目录
简介
快速上手
配置
首页
组件Demo案例
简介
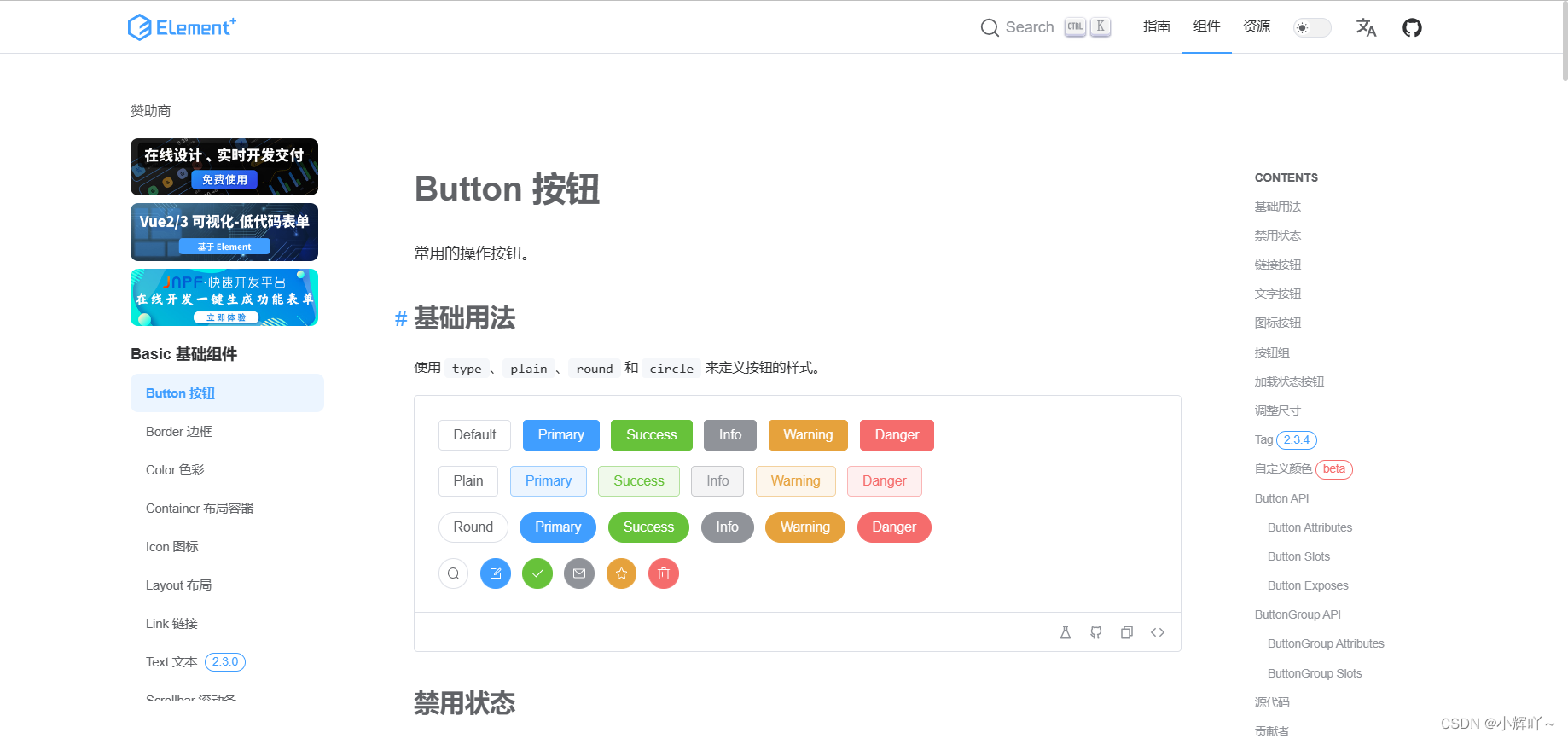
有时候我们可能很好奇,像elementUi或者vue3他们的文档网站是怎么写的,其实写vue文档网站的技术,有两个:一个是vuePress,一个是vitePress。从名字上可以看出来,vitePress技术更新一些,所以这里就讲vitePress怎么搭建文档网站(当然,也可以搭建博客网站)

