文章声明
本文简单整合了webSocket 组件,涉及到的源码分解,原理什么的以后再说,本文只适合入门小白体验,不涉及复杂业务逻辑。
文章目录
- 1 引入webSocket依赖包
- 2 声明式整合WebSocket(这是一道硬菜)
- 2.1 webSocket 配置类
- 2.2 websocket 业务处理的主体部分
- 测试
- 3 客户端连接
- 4 客户端连接测试用例
- 关于WebSocket ip地址用域名替换,出现连接不上的问题
1 引入webSocket依赖包
<!--webSocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2 声明式整合WebSocket(这是一道硬菜)
spring 给WebSocket整合提供了一套比较简单的声明式注解完成开发任务。
2.1 webSocket 配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@EnableWebSocket
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
将此ServerEndpointExporter Bean对象注入到springBean 容器中,作用是检测带有@ServerEndpoint注释的Bean对象,并进行注册。
2.2 websocket 业务处理的主体部分
服务器通过webSocket 推送给客户端的消息就再次类中处理,本文的主体部分
import com.ruoyi.common.annotation.Anonymous;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpSession;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
@Slf4j
@Component
@ServerEndpoint(value = "/ws/")
public class SocketController {
private Session session;// 当前连接会话的客户端
// 存放连接会话的全部客户端
private static final CopyOnWriteArraySet<WarningSocketController> webSocketServers=new CopyOnWriteArraySet<>();
@OnMessage
public void onMessage(String message,Session session){
// log.info("接收客户端的消息:{}",message);
}
//获取连接的客户端信息
@OnOpen
public void onOpen(Session session, EndpointConfig config){
webSocketServers.add(this);
this.session=session;
}
// 关闭连接
@OnClose
public void onClose(Session session, CloseReason closeReason){
webSocketServers.remove(this);
}
// 连接报错
@OnError
public void onError(Session session,Throwable throwable){
throwable.printStackTrace();
log.error("服务已断开");
}
/**
* 实现服务器主动推送
*/
public void sendMessage(String message) throws IOException {
// 给当前客户端推送消息
this.session.getBasicRemote().sendText(message);
}
/**
* 群发消息
*/
public static void sendInfo(String message) {
for (SocketController item : webSocketServers) {
item.session.getAsyncRemote().sendText(message);
}
}
}
下面我就详细的讲一下各个注解的作用,和注解下的方法为什么参数这么写,都是有原因的。
第一个问题:private Session session;这个变量这么定义的含义是什么?
回答: 获取连接服务器的当前客户端。
第二个问题: private static final CopyOnWriteArraySet<WarningSocketController> webSocketServers=new CopyOnWriteArraySet<>(); 为什么缓存所有连接到本服务器的客户端?
**回答:**主要为了给全部客户端推送消息用。
测试
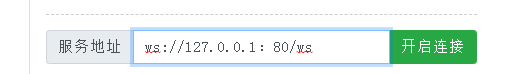
截止到目前,webSocket 服务端已经搭建完毕,可以测试了,基本格式ws://IP:port/,在线测试网站http://wstool.js.org/,我写的Demo测试样例: ,按照这个格式来。端口号,按照你的服务来。
,按照这个格式来。端口号,按照你的服务来。
3 客户端连接
本文封装了socket.js文件,提供了websocket连接,心跳,接收服务器消息等功能。
class WebSocketService {
constructor(url) {
this.url = url
this.websocket = null
this.reconnectInterval = 5000 // 重连间隔时间
this.heartBeatInterval = 3000 // 心跳间隔时间
this.heartBeatTimer = null
this.connect()
}
websocket=null;
connect() {
this.websocket = new WebSocket(this.url)
this.websocket.onopen = () => {
console.log("WebSocket connected")
this.startHeartBeat()
}
this.websocket.onclose = () => {
console.log("WebSocket disconnected")
this.stopHeartBeat()
setTimeout( () => {
console.log("WebSocket reconnecting…")
this.connect()
},this.reconnectInterval)
}
this.websocket.onerror = (error) => {
console.log("WebSocket error:", error)
this.websocket.close()
}
return this.websocket;
}
getMessage(fun){
this.websocket.onmessage=function(message) {
if(fun){
fun(message.data);
}
}
}
startHeartBeat() {
this.heartBeatTimer = setInterval ( () => {
if(this.websocket.readyState === WebSocket.OPEN) {
this.websocket.send("websocket ping heartBeat")
}
}, this.heartBeatInterval)
}
stopHeartBeat() {
clearInterval(this.heartBeatTimer)
}
}
export default WebSocketService
4 客户端连接测试用例
// 初始化连接websocket
initWebSocket(){
this.warningSocket = new WebSocketService("ws://127.0.0.1:80/ws");
this.warningSocket.connect();
this.Message();
},
// 接收服务器推送的消息
Message(){
this.warningSocket.getMessage((data)=>{
let row = JSON.parse(data)
console.log(row)
});
}
浏览器打印 说明已经连接成功了。
说明已经连接成功了。
关于WebSocket ip地址用域名替换,出现连接不上的问题
问题是域名在nginx配置的时候,并没有把websocket映射路径配置到nginx上,通过域名访问不到websocket 。
location /ws {
proxy_pass http://155.255.255:80/ws; // 配置服务器IP地址,通过/ws转发访问到配置路径中。首先保证通过映射的服务器地址能够访问到websocket 不确定可以通过上面的网站测试
proxy_set_header Host $host;
proxy_set_header Upgrade 'websocket';
proxy_set_header Connection 'Upgrade';
}
测试用例:测试通过服务器访问websocket  。全文终止,有时间在完善。
。全文终止,有时间在完善。