安装环境
1.安装docker
#输入命令 yum install -y yum-utils 安装下载docker的工具包
yum install -y yum-utils
# 设置阿里docker镜像仓库地址
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum install -y docker-ce docker-ce-cli containerd.io docker-compose-plugin
#开启docker
systemctl start docker
2,配置docker利用环境
下载安装docker利用环境vulhub-master,此环境可以找到一些docker的漏洞利用环境
进入docker利用环境
unzip vulhub-master.zip
[root@yangxingquan ~]# cd vulhub-master/
[root@yangxingquan vulhub-master]# cd nginx/
[root@yangxingquan nginx]# ls -al
总用量 8
drwxr-xr-x. 6 root root 113 7月 29 01:38 .
drwxr-xr-x. 119 root root 4096 7月 29 01:38 ..
drwxr-xr-x. 4 root root 121 7月 29 01:38 CVE-2013-4547
drwxr-xr-x. 2 root root 97 7月 29 01:38 CVE-2017-7529
drwxr-xr-x. 5 root root 159 7月 29 01:38 insecure-configuration
drwxr-xr-x. 5 root root 156 7月 29 01:38 nginx_parsing_vulnerability
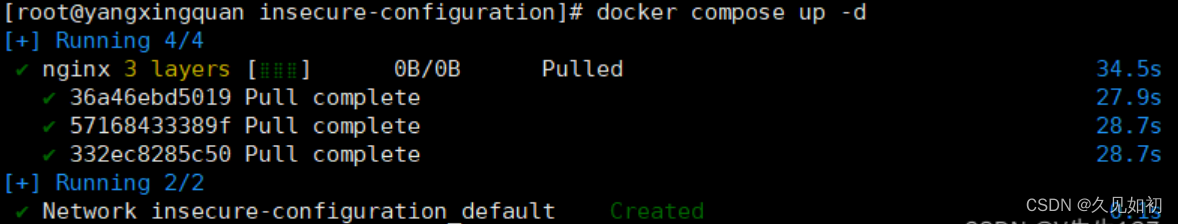
docker compose up -d

运行成功后,Nginx将会监听8080/8081/8082三个端口,分别对应三种漏洞。
三个案例看Nginx配置安全
1.uri导致的CRLF注入漏洞
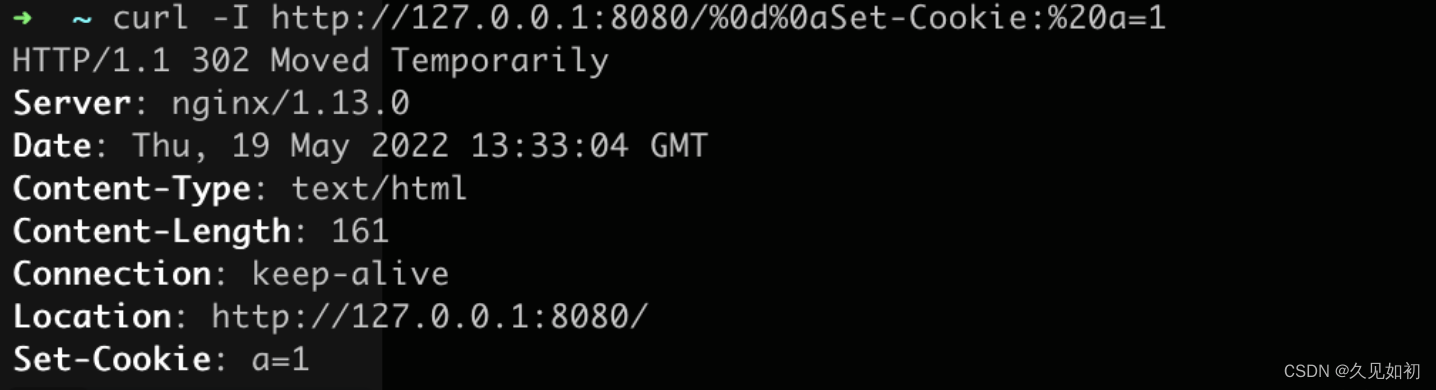
Nginx会将$uri进行解码,导致传入%0d%0a即可引入换行符,造成CRLF注入漏洞。
错误的配置文件示例(原本的目的是为了让http的请求跳转到https上):
location / {
return 302 https://$host$uri;
}
Payload: http://your-ip:8080/%0d%0aSet-Cookie:%20a=1,可注入Set-Cookie头。
、
2.目录穿越漏洞
Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞。
错误的配置文件示例(原本的目的是为了让用户访问到/home/目录下的文件):
location /files {
alias /home/;
}
Payload: http://your-ip:8081/files../ ,成功穿越到根目录:

3.Http Header被覆盖的问题
Nginx配置文件子块(server、location、if)中的add_header,将会覆盖父块中的add_header添加的HTTP头,造成一些安全隐患。
如下列代码,整站(父块中)添加了CSP头:
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
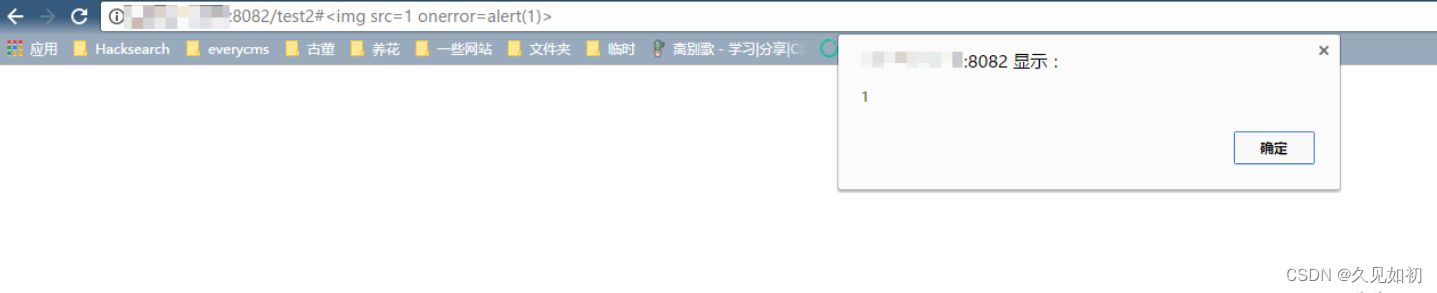
但/test2的location中又添加了X-Content-Type-Options头,导致父块中的add_header全部失效:
XSS可被触发:


![[JAVAee]多线程环境下:HashTable, HashMap, ConcurrentHashMap之间的区别](https://img-blog.csdnimg.cn/02c39faf8c794a99aa28fca022accf4e.png)








![linux学习(地址空间)[7]](https://img-blog.csdnimg.cn/1d75db10aa004095a0074a4ea85f08c1.png)