功能:CustomPaint
- 相当于在一个画布上面画画,可以自己绘制不同的颜色形状等
- 在各种widget 或者是插件不能满足到需求的时候,可以自己定义一些形状
使用实例和代码:
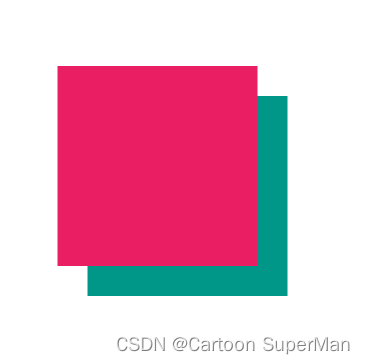
CustomPaint: 能使你绘制的东西显示在你的ui 上面,
painter=》child=》oregroundPainter,foregroundPainter最外面的一层会覆盖painter,child 层里面的widget.
return Container(
//painter 绘制完成之后需要再CustomPaint 里面构建称为widget
child: Center(
child: CustomPaint(
child: Icon(
Icons.abc,
size: 40,
color: Colors.red,
),
painter: MybackGroudnPaiter(), //最内一层
// child: ,//子组件,在中间
foregroundPainter: ForegroundPainter(), //最外面一层,也是 CustomPainter
),
),
);
CustomPainter 绘制
class MybackGroudnPaiter extends CustomPainter {
void paint(Canvas canvas, Size size) {
//canvas 画布,size 画布的尺寸
//在这边绘制
// canvas.drawColor(Colors.red, BlendMode.color);
var centerp = size / 2;
//定义画笔是什么颜色,样式,画笔的宽度
var paint = Paint()
..color = Colors.teal
..style = PaintingStyle.fill
..strokeWidth = 2.0;
canvas.drawRect(
Rect.fromLTWH(centerp.width - 100, centerp.height - 100, 200, 200),
paint);
}
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true;
}
}
class ForegroundPainter extends CustomPainter {
void paint(Canvas canvas, Size size) {
var centerp = size / 2;
//定义画笔是什么颜色,样式,画笔的宽度
var paint = Paint()
..color = Colors.pink
..style = PaintingStyle.fill
..strokeWidth = 2.0;
canvas.drawRect(
Rect.fromLTWH(centerp.width - 130, centerp.height - 130, 200, 200),
paint);
}
bool shouldRepaint(covariant CustomPainter oldDelegate) {
// TODO: implement shouldRepaint
return true;
}
}

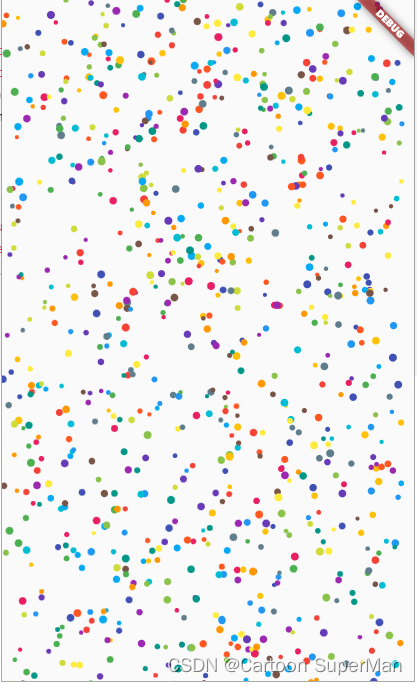
绘画的能力
我们绘制1000个彩色点点,从上往下掉落,看看性能,没有任何的卡顿,真给力
import 'dart:math';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: MyHomePage(
title: 'jack ma',
),
),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
final List<Snowflake> _snowflakes =
List.generate(1000, (index) => Snowflake());
void initState() {
;
_controller =
AnimationController(vsync: this, duration: const Duration(seconds: 5))
..repeat();
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SizedBox(
width: double.infinity,
height: double.infinity,
child: AnimatedBuilder(
animation: _controller,
builder: (BuildContext context, Widget? child) {
//一直在这边build,5s 动画运行时间
for (var snow in _snowflakes) {
snow.fall();
}
return CustomPaint(
painter: MyPainter(_snowflakes),
);
},
),
),
));
}
}
class MyPainter extends CustomPainter {
final List<Snowflake> _snowflakes;
MyPainter(this._snowflakes);
void paint(Canvas canvas, Size size) {
final whitePaint = Paint()..color = Colors.grey;
for (int i = 0; i < 1000; i++) {
whitePaint.color = Colors.primaries[i % Colors.primaries.length];
canvas.drawCircle(Offset(_snowflakes[i].x, _snowflakes[i].y),
_snowflakes[i].radius, whitePaint);
}
}
bool shouldRepaint(covariant CustomPainter oldDelegate) => true;
}
class Snowflake {
double x = Random().nextDouble() * 400;
double y = Random().nextDouble() * 800;
double radius = Random().nextDouble() * 2 + 2;
double velocity = Random().nextDouble() * 4 + 2;
void fall() {
y += velocity;
if (y > 800) {
y = 0;
x = Random().nextDouble() * 400;
radius = Random().nextDouble() * 2 + 2;
velocity = Random().nextDouble() * 4 + 2;
}
}
}