1、安装依赖
pnpm i pinia // 安装 pinia
pnpm i pinia-plugin-persist // 安装持久化存储插件
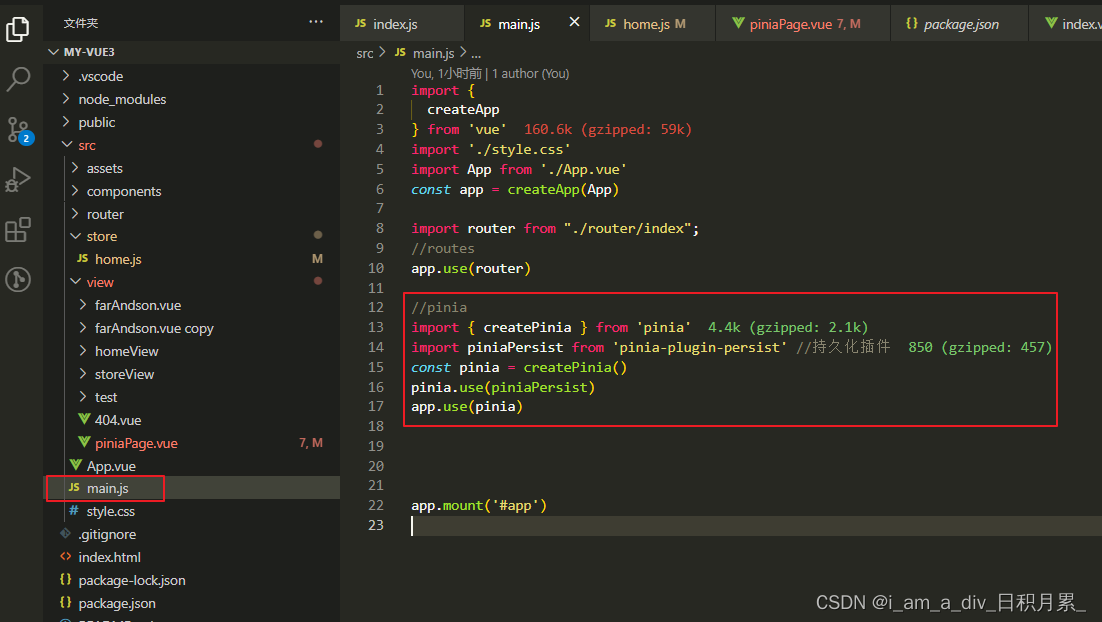
2、main.js引入
import App from './App.vue'
const app = createApp(App)
//pinia
import { createPinia } from 'pinia'
import piniaPersist from 'pinia-plugin-persist' //持久化插件
const pinia = createPinia()
pinia.use(piniaPersist)
app.use(pinia)
app.mount('#app')
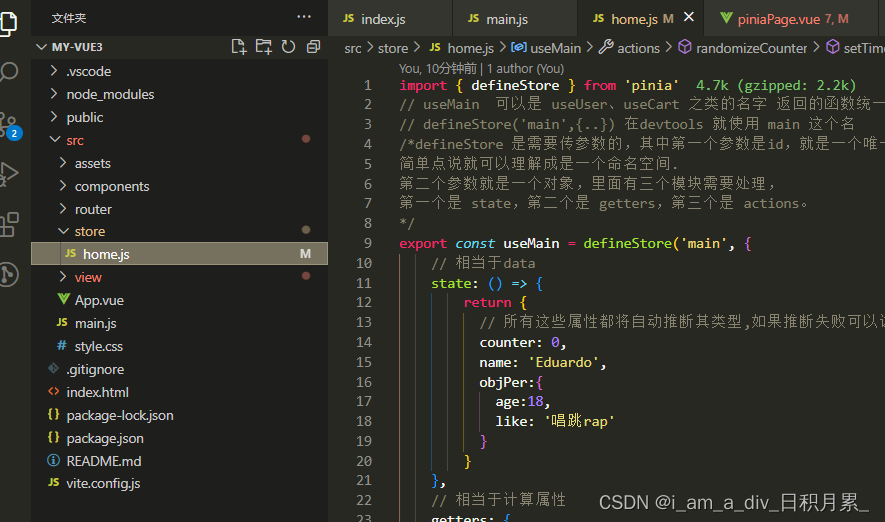
3、在src下新建store文件,在store文件内新增home.js:
src/store/home.js
import { defineStore } from 'pinia'
// useMain 可以是 useUser、useCart 之类的名字 返回的函数统一使用useXXX作为命名方案,这是约定的规矩
// defineStore('main',{..}) 在devtools 就使用 main 这个名
/*defineStore 是需要传参数的,其中第一个参数是id,就是一个唯一的值,
简单点说就可以理解成是一个命名空间.
