一 概述
- 前端框架:vue、React、 uniapp(小程序)。
- 前端脚手架:babel-cli、vue cli、webpack-cli
- 服务器:node.js、java后端
- 前端框架的用法:
- 方式1:用纯前端就可以独立的去完成一些前端项目的开发,并脱离于后端运行。
- 方式2:前后端分离。后端开发(语言)的服务器(java、甚至NodeJS),处理前端发送过来的请求。
二 前端开发和前端开发工具
- 账户:(Microsoft)188xxxx1425aA
- 安装
- 第一步:官网下载可执行文件Xxx.exe
- 第二步:双击安装(指定安装目录)
- 第三步:双击打开(来到首页:英文的欢迎界面)
- 认识面板
- 上:
- 文件夹(F)
- 编辑(E)
- 选择(S)
- 查看(V)
- 转到(G)
- 运行(R)
- 终端(O)
- 帮助(H)
- 左:操作按钮
- 1:资源管理器
- 打开新创建工程的在的目录
- 目录:展开与收起目录
- 2:搜索与替换
- 搜索或替换,字符或代码段
- 3:版本控制:如果以后把代码托管到git或svn的话,可以在此做一个统一的代码同步、更新
- git
- svn
- 4:调试:在项目开发过程中,调试是一个非常重要的环节。
- 以后在VSCode中执行Node.js程序,如果需要调试的话,可以使用这里的调试功能按钮。
- 5:插件
- 搜索Chinese插件,进行汉化并重启。
- 开发小程序,搜索miniapp插件。
- 想执行代码质量检查,搜索ESlint插件。
- 6:账户
- 7:设置
- 1:资源管理器
- 右:代码区
- 上:
- 认识面板
- 配置
- 配置1:汉化并重启。
- 配置2:设置字段大小,即改即生效。
- 配置3:开启完整的Emmet语法支持,即html代码自动补全功能,如<div + Tab键。
- 配置4:视图:查看—> 外观—> 向左移动侧边栏
- 使用
- 使用1:新(创)建一个工程
- 第一步:在任意磁盘中创建一个目录(即工程)(因为VScode创建新工程的方式是:打开一个目录)。好像目录路径有中文也行?
- 第二步:打开新创建工程的在的目录
