前言
在前端开发过程中,关于正则表达式的使用也是必备技能,尤其是在实际业务需求的时候,需要处理一些不能按照正常语句操作的逻辑,如前端开发中的字符匹配、参数处理等都需要正则表达式来匹配截取处理。虽然正则表达式在程序开发中的各个领域都会运用到,那么本篇博文只来分享正则表达式关于前端开发中的使用场景,具备正则表达式良好的使用能力可以解决意想不到的实际业务场景,所以是前端开发中必不可少的技能,建议掌握并熟练运用该内容。
正则表达式概念
正则表达式(Regular Expression,在代码中常简写为regex、regexp或RE)就是使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。其中,搜索模式可用于文本搜索和文本替换。
注意:正则表达式其实是由一个字符序列形成的搜索模式。当在文本中搜索数据时,可以用搜索模式来描述想要查询的内容。正则表达式可以是一个简单的字符,也可以是一个更复杂的模式。正则表达式可用于所有文本搜索和文本替换的操作。
正则表达式语法
语法: /正则表达式主体/修饰符(可选)
注意:修饰符是可选的。
JS中正则表达式使用示例
var patt = /runoob/i
其中,/runoob/i 是一个正则表达式;runoob 是该正则表达式的主体,主要是用于检索;i 是一个修饰符,搜索不区分大小写。
JS中正则表达式的作用
在JS中使用正则表达式,是专门用来处理字符串的,可以从字符串中查找、获取、替换需要的内容。在JS中,正则表达式常用的两个字符串方法 search() 和 replace()。
1.search() 方法
search() 方法主要用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
search() 方法使用示例一:通过正则表达式检索“World”字符串,且不区分大小写
var str = "Hello World!";
var n = str.search(/World/i);
console.log(n); //输出结果为:6
search() 方法使用示例二:使用字符串作为参数,会转换为正则表达式,检测字符串中“World”字符串
var str = "Hello World!";
var n = str.search("World");
console.log(n); //输出结果为:6
2.replace()方法
replace() 方法主要用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
replace()方法使用示例一:使用正则表达式且不区分大小写,将字符串中的 World 替换为 JavaScript
var str = document.getElementById("test").innerHTML;
var text = str.replace(/world/i,"JavaScript");
console.log(text); //输出结果为:Hello JavaScript
replace()方法使用示例二:接收字符串作为参数,将字符串中的 World 替换为 JavaScript
var str = document.getElementById("test").innerHTML;
var text = str.replace("World","JavaScript");
console.log(text); //输出结果为:Hello JavaScript使用的差异性
- 字符串匹配;
- 字符串拆分。
注意:正则表达式参数可用在以上方法中 (替代字符串参数)。正则表达式让搜索功能更加强大(如不区分大小写)。
正则表达式修饰符
正则表达式中的修饰符,可以在全局搜索中不区分大小写,具体参数如下所示:
| 修饰符 | 描述 |
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
正则表达式的模式
正则表达式的模式分为三种:中括号(含小括号)、元字符、量词。
1、中括号(含小括号)
中括号主要是用于查找某个范围内的字符。
| 表达式 | 描述 |
| [abc] | 查找方括号之间的任何字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| (x|y) | 查找任何以 | 分隔的选项。 |
2、元字符
元字符主要是拥有特殊含义的字符。
| 元字符 | 描述 |
| \d | 查找数字。 |
| \s | 查找空白字符。 |
| \b | 匹配单词边界。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
3、量词
量词主要是匹配某个量级字符。
| 量词 | 描述 |
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
RegExp 对象的使用
在JS中,RegExp对象主要是一个预定义了属性和方法的正则表达式对象。
test()方法的使用
首先,test() 方法是一个正则表达式方法。test() 方法主要是用于检测一个字符串是否匹配某个模式,若字符串中含有匹配的文本,则返回 true,否则返回 false。
test()方法的使用示例:用于搜索字符串中的字符 "b"
var put = /b/;
put.test("The best job!”); //由于字符串中含有 "b",所以输出结果为:true另外一种写法:不用设置正则表达式的变量,两行代码可以合并为一行的写法
/b/.test("The best job!")
