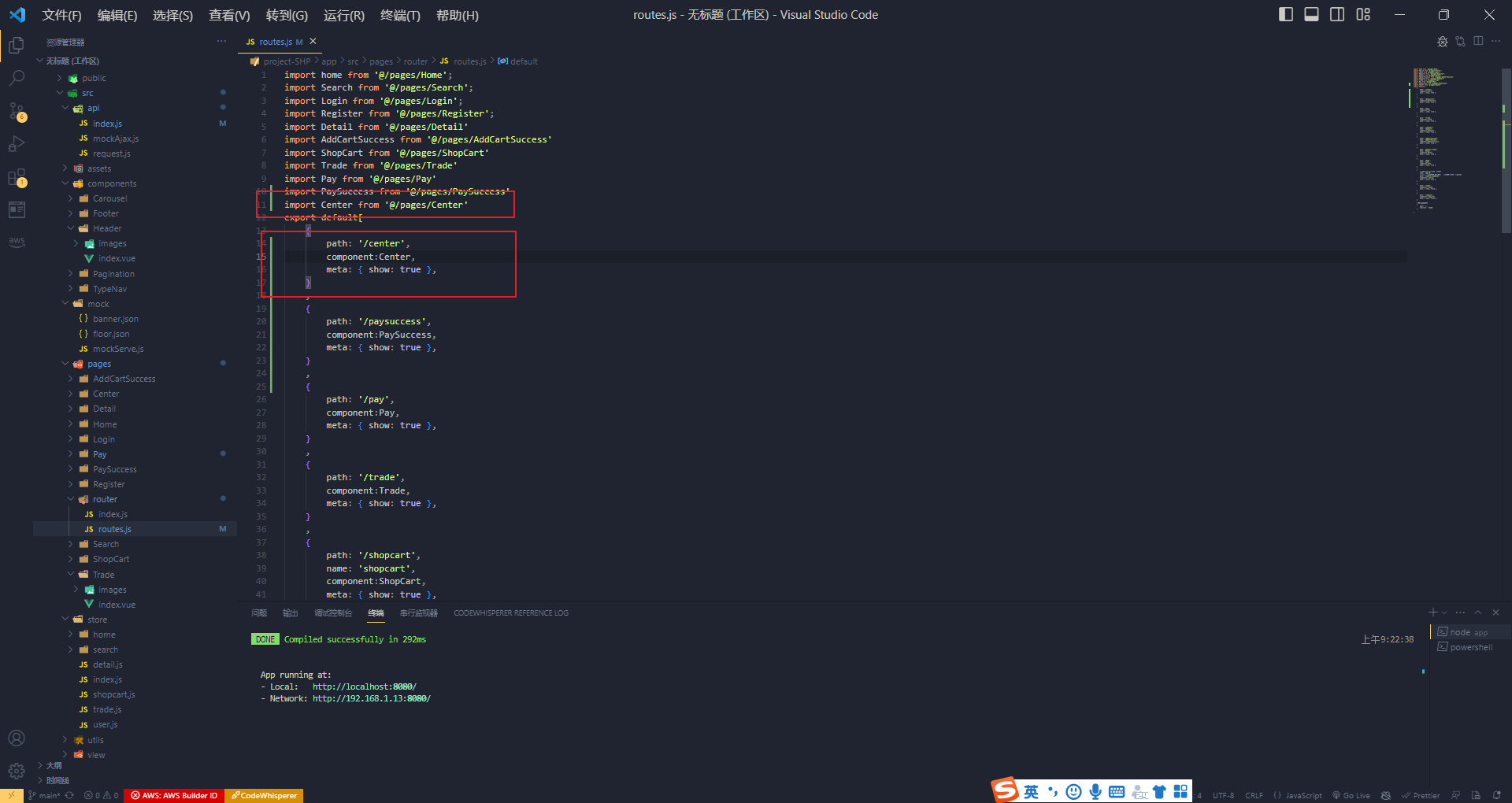
 配置路由
配置路由
 界面如上
界面如上
我们现在要实现一种方式就是点击右侧的,左侧发生变化
<div class="order-right">
<div class="order-content">
<div class="title">
<h3>我的订单</h3>
</div>
<div class="chosetype">
<table>
<thead>
<tr>
<th width="29%">商品</th>
<th width="31%">订单详情</th>
<th width="13%">收货人</th>
<th>金额</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
<div class="orders">
<table class="order-item">
<thead>
<tr>
<th colspan="5">
<span class="ordertitle">2017-02-11 11:59 订单编号:7867473872181848 <span
class="pull-right delete"><img src="./images/delete.png"></span></span>
</th>
</tr>
</thead>
<tbody>
<tr>
<td width="60%">
<div class="typographic">
<img src="./images/goods.png">
<a href="#" class="block-text">包邮 正品玛姬儿压缩面膜无纺布纸膜100粒 送泡瓶面膜刷喷瓶 新款</a>
<span>x1</span>
<a href="#" class="service">售后申请</a>
</div>
</td>
<td rowspan="2" width="8%" class="center">小丽</td>
<td rowspan="2" width="13%" class="center">
<ul class="unstyled">
<li>总金额¥138.00</li>
<li>在线支付</li>
</ul>
</td>
