目录
一.基本介绍
1.Thymeleaf 是什么
2.Thymeleaf 的优点
3. Thymeleaf 的缺点
二.Thymeleaf 机制说明
三.Thymeleaf 语法
1. 表达式
1. 表达式一览
2. 字面量
3. 文本操作
2.运算符
1. 数学运算
2. 布尔运算
3. 比较运算
4. 条件运算
3.th 属性
4.迭代
5.条件运算
6.使用 Thymeleaf -th 属性需要注意点
四.Thymeleaf 综合案例
1.需求说明
2.需求说明
3.代码实现
一.基本介绍
1.Thymeleaf 是什么
1. Thymeleaf
是一个跟
Velocity
、
FreeMarker
类似的模板引擎,可完全替代
JSP
2. Thymeleaf
是一个
java
类库,他是一个
xml/xhtml/html5
的模板引擎,可以作为
mvc
的
web
应用的
view
层
2.Thymeleaf 的优点
1.
实现
JSTL
、
OGNL
表达式效果, 语法相似
, java
程序员上手快
2. Thymeleaf
模版页面无需服务器渲染,也可以被浏览器运行,页面简洁。
3. SpringBoot
支持
FreeMarker
、
Thymeleaf
、
veocity
。
3. Thymeleaf 的缺点
1. Thymeleaf: Thymeleaf is a modern server-side Java template engine for both web and
standalone environments
2.
缺点
:
并不是一个高性能的引擎,适用于单体应用
3.
说明:如果要做一个高并发的应用
,
选择前后端分离更好,但是作为
SpringBoot
推
荐的模板引擎,
在工作中使用到
,
也能搞定
二.Thymeleaf 机制说明
1. Thymeleaf
是服务器渲染技术
,
页面数据是在服务端进行渲染的
2.
比如
: manage.html
中一段
thymeleaf
代码
,
是在用户请求该页面时,有
thymeleaf
模板
引擎完成处理的
(
在服务端完成
),
并将结果页面返回
.

3. 因此使用了 Thymeleaf , 并不是前后端分离
三.Thymeleaf 语法
1. 表达式
1. 表达式一览
|
表达式名字
|
语法
|
用途
|
| 变量取值 |
${...}
|
获取请求域、session 域、对象等值
|
| 选择变量 |