exec()的使用
exec() 方法也是一个正则表达式方法。exec() 方法主要用于检索字符串中的正则表达式的匹配,该函数会返回一个数组,其中存放匹配到的结果,如果未匹配到,则返回值为 null。
exec() 方法的使用示例:搜索字符串中的字母 "b"
/b/.exec("The best job!"); //由于字符串中含有 "b",所以输出结果为:b实际开发中的使用场景
- 手机号/身份证号/邮箱,通过正则匹配处理;
- 中文文章/英文文章匹配某个内容,需要正则匹配来处理;
- 其他涉及到字符串匹配的业务场景,都可以通过正则匹配来处理。
示例一:根据token开头来做对应的运营商的协议匹配,其中移动:VMHTTPS,电信:CT_VM,联通:CU_VM 。这里以电信为例。
var operator = /CT_VM/;
operator.test("tttVMHTTPS62C9C11F32A1817B43E6888567CT_VM669A83110343E678yjkjgh76CU_VM669A83110392A18kjn"); //输出结果为:true示例二:获取链接中的type值。
链接示例:
let url = "http://qd.dev.hc.com:8080/fd/hActivity/LCJ”;
let url = “https://m.dev.hc.com/fd/hActivity/LCJ”;
let url = “https://m.dev.hc.com/fd/hActivity/LCJ?channel=SPK&s=1&b=1”;
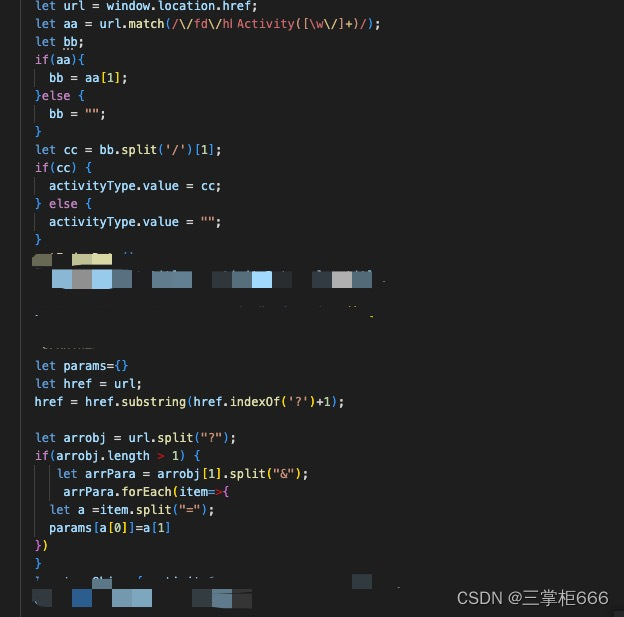
处理方法:
let aa = url.match(/\/fd\/hActivity([\w\/]+)/); //根据相同部分/fd/hActivity/来进行首次截取
let bb;
if(aa){
bb = aa[1]; //拿到数组的后面的元素
}else {
bb = "";
}
let cc = bb.split('/')[1]; //根据“/”进行二次截取,并取到数组的第二个元素
if(cc) {
activityType.value = cc;
} else {
activityType.value = "";
}
console.log(activityType.value); //输出结果为:LCJ,(注:LCJ就是需要的type)
//需求二:取type后面的参数
let params={}
let href = url;
href = href.substring(href.indexOf('?')+1); //取?后面的参数
let arrobj = url.split("?");
if(arrobj.length > 1) {
let arrPara = arrobj[1].split("&"); //根据&符号分割
arrPara.forEach(item=>{
let a =item.split("="); //根据=分割
params[a[0]]=a[1]
})
}
let tempObj = { activityCode: activityType.value };
obj = {...tempObj,...params};
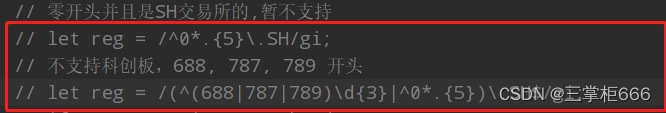
示例三:使用正则匹配证券开头的标识

示例四:使用正则匹配数字

拓展一
在JS中,使用字符串连接方式有三种:“+”运算符、concat()方法、join()方法。
前端开发JS中,字符串拼接的总结 前端开发:JS中字符串拼接的总结_三掌柜666的博客-CSDN博客_js字符串拼接
拓展二
前端开发JS中,exec()和match()的对比使用前端开发:JS中exec()和match()的对比使用_三掌柜666的博客-CSDN博客_前端match函数
最后
通过上面介绍的在实际编程开发中关于前端中正则表达式的使用,虽然正则表达式的使用不属于前端核心知识点,但是在实际开发中是很重要的使用知识点,尤其是对于初中级开发者来说,更应该掌握这些情况的使用,重要性这里不再赘述。欢迎关注,一起交流,共同进步。