快速上手
可以参照别人的中文版网站进行vitePress项目的创建
地址:创建一个vitePress项目
安装yarn
npm i yarn -g
可以通过 yarn -v 或者 yarn --version 查看yarn是否安装成功,只要出现版本号,就是成功了
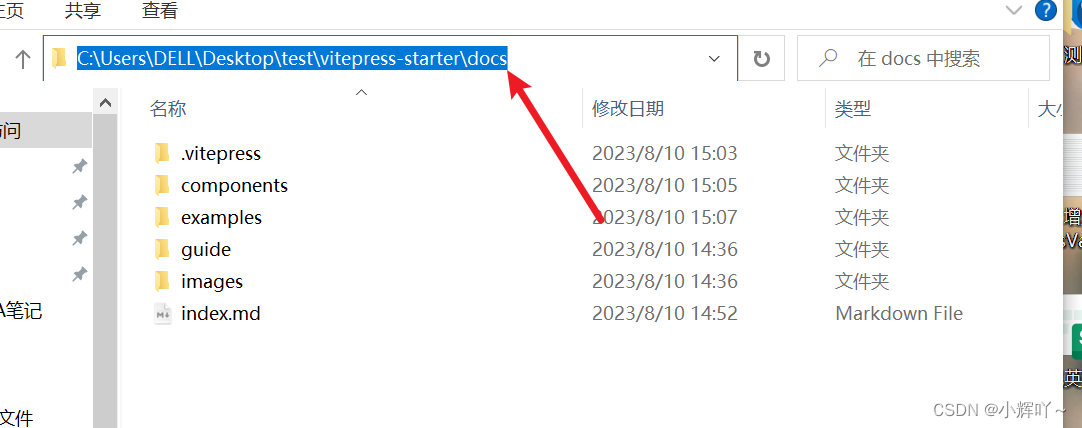
项目目录结构

配置
网站新建完成后,我们就需要对项目进行各种配置(侧边栏,导航栏,标题,logo...)
配置文件需要我们自己创建,在 .vitePress 文件夹下新建 config.js 文件
文档各种配置项写的都很细,我就不过多赘述:地址:配置
如果不想看文档,可以直接粘贴我提供的配置,注释都有写
module.exports = {
// 网站标题
title: 'VitePress',
// 网站介绍
description: 'Just playing around.',
// 主题配置类型
themeConfig: {
logo: '../images/R-D.jpg',
// 导航菜单项的配置
nav: [
{ text: '指南', link: '/guide/design' },
{ text: '组件', link: '/components/affix' },
],
// 侧边栏菜单项的配置
sidebar: {
// 指南
'/guide/': [
{
text: '指南',
items: [
{ text: '设计', link: '/guide/design' },
]
}
],
// 组件
'/components/': [
{
text: '基础控件',
items: [
{ text: 'Affix 固钉', link: '/components/affix' },
]
}
],
},
},
}
目录结构

此时,一个最基本的文档网站就算建成了

首页
但是首页看起来很简陋,我们就可以编写 index.md 文件对首页进行编辑
官网首页配置:地址:首页
如果不想看,可以直接粘贴下方的
---
layout: home
hero:
name: VuePress
text: Vite & Vue powered static site generator.
tagline: Lorem ipsum...
actions:
- theme: brand
text: Get Started
link: /guide/design
- theme: alt
text: View on GitHub
link: https://gitee.com/xiao-hui-ya
features:
- icon: ⚡️
title: Vite, The DX that can't be beat
details: Lorem ipsum...
- icon: 🖖
title: Power of Vue meets Markdown
details: Lorem ipsum...
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
---效果图

组件Demo案例
文档网站,肯定缺少不了代码案例。这块我们可以借助第三方插件来进行完成

借鉴了一篇帖子:地址:组件 Demo
按照上面的来,我们就可以得到了一个完整的demo展示

文件目录结构

百度网盘:
链接:https://pan.baidu.com/s/1a_G-cdHKJpCBBQ-3AY_tTA?pwd=l8dj
提取码:l8dj
解压完成后,进入到docs文件夹,输入cmd,然后 yarn docs:dev 即可启动项目