
文章目录
- 环境配置
- node配置
- 安装Vue CLI
- 搭建新项目
- vue create 搭建新项目
- 方法一:选择第一个就好(Default是自动安装,按下回车键进行选择)
- 方法二:配置自定义设置
- 第一步:选择 Manually select features
- 第二步:配置自定义配置值:
- 第三步:选择vue版本,我选择3.x
- 第四步:代码风格检查和格式化(如:ESlint)
- 第五步:Pick additional lint features?
- 第六步:Where do you prefer placing config for Babel, ESLint, etc.?
- 第七步:Save this as a preset for future projects?
环境配置
node配置
1、 下载链接:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功
//输入:
node -v

安装Vue CLI
- 在终端中输入以下命令进行全局安装:
//三选一即可
cnpm install -g @vue/cli
npm install -g @vue/cli
yarn global add @vue/cli

注意:如果安装过旧版的VUE CLI需要先卸载掉
//三选一即可
npm uninstall vue-cli -g
cnpm uninstall vue-cli -g
yarn global remove vue-cli
- 执行vue -V 查看版本:如果输出版本号,说明我们安装vue成功
//输入:
vue -V

搭建新项目
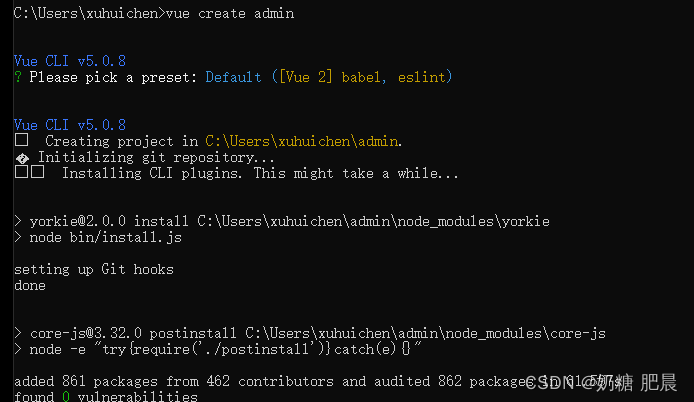
vue create 搭建新项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
//如果你在 Windows 上通过 minTTY 使用 Git Bash,交互提示符并不工作,必须通过
winpty vue.cmd create hello-world
启动这个命令

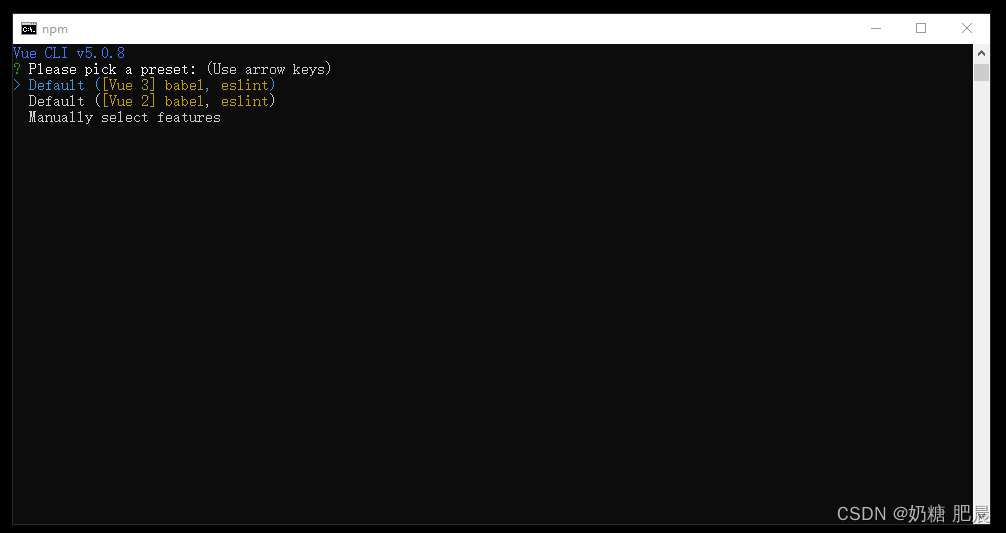
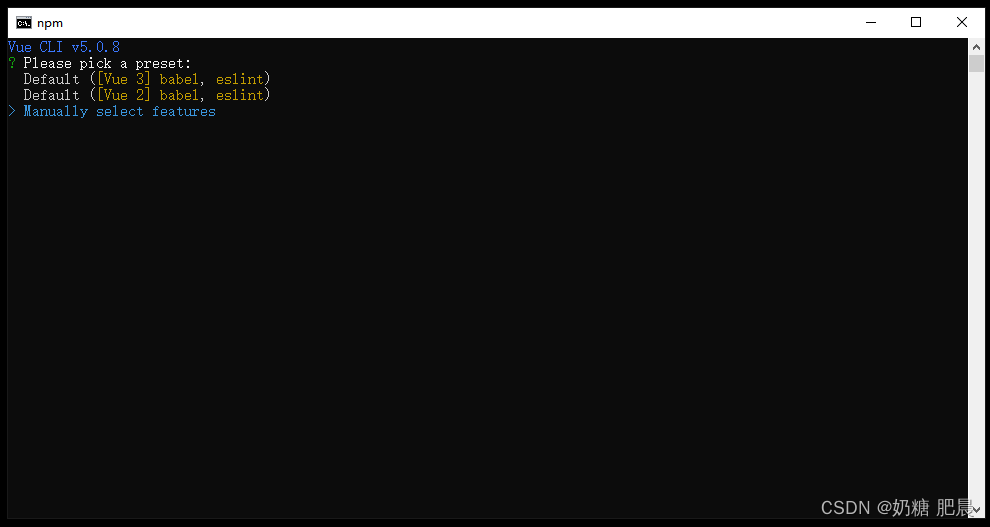
出现以下界面,就是成功了