*{...}
|
获取上下文对象值
|
| 消息 |
#{...}
|
获取国际化等值
|
| 链接 |
@{...}
|
生成链接
|
| 片段表达式 |
~{...}
|
jsp:include
作用,引入公共页面片段
|
2. 字面量
文本值
: 'hsp edu' , 'hello' ,…
数字
: 10 , 7 , 36.8 , …
布尔值
: true , false
空值
: null
变量:
name
,
age
,
....
变量不能有空格
3. 文本操作
文本操作
字符串拼接
: +
变量替换
: |age= ${age}|
2.运算符
1. 数学运算
运算符
: + , - , * , / , %
2. 布尔运算
运算符
: and , or
一元运算
: ! , not
3. 比较运算
比较
: > , < , >= , <= ( gt , lt , ge , le )
等式
: == , != ( eq , ne )
4. 条件运算
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
3.th 属性
html
有的属性,
Thymeleaf
基本都有,而常用的属性大概有七八个。其中
th
属性执行的优
先级从
1~8
,数字越低优先级越高
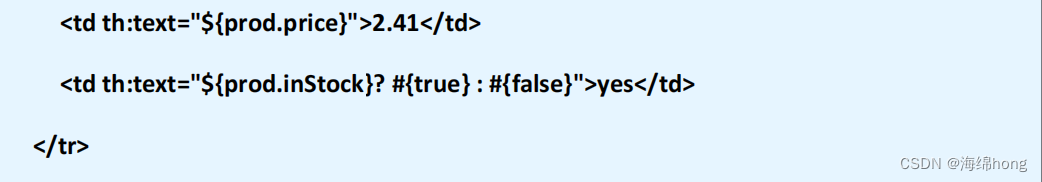
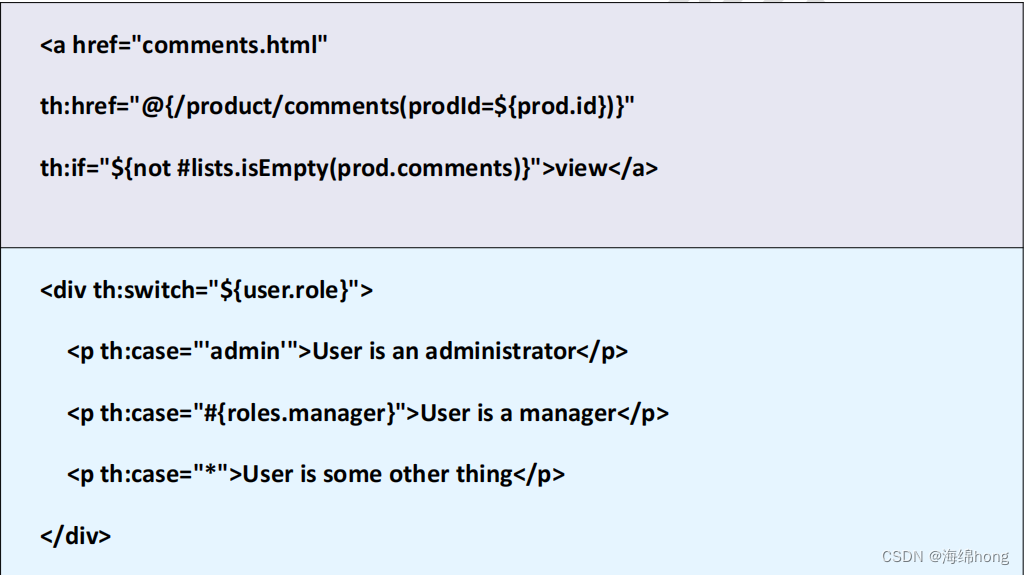
● th:text :设置当前元素的文本内容,相同功能的还有 th:utext ,两者的区别在于前者不会转义 html 标签,后者会。优先级不高: order=7● th:value :设置当前元素的 value 值,类似修改指定属性的还有 th:src , th:href 。优先级不高: order=6● th:each :遍历循环元素,和 th:text 或 th:value 一起使用。注意该属性修饰的标签位置,详细往后看。优先级很高: order=2● th:if :条件判断,类似的还有 th:unless , th:switch , th:case 。优先级较高: order=3● th:insert :代码块引入,类似的还有 th:replace , th:include ,三者的区别较大,若使用不恰当会破坏 html 结构,常用于公共代码块提取的场景。