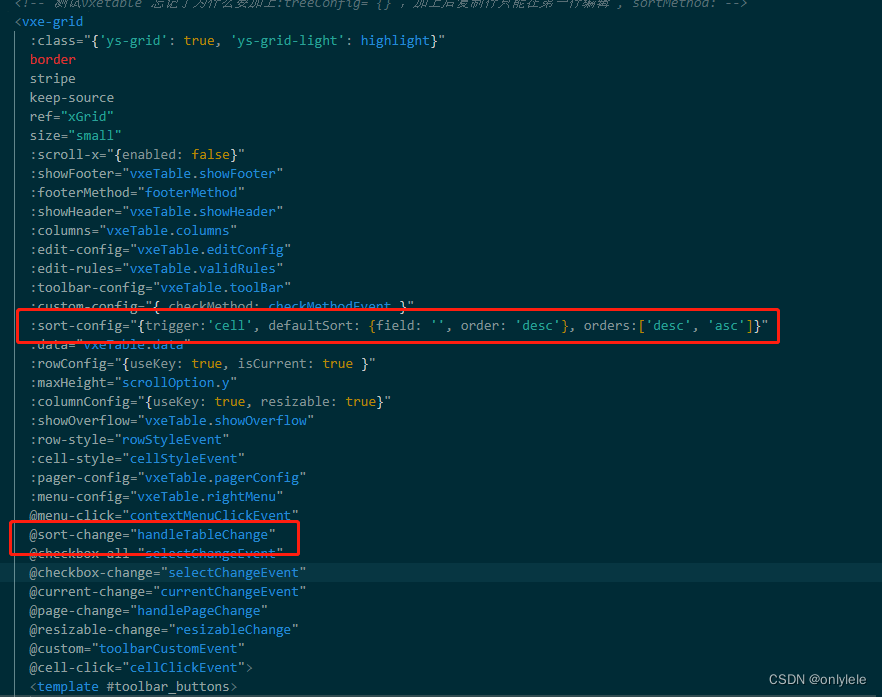
实现动态加载的表格数据,根据设置动态控制指定的某些字段排序功能;如下图所示;

代码实现:标签内添加属性;
:sort-config="{trigger:'cell', defaultSort: {field: '', order: 'desc'}, orders:['desc', 'asc']}"
@sort-change="handleTableChange"

js: 部分设置
//筛选排序设置
handleTableChange({field, order}) {
this.isorter.column = field
this.isorter.order = order
this.loadData()
},
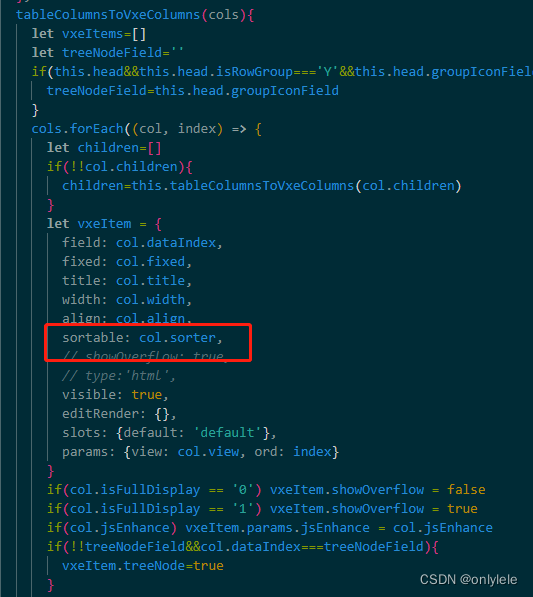
字段排序动态设置 sortable: true/false;
以上内容仅供参考;