第二个参数就是一个对象,里面有三个模块需要处理,
第一个是 state,第二个是 getters,第三个是 actions。
*/
export const useMain = defineStore('main', {
// 相当于data
state: () => {
return {
// 所有这些属性都将自动推断其类型,如果推断失败可以试下 as xxx
counter: 0,
name: 'Eduardo',
objPer:{
age:18,
like: '唱跳rap'
}
}
},
// 相当于计算属性
getters: {
doubleCount: (state) => {
return state.counter * 2
},
},
// 相当于vuex的 mutation + action,可以同时写同步和异步的代码
actions: {
increment() {
//this.是store实例
this.counter++
},
randomizeCounter(num) {
setTimeout(() => {
//this.是store实例
// this.counter = Math.round(100 * Math.random())
this.counter = num
}, 0);
},
},
//配合pinia-plugin-persist插件 持久化 默认存储到 sessionStorage ,key 为 store 的 id
persist: {
enabled: true,
}
})
4、在页面A内使用获取值以及修改值
<template>
<div>{{ name }}</div>
<div>counter:{{ counter }}</div>
<div>doubleCount:{{ doubleCount }}</div>
<div>objPer:{{ objPer }}</div>
<a-button @click="changeCounter">修改counter</a-button>
<br>
<a-button type="primary" @click="main.increment()">counter++</a-button>
<br>
<a-button @click="amend()">修改多个</a-button>
</template>
<script setup lang='ts'>
//引入想要的pinia文件 {} 里面就是对应导出的名字
import { useMain } from '../store/home'
import { storeToRefs } from 'pinia';
const main = useMain()
// 解构main里面的state和getters的数据,