优先级最高: order=1● th:fragment :定义代码块,方便被 th:insert 引用。优先级最低: order=8● th:object :声明变量,一般和 *{} 一起配合使用,达到偷懒的效果。优先级一般:order=4● th:attr :修改任意属性,实际开发中用的较少,因为有丰富的其他 th 属性帮忙,类似的还有 th:attrappend , th:attrprepend 。优先级一般: order=5
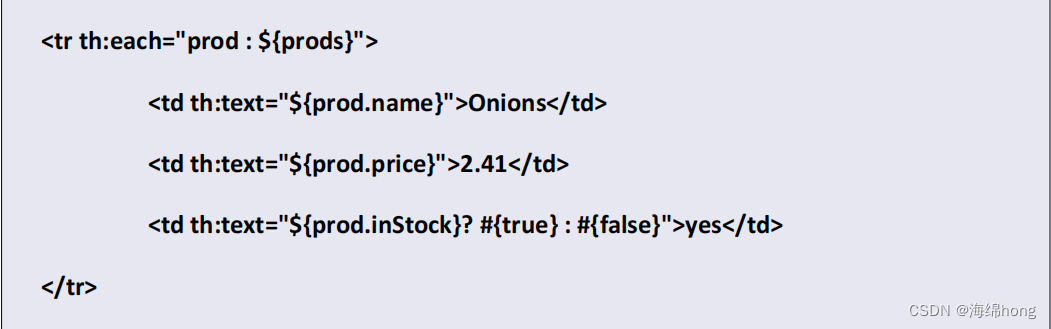
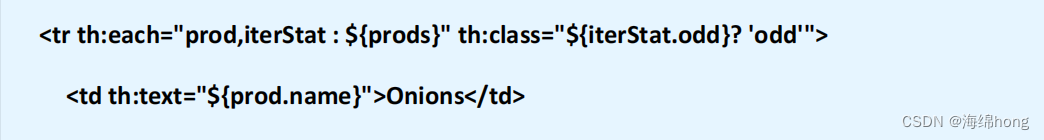
4.迭代




5.条件运算

6.使用 Thymeleaf -th 属性需要注意点
1
、若要使用
Thymeleaf
语法,首先要声明名称空间:
xmlns:th="http://www.thymeleaf.org"
2
、设置文本内容
th:text
,设置
input
的值
th:value
,循环输出
th:each
,条件判断
th:if
,
插入代码块
th:insert
,定义代码块
th:fragment
,声明变量
th:object
3
、
th:each
的用法需要格外注意,打个比方:如果你要循环一个
div
中的
p
标签,则
th:each
属性必须放在
p
标签上。若你将
th:each
属性放在
div
上,则循环的是将整个
div
。
4
、变量表达式中提供了很多的内置方法,该内置方法是用
#
开头,请不要与
#{}
消息表达式
弄混。
四.Thymeleaf 综合案例
1.需求说明
说明
:
使用
SpringBoot + Thymeleaf
完成简单的用户登录
-
列表功能


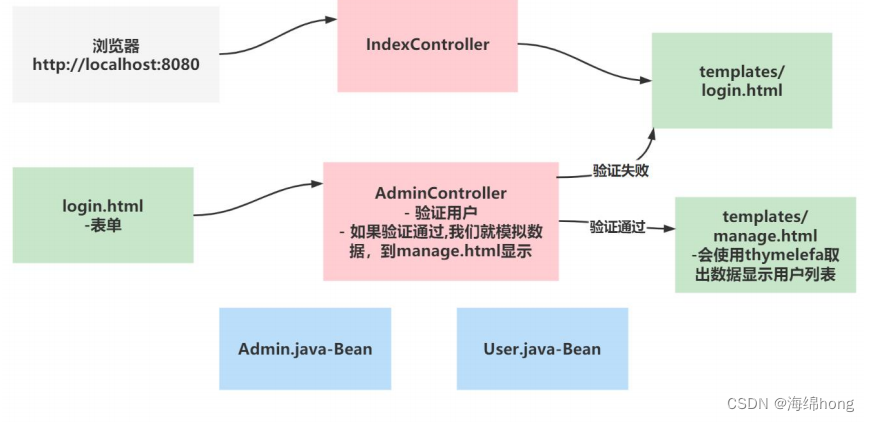
2.需求说明
说明
:
使用
SpringBoot + Thymeleaf
完成简单的用户登录
-
思路分析
/
图解

3.代码实现
1.
创建项目
,
项目名使用
04-springboot-usersys,
老韩还是使用灵活创建项目的方式
.
2.
说明一下,要支持
Thymeleaf,
需要加入
thymeleaf-starter,
在
pom.xml
配置

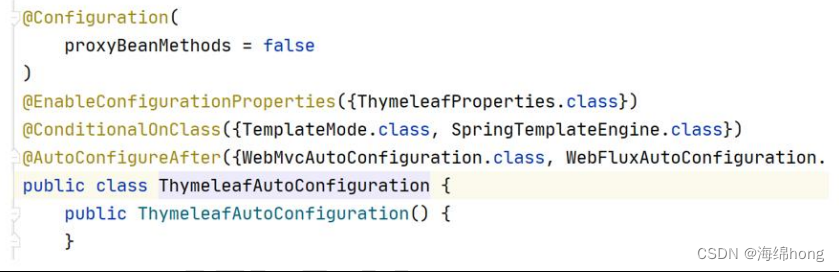
3. 引入 starter-Thymeleaf , 项目会自动完成配置, 程序员按照规则开发即可


4.