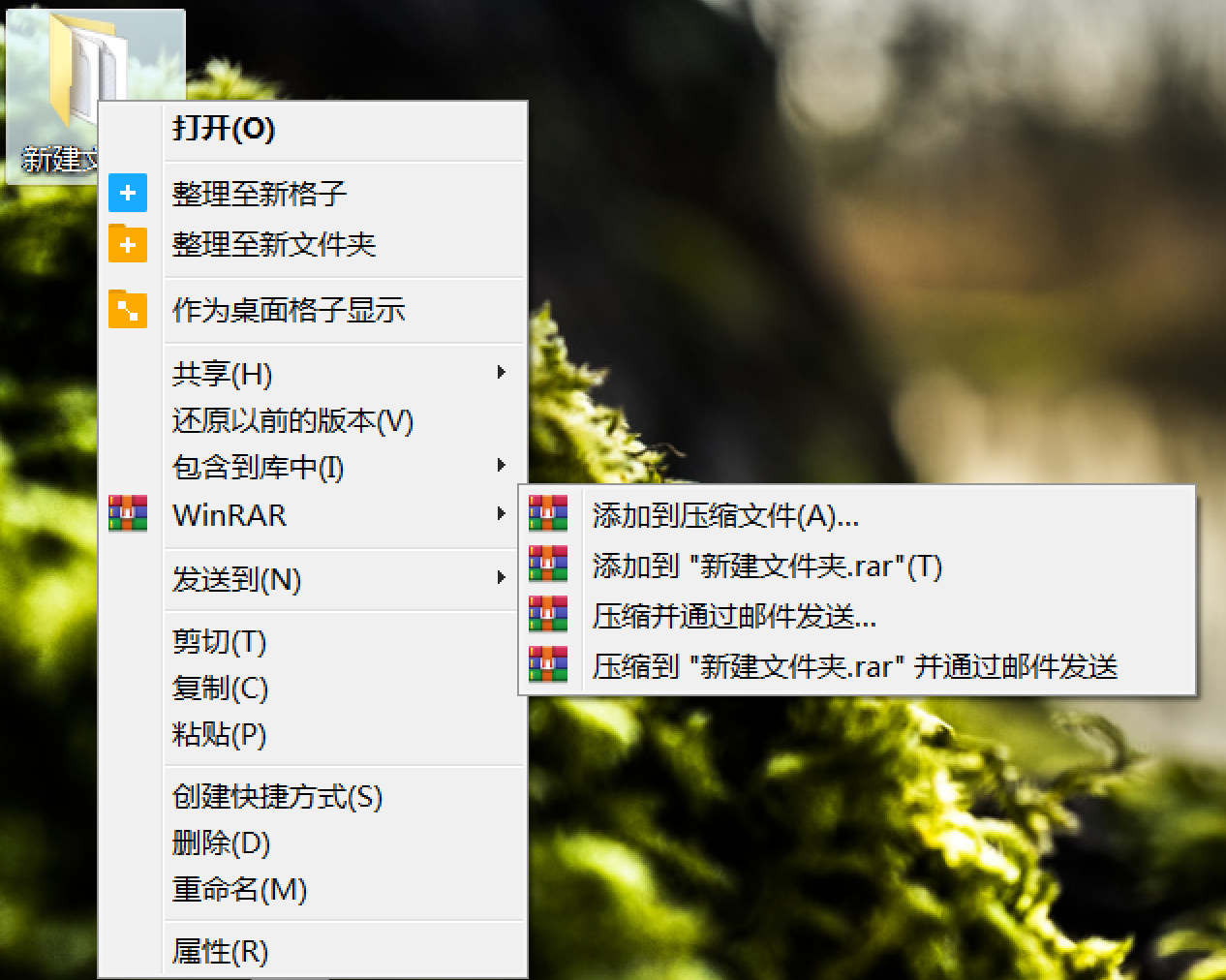
- 认识项目相关按钮
- 1:新建文件
- 2:新建文件夹
- 3:刷新资源管理器
- 4:在资源管理器中折叠文件夹
- 认识项目相关按钮
- 第三步:新建文件夹:src
- 第四步:新建文件:index.html
- 使用1:新(创)建一个工程
三 nodejs安装及快速入门
- 官网: Node.js 中文网
- nodejs做为一个服务端语言,能够实现很多其它服务端语言能做的事情,如像java一样处理http请求与响应等等。为了实现对Http请求与响应的处理、操作mysql数据库、操作redis数据库、操作消息中间件,nodejs在安装完成后内置了很多模块的API。如果想使用哪个模块的api,直接导入并且使用即可。内置的模块如下图官网的帮助文档所示:

- nodejs做为一个服务端语言,能够实现很多其它服务端语言能做的事情,如像java一样处理http请求与响应等等。为了实现对Http请求与响应的处理、操作mysql数据库、操作redis数据库、操作消息中间件,nodejs在安装完成后内置了很多模块的API。如果想使用哪个模块的api,直接导入并且使用即可。内置的模块如下图官网的帮助文档所示:
- 安装
- 第一步:官网点击下载64位安装包Xxx.msi
- 第二步:双击安装(指定安装目录)
- 第三步:验证安装,
- 第1步:cmd 》node -v 》出现nodejs的版本号
- 第2步:cmd 》npm -v 》出现nodejs自带的npm包管理器的版本号
- 思想
- Node.js 是运行在服务端的 JavaScript。
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(的语言)。
- Chrome V8 引擎:类比jvm
- JavaScript 运行时:
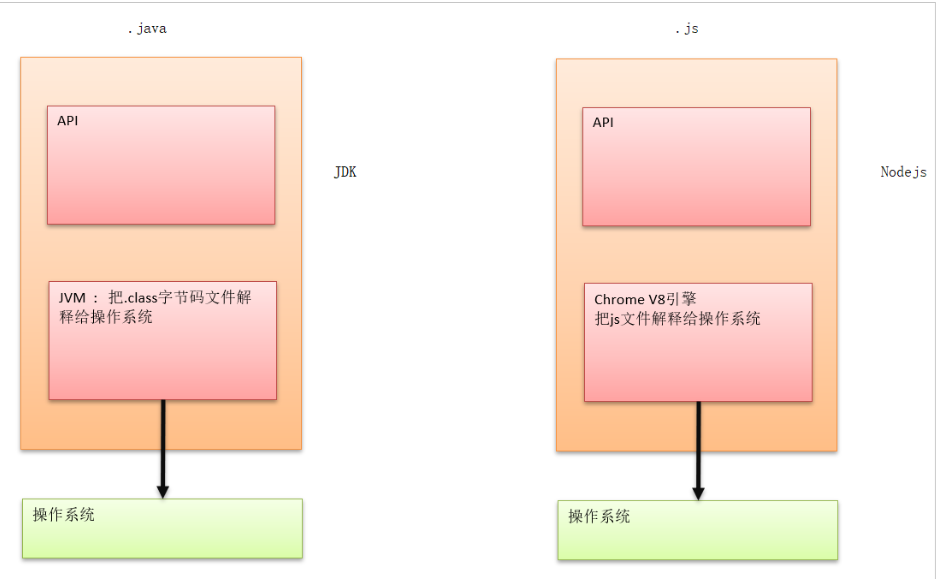
- 构架、流原

- .java
- 第一步:安装jdk。因为底层操作系统(window/linux)没有提供运行java应用程序的环境。
