一、什么是闭包
概念:闭包还是作用域的一种特殊应用
二、触发闭包的情况
1.函数当做返回值被返回
2.函数当做参数被传递
3.自执行匿名函数
//情况1:函数当做返回值被返回
function fn(){
const a = 1;
return function(){
console.log(a) //1
};
}
const a = 5;
const cb = fn();
cb();
//会在定义的最近的上一层寻找//情况2:函数当做参数传递
function fn(cb){
const a = 100;
cb()
}
const a = 500;
fn(function(){
console.log(a); //500
});
//在定义的最近的外一层寻找//情况3:自执行匿名函数
(function(index){
console.log(index); //10
})(10);三、闭包的应用
1.隐藏变量
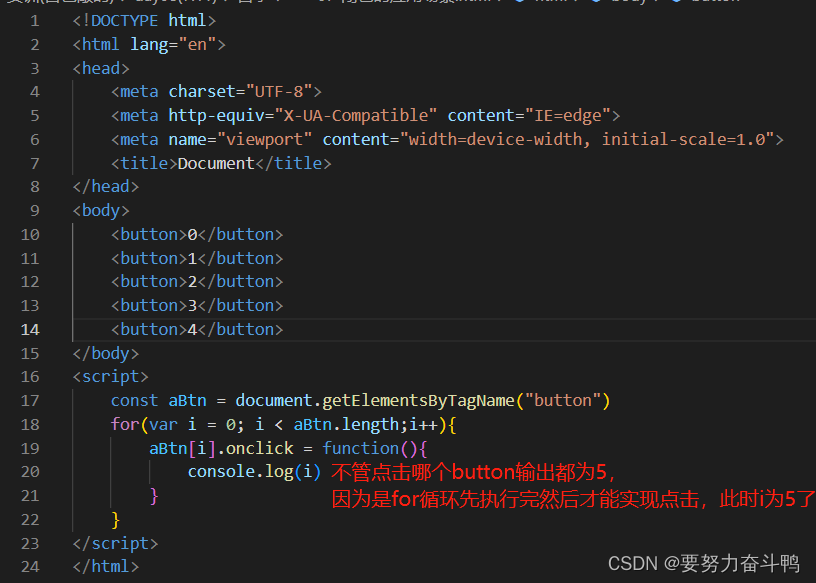
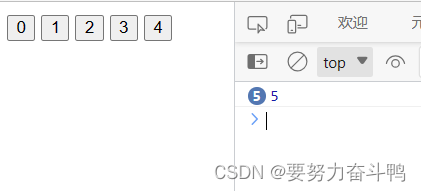
2.解决for i 的问题


我们想要实现点击第一个button出现0,点击第二个出现1,依次类推
使用自执行函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>0</button>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</body>
<script>
const aBtn = document.getElementsByTagName("button")
for(var i = 0; i < aBtn.length;i++){
(function(index){
aBtn[i].onclick = function(){
console.log(index)
}
})(i)
}
</script>
</html>
公司中是这么写的,因为let是块级作用域,每次执行i都会保存起来
const aBtn = document.getElementsByTagName("button")
for(let i = 0; i < aBtn.length;i++){
aBtn[i].onclick = function(){
console.log(i)
}}