-
default(vue3 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue3项目的原型,没有带任何辅助功能的 npm包
-
default(vue2 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue2项目的原型,没有带任何辅助功能的 npm包
-
Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
方法一:选择第一个就好(Default是自动安装,按下回车键进行选择)
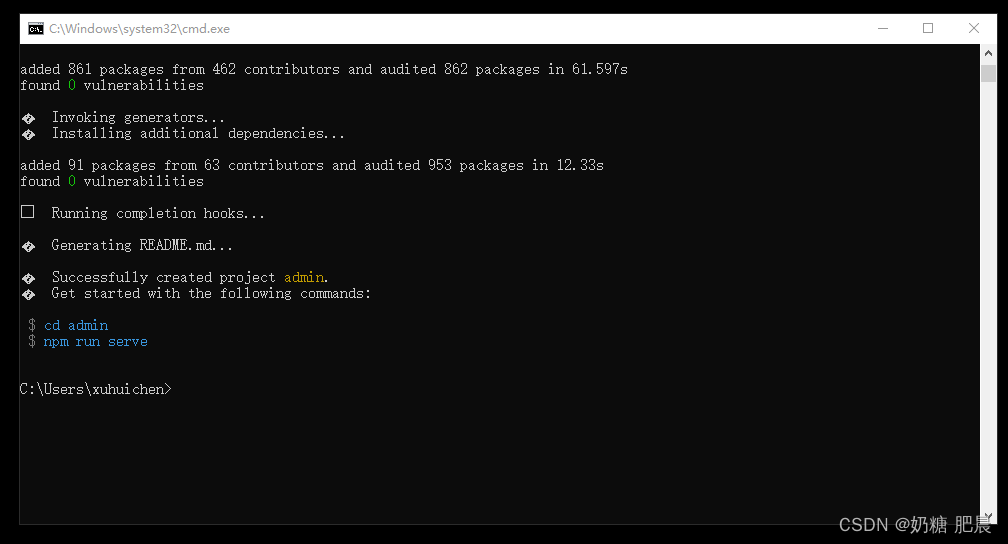
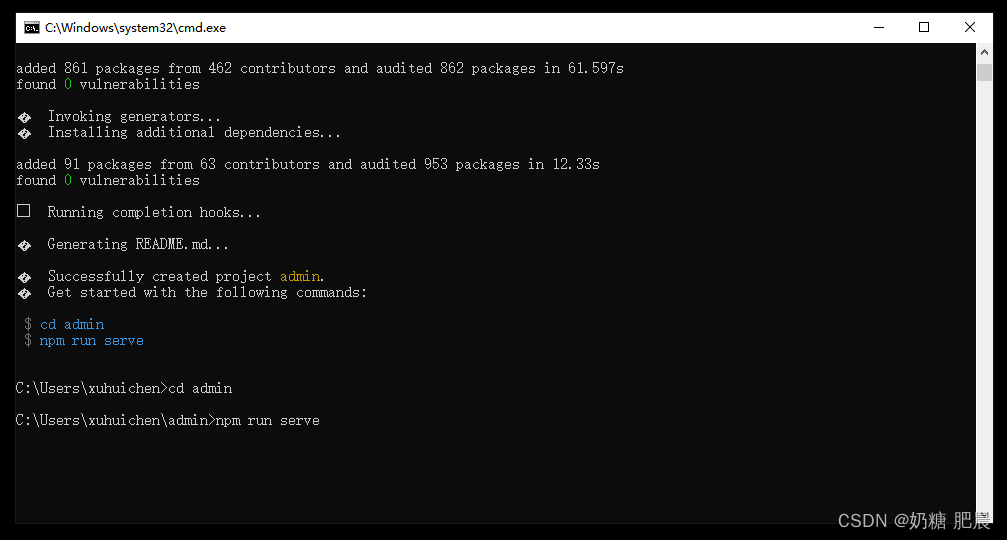
出现以下界面,就是成功了
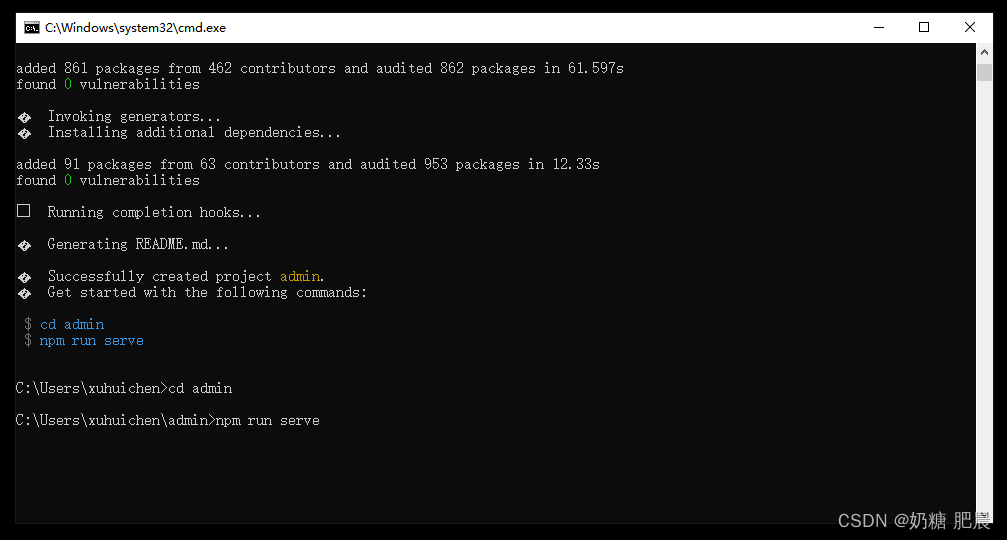
输入:cd admin再输入npm run serve就可以打开项目

