使用svg生成图像
每个HTML开发人员都应该对可伸缩的向量图形有一个基本的理解。本文会通过使用svg创建一个雨伞图像来介绍一下svg的基本知识。
svg介绍
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。是一种可以在HTML中创建图像的方式。
我们可以在undraw、getwaves网站上下载一些喜欢的图案。
可以在任何文本编辑器中创建svg文件。这些文件是纯XML,类似于HTML。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
</svg>
实际上,svg上手其实很容易,上面就是编写svg文件的简单程度。
文件后缀
用.svg 或.html扩展名创建一个文件。建议使用.svg后缀。
使用svg标签包裹住所有的元素,所有的代码在写在svg内
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 200 200" width="500" height="500">
...
</svg>
version不是必须的,但是xmlns一定要携带,否则,浏览器并不会呈现图像。
通常,svg坐标系从左上角开始(0,0),右下角坐标系(width, height),也就是整个svg的宽高。
但是,使用viewBox 可以改变这个。在上面的代码示例中,坐标设置为从左上角的(-100,-100),最前面两个。viewBox的最后两个参数是它的高度和宽度(200, 200).因此,左下角的坐标是(-100+宽度,-100+高度)也就是(100,100)。
画圆
让我们在viewBox中设置生成一个圆。
<circle cx="0" cy="0" r="10"/>
在这里,cx代表X坐标,cy 代表y坐标,还有 r 指圆的半径。

注: 不设viewBox ,我们会得到完全不同的结果,因为(0,0)意味着左上角。在设置后viewBox ,我们把最左边的位置变成了(-100,-100)。
用stroke改变边框颜色,用fill改变圆环颜色。颜色可以使用RGB、十六进制、HSL或者直接直接定义。
<circle cx="0" cy="0" r="10" stroke="#00ff00" fill="green"/>

画矩形
现在,让我们画一个长方形。
<rect x="-20" y="-10" width="40" height="20"/>
x代表x坐标,y 代表y坐标,也就是离(0,0)的距离。width宽度,height高度。

同样可以通过stroke、fill改变颜色。
<rect x="-20" y="-10" width="40" height="10"/>
<rect x="-20" y="-40" width="10" height="70"/>
<rect x="20" y="-40" width="10" height="70"/>

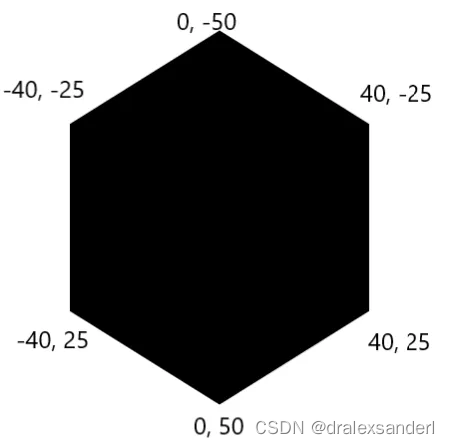
画一个六边形
使用多边形标记来定义点。
<polygon points="0,-50 40,-25 40,25 0,50 -40,25 -40,-25"/>

坐标从顶部开始,然后顺时针标记。
使用path定制路径
上面提到的几种都是固定形状的,而利用 path 可以实现定制路径。我们可以定义一组点,画曲线,做形状。
<path d="COMMANDS"/>
d是指画画。COMMANDS指的是命令,例如: M - 移动到,L - 行到, Q - 二次贝齐尔。查看完整的命令列表
M -50 0 L 50 0 意思是M表示的点移动到(-50,0),L表示的点并从(-50, 0)那里画一条线到用(50,0)。当使用L时,它是绝对的定位。
当使用小写时,则意味时相对定位,也就是距离上一个坐标的位置,m -50 5 l 40 -3,点移动到(-50,0),然后向右移动40后向下移动3。
对于所有其他命令,这个大大写和小大写规则也是相似的。大写意味着绝对的位置,大写意味着相对的位置。
画三角形
让我们用path做一个三角形。
<path d="M -50 0 L 0 -50 50 0" fill="blue"/>

画一个二次曲线
二次曲线是这样的:

从图像中,我们看到我们只需要3点:起点A、控制点C和终点B。上面曲线的命令(蓝色)是·M -40 0 Q 0 -90 40 0· 我们移动到一个点(-40,0),然后是二次曲线命令Q。(0,-90)是控制点C,(40,0)是终点B。
我们用这种方式做伞的顶部部分。

基本上只是在曲线上加曲线
<g>
<path d="M -50 0 Q 0 -70 50 0" fill="#37ada7"/>
<path d="M -35 0 Q 0 -70 35 0" fill="#18857f"/>
<path d="M -20 0 Q 0 -70 20 0" fill="#37ada7"/>
<path d="M -7.5 0 Q 0 -70 7.5 0" fill="#18857f"/>
</g>
g 就像是html中<div>的元素,单独使用是无用的,但是可以有子元素。我们将许多元素组合在一起,并将它们全部移动到一边。
让我们把雨伞移到右边50个单位,把3个单位上升
<g transform="translate(50,-5)">
...
</g>
translate控制位置和旋转.在上面的例子中,我们将它向右移动了50个单元,然后向下移动了-5个单元(或者上升了5个单元)我们可以用同样的方式旋转雨伞.

使用polygon画一个把手。
<polygon points="-2,0 2,0 2,65 -2,64.9"/>

再创建一个二次曲线在把手处放一个弯曲的头。

最终代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
viewBox="-100 -100 200 200" width="500" height="500">
<g>
<path d="M -50 0 Q 0 -70 50 0" fill="#37ada7"/>
<path d="M -35 0 Q 0 -70 35 0" fill="#18857f"/>
<path d="M -20 0 Q 0 -70 20 0" fill="#37ada7"/>
<path d="M -7.5 0 Q 0 -70 7.5 0" fill="#18857f"/>
</g>
<polygon points="-2,0 2,0 2,65 -2,64.9"/>
<path d="M -.3 64 Q 5 75 10 57" stroke="black" fill="black" stroke-width="4"/>
<g class="raindrop">
<path d="M -76 81 Q 81 81 -64 81" fill="#99edf3"/>
<polygon points="-84,-20 -76,-20 -80,-27" fill="#99edf3"/>
</g>
</svg>