目录
- background 复合属性
- background-color 背景颜色(纯)
- background-image 背景图片 或者 渐变颜色
- background-repeat 背景是否重复
- background-size 设置图片大小
- background-position 设置背景图片显示位置
- background-attachment 设置背景图片是否随页面滚动
background 复合属性
background-color 背景颜色(纯)
.main{
width:300px;
height:300px;
background-color: blue;
}

background-image 背景图片 或者 渐变颜色
background-image:linear-gradient(角度(deg),颜色1,颜色2, …); 线性渐变(渐变方向,颜色1->颜色2->…)
在背景颜色之上
.main{
width:300px;
height:300px;
background-color: blue;
/* */
background-image: url(img/R-C.jfif);
}

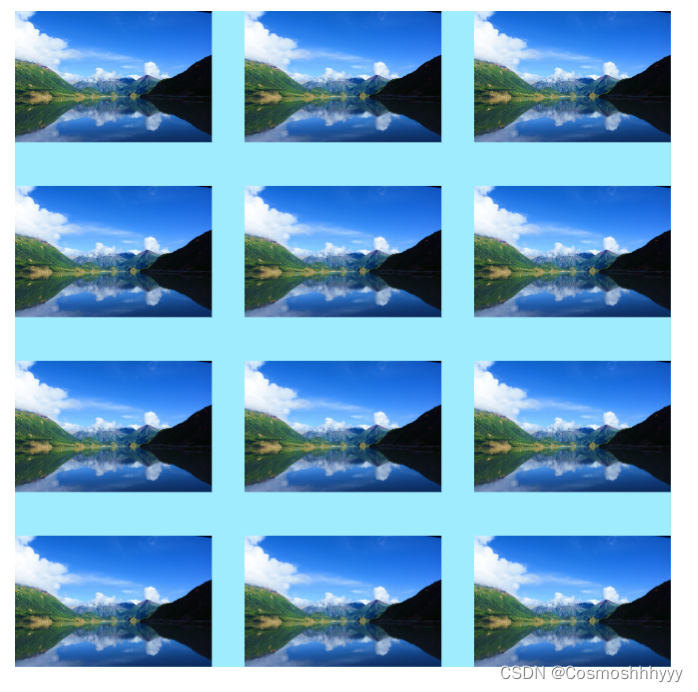