<td rowspan="2" width="8%" class="center">
<a href="#" class="btn">已完成 </a>
</td>
<td rowspan="2" width="13%" class="center">
<ul class="unstyled">
<li>
<a href="mycomment.html" target="_blank">评价|晒单</a>
</li>
</ul>
</td>
</tr>
<tr>
<td width="50%">
<div class="typographic">
<img src="./images/goods.png">
<a href="#" class="block-text">包邮 正品玛姬儿压缩面膜无纺布纸膜100粒 送泡瓶面膜刷喷瓶 新款</a>
<span>x1</span>
<a href="#" class="service">售后申请</a>
</div>
</td>
</tr>
</tbody>
</table>
<table class="order-item">
<thead>
<tr>
<th colspan="5">
<span class="ordertitle">2017-02-11 11:59 订单编号:7867473872181848 <span
class="pull-right delete"><img src="./images/delete.png"></span></span>
</th>
</tr>
</thead>
<tbody>
<tr>
<td width="60%">
<div class="typographic">
<img src="./images/goods.png">
<a href="#" class="block-text">包邮 正品玛姬儿压缩面膜无纺布纸膜100粒 送泡瓶面膜刷喷瓶 新款</a>
<span>x1</span>
<a href="#" class="service">售后申请</a>
</div>
</td>
<td rowspan="2" width="8%" class="center">小丽</td>
<td rowspan="2" width="13%" class="center">
<ul class="unstyled">
