写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
【腾讯云 Cloud Studio 实战训练营】一个新的趋势已来
本文关键字:腾讯云、云IDE、Cloud Studio、数据可视化
文章目录
- 【腾讯云 Cloud Studio 实战训练营】一个新的趋势已来
- 一、云市场与云开发
- 1. 云市场的变革
- 2. 云开发的趋势
- 二、Cloud Studio
- 1. 产品介绍
- 2. 资费介绍
- 3. 产品特点
- 4. 使用流程
- 三、案例应用体验
- 1. 选择应用
- 2. 项目初始化
- 3. 项目运行
- 4. 工作空间管理
- 5. SSH连接
- 四、实时数据可视化
- 1. 项目创建
- 2. 数据接口准备
- 3. 引入需要的组件
- 4. 编写核心代码
- 5. 运行结果
- 五、发布到代码仓库
一、云市场与云开发
1. 云市场的变革
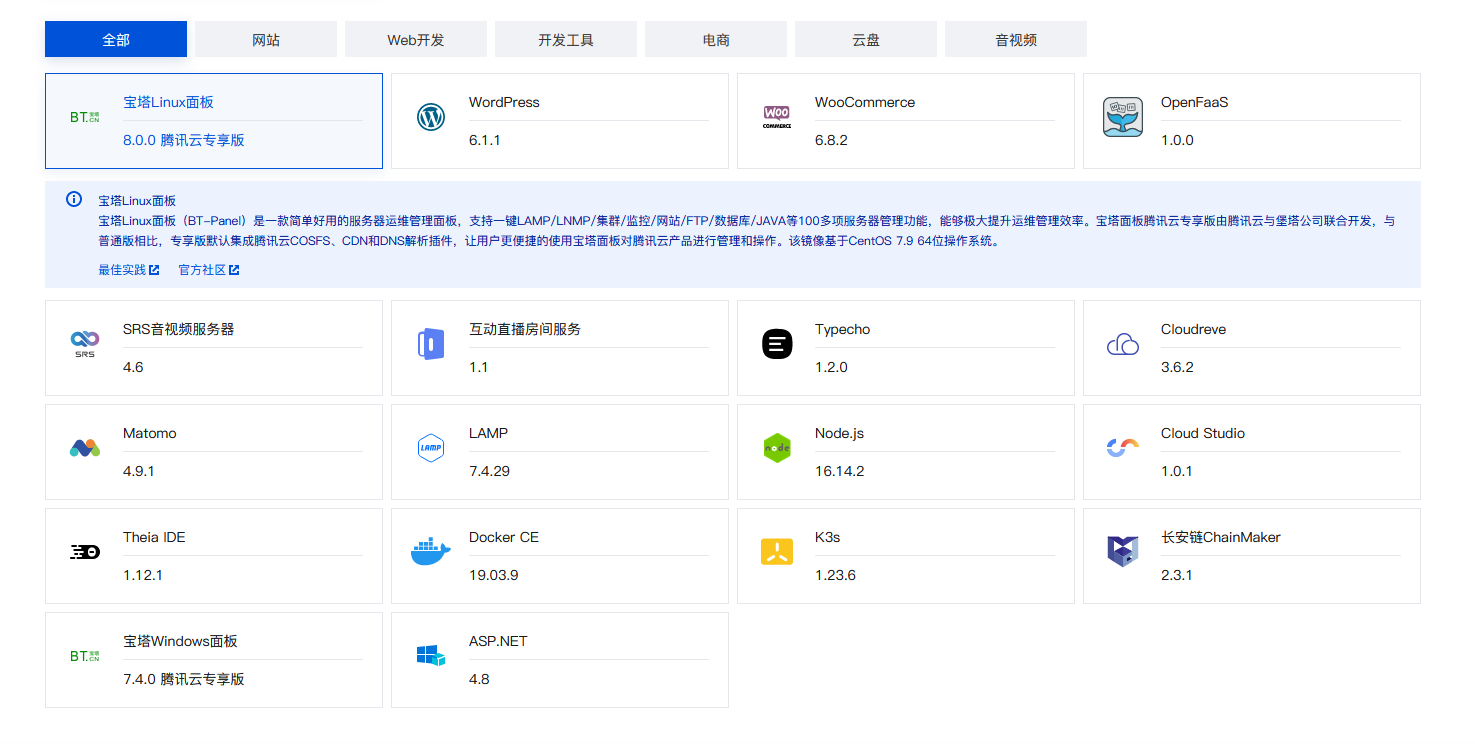
回顾近10年的云市场的发展,可以说是产生了巨大的变化,最早云资源主要专注于服务器、云存储、域名、有限的云服务【如SMS、邮件】等。随着软件、硬件、大数据领域的不断发展,云市场能够提供的服务不断增多,包括云计算、对象存储、云数据库、音视频直播、代码托管等等。不仅如此,每一项产品也都在纵深挖掘,细化和扩充各种服务类别,拿轻量应用服务器来举例,已经可以快速创建网站、Web应用、小程序/小游戏、APP、电商应用、云盘、图床和开发测试环境等等,并且这已经是各大厂商的标配:

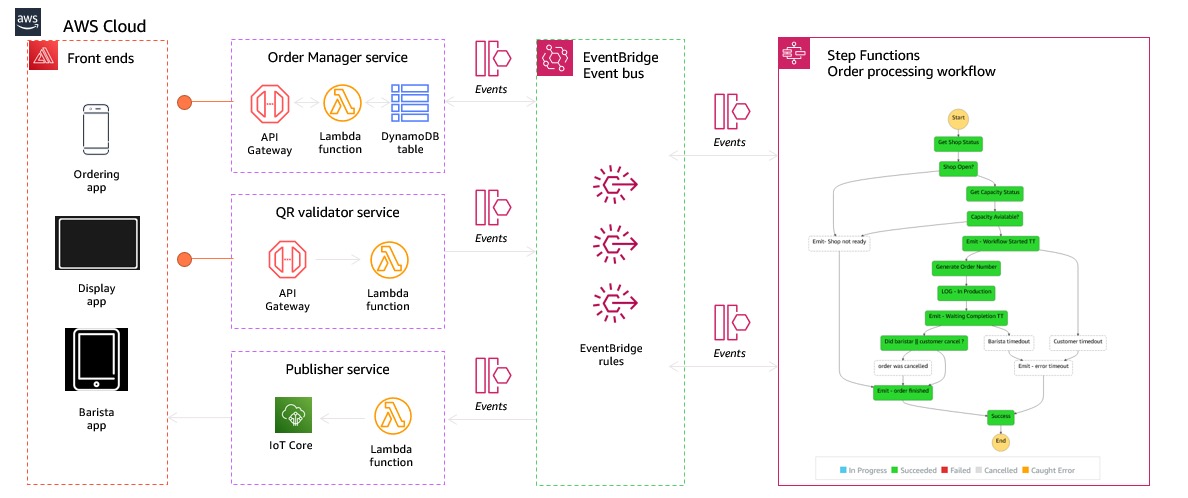
笔者也工作了近10年,上面提到的这些变化发生在最近几年,起初并不觉得这会对开发模式或整体的产品开发流程有什么大的影响,只是优化了运维部署以及封装了很多开箱即用的资源,为企业进一步降低了成本。但是最近Serverless、低代码平台、云IDE不断涌现,一次又一次对开发模式产生着冲击。之前在Serverless刚刚推出的时候就在腾讯云上玩耍了一下,不过只限于Demo。数月之前,实现了一个较为完整的案例,使用Amazon的各种云服务来支撑一个常见的电商场景。

整个过程基本不需要代码编写,只需要理清逻辑关系,短短几个小时就可以假设出一个功能较为完善的产品服务端,十分的高效。更重要的是,相当于一并完成了项目开发、部署上线的过程,因为全部流程都是在云端直接完成的。
2. 云开发的趋势
这不禁让我感到一丝担忧,虽然看似还没有大规模的使用,但绝对会成为一个趋势,因为整个流程中涉及到的云服务【云函数、云数据库等】都已经很成熟了,而现在又可以将他们用可视化、非代码的方式连接在一起。诚然,整个流程也许不能应对复杂的业务场景,必须由开发者在代码级别亲自操刀。正在小编感觉松一口气时。。。 云IDE再次出现!起初,我还是将其当作一个玩具来看的,毕竟真正的产品开发可能并不会采用,但是试用过之后,我的想法再一次产生了改变。一个很关键的点,开发者的不可代替性进一步被降低,这里指的是不同语言和技术之间的壁垒。
对于工作多年的开发者来说,学习一门新的语言其实是相对容易的,因为开发者此时已经有了相对完备的编程思维,对于不同编程语言的工作原理也是掌握的比较快的,反而遇到更多的是环境、规范方面的问题,并不是说这些问题有多么的难,而是学习成本主要集中在了这部分。设想一下,假如现在有一个工具,可以一键帮你搞定你需要的项目环境,并且不会搞乱你自己的系统环境,同时,自带一个Demo,让你一目了然项目的基本工作流程,这会是一种什么样的体验?

其实云IDE并不是最近才有的,最早可以追溯到很多年前,当时就已经有了项目管理以及自动化部署的工具,而云IDE本身的意义也不仅仅是将本地的编译器移动到了网页上。对于初学者而言,他们的起跑线已经不一样了,学习门槛也不一样了,感觉马上就要受到后浪又一轮的鞭挞了,好在对于开发者来说只要有意的去学习和留意,是很容易掌握的,而且并没有太多的学习成本。
二、Cloud Studio
之前试用过不止一个云IDE产品,来介绍一下本文的主角:腾讯云 Cloud Studio。