创建
index.html
和
manage.html
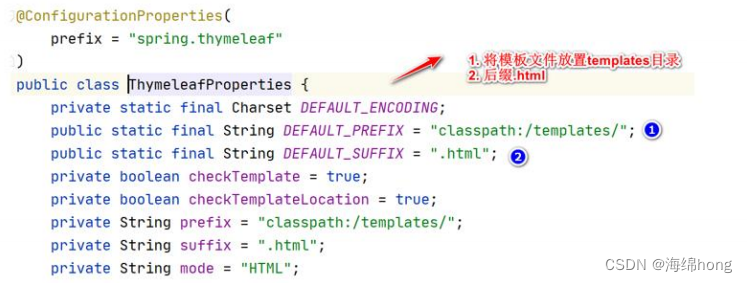
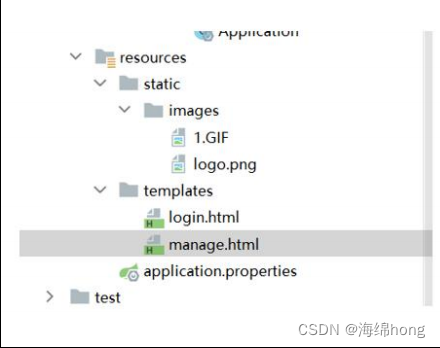
和静态图片到指定目录,从准备好的拷贝即可
,
注意
我将
html
文件放到
templates/
目录下
,
该目录
,
不能直接访问

============login.html==============
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body bgcolor="#CED3FE">
<hr/>
<div style="text-align: center">
<h1>用户登陆</h1>
<form action="#" method="post">
<label style="color: red"></label><br/>
用户名:<input type="text" style="width:150px" name="name"/><br/><br/>
密 码 :<input type="password" style="width:150px" name="password"/><br/><br/>
<input type="submit" value="登录"/>
<input type="reset" value="重新填写"/>
</form>
</div>
<hr/>
<img src="images/logo.png"/>
</body>
</html>
==============manage.html========================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理后台</title>
</head>
<body bgcolor="#CED3FE">
<img src="images/1.GIF"/>
<a href='#'>返回管理界面</a> <a href='#'>安全退出</a> 欢迎您:XXX
<hr/>
<div style="text-align: center">
<h1>管理雇员~</h1>
<table border="1px" cellspacing="0" bordercolor="green" style="width:800px;margin:
auto">
<tr bgcolor="pink">
<td>id</td>
<td>name</td>
<td>pwd</td>
<td>email</td>
<td>job</td>
<td>salary</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
<td>e</td>
<td>f</td>
</tr>
</table>
<br/>
</div>
<hr/>
<img src="images/logo.png"/>
</body>
</html>
1.bean/Admin.java
@Data
public class Admin {
private String name;
private String password;
}
2.bean/User.java
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private Integer id;
private String name;
private String password;
private Integer age;
private String email;
}
3.controller/IndexController.java 默认进入登录页面
@Controller
public class IndexController {
//编写方法,转发到登录页面
@GetMapping(value = {"/", "/login"})
public String login() {
/**
* 解读
* 1. 因为我们引入了starter-thymeleaf
* 2. 这里就会直接使用视图解析到 thymeleaf下的模板文件adminLogin.html
*/
return "adminLogin";
}
}
4.controller/AdminController.java 处理登录请求 完成测试
@Controller
@Slf4j
public class AdminController {
//响应用户的登录请求
@PostMapping("/login")
public String login(Admin admin, HttpSession session, Model model) {
//验证用户是否合法
if (StringUtils.hasText(admin.getName()) && "666".equals(admin.getPassword())) {
//将登录用户保存到session
session.setAttribute("loginAdmin", admin);
//合法, 重定向到manage.html
//请小伙伴回忆,java web, 不使用请求转发是防止刷新页面会重复提交
//这里老师为什么是写的 manage.html, 因为这样可以更加明确的表示到哪个页面
//manage.html表示要去找 方法的映射路径为 manage.html
return "redirect:/manage.html";
} else {
//不合法,就重新登录, 请求转发
model.addAttribute("msg", "账号/用户错误");
return "adminLogin";
}
}
//处理用户的请求到 manage.html
@GetMapping("/manage.html")
public String mainPage(Model model, HttpSession session) {
//这里老师暂时使用在方法验证,后面我们统一使用拦截器来验证
log.info("进入mainPage()");
//可以这里集合-模拟用户数据, 放入到request域中,并显示
ArrayList<User> users = new ArrayList<>();
