文章目录
- 一、对BFC的理解。
- 二、CSS中”::“和”:”的区别?
- 三、对vue生命周期的理解?
-
四、vue组件通信的方式
-
五、vue中给data中的对象添加一个新的属性会发生什么,如何解决?
-
六.微信小程序组件的生命周期
-
七、javascript原型与继承的理解
-
八.对前端跨域的理解
一、对BFC的理解。
1.BFC是三个单词的简写(Block Formatting Context) 翻译过来就是块级格式执行上下文。
BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。
2.哪些元素会生成BFC
(1)根元素 (2)float属性不为none的时候 (3)定位:position为absolute 或fixed(4)display为inline-block,table-cell,table-caption,flex,inline-flex (5)overflow不为visible的时候
3.BFC的特点
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大盒子,盒子内部的元素无论如何布局,都不会影响到外部的元素
4.使用场景
清除盒子垂直方向上外边距合并——盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠。
解决方法
给父元素设置overflow:hidden;会产生BFC
由于在计算BFC高度时,自然也会检测浮动的子盒子高度。所以当子盒子有高度但是浮动的时候,通过激发父盒子的BFC功能,会产生清除浮动的效果
二、CSS中”::“和”:”的区别?
css中的 : 指的是伪类,:: 指的是伪元素。
三、对vue生命周期的理解?
生命周期:在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程

四、vue组件通信的方式
| 通信方式 | 应用场景 |
| props | 父组件向子组件传递数据 |
| 自定义事件 | 子组件向父组件传递数据 |
| 全局事件总线 | 任意组件间传递数据 |
| 订阅与发布 | 任意组件间传递数据 |
| Vuex | 任意组件间传递数据 |
| Provide 和inject | 父组件向子孙组件传递数据 |
五、vue中给data中的对象添加一个新的属性会发生什么,如何解决?
(1)后面新增的属性,并没有通过
Object.defineProperty设置成响应式数据2)解决方法:
1. Vue.set()
通过
Vue.set向响应式对象中添加一个property,并确保这个新property同样是响应式的,且触发视图更新2.Object.assign()
使用Object.assign()直接添加到对象的新属性不会触发更新。 您应该创建一个新对象,并合并原始对象和混合对象的属性。
3.采用结构的方式,添加属性之后,将原对象结构后再赋值给原对象
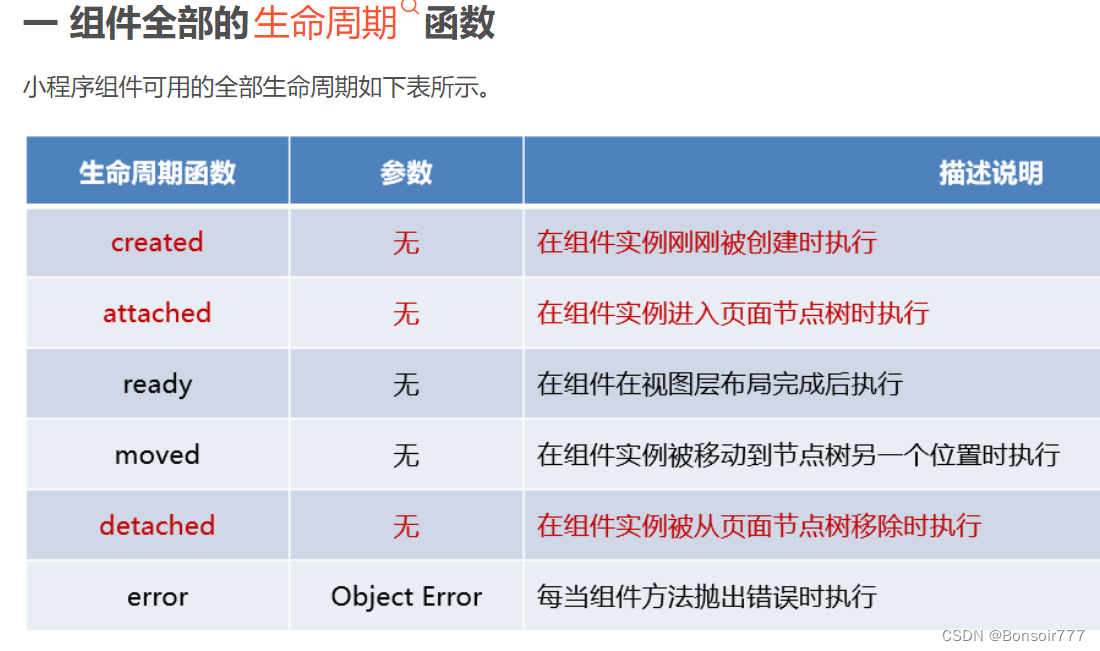
六.微信小程序组件的生命周期

七、javascript原型与继承的理解
javascript原型与原型链
- 每个函数都有一个prototype属性,被称为显示原型
- 每个实例对象都会有_ _proto_ _属性,其被称为隐式原型
- 每一个实例对象的隐式原型_ _proto_ _属性指向自身构造函数的显式原型prototype
- 每个prototype原型都有一个constructor属性,指向它关联的构造函数。
原型链
获取对象属性时,如果对象本身没有这个属性,那就会去他的原型__proto__上去找,如果还查不到,就去找原型的原型,一直找到最顶层(Object.prototype)为止。Object.prototype对象也有__proto__属性值为null。
八.对前端跨域的理解
什么是跨域?
在制定Html规则时,为了安全的考虑,一个源的脚本(网页,网站)不能与另一个源的资源进行交互,所以就引发一个词叫做“同源策略”。
同源策略:同源策略是一种约定,它是浏览器最核心的也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能会受到影响
如何解决跨域?
对最主要的AJAX跨域来说(也就是平常调接口时):
1)(后端)服务器配置CORS(跨域资源共享)
2)(后端)node.js或nginx,反向代理,把跨域改造成同域
3)(前端)将JSON升级成JSONP,在JSON的基础上,利用<script>标签可以跨域的特性,加上头设置





![[附源码]Node.js计算机毕业设计二手车交易平台设计Express](https://img-blog.csdnimg.cn/0b11c1092ffc41bd81da98cb8504589e.png)