文章目录
- 写在前面
- 涉及知识点
- 实现效果
- 1、实现中国地图板块
- 1.1创建dom元素
- 1.2实现地图渲染
- 1.3点击地图进入城市及返回
- 2、源码分享
- 2.1 百度网盘
- 2.2 123云盘
- 2.3 邮箱留言
- 总结
写在前面
这篇文章其实我主要是之前留下的一个心结,依稀记得之前做了一个大屏项目的时候,那个时候都忙的没时间整理有关大屏开发的文章,这不前两天逛一个技术社区看到了有人问到有关echarts实现地图模块且弹出下级城市的地图如何去实现,于是乎我回忆了之前的知识结合网上的一些知识点进行了整理,希望能给大家带来一些帮助。
涉及知识点
Echarts实现可点击中国地图,基于Echarts实现可查看下级城市的地图,jQuery+html5基于echarts.js中国地图点击弹出下级城市地图,中国地图及下级城市展示。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
实现效果
这个主要为了给大家一个最终实现效果的反馈,文尾附完整代码包的分享链接。

1、实现中国地图板块
1.1创建dom元素
创建一个map.html,主要用于展示有关中国地图省直辖市和自治区、特别行政区及领海的一级区域,当然其实这个里面。
<button id="back">返回全国</button>
<div id="china-map"></div>
1.2实现地图渲染
当然在这里我是采用json数据罗列方式来整的,也就是将中国地图省直辖市和自治区、特别行政区及领海的一级区域等用json数据的方式进行存储,其实也可以放json文件的,网上也有很多可以下载的。如下所示实现方式:
var myChart = echarts.init(document.getElementById('china-map'));
var oBack = document.getElementById("back");
var provinces = ['shanghai', 'hebei', 'shanxi', 'neimenggu', 'liaoning', 'jilin', 'heilongjiang', 'jiangsu', 'zhejiang', 'anhui', 'fujian', 'jiangxi', 'shandong', 'henan', 'hubei', 'hunan', 'guangdong', 'guangxi', 'hainan', 'sichuan', 'guizhou', 'yunnan', 'xizang', 'shanxi1', 'gansu', 'qinghai', 'ningxia', 'xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen'];
var provincesText = ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林', '黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门'];
var seriesData = [{
name: '北京',
value: 100
}, {
name: '天津',
value: 0
}, {
name: '上海',
value: 60
}, {
name: '重庆',
value: 0
}, {
name: '河北',
value: 60
}, {
name: '河南',
value: 60
}, {
name: '云南',
value: 0
}, {
name: '辽宁',
value: 0
}, {
name: '黑龙江',
value: 0
}, {
name: '湖南',
value: 60
}, {
name: '安徽',
value: 0
}, {
name: '山东',
value: 60
}, {
name: '新疆',
value: 0
}, {
name: '江苏',
value: 0
}, {
name: '浙江',
value: 0
}, {
name: '江西',
value: 0
}, {
name: '湖北',
value: 60
}, {
name: '广西',
value: 60
}, {
name: '甘肃',
value: 0
}, {
name: '山西',
value: 60
}, {
name: '内蒙古',
value: 0
}, {
name: '陕西',
value: 0
}, {
name: '吉林',
value: 0
}, {
name: '福建',
value: 0
}, {
name: '贵州',
value: 0
}, {
name: '广东',
value: 597
}, {
name: '青海',
value: 0
}, {
name: '西藏',
value: 0
}, {
name: '四川',
value: 60
}, {
name: '宁夏',
value: 0
}, {
name: '海南',
value: 60
}, {
name: '台湾',
value: 0
}, {
name: '香港',
value: 0
}, {
name: '澳门',
value: 0
}];
oBack.onclick = function () {
initEcharts("china", "中国");
};
initEcharts("china", "中国");
// 初始化echarts
function initEcharts(pName, Chinese_) {
var tmpSeriesData = pName === "china" ? seriesData : [];
var option = {
title: {
text: Chinese_ || pName,
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (p / km2)'
},
series: [
{
name: Chinese_ || pName,
type: 'map',
mapType: pName,
roam: false,//是否开启鼠标缩放和平移漫游
data: tmpSeriesData,
top: "3%",//组件距离容器的距离
zoom:1.1,
selectedMode : 'single',
label: {
normal: {
show: true,//显示省份标签
textStyle:{color:"#fbfdfe"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true,