1. 产品介绍
以下简介来自官方:
- Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
- Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
直接的感受就是把VS Code搬到了云端,并且支持我们需要的所有常用功能,我们也可以像在本地那样方便的拖拽窗口。同时,在项目运行过程中,可以随时访问,虽然没有绑定域名,但是却十分的方便。
2. 资费介绍
目前Cloud Studio每月赠送3000分钟标准型工作空间,也就是50小时,可以说是十分良心了,不知道会持续多久,大家趁现在赶快体验!
- 标准型
- CPU:2核/4GB
- 存储:8GB
- 资费:0.1 元/分钟
- 计算型
- CPU:4核/8GB
- 存储:16GB
- 资费:0.2 元/分钟
- 专业性
- CPU:8核/16GB
- 存储:32GB
- 资费:0.4 元/分钟

3. 产品特点
- 应用场景【来自官方描述】
- 快速启动项目:使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。
- 实时调试网页:Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
- 远程访问云服务器:Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
- 支持语言
- C语言
- C++
- C#
- Java
- Python
- JavaScript
- Go
- R
- Rust
4. 使用流程
- 官方地址:https://www.cloudstudio.net
- 注册登录

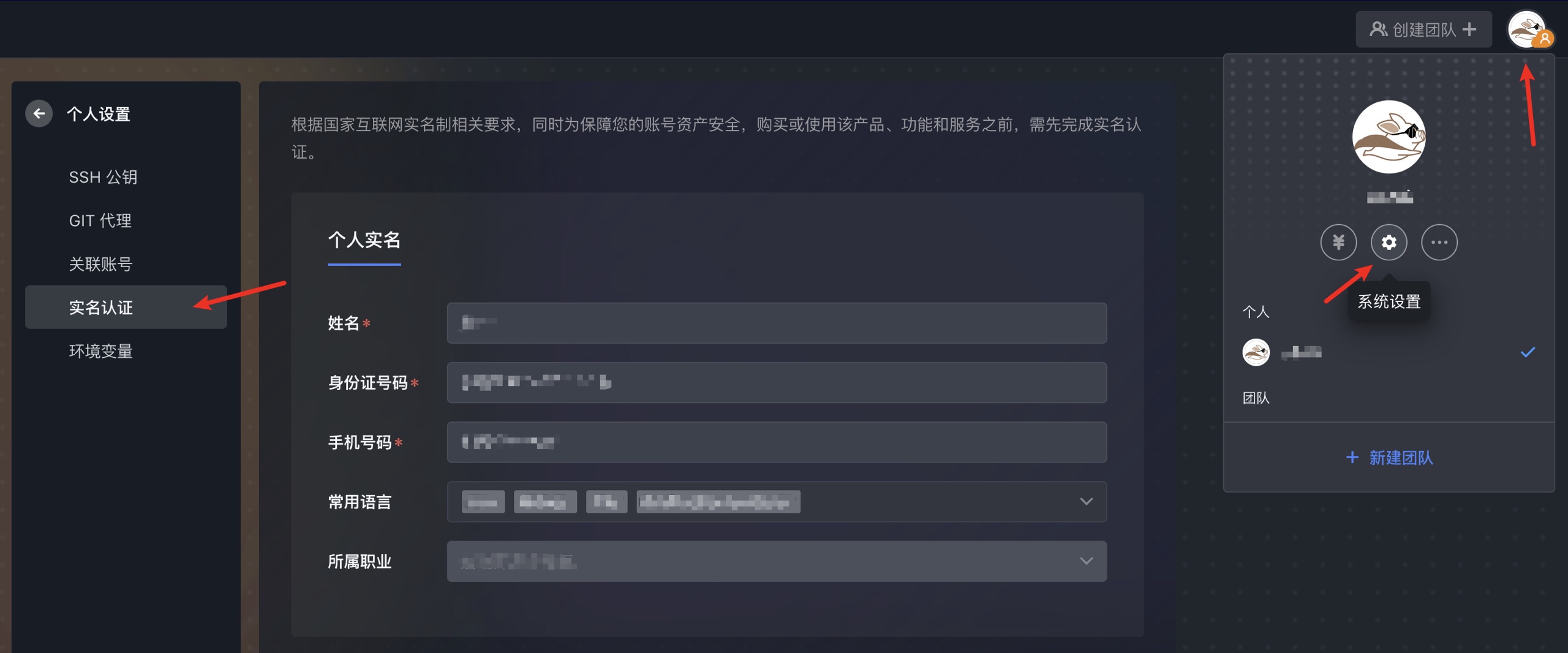
这里可以使用多种方式登录,支持微信、Github和CODING,其中CODING可以用于企业级项目管理和开发,提供了一套完整的在线项目管理功能,这里不多赘述。这里需要注意,如果使用Github登录,在使用之前需要先完成实名认证,入口在右上角的用户设置:

- 功能界面
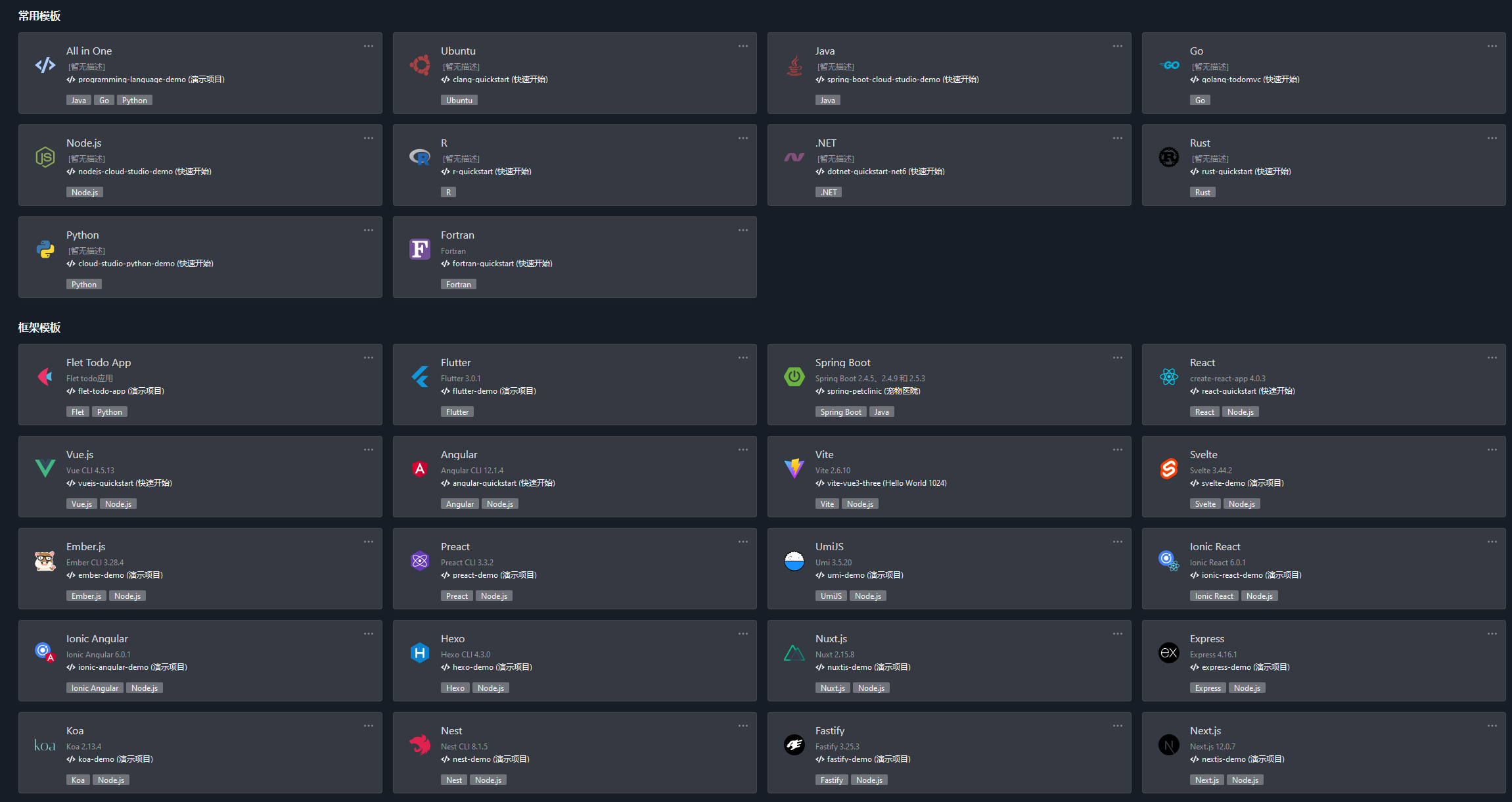
主要的工作界面十分简洁,我们首先需要创建一个工作空间,可以使用模板创建,也可以手动创建。手动创建适用于想要导入已有的项目,或者连接到已有的云服务器。本文将主要演示通过模板创建,并在其基础上进行开发,最后发布到Git仓库。

三、案例应用体验
1. 选择应用
在应用推荐中我们可以直接体验一些完整的应用,当然在此之上修改也是可以的,比如我们打开一个贪吃蛇游戏:

2. 项目初始化
然后我们点击Fork按钮,开始初始化的流程。一般会根据项目空间的配置自动打开README.md文档,并且执行初始化的命令,我们只需要等待完成即可。