users.add(new User(1, "关羽~", "666666", 20, "gy@sohu.com"));
users.add(new User(2, "张飞", "666666", 30, "zf@sohu.com"));
users.add(new User(3, "赵云", "666666", 22, "zy@sohu.com"));
users.add(new User(4, "马超", "666666", 28, "mc@sohu.com"));
users.add(new User(5, "黄忠", "666666", 50, "hz@sohu.com"));
//将数据放入到request域
model.addAttribute("users", users);
return "manage"; //这里才是我们的视图解析到 /templates/manage.html
//Object loginAdmin = session.getAttribute("loginAdmin");
//if(null != loginAdmin) {//说明成功登录过
// //可以这里集合-模拟用户数据, 放入到request域中,并显示
// ArrayList<User> users = new ArrayList<>();
// users.add(new User(1, "关羽~", "666666", 20, "gy@sohu.com"));
// users.add(new User(2, "张飞", "666666", 30, "zf@sohu.com"));
// users.add(new User(3, "赵云", "666666", 22, "zy@sohu.com"));
// users.add(new User(4, "马超", "666666", 28, "mc@sohu.com"));
// users.add(new User(5, "黄忠", "666666", 50, "hz@sohu.com"));
//
// //将数据放入到request域
// model.addAttribute("users", users);
//
// return "manage"; //这里才是我们的视图解析到 /templates/manage.html
//} else {
// //这里就返回登录页,并给出提示
// model.addAttribute("msg","你没有登录/请登录");
// return "adminLogin";//请求转发到adminLogin.html
//}
}
}
5.修改
manage.html ,
显示用户列表
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>管理后台</title>
</head>
<body bgcolor="#CED3FE">
<img src="images/1.GIF"/>
<a href='#'> 返 回 管 理 界 面 </a> <a href='#' th:href="@{/}"> 安 全 退 出 ~</a> 欢 迎
您:[[${session.loginAdmin.name}]]
<hr/>
<div style="text-align: center">
<h1>管理雇员~</h1>
<table border="1px" cellspacing="0" bordercolor="green" style="width:800px;margin:
auto">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
<td>email</td>
<td>password</td>
</tr>
<tr bgcolor="pink" th:each="user: ${users}">
<!-- [[${user.id}]] 就是 th 的行内写法 -->
<td>[[${user.id}]]</td>
<td th:text="${user.name}"></td>
<td>[[${user.age}]]</td>
<td>[[${user.email}]]</td>
<td>[[${user.password}]]</td>
</tr>
</table>
<br/>
</div>
<hr/>
<img src="images/logo.png"/>
</body>
</html>
6.
修改
login.html ,
显示登录错误信息和提交
action
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>管理后台</title>
</head>
<body bgcolor="#CED3FE">
<img src="images/1.GIF"/>
<a href='#'>返回管理界面</a> <a href='#' th:href="@{/}">安全退出</a> 欢迎您:[[${session.loginAdmin.name}]]
<hr/>
<div style="text-align: center">
<h1>管理雇员~</h1>
<table border="1px" cellspacing="0" bordercolor="green" style="width:800px;margin: auto">
<tr bgcolor="pink">
<td>id</td>
<td>name</td>
<td>pwd</td>
<td>email</td>
<td>age</td>
</tr>
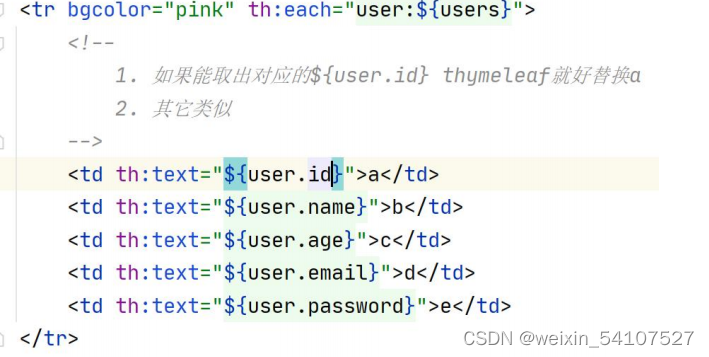
<tr bgcolor="#ffc0cb" th:each="user:${users}">
<td th:text="${user.id}">a</td>
<td th:text="${user.name}">b</td>
<td th:text="${user.password}">c</td>
<td th:text="${user.email}">d</td>
<td th:text="${user.age}">e</td>
</tr>
</table>
<br/>
</div>
<hr/>
<img src="images/logo.png"/>
</body>
</html>