人工智能和大数据等前沿技术正以惊人的速度融入智慧城市的方方面面,为城市的发展注入了强大的智慧和活力。这些技术的应用不仅令城市管理更高效、居民生活更便捷,还为可持续发展和创新奠定了坚实的基础。
在智慧城市中,人工智能技术正成为城市智能化的核心引擎。智慧交通系统是其中的亮点之一,AI和大数据分析被广泛应用于交通流量监测、信号优化和智能导航。通过实时监控,城市交通管理者可以更精准地预测和应对交通拥堵,让驾驶变得更加顺畅和高效。同时,智慧交通还借助人工智能技术提升了交通安全,通过智能监控和预警系统,能够及时识别交通违法行为,减少交通事故的发生。

此外,智慧城市中的环境监测和管理也倚重于大数据和人工智能技术。传感器网络收集大量环境数据,AI技术对这些数据进行分析,实现对空气质量、水质等环境指标的监测。这使得城市管理者能够更及时地检测和应对环境污染,保障居民的健康和舒适生活。
在医疗领域,智慧城市也展现出前所未有的活力。大数据分析和人工智能技术被应用于医疗诊断、疾病预测和健康管理。通过分析大量医疗数据,AI可以辅助医生进行诊断,提高医疗精确性和效率。同时,智能医疗设备也在不断涌现,如智能手环、智能药盒等,帮助人们更好地管理个人健康。

而在城市规划和建设方面,大数据和AI技术为城市管理者提供了强有力的工具。城市规划者可以通过大数据分析预测人口流动趋势,制定更合理的城市发展策略。此外,虚拟现实技术与大数据相结合,可以实现城市规划的可视化,帮助人们更直观地了解城市布局和设计。
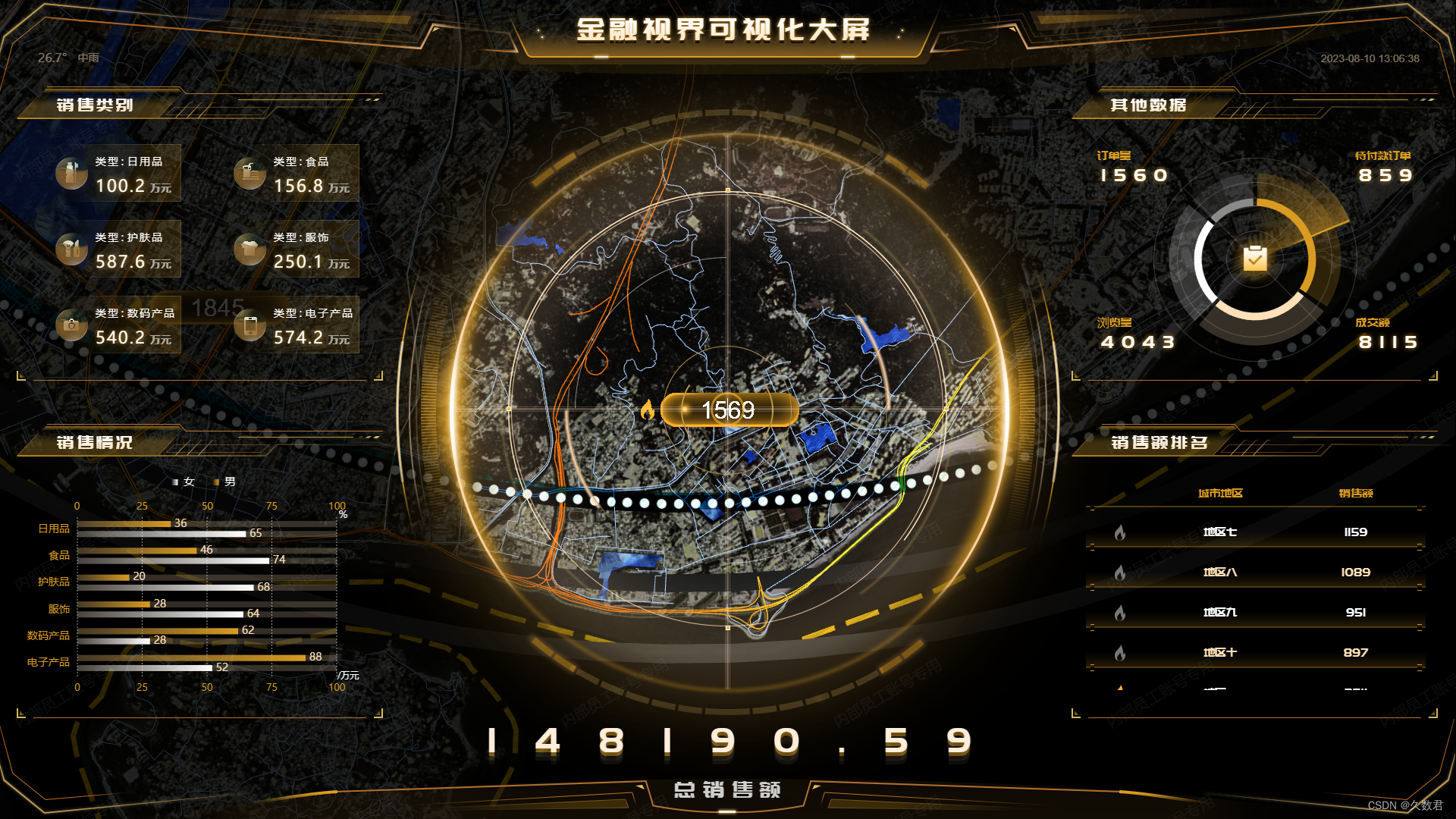
智慧金融和支付也是智慧城市中的重要应用领域。大数据分析和AI技术为金融机构提供了更准确的风险评估和信用评价,提高了金融服务的效率和安全性。移动支付和数字化金融也在智慧城市中得到了广泛应用,为居民提供了更便捷的支付方式。

然而,正如一枚硬币有两面,技术的应用也伴随着一些挑战和问题。数据隐私和安全、技术标准不统一等问题仍需要解决。但总体而言,人工智能和大数据等前沿技术已经在智慧城市中取得了显著的进展,为城市的可持续发展、居民生活的提升和社会进步提供了巨大的助力。随着技术的不断发展,智慧城市的未来将更加智能、绿色、便捷和宜居。