textStyle:{color:"#323232"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#0550c3',//区域边框颜色
areaColor:"#4ea397",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: '#4b0082',
areaColor:"#ece39e",
}
},
}
]
};
myChart.setOption(option);
myChart.off("click");
if (pName === "china") { // 全国时,添加click 进入省级
myChart.on('click', function (param) {
console.log(param.name);
// 遍历取到provincesText 中的下标 去拿到对应的省js
for (var i = 0; i < provincesText.length; i++) {
if (param.name === provincesText[i]) {
//显示对应省份的方法
showProvince(provinces[i], provincesText[i]);
break;
}
}
if (param.componentType === 'series') {
var provinceName =param.name;
$('#box').css('display','block');
$("#box-title").html(provinceName);
}
});
} else { // 省份,添加双击 回退到全国
myChart.on("dblclick", function () {
initEcharts("china", "中国");
});
}
}
// 展示对应的省
function showProvince(pName, Chinese_) {
//这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,最好不要一开始全部直接引入。
loadBdScript('$' + pName + 'JS', './js/map/province/' + pName + '.js', function () {
initEcharts(Chinese_);
});
}
// 加载对应的JS
function loadBdScript(scriptId, url, callback) {
var script = document.createElement("script");
script.type = "text/javascript";
if (script.readyState) { //IE
script.onreadystatechange = function () {
if (script.readyState === "loaded" || script.readyState === "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { // Others
script.onload = function () {
callback();
};
}
script.src = url;
script.id = scriptId;
document.getElementsByTagName("head")[0].appendChild(script);
};
1.3点击地图进入城市及返回
其实核心方法在于:
function showProvince(pName, Chinese_) {
//这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,最好不要一开始全部直接引入。
loadBdScript('$' + pName + 'JS', './js/map/province/' + pName + '.js', function () {
initEcharts(Chinese_);
});
}
// 加载对应的JS
function loadBdScript(scriptId, url, callback) {
var script = document.createElement("script");
script.type = "text/javascript";
if (script.readyState) { //IE
script.onreadystatechange = function () {
if (script.readyState === "loaded" || script.readyState === "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { // Others
script.onload = function () {
callback();
};
}
script.src = url;
script.id = scriptId;
document.getElementsByTagName("head")[0].appendChild(script);
};
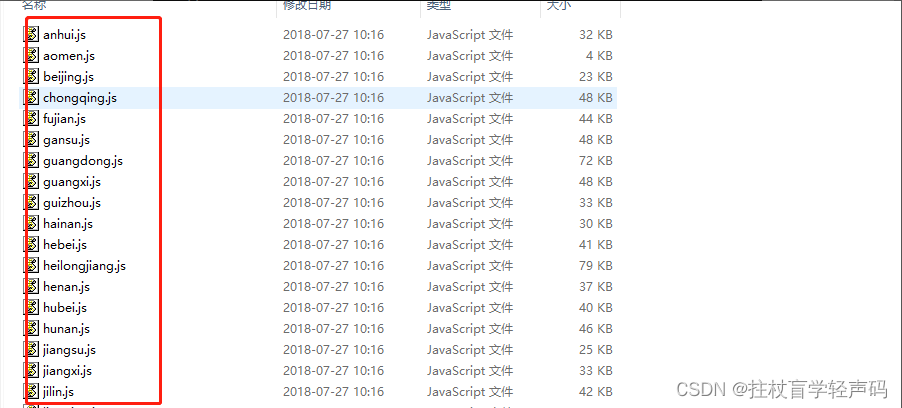
这个里面有一个访问不同js文件的,因为针对不同省份(直辖市,自治区,特别行政区等)我都汇总了一个js文件,其实里面存放的就是它所管辖的地方城市信息,部分展示如下:

其中里面的内容我可以截图大家看一下:

其实从上面不难难发现为啥点击进去能做到看到具体城市的地图,主要还是临时存储数据的读取,当然如果大家有更好的实现方式可以留言哈,一起互相学习互相进步!
2、源码分享
2.1 百度网盘
链接:https://pan.baidu.com/s/1cSPIjMkxw28WjzzFQJa6rg
提取码:hdd6
2.2 123云盘
链接:https://www.123pan.com/s/ZxkUVv-kpI4.html
提取码:hdd6
2.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了Echarts实现可点击中国地图,基于Echarts实现可查看下级城市的地图,jQuery+html5基于echarts.js中国地图点击弹出下级城市地图,中国地图及下级城市展示,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。