最近想做一个轻巧的在线画册和海报设计工具,最近发布的 LeaferUI 特别适合这样的场景。
LeaferUI 是什么?
Leafer UI 是基于 LeaferJS 开发的一套绚丽多彩的 UI 绘图框架,帮助开发者快速生成图形界面。LeaferJS 是一个基于 HTML5 Canvas 开发的 2D 绘图渲染引擎,在 web 上绘图性能非常出众,和同类图形引擎相比,渲染耗时少、占用内存超低。

作为一款国产的绘图引擎,LeaferJS 的愿景不小:
我们致力于通过 LeaferJS 实现一套简洁、开放、现代化的 UI 绘图语言标准,为数字化产品开发提供跨平台、轻量化、高性能的运行时。我们希望不同的软件之间能够沟通、协作、共享绘图数据与数字界面,通过不断革新的图形技术和配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,以推动行业的快速发展,并诞生出更多有创意的技术和产品。
— LeaferJS 的使命和愿景
Leafer UI 提供了常用的 UI 绘图组件和开箱即用的功能,使得我们可以很方便地与 Figma、Sketch 等产品进行数据交换,并为跨平台开发提供了统一、丰富的交互事件,如拖拽、旋转、缩放手势等。

Leafer UI 的技术特性
- 易学易用:基于Javascript、Canvas API构建,提供容易上手的API和文档;
- 简洁、开放、现代化的 UI 绘图框架,并提供跨平台、轻量化、高性能的运行时;
- 丰富的图形表现,能够实现各种绚丽多彩的效果,可媲美当前主流的设计软件;
- 性能优秀,创建 100 万个可交互的矩形,首屏渲染最快仅需 1.5 秒。比同类引擎快 10 倍左右;
- 内存占用低,创建 100 万个可交互的矩形,仅占用 350M 内存。比同类引擎节省 10 倍以上内存;
- 支持 web 端和 node.js 服务端,马上就支持小程序端了,这也是我希望的需求,非常期待
我用 LeaferUI 来做什么?
最近有一个需求,是要做一个在线设计海报画册的小程序,用户可以通过一些预先做好的设计模板,只需要替换图片和文案,就可以快速做出审美在线、风格大气的画册和海报。前期技术评估时,调研了解相关的技术,期间发现了 LeaferJS 这个 2D 绘图引擎,刚好能满足需求。

开发上手
安装 Leafer UI
也可以直接在引入
简单的使用示例
这样就能跑起来了。LeaferUI 很像游戏引擎,内置了一些绘图的 api 可以很方便地调用,比如绘制各种矩形、圆形、扇形,以及各种常见的多边形,当然基本的图片和文字,也都能渲染。另外还有容器、渐变、线条等api,有了这些 api,我就可以很容易构建一个简约的用户设计操作界面,根据设计模板来实现合成画册或者海报的功能了。

除了构建界面,用户的操作也是必不可少的,LeaferUI 提供了用户点击、拖拽、滑动、放大缩小等事件,处理起来很省事。目前 LeaferUI 很多 api 已经很完善了,很值得去尝试。
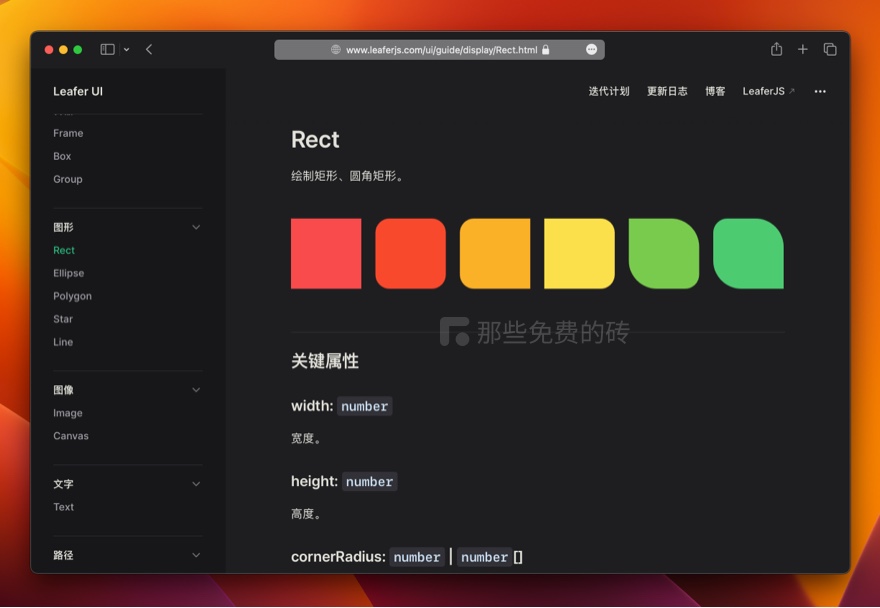
完善的文档
LeaferUI 提供很容易上手学习的使用文档,每个重要功能都有详细的代码示例和示例效果。感兴趣的开发者可以前往官网阅读。
免费开源说明
Leafer UI 是一个免费开源的 JavaScript 项目,采用 MIT 许可,我们可以免费下载来使用,也可以放心用于商业项目。
原文链接:https://www.thosefree.com/leaferui