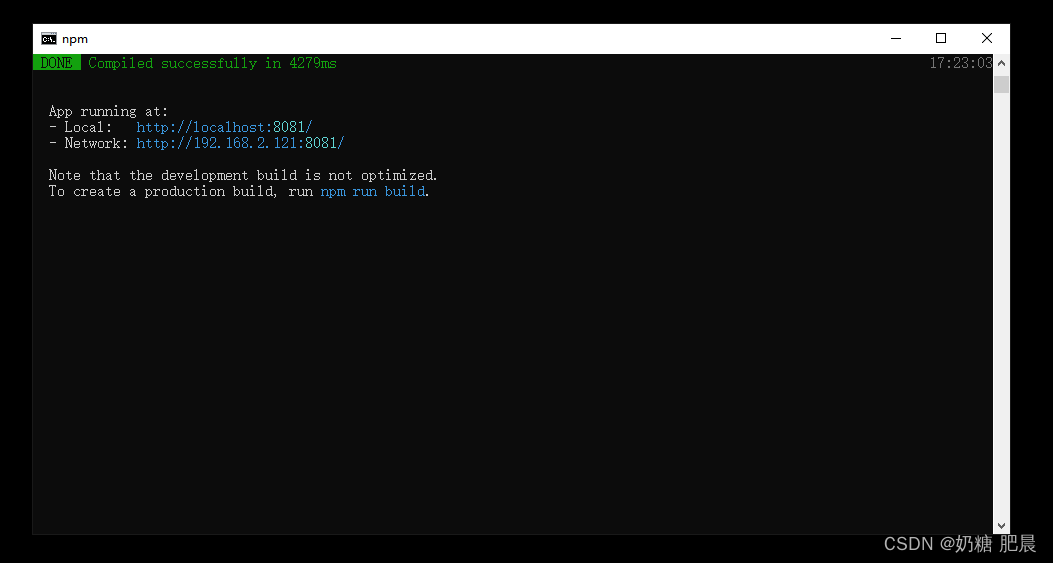
