使用vite-plugin-svg-icons插件显示本地svg图标
在开发项目的时候,经常会用到svg矢量图标,而且我们使用svg以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们svg文件比img要小很多,放在项目中几乎不占用资源。
安装SVG依赖插件
npm install vite-plugin-svg-icons -D
在vite.config.ts中配置插件
(vite:vue3的打包工具,相当于vue2中的webpack)
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';
import { path } from 'path'
export default {
plugins: [
vue(),
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/accets/icons')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
}),
],
}
入口文件main.ts中引入vite-plugin-svg-icons插件
import 'virtual:svg-icons-register'
在项目中使用
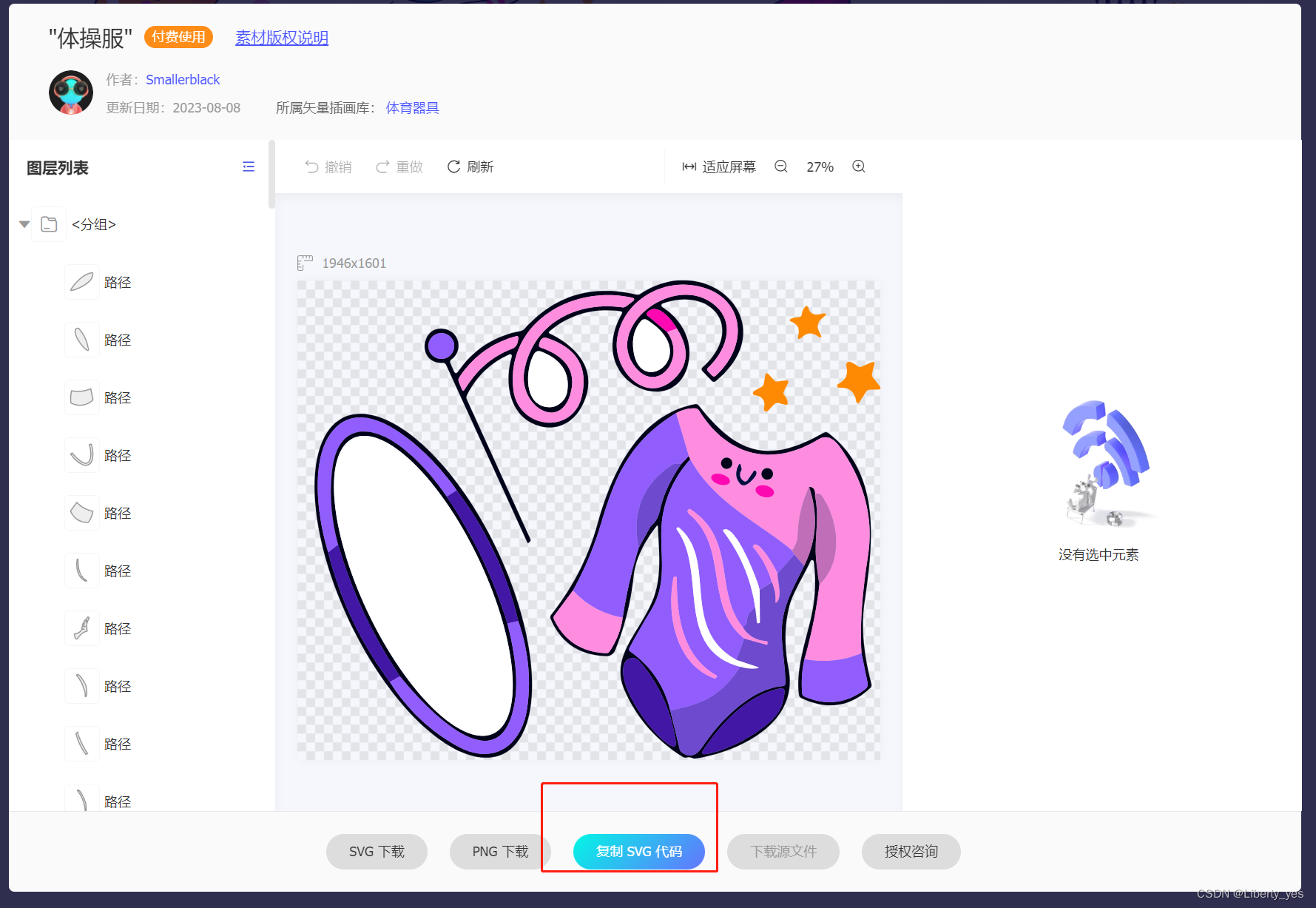
这里以阿里巴巴矢量图标库svg图片为例
打开阿里巴巴矢量图标库
随便找一个矢量图标,点击——下载——复制SVG代码

在我们的src/accets/icons目录下,新建对应svg文件(我自己起的名字suit.svg),把复制的svg代码粘贴进去
项目中如何使用
组件中,app.vue为例
<template>
<div class="box">
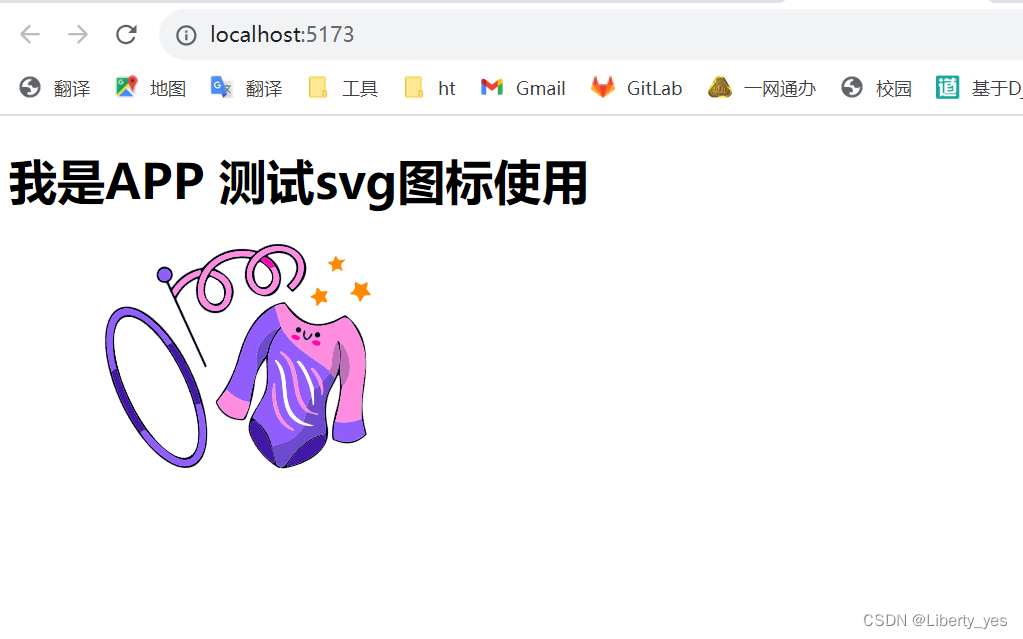
<h1>我是APP 测试svg图标使用</h1>
<!-- SVG图标的使用 -->
<!-- svg:图标外层容器节点,内部需要与use标签结合使用 -->
<svg>
<!-- xlink:href 执行用哪一个图标,suit指的是我们新建的src/accets/icons目录图标文件名 -->
<use xlink:href="#icon-suit"></use>
</svg>
</div>
</template>
然后就显示出来了!!!