3. 项目运行
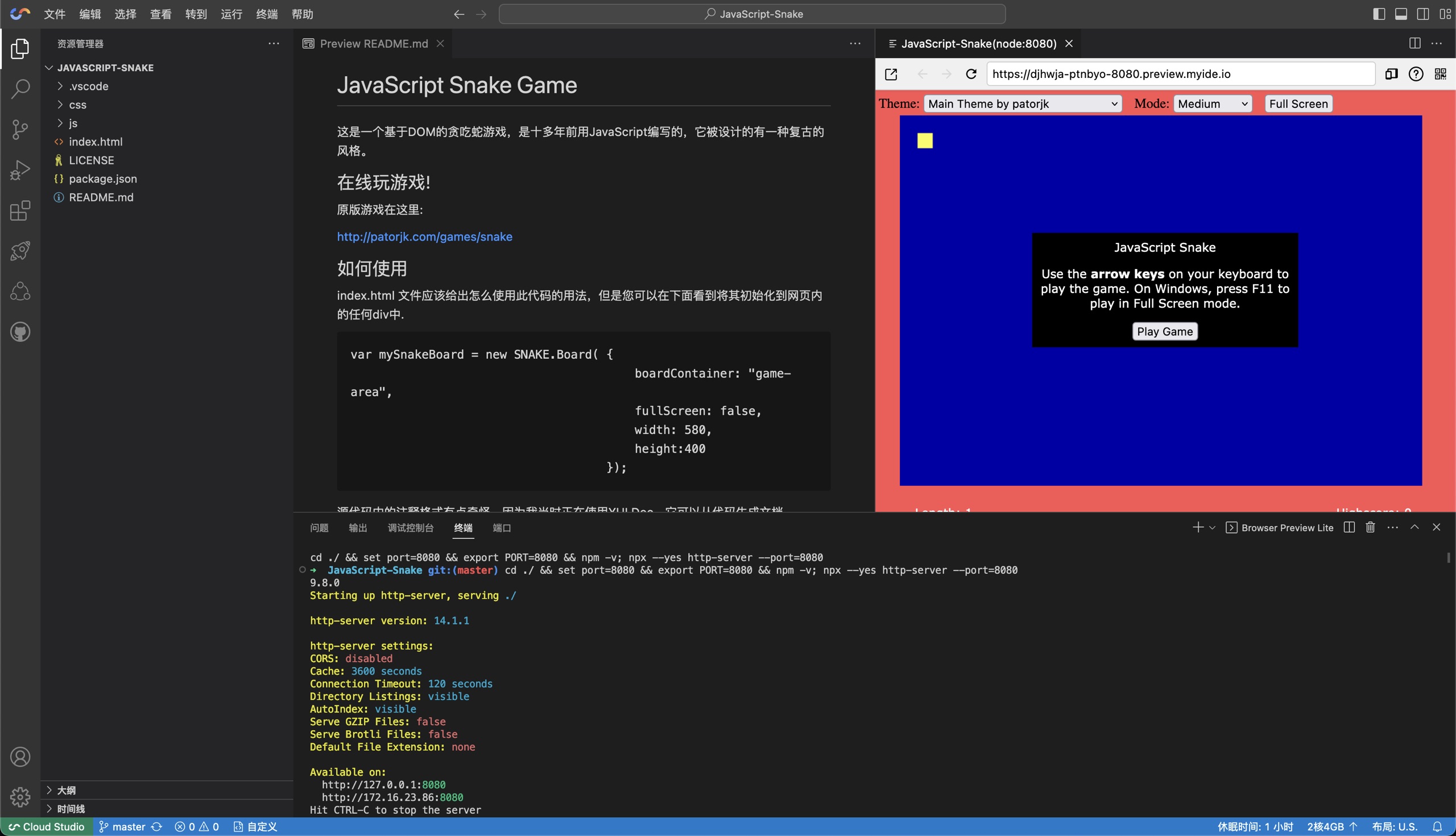
有些项目需要使用外置浏览器打开,现在我们已经完成了项目的初始化,并且正在运行中。

如果内置浏览器不能正常预览【重新打开也是一个有效的方法】,可以切换到端口标签页,然后选中正在运行的进程,再点击使用浏览器打开:

此时,只要保证项目运行,我们就可以随时访问了,十分的方面,效果如图:

4. 工作空间管理
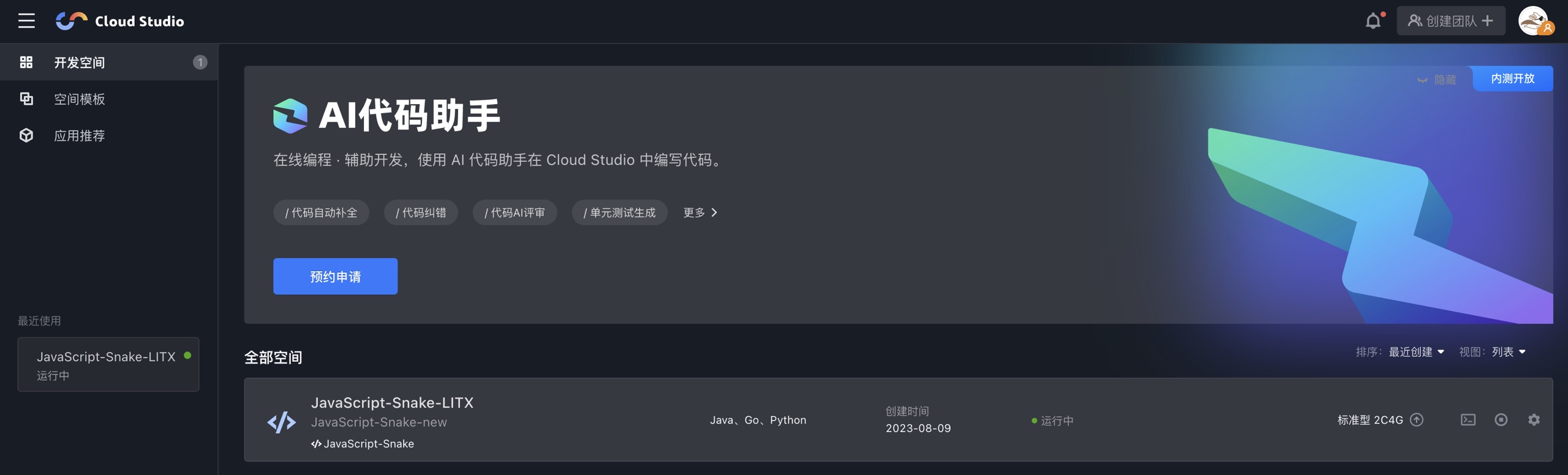
创建一个工作空间后,我们可以随时关闭标签页,并在开发空间页面找到正在运行中的实例:

在这个界面中我们可以升级配置或终止实例,最后删除。
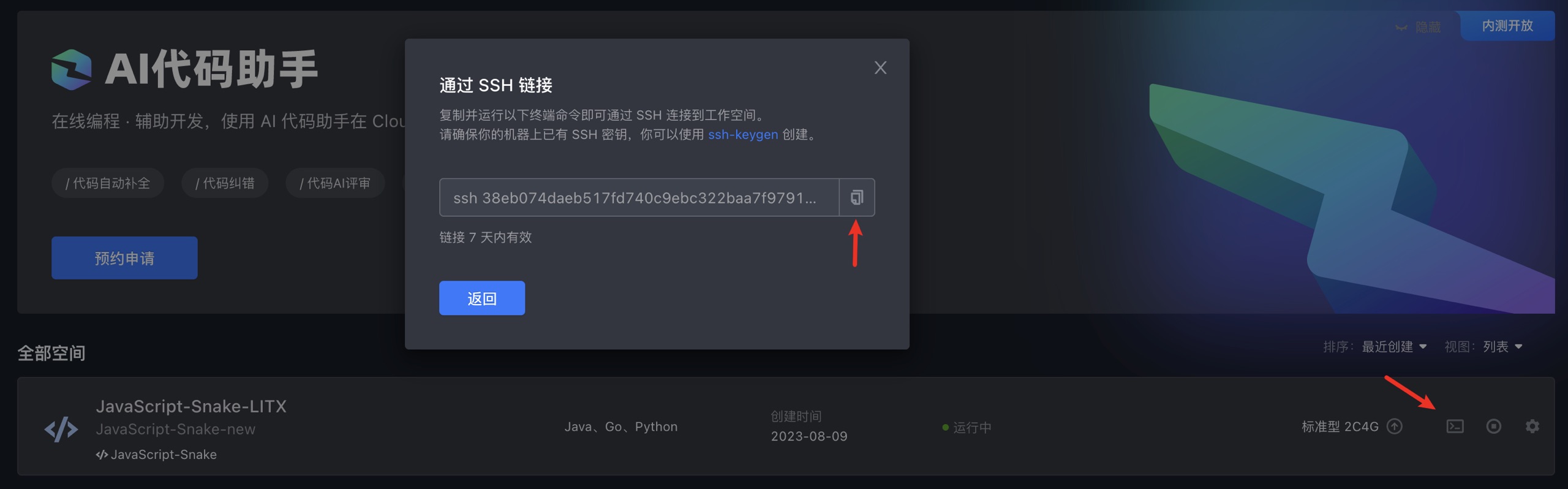
5. SSH连接
如果需要SSH链接,可以按如下操作:

粘贴到本地终端执行即可【第一次连接输入yes】,然后我们可以在如下路径找到当前的项目:

四、实时数据可视化
接下来,使用一个最基础的模板写一个比较实用的案例。从公共的天气数据接口获取数据,然后每分钟进行更新,同样也适用于其它类型的数据可视化。
1. 项目创建
在空间模板中选择Python,然后等待项目启动。这是一个基础的Python Web Demo,主要修改其中的index.html文件:

2. 数据接口准备
OpenWeather是一个免费的天气查询接口,我们可以从其中获取数据,然后做分钟级的数据更新【这主要受限于数据接口本身的数据更新频率以及实际的需要】。
- 接口注册地址
https://openweathermap.org,注册后邮件验证即可使用【可能需要等待30分钟来激活】。
- 接口调用样例
https://api.openweathermap.org/data/2.5/weather?lat=40.7128&lon=-74.0060&units=metric&appid={YOUR_KEY}&lang=zh_cn
- 数据返回样例
{
"coord": {
"lon": -74.006,
"lat": 40.7128
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "晴",
"icon": "01d"
}
],
"base": "stations",
"main": {
"temp": 30.09,
"feels_like": 29.68,
"temp_min": 28.3,
"temp_max": 31.72,
"pressure": 1007,
"humidity": 39
},
"visibility": 10000,
"wind": {
"speed": 8.23,
"deg": 300,
"gust": 12.35
},
...
}
我们可以使用温度、体感温度、湿度、风速等维度来构建一个不断更新的折线图。对应的字段为:main.temp,main.feels_like,main.humidity,wind.speed。
3. 引入需要的组件
关于图表部分,使用Echarts来完成,首先在页面中引入:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
然后初始化一个div,作为图表的显示区域:
<div id="main" style="width: 1200px; height: 800px;"></div>
4. 编写核心代码
删除页面中不需要的部分,然后编写核心的功能代码,同时修改一些样式【此处略去】:
let myChart = echarts.init(document.getElementById('main'));
let dataX = [];
let dataTemp = [];
let dataFeelsLike = [];
let dataHumidity = [];
let dataWindSpeed = [];
function fetchDataAndUpdateChart() {
// 如不工作,此处替换API KEY
const API_URL = 'https://api.openweathermap.org/data/2.5/weather?lat=40.7128&lon=-74.0060&units=metric&appid=a36f2258e0dfa67b4e2ec2dc19cdc4c7&lang=zh_cn';
fetch(API_URL)
.then(response => response.json())
.then(data => {
let currentTime = new Date(data.dt * 1000).toLocaleTimeString();
dataX.push(currentTime);
dataTemp.push(data.main.temp);
dataFeelsLike.push(data.main.feels_like);
dataHumidity.push(data.main.humidity);
dataWindSpeed.push(data.wind.speed);
if (dataX.length > 10) {
dataX.shift();
dataTemp.shift();
dataFeelsLike.shift();
dataHumidity.shift();
dataWindSpeed.shift();
}
let option = {
title: {
text: 'Weather Data in ' + data.name
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['温度', '体感', '湿度', '风速']
},
xAxis: {
type: 'category',
data: dataX
},
yAxis: [
{
type: 'value',
name: '温度 (°C)'
},
{
type: 'value',
name: '风速 (m/s)',
position: 'right'
},
{
type: 'value',
name: '湿度 (%)',
position: 'right',
offset: 80
}
],
series: [
{
name: '温度',
type: 'line',
data: dataTemp
},
{
name: '体感',
type: 'line',
data: dataFeelsLike
},
{
name: '湿度',
type: 'line',
yAxisIndex: 2,
data: dataHumidity
},
{
name: '风速',
type: 'line',
yAxisIndex: 1,
data: dataWindSpeed
}
]
};
myChart.setOption(option);
})
.catch(error => {
console.error("Error fetching data:", error);
});
}
// 初始加载数据并设置图表
fetchDataAndUpdateChart();
// 每分钟刷新一次数据
setInterval(fetchDataAndUpdateChart, 60000);
5. 运行结果
代码编写完成后,我们在底部的终端窗口使用Ctrl + C终止进程,然后使用以下命令重新启动服务:
python ./app.py
最终结果如下:

五、发布到代码仓库
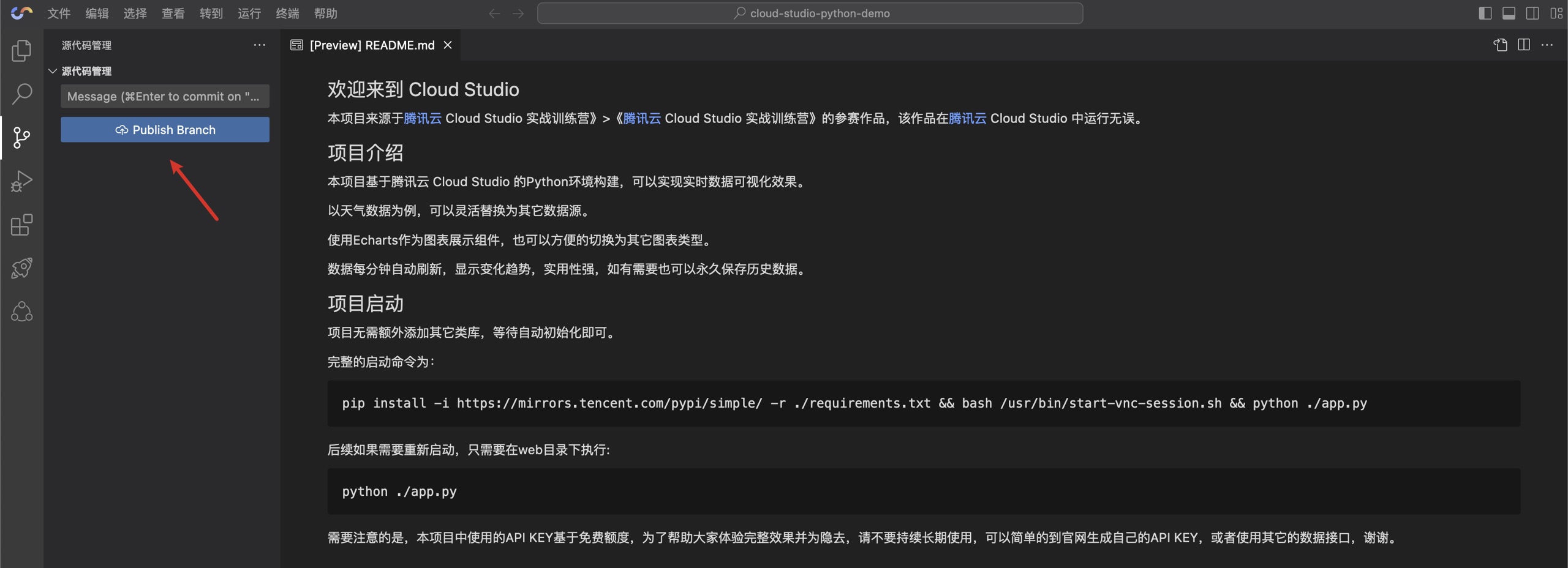
提交到代码库前要注意是否需要修改README和yml两个文件,然后按如下步骤操作即可:

授权通过后选择账号信息,然后再次点击该按钮,选择公有仓库或私有仓库。选择需要提交的文件,再次点击Publish Branch按钮:

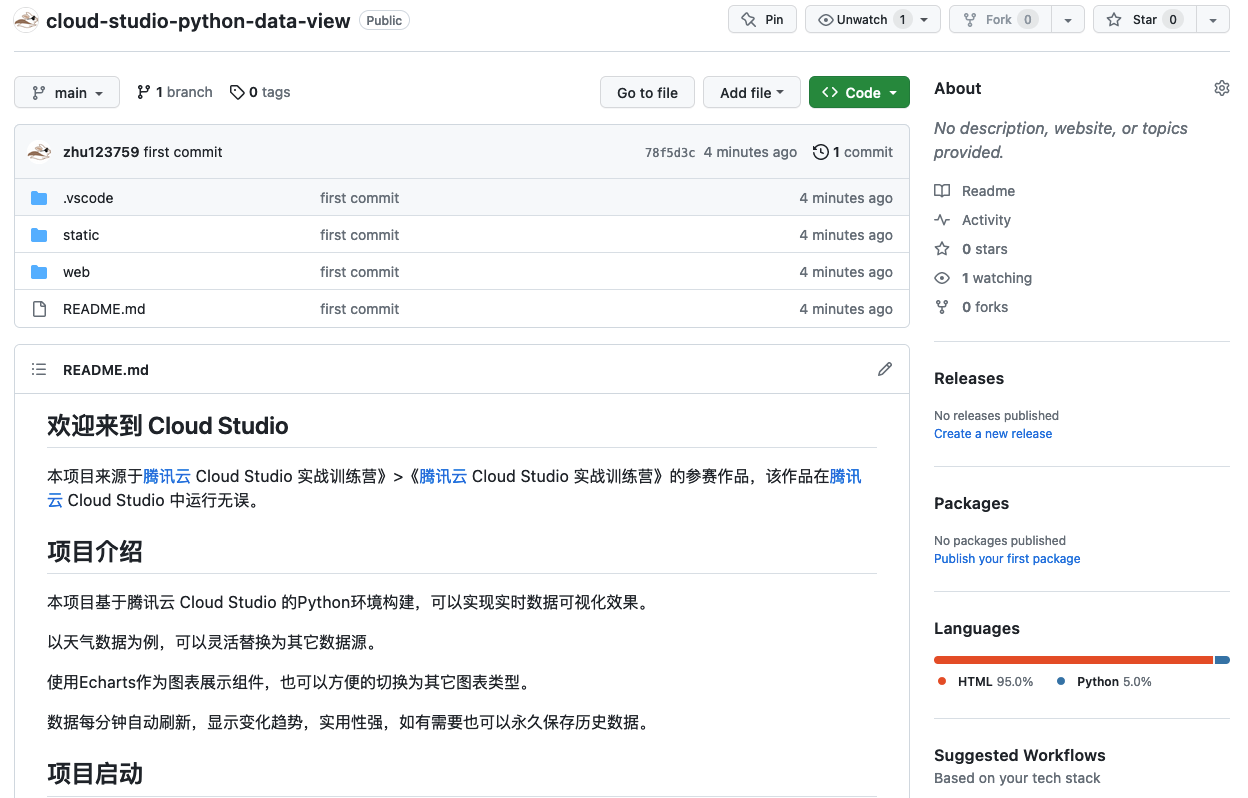
最终效果如下:https://github.com/zhu123759/cloud-studio-python-data-view【提交到仓库时可以为项目重命名】

扫描下方二维码,加入CSDN官方粉丝微信群,可以与我直接交流,还有更多福利哦~







![[JavaScript游戏开发] Q版地图上让英雄、地图都动起来](https://img-blog.csdnimg.cn/725ebb89254c46589848d4a6335abbd6.png)