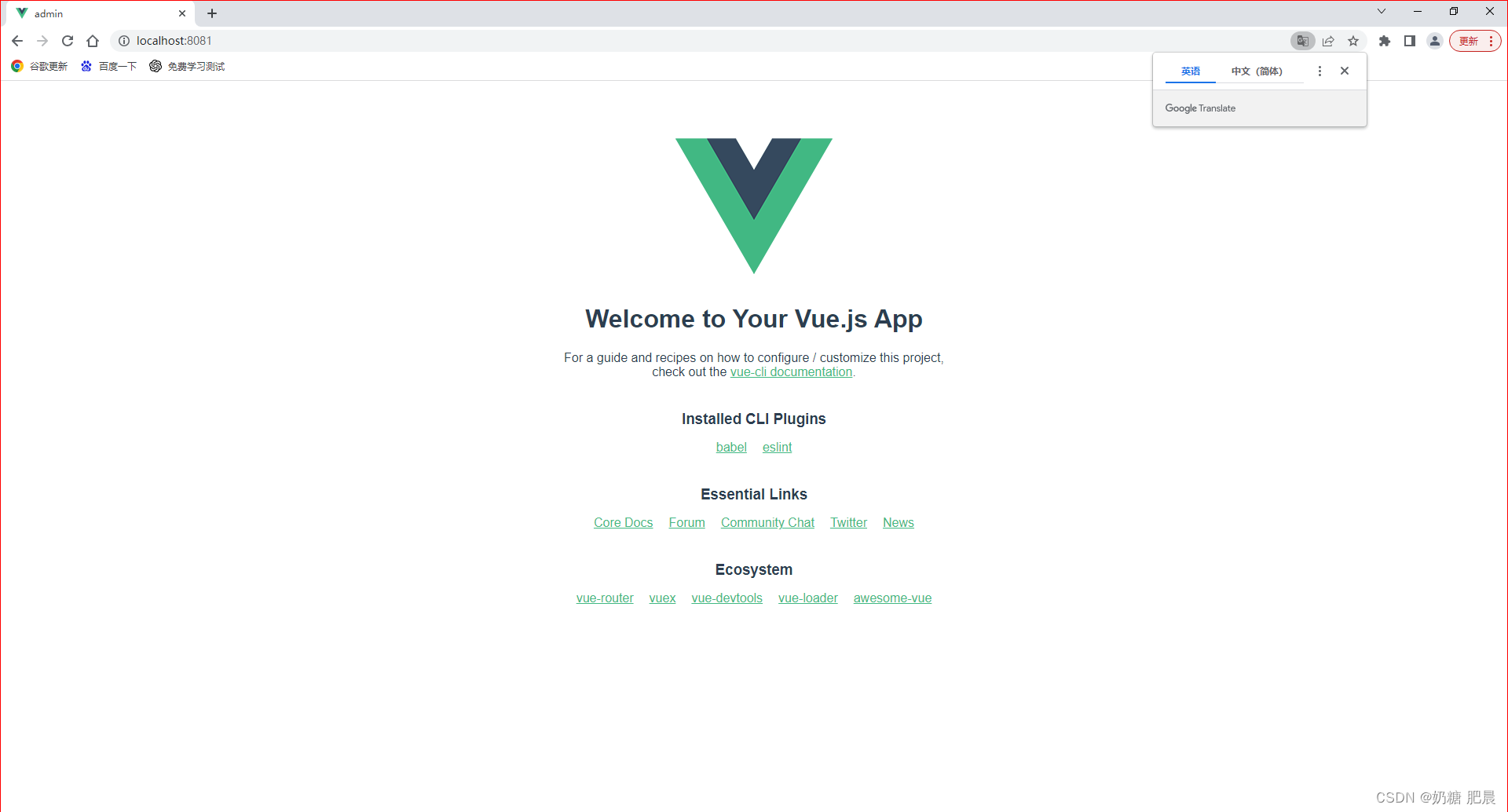
项目打开效果:

打开链接:

方法二:配置自定义设置
第一步:选择 Manually select features

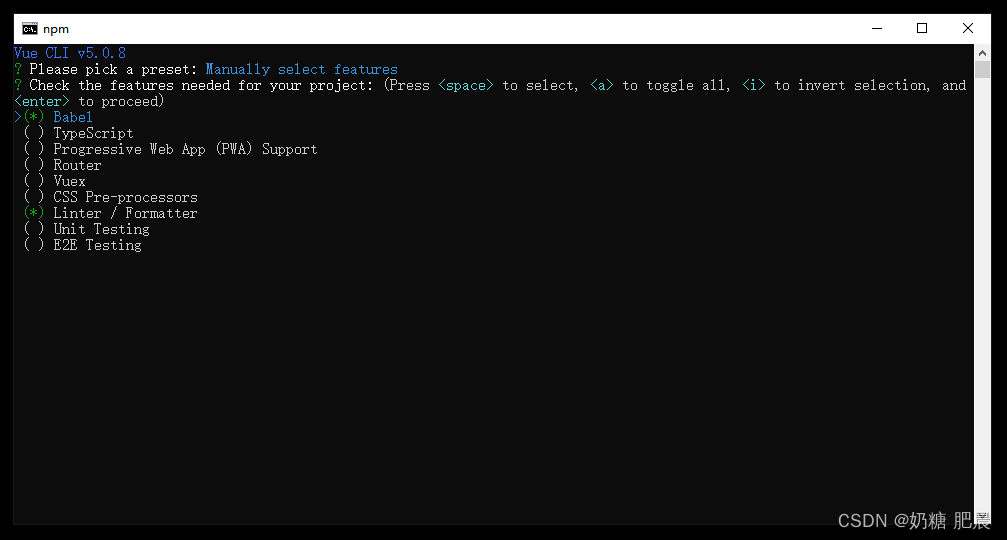
出现以下界面,就是成功了
第二步:配置自定义配置值:
1 Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
2 ( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试
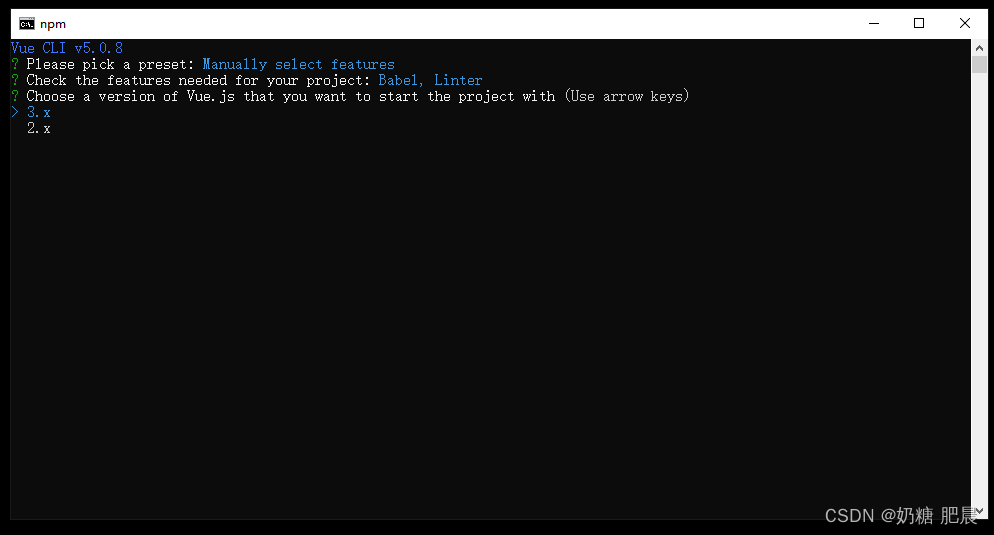
第三步:选择vue版本,我选择3.x

