在移动互联网时代,导航栏是一个非常重要的元素,它能够帮助用户快速找到所需的信息。下面使用JS + CSS实现一个内凹导航栏,内凹导航栏则是一种比较流行的设计风格,它能够让导航栏看起来更加立体和美观,视觉效果也非常不错。
这个内凹导航栏比较个性化,可以在微信小程序中,使用自定义导航栏功能,实现内凹导航栏。
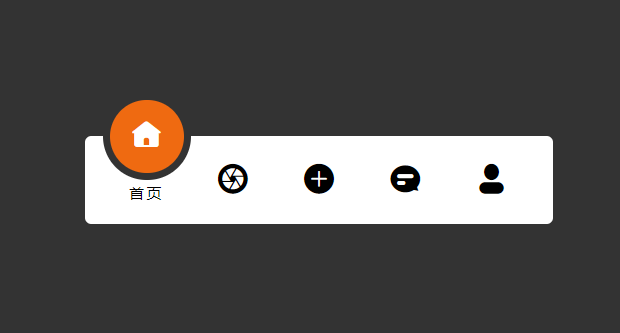
实际效果

下面一步一步实现内凹导航栏
创建一个html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>纯CSS实现内凹导航栏</title>
</head>
<body>
</body>
</html>
引入字体文件
字体文件使用的是iconfont,使用的是线上链接,当然也可以本地引用。如何本地引用不是今天的主题,在iconfont里有详细教程,很简单,一看就会。
<link href="https://at.alicdn.com/t/c/font_179247_uja3277echo.css" type="text/css" rel="stylesheet" />
创建基本结构
<dl class="nav">
<dd class="on"><i class="iconfont icon-shouye1"></i><span>首页</span></dd>
<dd><i class="iconfont icon-zixun"></i><span>资讯</span></dd>
<dd><i class="iconfont icon-fabu"></i><span>发布</span></dd>
<dd><i class="iconfont icon-xiaoxi"></i><span>消息</span></dd>
<dd><i class="iconfont icon-wode"></i><span>我的</span></dd>
</dl>
当前html整体看起来是这样的:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>纯CSS实现内凹导航栏</title>
<link href="https://at.alicdn.com/t/c/font_179247_uja3277echo.css" type="text/css" rel="stylesheet" />
</head>
<body>
<dl class="nav">
<dd class="on"><i class="iconfont icon-shouye1"></i><span>首页</span></dd>
<dd><i class="iconfont icon-zixun"></i><span>资讯</span></dd>
<dd><i class="iconfont icon-fabu"></i><span>发布</span></dd>
<dd><i class="iconfont icon-xiaoxi"></i><span>消息</span></dd>
<dd><i class="iconfont icon-wode"></i><span>我的</span></dd>
<div></div>
</dl>
</body>
</html>
完成之后,是如下效果

定义基本样式
在<head>与</head>之间,增加一个样式<style>。在其中使用如下代码,重置样式
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #333333;
}
定义nav的样式
.nav{
width: 375px;
height: 70px;
padding: 0 15px;
border-radius: 5px;
background-color: #fff;
position: relative;
display: flex;
}
完成后,是长这样子的

设置每个dd的样式
写如下css,设置每个dd的样式,dd使用flex列布局,并且居中对齐,代码如下:
.nav dd{
width: 70px;
height: 70px;
position: relative;
list-style: none;
cursor: pointer;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 10;
}
完成后,下过如下:

修改图标大小
重新设置图标的大小,并为其添加过渡动画。
.nav dd i{
display: block;
position: relative;
height: 70px;
line-height: 70px;
text-align: center;
font-size: 24px;
transition: all 0.5s;
}
设置文字
设置dd元素内的span。使其绝对定位。并设置过渡动画,文字的默认位置往下移一点,并默认透明。
.nav dd span{
position:absolute;
font-size: 12px;
letter-spacing: 2px;
transition: all 0.5s;
opacity: 0;
transform: translateY(20px);
}
目前效果

给第一个dd添加激活类on
html代码应该如下:
<dl class="nav">
<dd class="on"><i class="iconfont icon-shouye1"></i><span>首页</span></dd>
<dd><i class="iconfont icon-zixun"></i><span>资讯</span></dd>
<dd><i class="iconfont icon-fabu"></i><span>发布</span></dd>
<dd><i class="iconfont icon-xiaoxi"></i><span>消息</span></dd>
<dd><i class="iconfont icon-wode"></i><span>我的</span></dd>
</dl>
在</body>之前,添加js代码,使其点击某个dd的时候,给这个dd添加激活类on,其他的dd移除激活类on:
<script>
const $dd = document.querySelectorAll('.nav dd');
$dd.forEach((item,index)=>{
item.addEventListener('click',function(){
$dd.forEach((_dd,_index)=>{
_dd.classList.remove('on');
this.classList.add('on');
})
})
})
</script>
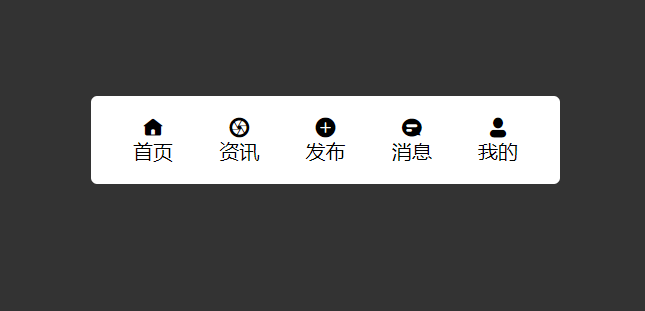
激活状态的dd的样式
当dd处于激活状态时,图标上移,文字显示。样式如下:
.nav dd.on i{
transform: translateY(-35px);
color: #ffffff;
}
.nav dd.on span{
opacity: 1;
transform: translateY(10px);
}
效果如下:

实现内凹效果
在dl下,添加一个样式为indicator的dt,作为圆形的遮罩背景。并设置边框。模拟镂空效果。
<dt class="indicator"></dt>
.indicator{
position:absolute;
top: -50%;
width: 70px;
height: 70px;
background-color: #ff6a00;
border-radius: 50%;
transition: all 0.5s;
border: 6px solid #333333;
}
效果如下:

进一步设置
通过设置遮罩的before和after,使其看起来更圆润。
.indicator::before{
content: '';
position: absolute;
top: 50%;
left: -23px;
width: 21px;
height: 21px;
border-top-right-radius: 20px;
box-shadow: 1px -10px 0 0 #333333;
}
.indicator::after{
content: '';
position: absolute;
top: 50%;
right: -23px;
width: 21px;
height: 21px;
border-top-left-radius: 20px;
box-shadow: -1px -10px 0 0 #333333;
}
效果如下:

设置遮罩移动
通过设置遮罩的移动动画,来完成最终效果。
dd:nth-child(1).on~.indicator{
transform: translateX(calc(70px * 0));
}
dd:nth-child(2).on~.indicator{
transform: translateX(calc(70px * 1));
}
dd:nth-child(3).on~.indicator{
transform: translateX(calc(70px * 2));
}
dd:nth-child(4).on~.indicator{
transform: translateX(calc(70px * 3));
}
dd:nth-child(5).on~.indicator{
transform: translateX(calc(70px * 4));
}
完整文件下载
点击下方公众号卡片,关注我,回复
1008下载!