基于业务需求需要,需要使用svg画渐变色弧线并且采用虚线。并且封装成组件。
一、path路径
path路径是svg中最强大的图形,可以绘制各种svg所有能画的图形。
路径中的线是由d属性来绘制,属性参数由各种命令组成,以下是它的基本命令:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY): 平滑曲率
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
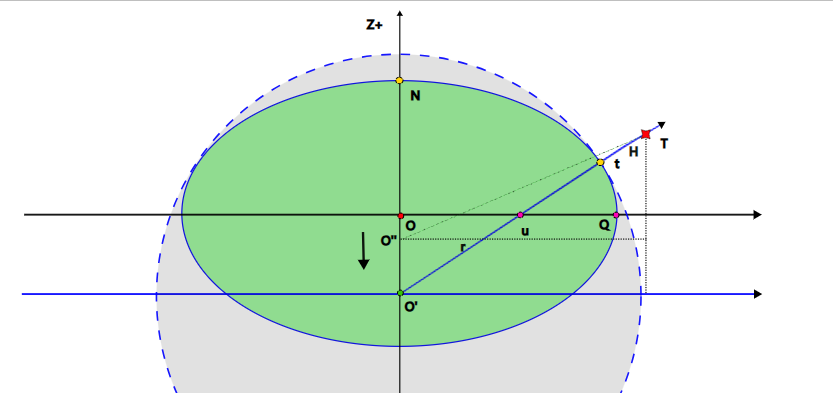
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
stroke-dasharray:(Number)间隔多少像素绘制一次
stroke-dashoffset:(Number) 每次绘制偏离多少,必须配合stroke-dasharray使用创建曲线并且填充渐变颜色
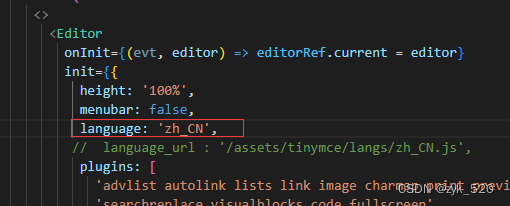
<template>
<svg version="1.1" class="svg" height="400px">
<defs>
<linearGradient x1="0%" y1="100%" x2="100%" y2="100%" id="linearGradient-1">
<stop stop-color="#2090F8" offset="0%"></stop>
<stop stop-color="#01FCE4" offset="41.7610013%"></stop>
<stop stop-color="#0BFF8C" offset="78.6870217%"></stop>
<stop stop-color="#51FF00" offset="100%"></stop>
</linearGradient>
</defs>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" sketch:type="MSPage">
<path :d="pathData" id="Path-1" stroke="url(#linearGradient-1)" stroke-dasharray="10 10" stroke-width="2" sketch:type="MSShapeGroup" class="path"></path>
</g>
</svg>
</template>
<script>
export default {
name: "dashedLine",
computed: {
pathData() {
return 'M10 80 Q 50 10, 90 80 T 170 80'
},
},
methods: {},
}
</script>
<style scoped>
</style>
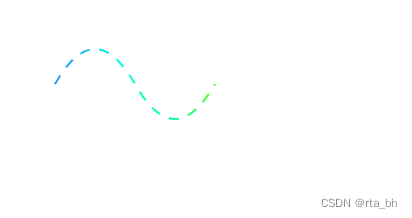
结果:

![[数据分析与可视化] Python绘制数据地图5-MovingPandas绘图实例](https://img-blog.csdnimg.cn/img_convert/27d0e108fa1ee2c9ea997ab4c1812057.png)