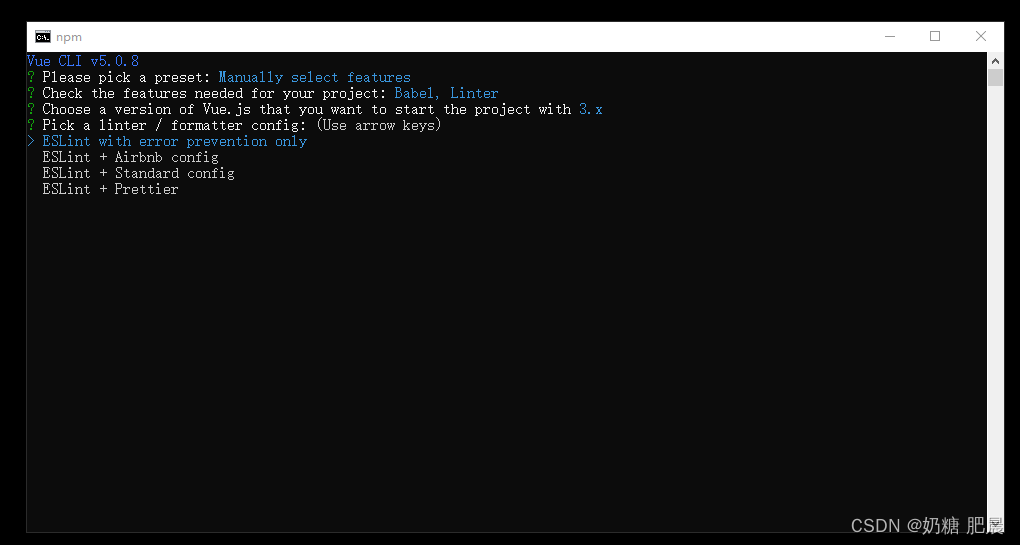
第四步:代码风格检查和格式化(如:ESlint)
Pick a linter / formatter config?选择一种代码格式化检测工具

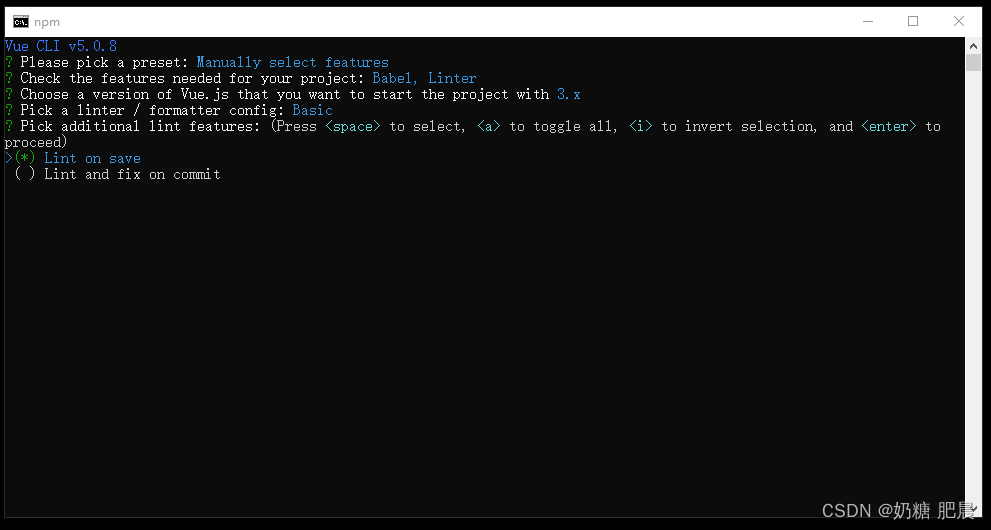
第五步:Pick additional lint features?
代码检查方式: 保存时检查 or 提交时检查;
我选择第一个保存时检查