// 使用storeToRefs解构才有响应式,响应式可以直接修改数据,不过这我只用来渲染
let { counter, name, doubleCount, objPer } = storeToRefs(main)
//(常用方法三种)
//常用方法一: 使用数据
console.log(counter.value);
//使用方法(方法目前不能解构)
main.increment()
console.log(counter.value);
// 常用方法二:修改数据
counter.value = 9999
console.log(counter.value);
objPer.value = {
age:1,
like:'哎呦 你干嘛~'
}
//常用方法三:
//进阶使用$patch,多个修改
const amend = () => {
main.$patch((state) => {
state.counter += 10;
state.name = '张三'
state.objPer = {
age:11,
like:'鸡你太美~'
}
})
}
function changeCounter(){
main.randomizeCounter(Math.round(100 * Math.random()))
}
</script>
5、在页面B内引入并使用和查看值
<template>
<div>objPer:{{ objPer }}</div>
<button @click="resetStore">重置pinia</button>
</template>
<script>
//引入想要的pinia文件 {} 里面就是对应导出的名字
import { useMain } from '../../store/home'
import { storeToRefs } from 'pinia';
const main = useMain()
// 解构main里面的state和getters的数据,
// 使用storeToRefs解构才有响应式,响应式可以直接修改数据,不过这我只用来渲染
let { objPer } = storeToRefs(main)
export default {
name: 'test',
setup () {
// 重置pinia
function resetStore(){
main.$reset()
}
// 将变量和函数返回,以便在模版中使用
return {
objPer,
resetStore
}
}
}
</script>
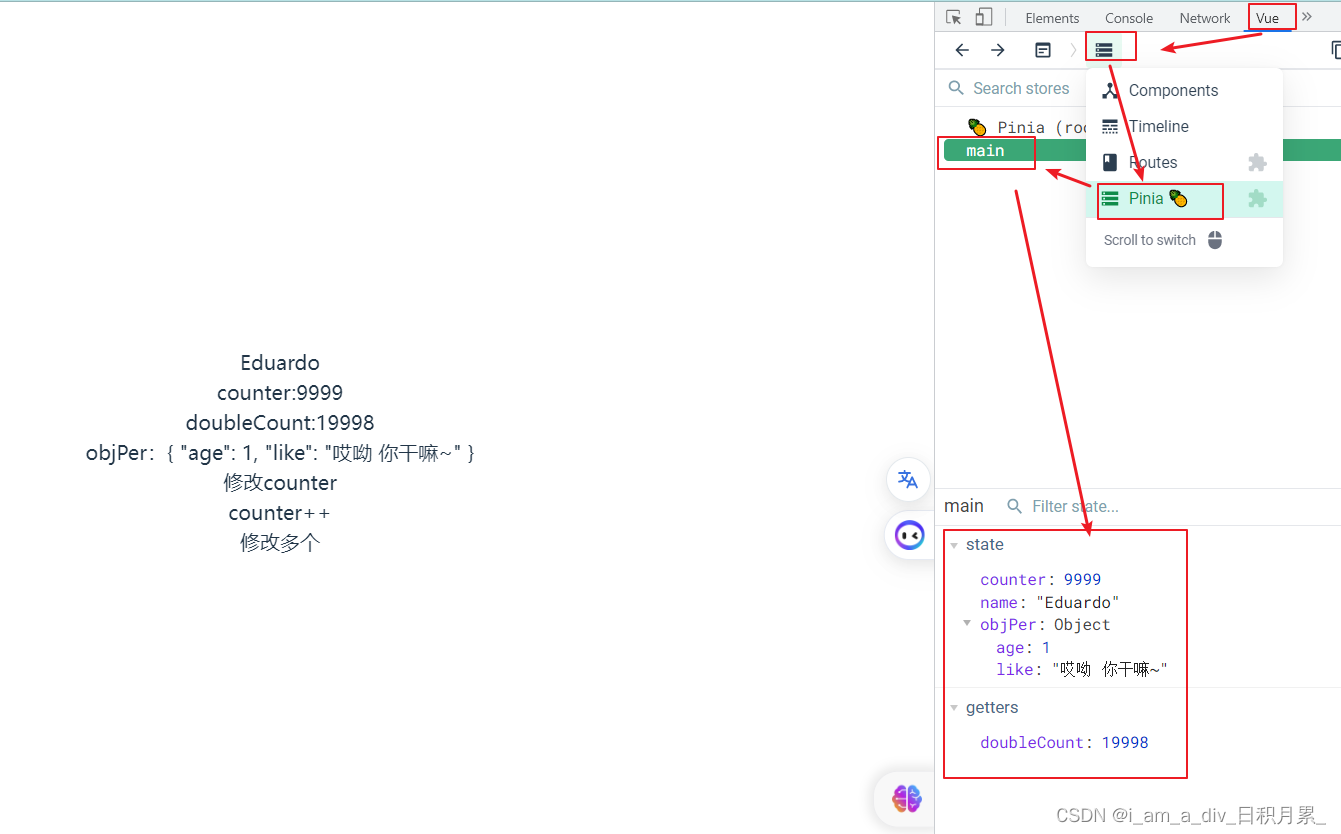
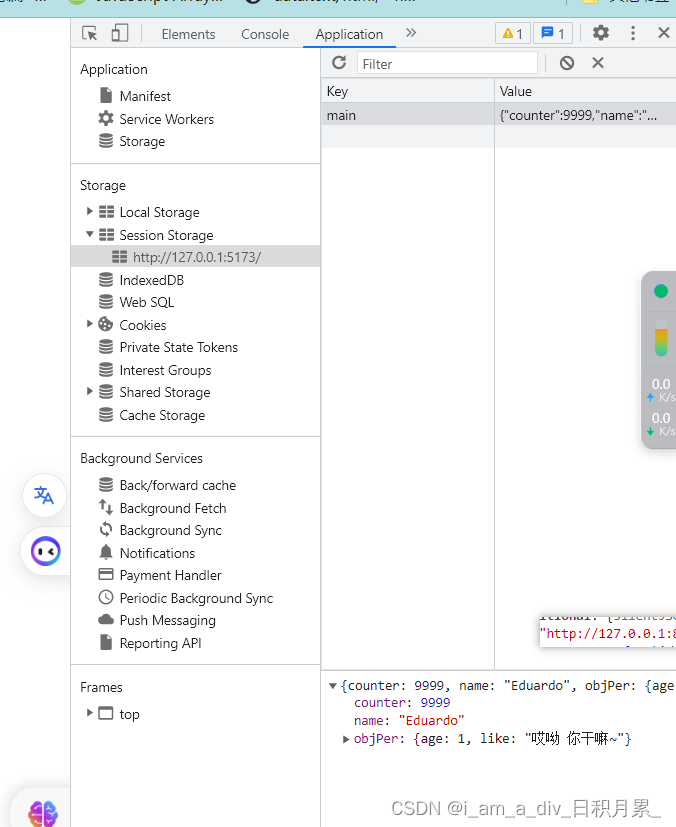
6、查看值
参考文章1
参考2
参考3