<li>总金额¥138.00</li>
<li>在线支付</li>
</ul>
</td>
<td rowspan="2" width="8%" class="center">
<a href="#" class="btn">已完成 </a>
</td>
<td rowspan="2" width="13%" class="center">
<ul class="unstyled">
<li>
<a href="mycomment.html" target="_blank">评价|晒单</a>
</li>
</ul>
</td>
</tr>
<tr>
<td width="50%">
<div class="typographic">
<img src="./images/goods.png">
<a href="#" class="block-text">包邮 正品玛姬儿压缩面膜无纺布纸膜100粒 送泡瓶面膜刷喷瓶 新款</a>
<span>x1</span>
<a href="#" class="service">售后申请</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="choose-order">
<div class="pagination">
<ul>
<li class="prev disabled">
<a href="javascript:">«上一页</a>
</li>
<li class="page actived">
<a href="javascript:">1</a>
</li>
<li class="page">
<a href="javascript:">2</a>
</li>
<li class="page">
<a href="javascript:">3</a>
</li>
<li class="page">
<a href="javascript:">4</a>
</li>
<li class="next disabled">
<a href="javascript:">下一页»</a>
</li>
</ul>
<div>
<span> 共2页 </span>
</div>
</div>
</div>
</div>
<!--猜你喜欢-->
<div class="like">
<h4 class="kt">猜你喜欢</h4>