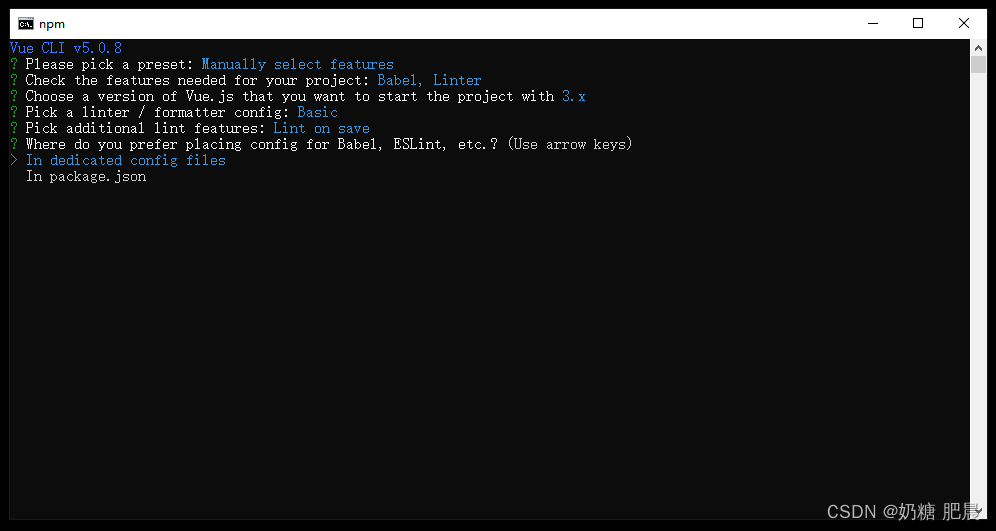
第六步:Where do you prefer placing config for Babel, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里?
这里方便配置清晰好看, 我选择package.json

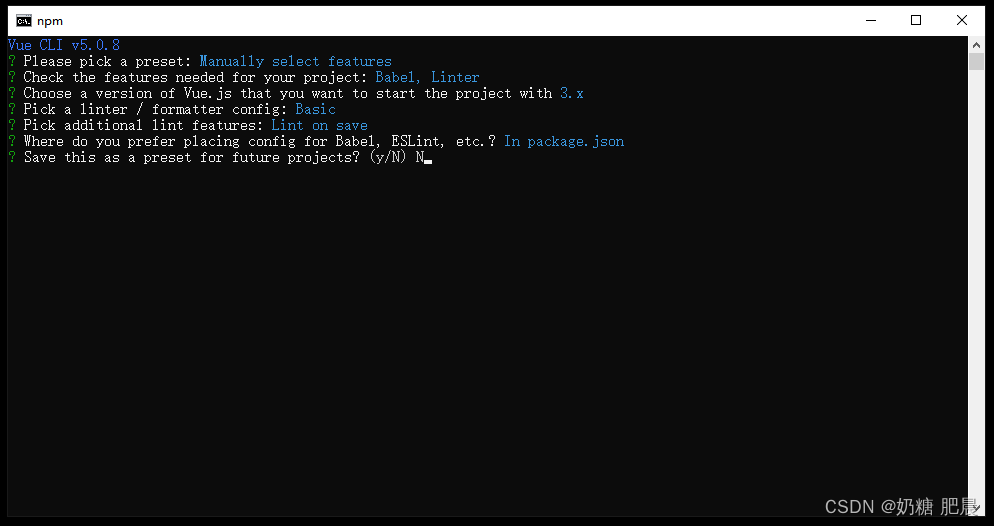
第七步:Save this as a preset for future projects?
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择no

回车后:项目创建成功

项目打开效果:

打开链接:


您好,我是肥晨。
关注我~回复“学习资料”获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。

















![[LeetCode - Python] 278.第一个错误的版本(Easy)](https://img-blog.csdnimg.cn/d3d332fbef4842a88b66bacca46b2c9b.png)