- 第1步:jvm,操作系统之上多了一个jvm。首先,xxx.java文件通过jvm编译成xxx.class文件。最后,jvm把xxx.class文件解释成操作系统能够识别和直接运行的代码(如机器码、汇编语言)。
- 第二步:操作系统运行。
- 第一步:安装jdk。因为底层操作系统(window/linux)没有提供运行java应用程序的环境。
- .js
- 第一步:定好文件为.js类型
nodejs早期考虑使用自定义的语法堂(如java的jdk,自定义了OOP(类、属性、方法、修饰符等等)),但是后来它并没有重新自定义一套,而是采用javascript语言做为一个基调,所以node.js的语法必须遵循javascript的语言来编写,因此nodejs项目中的文件大多都是.js结尾的。
包括,后面讲的ES6,ES6也是以javascript语言为基调的,所以ES6的语法也可以在node.js的环境中去使用。 - 第二步:如何编译与运行?
- 第1步:chrome v8编译
- nodejs是基于chrome v8引擎的,chrome v8引擎的功能就类似于java jdk中的jvm。当编写好nodejs的源文件以后,可以通过chrome v8把源文件编译并解释成操作系统能够识别和直接运行的代码(如机器码、汇编语言)。
- chrome v8引擎在哪里呢?其实在安装nodejs完成时,chrome v8引擎像java jdk的jvm一样,也会自动地安装和配置到了操作系统中。
- 注意:这里的chrome v8引擎是我们在安装nodejs时单独安装的,并不是chrome浏览器内部的那个v8引擎。
- 第2步:操作系统运行
- 第1步:chrome v8编译
- 第一步:定好文件为.js类型
- .java
- 快速入门:helloword
- 第一步:新创建工程
- 第二步:VSCode打开工程。
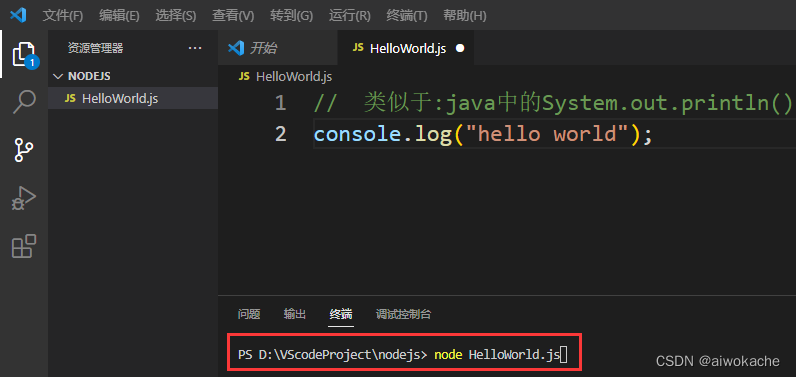
- 第三步:创建HelloWord.js文件,编写并保存。因为nodejs必须遵循javascript的语法。
- 第四步:编译与运行?