<ul class="like-list">
<li class="likeItem">
<div class="p-img">
<img src="./images/itemlike01.png" />
</div>
<div class="attr">
<em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em>
</div>
<div class="price">
<em>¥</em>
<i>3699.00</i>
</div>
<div class="commit">已有6人评价
</div>
</li>
<li class="likeItem">
<div class="p-img">
<img src="./images/itemlike02.png" />
</div>
<div class="attr">
Apple苹果iPhone 6s/6s Plus 16G 64G 128G
</div>
<div class="price">
<em>¥</em>
<i>4388.00</i>
</div>
<div class="commit">已有700人评价
</div>
</li>
<li class="likeItem">
<div class="p-img">
<img src="./images/itemlike03.png" />
</div>
<div class="attr">DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本
</div>
<div class="price">
<em>¥</em>
<i>4088.00</i>
</div>
<div class="commit">已有700人评价
</div>
</li>
<li class="likeItem">
<div class="p-img">
<img src="./images/itemlike04.png" />
</div>
<div class="attr">DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本
</div>
<div class="price">
<em>¥</em>
<i>4088.00</i>
</div>
<div class="commit">已有700人评价
</div>
</li>
</ul>
</div>
</div>先把这部分拆走,拆分成俩部分

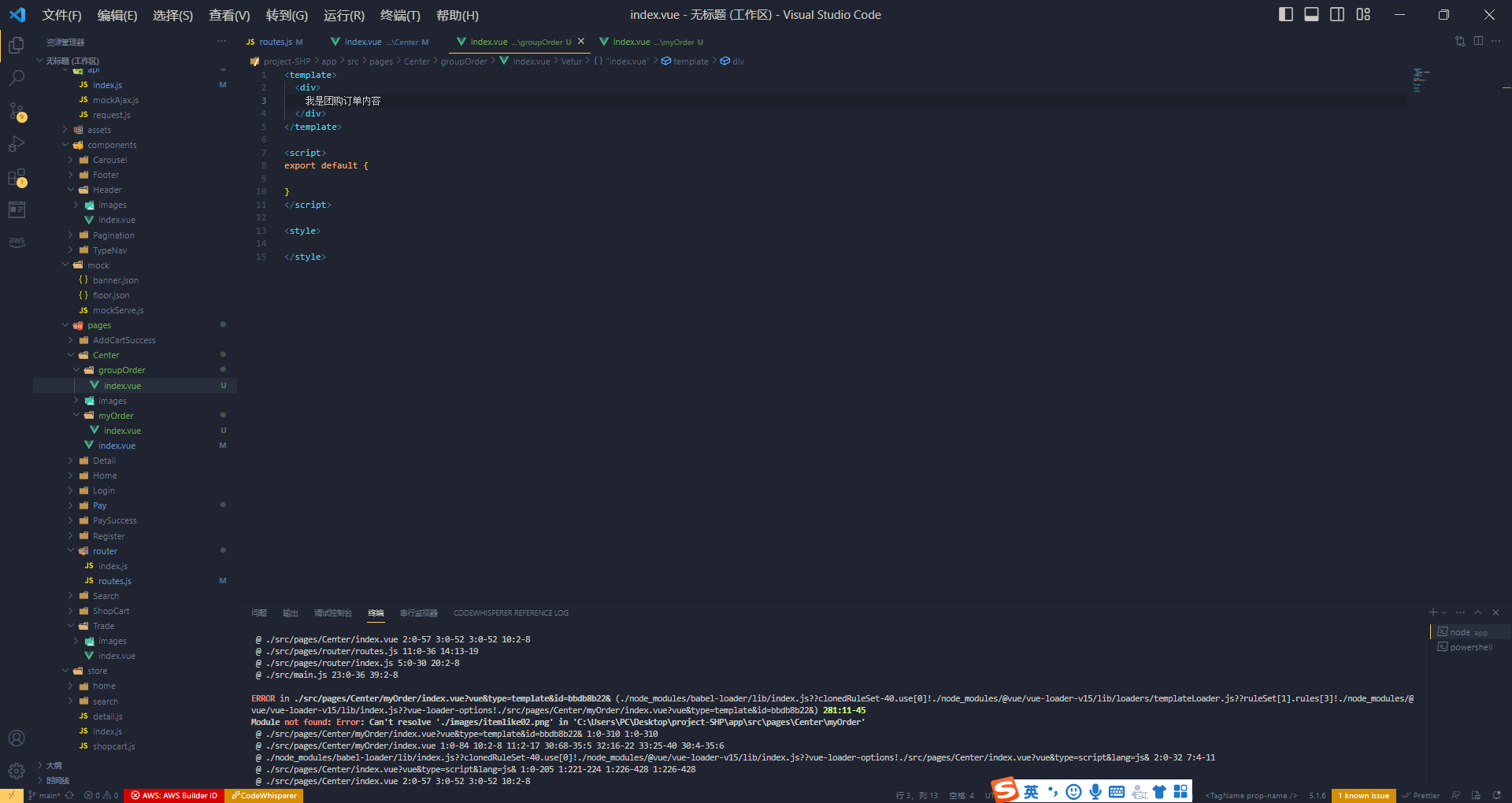
 但是很明显报错了,错误是图片路径的问题
但是很明显报错了,错误是图片路径的问题

 然后就没有问题了。
然后就没有问题了。
但是我们这块不是使用组件的方式,而是使用二级路由的方式


然后回到个人中心页面,配置路由

然后就完事了
我的订单
就是我们当当做的个人中心页都是静态的。现在我们需要修改成动态的
写接口
获取我的订单列表
请求地址
/api/order/auth/{page}/{limit}
请求方式
GET
参数类型
| 参数名称 | 类型 | 是否必选 | 描述 |
| page | string | Y | 页码 |
| limit | string | Y | 每页显示数量 |
返回示例
成功:
| { "code": 200, "message": "成功", "data": { "records": [ { "id": 70, "consignee": "admin", "consigneeTel": "15011111111", "totalAmount": 29495, "orderStatus": "UNPAID", "userId": 2, "paymentWay": "ONLINE", "deliveryAddress": "北京市昌平区2", "orderComment": "", "outTradeNo": "ATGUIGU1584247289311481", "tradeBody": "Apple iPhone 11 (A2223) 128GB手机 双卡双待 A", "createTime": "2020-03-15 12:41:29", "expireTime": "2020-03-16 12:41:29", "processStatus": "UNPAID", "trackingNo": null, "parentOrderId": null, "imgUrl": null, "orderDetailList": [ { "id": 81, "orderId": 70, "skuId": 