background-repeat 背景是否重复
横向repeat-x, 纵向repeat-y;
默认repeat,可设为不重复no-repeat
background-repeat:round; 个体完整,微调大小
background-repeat:space; 调整空隙
.main{
width:300px;
height:300px;
background-color: rgb(160, 236, 255);
background-image: url(img/R-C.jfif);
/* */
background-size:30%;
background-repeat: space;
}

background-size 设置图片大小
background-size:宽度,高度;
单位可以是像素和百分数。
例如上一个例子中,图片太大了,我们将图片设置为30%。
background-size:30%;
cover 预定义值(覆盖)根据大小自动变化
background-position 设置背景图片显示位置
background-position: 横向偏移量,纵向偏移量;
backgound-position-y; y轴
backgound-position-x; x轴
默认显示左上角0,0;
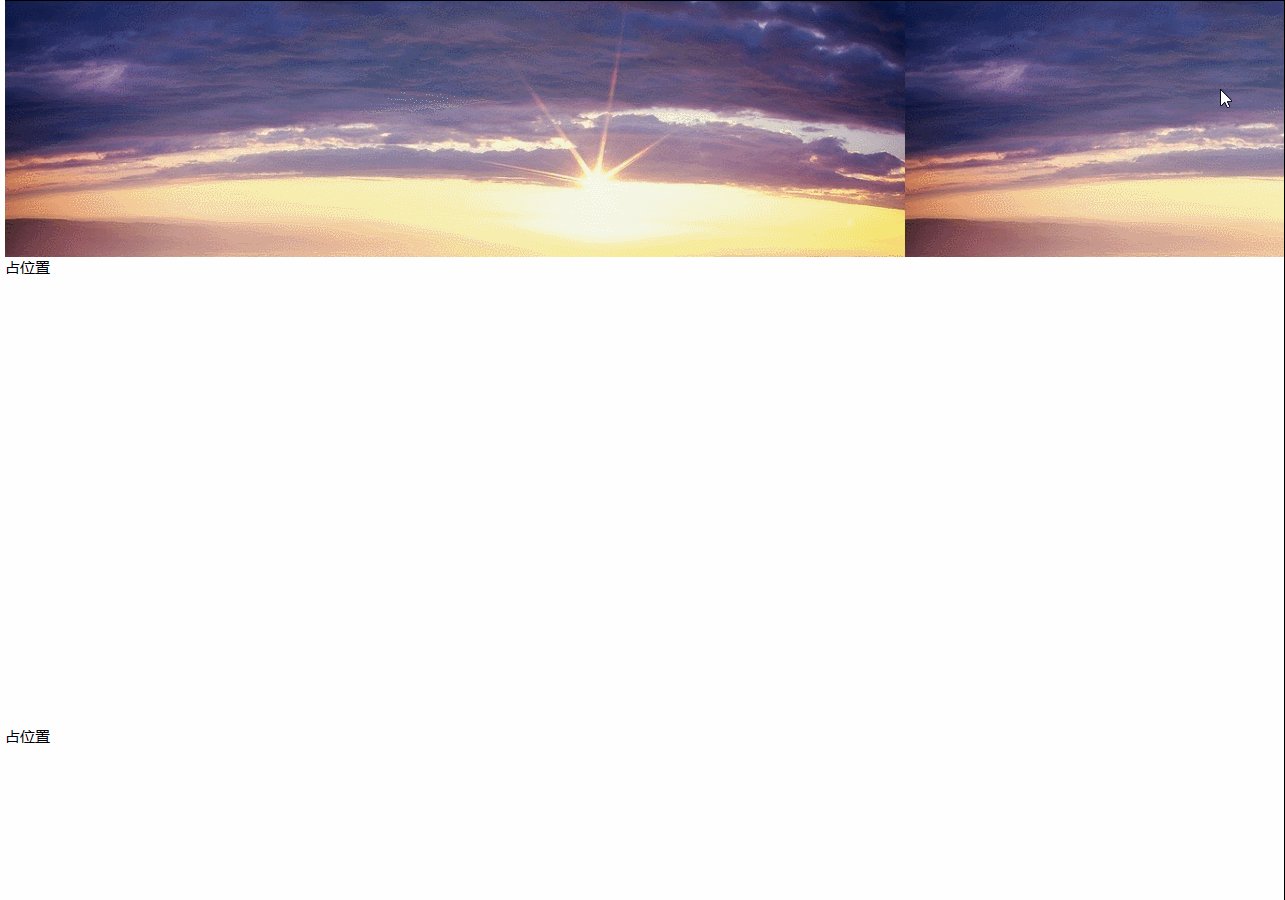
