1.Nginx环境搭建
选择centos7来进行安装
1.1 创建Nginx的目录并进入
mkdir /soft && mkdir /soft/nginx/
cd /soft/nginx/
1.2 下载Nginx的安装包,可以通过FTP工具上传离线环境包,或者通过wget命令在线获取安装包
wget https://nginx.org/download/nginx-1.21.6.tar.gz
1.3 解压Nginx的压缩包
tar -xvzf nginx-1.21.6.tar.gz
1.4 下载并安装Nginx所需的依赖库和包
yum install --downloadonly --downloaddir=/soft/nginx/ gcc-c++
yum install --downloadonly --downloaddir=/soft/nginx/ pcre pcre-devel4
yum install --downloadonly --downloaddir=/soft/nginx/ zlib zlib-devel
yum install --downloadonly --downloaddir=/soft/nginx/ openssl openssl-devel
通过rpm命令安装所有依赖包
rpm -ivh --nodeps *.rpm
1.5 进入解压后的nginx目录,安装其他依赖库,然后执行Nginx的配置脚本,为后续的安装提前配置好环境
cd nginx-1.21.6
yum install pcre-devel
yum install zlib-devel
./configure --prefix=/soft/nginx/
1.6 编译并安装Nginx
make && make install
1.7 修改安装后生成的conf目录下的nginx.conf配置文件

1.8 制定配置文件并启动Nginx
sbin/nginx -c conf/nginx.conf
2.docker环境搭建
2.1 安装docker
Debian:
apt-get update
apt-get install docker.io
Redhat:
yum install docker.io
2.2 下载并解压docker环境Nginx配置漏洞安装包
unzip vulhub-master.zip
cd /root/vulhub-master/nginx/insecure-configuration
docker-compose up -d
注:没有docker-compose命令,新版本的docker自带compose,没有的可以apt或者yum下载
apt-get install docker-compose
可能会报与官方镜像源连接超时的问题
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://t6mxxtn9.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
安装好之后,用docker ps -a查看容器运行情况
root@localhost:~/vulhub-master/nginx/insecure-configuration# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
797f6975a01e vulhub/nginx:1 "nginx -g 'daemon of…" 59 minutes ago Up 59 minutes 80/tcp, 0.0.0.0:8080-8082->8080-8082/tcp, :::8080-8082->8080-8082/tcp insecure-configuration_nginx_1
3.复现过程
3.1 CRLF注入漏洞
location / {
return 302 https://$host$uri;
}
原本是为了让http的请求跳转到https上,但是$uri参数是不包含查询参数的,于是当我们在url中输入%0d%0a时,$uri参数不会将回车换行符传入,这就导致用户可以控制http响应头部
访问http://ip:8080,使用bp抓包,构造反射性xss
%0d%0a%0d%0a<img src=1 οnerrοr=alert(1)>

修复方法:把$url改为$request-uri,这个参数会传入完整的原始url请求

3.2 目录穿越
location /files {
alias /home/;
}
目的是想用户输入/files会跳转到/home目录下,但是/files并没有以"/"结尾,所以输入/files../,此时/files匹配上了,替换为/home/..,造成目录穿越

修复方法:将/files改成/files/
3.3 add_header覆盖
add_header Content-Security-Policy "default-src 'self'";
#这个头部用于配置浏览器加载和执行内容的安全策略。在这里,设置为 "default-src 'self'" 表示只
#允许从同源(即当前域名)加载内容,其他来源的内容被禁止加载。
add_header X-Frame-Options DENY;
#防止页面被嵌入到 <frame>、<iframe> 或其他框架中。设置为 DENY 表示不允许任何形式的嵌入。
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
#该头部防止浏览器尝试嗅探未知 MIME 类型的响应内容
rewrite ^(.*)$ /xss.html break;
}
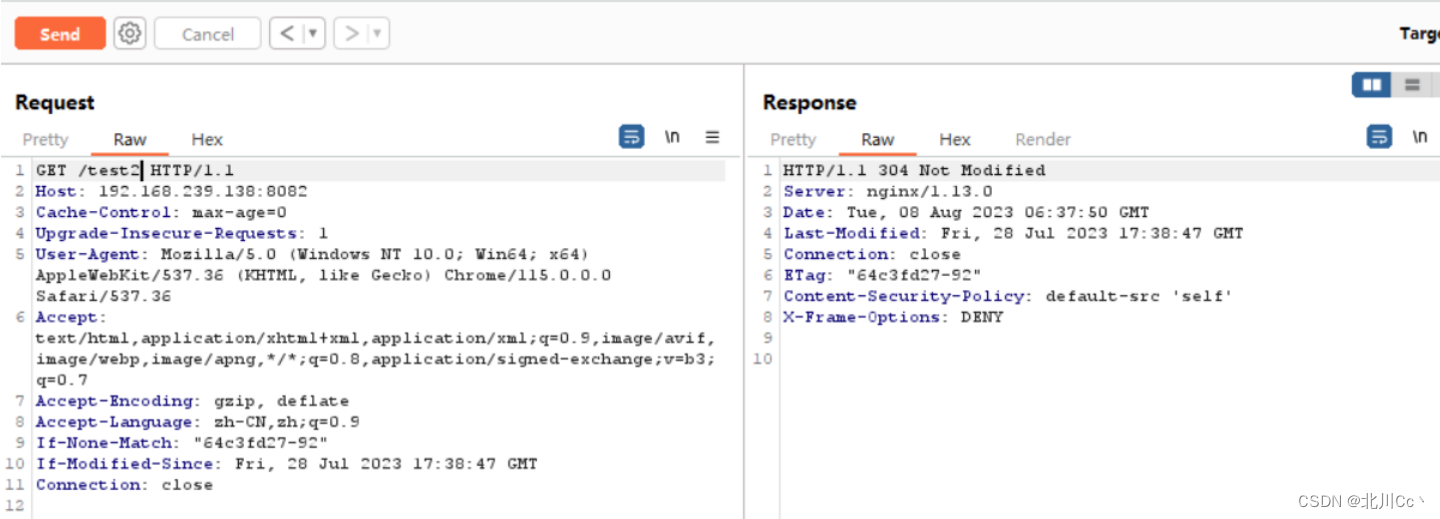
在子块中再添加一个参数,结果覆盖父块,导致父块参数全部失效。bp抓包发现父块添加的参数消失,只有子块里的参数

修复方法:删除子块中的add_header参数,或者添加到父块中



![[数据分析与可视化] Python绘制数据地图5-MovingPandas绘图实例](https://img-blog.csdnimg.cn/img_convert/27d0e108fa1ee2c9ea997ab4c1812057.png)