2, "skuName": "Apple iPhone 11 (A2223) 64GB 红色", "imgUrl": "http://192.168.200.128:8080/xxx.jpg", "orderPrice": 5499, "skuNum": 1, "hasStock": null }, … ], "orderStatusName": "未支付", "wareId": null }, … ], "total": 41, "size": 2, "current": 1, "pages": 21 }, "ok": true } |
 去掉api,写错了
去掉api,写错了
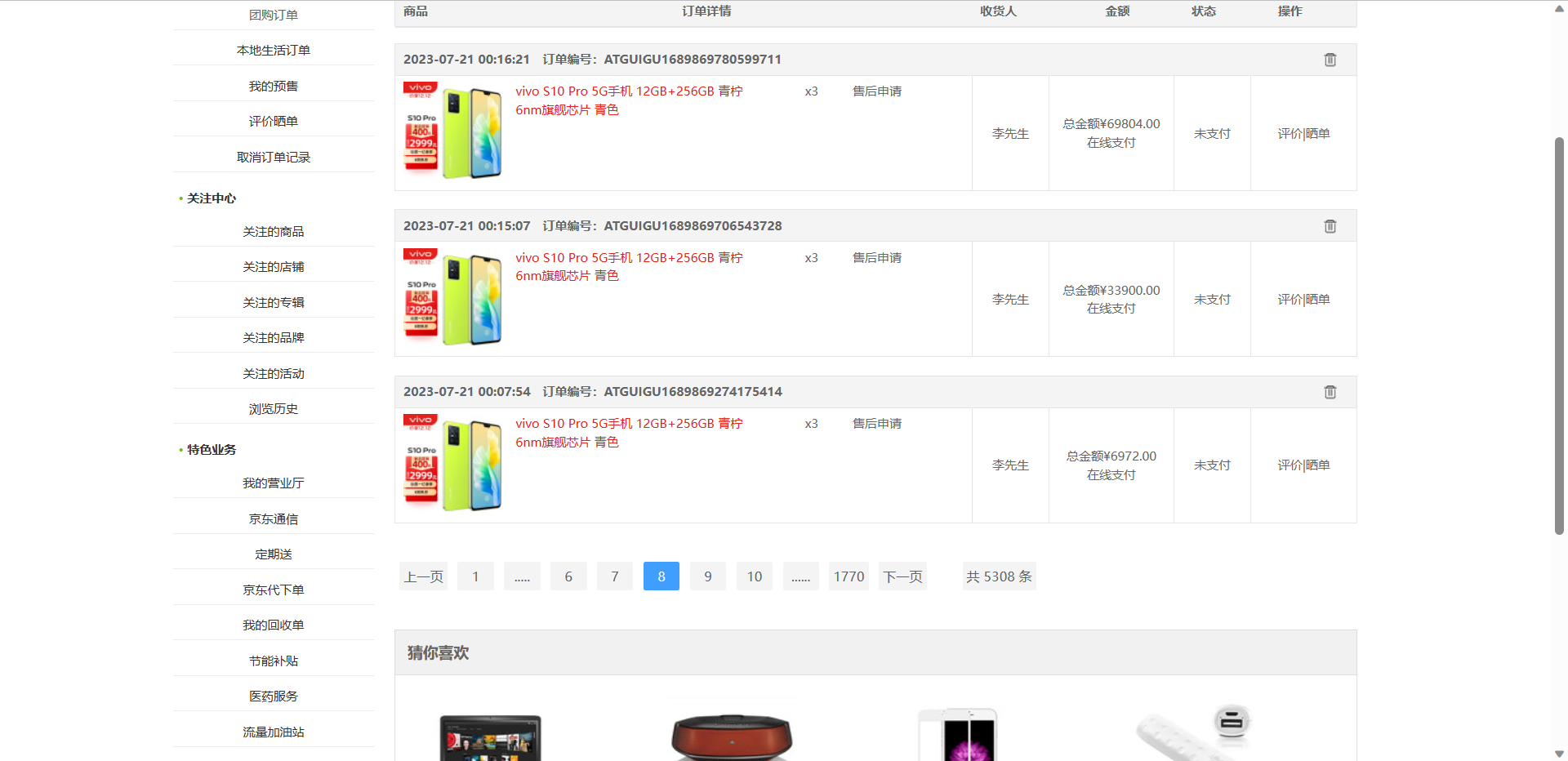
 然后就能拿到数据,并将它渲染到页面上
然后就能拿到数据,并将它渲染到页面上

 虽然渲染到页面上,但有些内容并没有合并
虽然渲染到页面上,但有些内容并没有合并
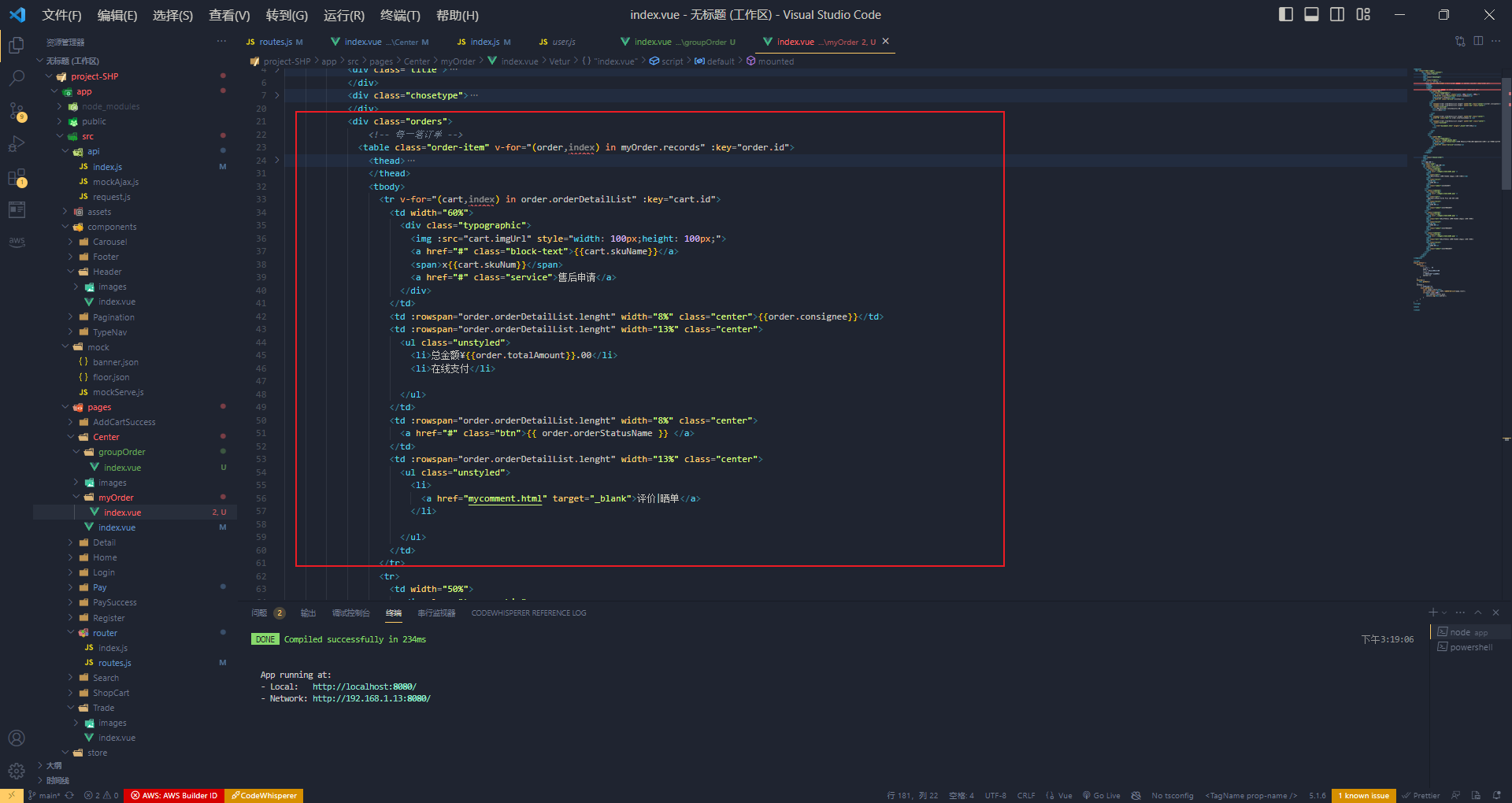
 修改了一下代码,现在展示的是正确的。
修改了一下代码,现在展示的是正确的。
<tbody>
<tr v-for="(cart,index) in order.orderDetailList" :key="cart.id">
<td :rowspan="order.orderDetailList.lenght" v-if="index==0" width="60%">
<div class="typographic">
<img :src="cart.imgUrl" style="width: 100px;height: 100px;">
<a href="#" class="block-text">{{cart.skuName}}</a>
<span>x{{cart.skuNum}}</span>
<a href="#" class="service">售后申请</a>
</div>
</td>
<td :rowspan="order.orderDetailList.lenght" v-if="index==0" width="8%" class="center">{{order.consignee}}</td>