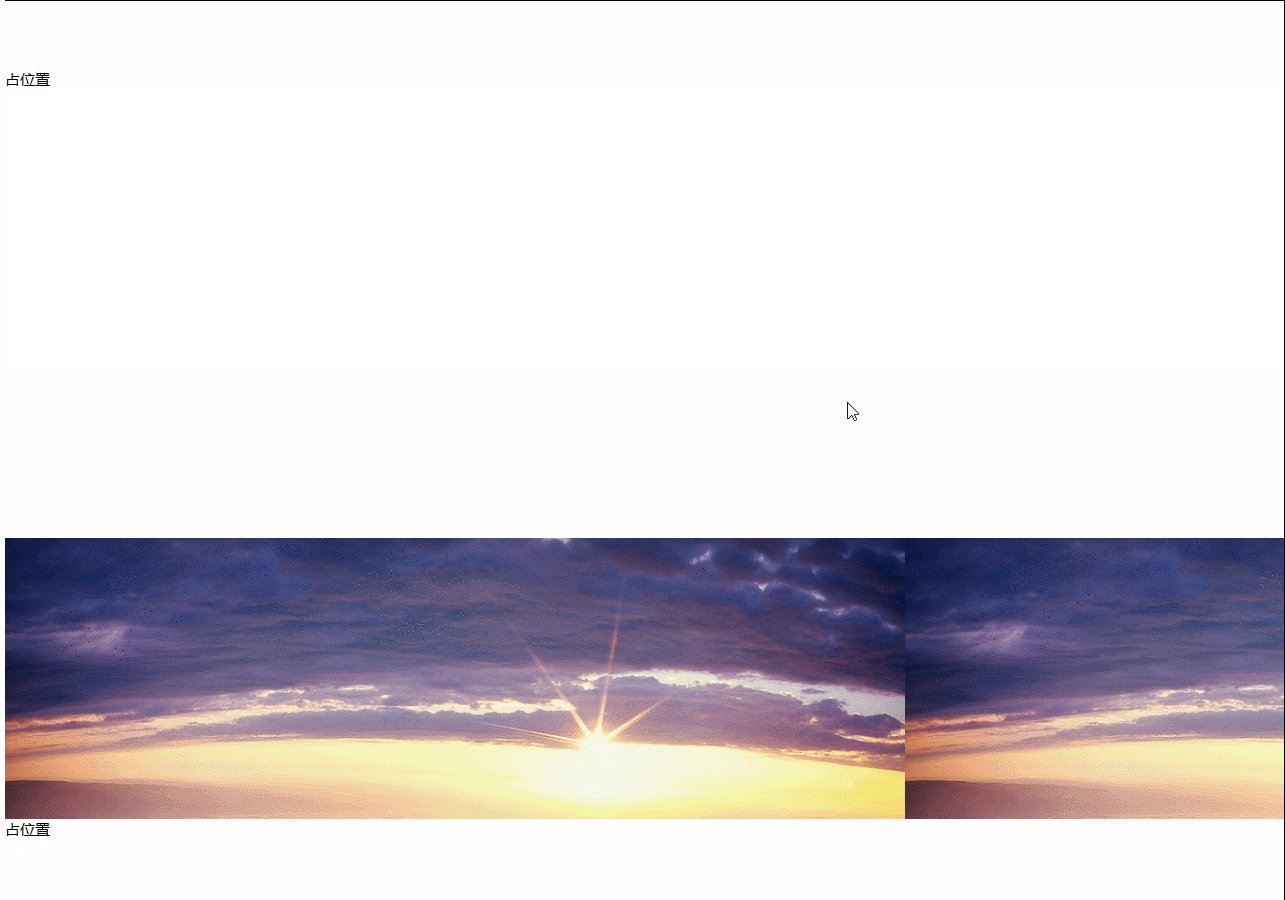
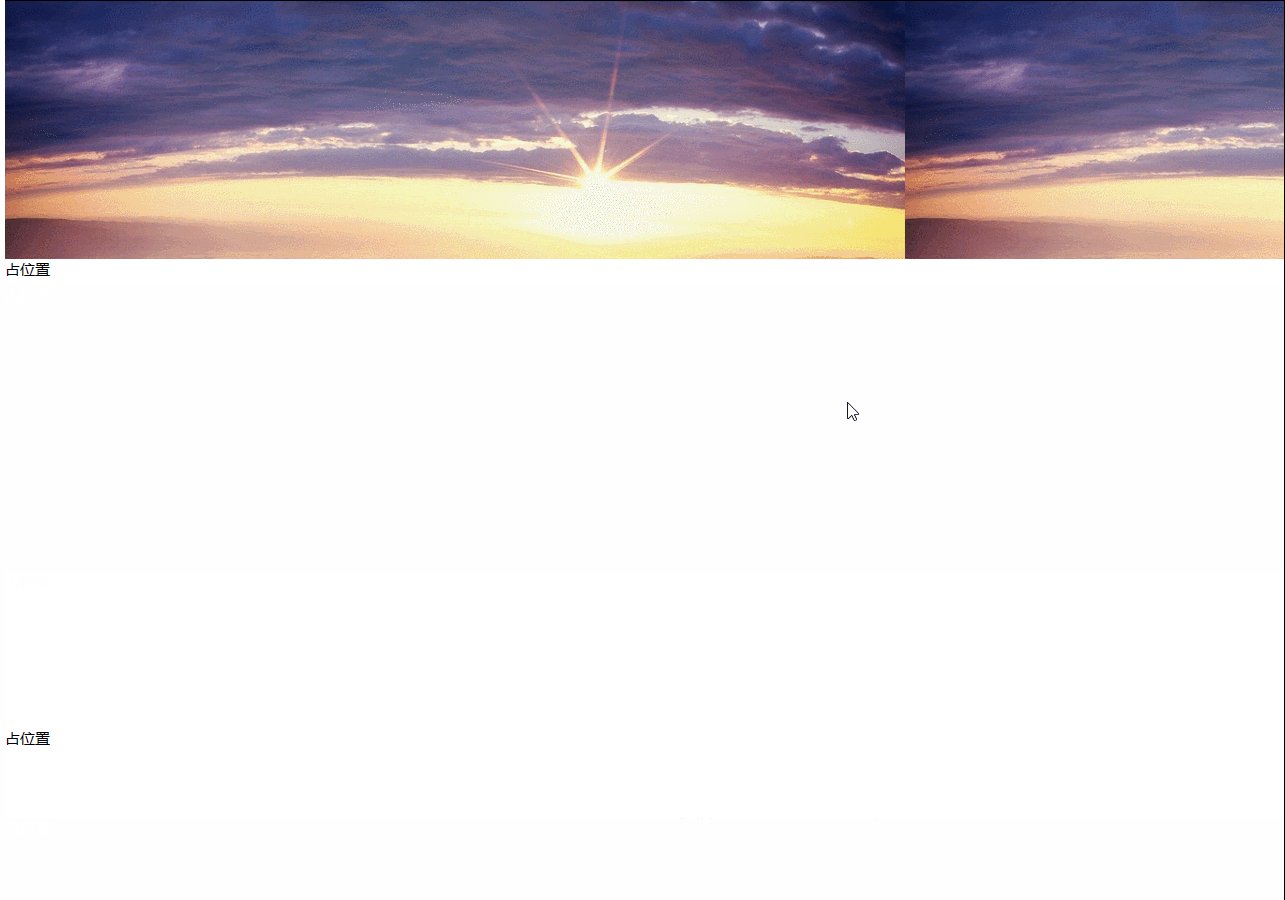
background-attachment 设置背景图片是否随页面滚动
background-attachment:scroll; 滚动(默认)
background-attachment:fixed; 固定
下面是固定模型的效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
body{
width:100%;
}
.zw{
height: 500px;
}
.box{
width:100%;
background-image: url(1.jpg);
background-attachment:fixed;
height: 300px;
}
</style>
</head>
<body>
<div class="zw">
占位置
</div>
<div class="zw">
占位置
</div>
<div class="box">
</div>
<div class="zw">
占位置
</div>
<div class="zw">
占位置
</div>
</body>
</html>