- java
- java jdk运行xxx.java时,使用的命令是javac、java命令。
- nodejs
- nodejs中只有一个命令,即node命令。因为nodejs是一门解释型语言,所以node.js不需要去编译,可以直接运行。点击“终端” 》新建一个终端:

- nodejs中只有一个命令,即node命令。因为nodejs是一门解释型语言,所以node.js不需要去编译,可以直接运行。点击“终端” 》新建一个终端:
- java
- Nodejs实现Httpserver服务,处理htpp请求与响应:证明nodejs是一门服务端语言
- Nodejs操作MySq|数据库:证明nodejs是一门服务端语言
- node.js操作redis:自行扩展
- node.js操作消息中间件:扩展扩展
四 Es6的新语法糖
1 业务
有必要去学习Es6的一些新的语法堂,因为Es6的新语法广泛运用于app开发中。比如在做小程序(uniapp)开发代码中,Es6新的语法堂就会出现在我们创建的函数、数组的结构、对象的结构、模板字符串、增强变量等。
重要,大量的时间,大的篇幅,讲解和阐述。
五 Npm包管理器
1 业务
在前端开发过程中,我们的资源文件是需要下载的。比如,要下载并使用的第三方文件:jquery.js、vue.js、bootstrap等待。
如何下载?
- 方式1:去官网下载
- 方式2:node.js是一个快速下载和管理资源文件的工具。node.js自带一个npm包管理器,在联网的状态下,我们通过命令可以快速地下载到这些第三方文件到本机上。
六 Babel的安装作用
1 业务
很多浏览器不是完全能够支持Es6的新语法(堂,比如我们的模块化),那怎么办呢?而Babel的作用,可以把Es6的语法(堂)做降级处理,浏览器就可以读懂降级后的语法。总的来说,Babel的作用就是编译层低版本配置的js,让浏览器能够去认识和识别。
七 模块化管理
1 业务
js早期定位为一个静态的东西,后面用它成功实现动态的东西(页面,如ajax)。但一直没有包含一些高级的概念,如面向对象。
Es6把包管理、模块化管理、面向对象提上了日程。
其中模块化相当于java中的导入、导出(import、package)的概念,可以让我们的代码得到复用。
八 Webpack打包和编译(工具)
1 业务
在一个项目中会包含很多资源文件(css、html、js、图片等),而其中的css和js文件可能涉及到文件的压缩和合并的工作。为什么要压缩和合并呢?因为要提高文件的大小、要提高文件的访问速度。
方式1:开发人员手工合并,效率低
方式2:Webpack用命令的方式,快速把资源文件(如.css、html、js)进行统一与合并,并变成一个json,最后还要加密。最后,资源文件变得更安全、更高效。
九 如何快速构建一个nodejs项目vue-element-admin
十 前端关注的重点
1 调试(各个浏览器),
2 Copy改(自定义页面)
3 异步与同步请求:Ajax请求
4 vue页面
(1)从html到vue页面的改变
(2)页面的组成部分
(3)页面的实现原理
(4)vue页面与jsp对比
(5)vue的原理