uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
- 问题代码
- 官方说明
- 参考资料
问题代码
直接从官方示例中复制过来改的。为了演示
<template>
<view>
<uni-forms ref="form" :modelValue="formData" :rules="rules">
<uni-forms-item label="兴趣爱好" required name="hobby">
<uni-data-checkbox v-model="formData.hobby" multiple :localdata="hobbys" />
</uni-forms-item>
</uni-forms>
<button class="button" @click="submit">校验表单</button>
</view>
</template>
<script>
export default {
data() {
return {
formData:{},
rules: {
hobby: {
rules: [{
validateFunction:function(rule,value,data,callback){
if (value.length < 2) {
callback('请至少勾选两个兴趣爱好')
}
return true
}
}]
}
}
}
},
onReady() {
this.$refs.form.setRules(this.rules)// 需要在onReady中设置规则
},
methods: {
submit(form) {
this.$refs.form.validate().then(console.log).catch(console.error)
}
}
}
</script>
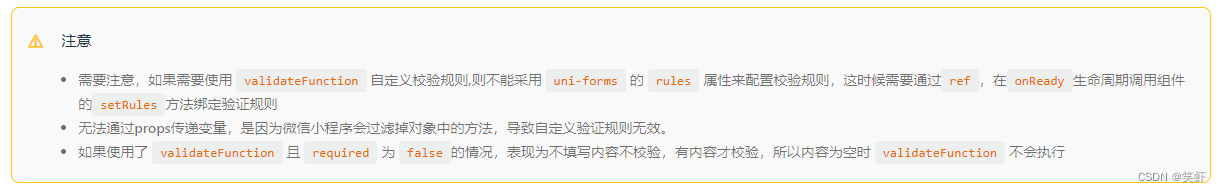
官方说明

说了但好像又没说。。。
官方说了要在 onReady 绑定验证规则
onReady() {
this.$refs.form.setRules(this.rules); // 需要在onReady中设置规则
},
但我的实际代码是从另一个页面复制整个uni-forms 来改的。所以 :rules="rules" 就没有去掉。结果这就导致了 validateFunction 只有在第一次调用 this.$refs.form.validate() 有效。
注意: 使用 validateFunction 时:
- 在
onReady绑定验证规则。 - 去掉
uni-forms上的:rules="rules"。(如果有的话)
疑惑:
onReady 和 :rules="rules" 不能正常工作,为啥不抛个异常出来?
为啥又能触发一次,来迷惑人呢。。。唉。。
参考资料
组件名:uni-forms