<td :rowspan="order.orderDetailList.lenght" v-if="index==0" width="13%" class="center">
<ul class="unstyled">
<li>总金额¥{{order.totalAmount}}.00</li>
<li>在线支付</li>
</ul>
</td>
<td :rowspan="order.orderDetailList.lenght" v-if="index==0" width="8%" class="center">
<a href="#" class="btn">{{ order.orderStatusName }} </a>
</td>
<td :rowspan="order.orderDetailList.lenght" v-if="index==0" width="13%" class="center">
<ul class="unstyled">
<li>
<a href="mycomment.html" target="_blank">评价|晒单</a>
</li>
</ul>
</td>
</tr>
</tbody>然后写后面的分页器的功能

然后就能实现分页器的功能

我看了一下以前的笔记,这个分页器是被配置的全局组件
未登录的导航守卫判断
优化了一些还没有实现的功能
 还存在一个问题,未登陆访问,交易相关(trade)、支付相关(pay,paysuccess)、用户中心(center)相关跳转应该先到登陆页面
还存在一个问题,未登陆访问,交易相关(trade)、支付相关(pay,paysuccess)、用户中心(center)相关跳转应该先到登陆页面

我们可以通过这种方式。保存我们原先想要去的路由地址
 反编译一下,把未登录的时候向去而没有去成的信息,存储与地址栏中
反编译一下,把未登录的时候向去而没有去成的信息,存储与地址栏中
而我们此时就不能傻乎乎的直接跳home了
就是看路由当中是否包含query参数,有:跳到query参数指定路由,没有,跳到home中

当当找到自己写的一个bug,就是无论点击哪个都是/login页面 这个是因为我其中,toPath.indexOf('/pay') != 1 这个条件判断是有问题的。应该将 != 1 修改为 !== -1。这样才能正确检查是否包含 '/pay'。
正确代码如下:
router.beforeEach(async (to,from,next)=>{
next();
let token=store.state.user.token;
let name=store.state.user.userInfo.name;
if(token){
if(to.path=='/login'){
next('/home')
}else{
// 如果有用户名
if(name){
next();
}else{
try {
// 没有用户名,派发action让仓库存储用户信息在跳转
await store.dispatch('getUserInfo');
next();
} catch (error) {
// token过期
// 清除token
await store.dispatch('userLogout');
next('/login')
}
}
}
}else{
// 卡登录,不能跳转交易、支付,个人中心方面的页面
let toPath=to.path;
console.log(toPath);
if(toPath.indexOf('/trade')!=-1||toPath.indexOf('/pay')!=-1||toPath.indexOf('/center')!=-1){
next('/login?redirect='+toPath);
}else{
// 去的不是这些页面,那就放行
next();
}
}
})用户登录(路由独享与组件内守卫)
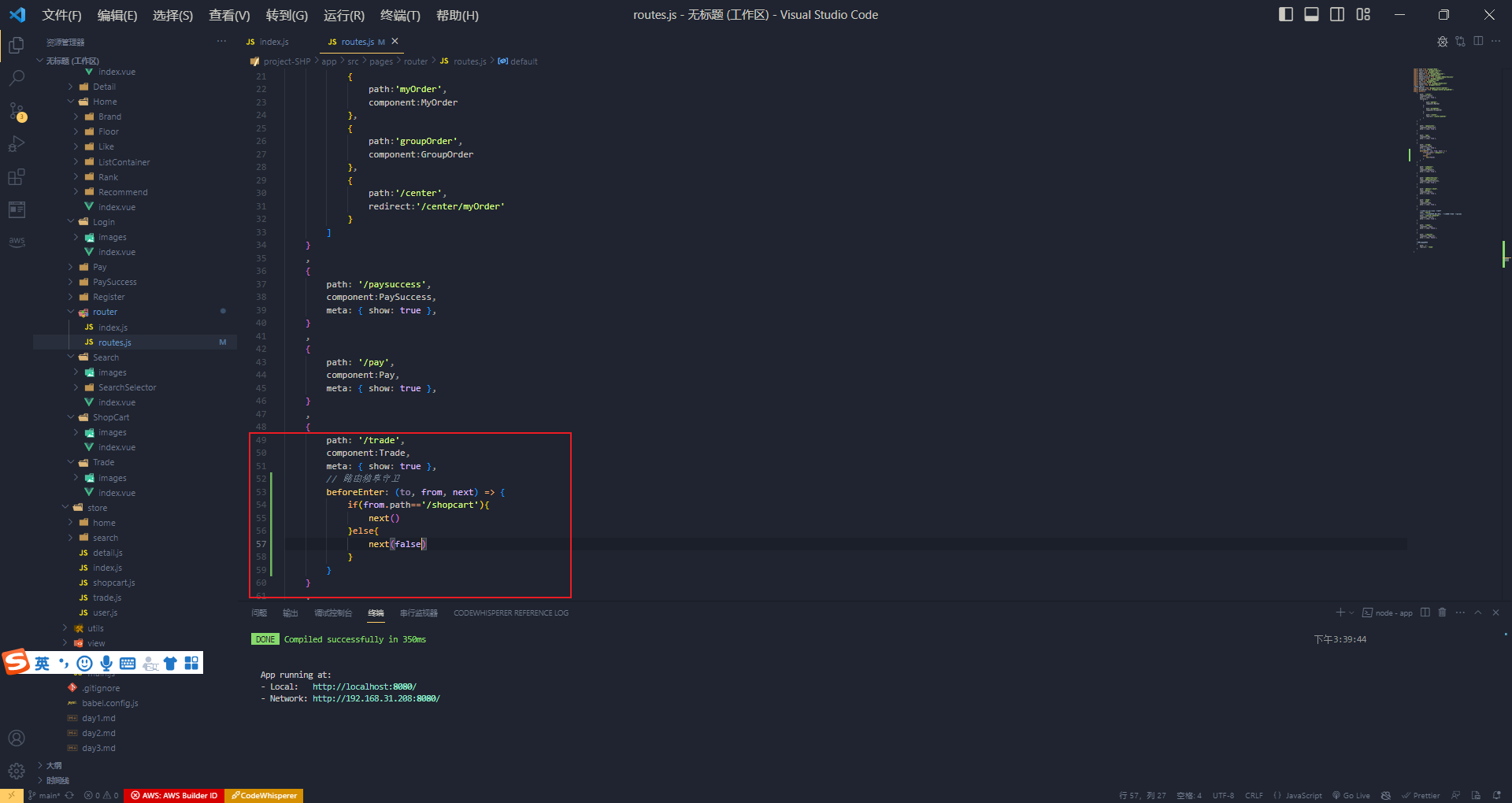
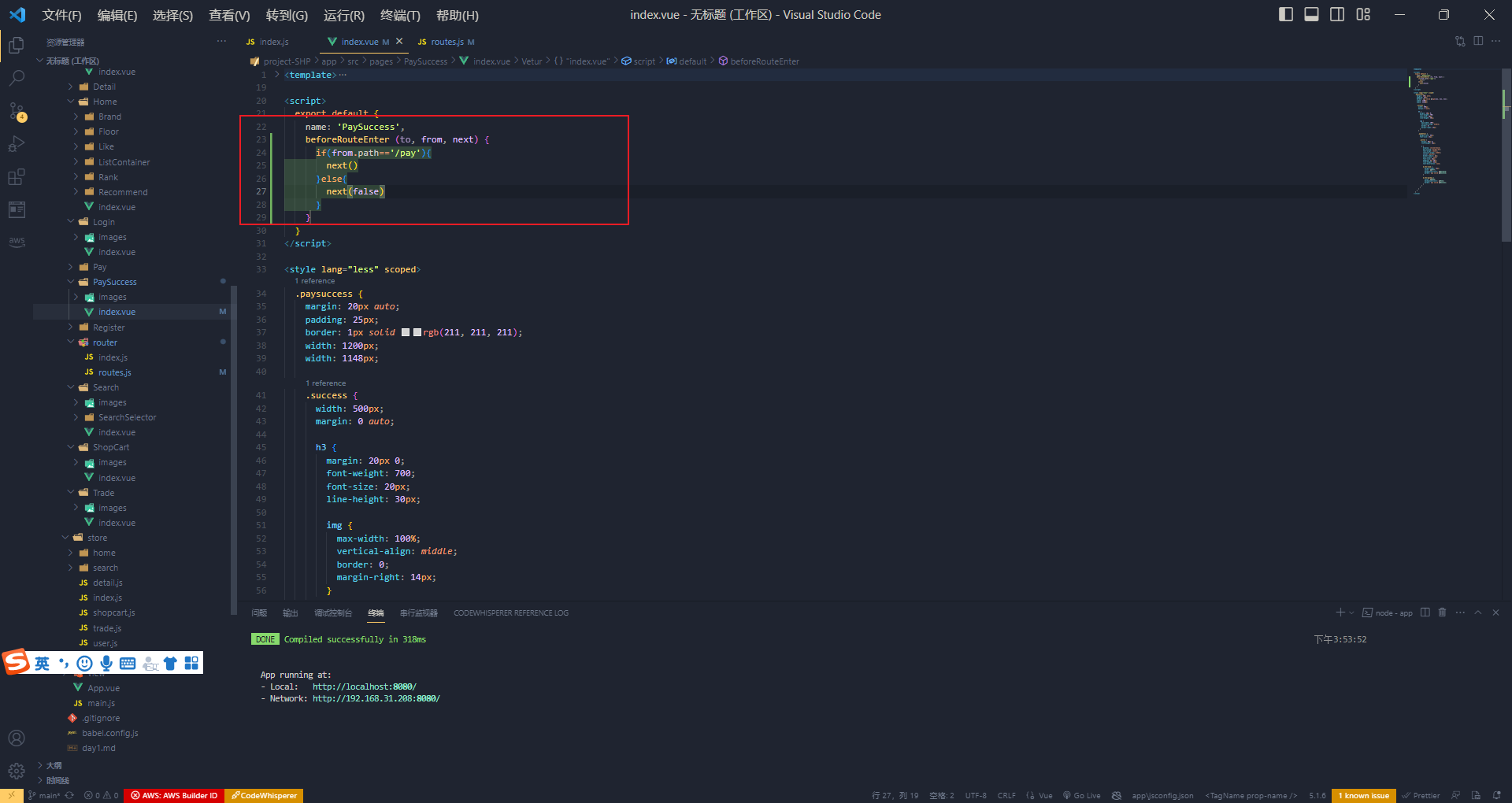
刚刚考虑了用户没有登录的情况,现在考虑如果用户登录了。想paysuccess肯定就是不能打开的
。我们这里需要使用路由独享守卫(只负责自己路由的)

这行代码的意思是如果你是从购物车来的,那就放行。否则停留在当前


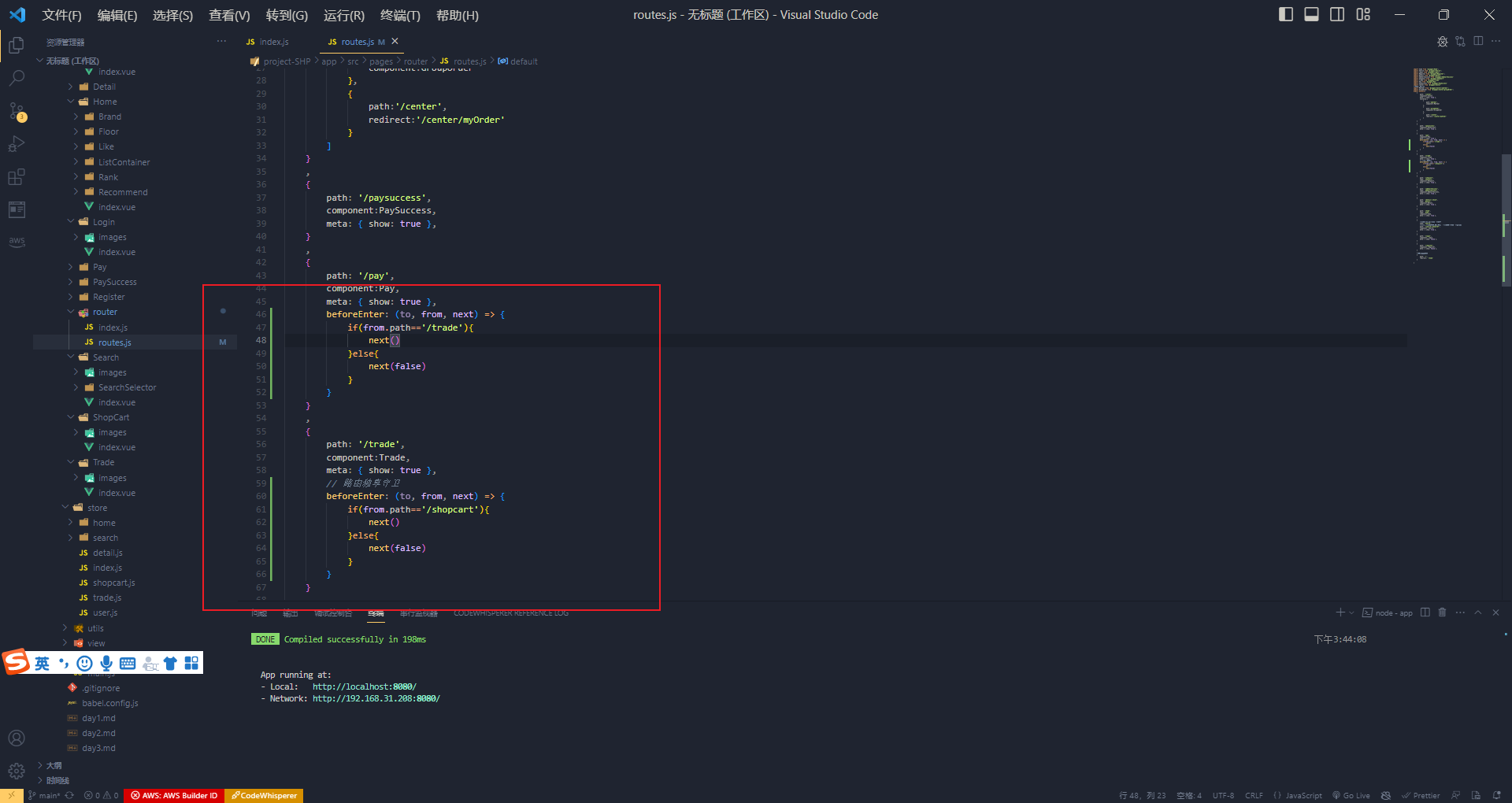
通过这种方式来管理,当然我们除了这种方式。我们也可以采用组件内守卫




















![[Mongodb 5.0]单机启动](https://img-blog.csdnimg.cn/40e39571104b44de919d4cb0b6e01bb3.png)