1.什么是html
HTML的全称为超文本标记语言(Hyper Text Markup Language),是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本标记语言定义了多种数据类型的元素内容,如脚本数据和样式表的数据,和众多类型的属性值,包括ID、名称、URI、数字、长度单位、语言、媒体描述符、颜色、字符编码、日期和时间等。所有这些数据类型都是专业的字符数据
2.什么是浏览器
浏览器用于显示网页服务器或者文件系统的 HTML 文件内容,将服务器上网页文件中 的文字、图像及其他信息显示在网页页面上,这些文字或图像,可以是连接其他网址的超链接,用户可迅速及轻易地浏览各种信息。
3.学了那些标签
1、< h1> ~< h6> :定义标题,h1最大,h6最小;
用法:< h1>我是标题h1< /h1>
2、< font>:定义文本的字体、字体尺寸、字体颜色(css完成);
用法:< font face = “楷体” size = “5” color = “red”> 字体大小和颜色 < /font>
html表示颜色:
(1)英文单词:red,pink,blue…
(2)rgb(值1,值2,值3),红绿蓝,值的取值范围:0~255,如red(255,0,0)
(3)#值1值2值3:16进制,值的范围:00~ff
3、< hr>:定义水平线
4、< b>:定义粗体文本
5、< i>:定义斜体文本
6、< u>:定义文本下划线
7、< center>:定义文本居中(css完成)
8、< p > :定义段落
9、< br>:定义换行
10.img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
-
资源路径:
绝对路径:完整路径
相对路径(更常用):相对位置关系
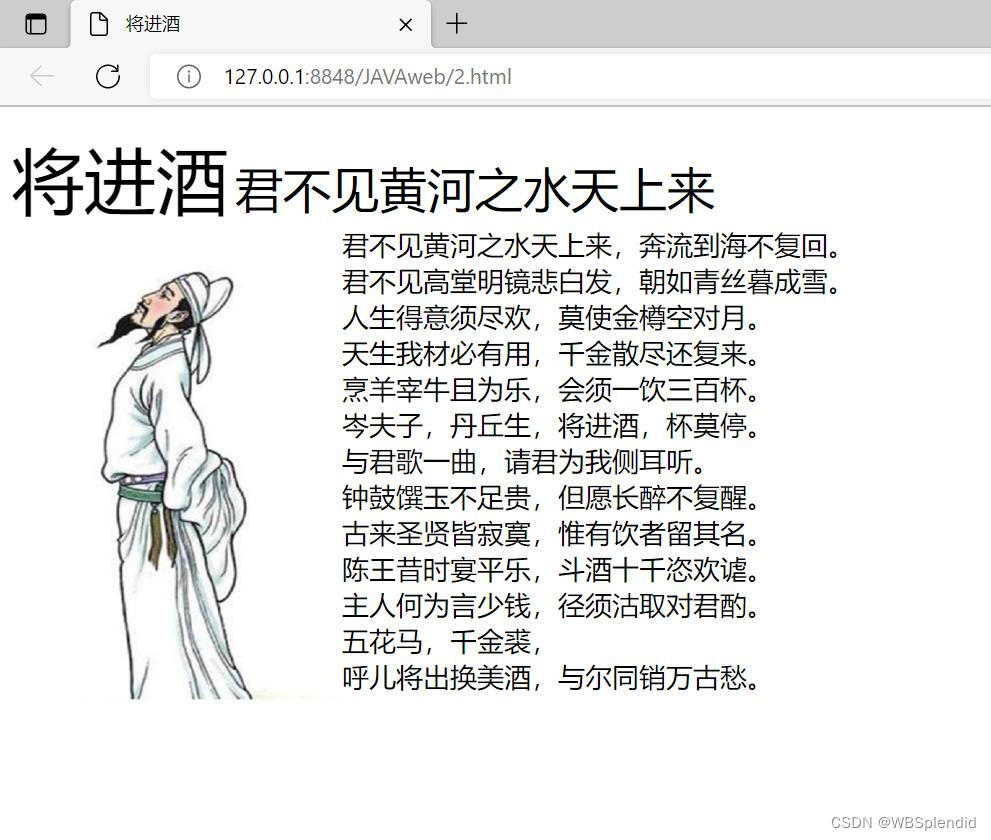
第一次作业:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>将进酒</title>
</head>
<body>
<p >
<font size="7" align = "left">将进酒</font>
<font size="6" align = "left">君不见黄河之水天上来</font><br>
<img src="img/将进酒.png" width="220" height="320" style="float:left">
<font size="4" >君不见黄河之水天上来,奔流到海不复回。</font><br>
<font size="4" >君不见高堂明镜悲白发,朝如青丝暮成雪。</font><br>
<font size="4" >人生得意须尽欢,莫使金樽空对月。</font><br>
<font size="4" >天生我材必有用,千金散尽还复来。</font><br>
<font size="4" >烹羊宰牛且为乐,会须一饮三百杯。</font><br>
<font size="4" >岑夫子,丹丘生,将进酒,杯莫停。</font><br>
<font size="4" >与君歌一曲,请君为我侧耳听。</font><br>
<font size="4" >钟鼓馔玉不足贵,但愿长醉不复醒。</font><br>
<font size="4" >古来圣贤皆寂寞,惟有饮者留其名。</font><br>
<font size="4" >陈王昔时宴平乐,斗酒十千恣欢谑。</font><br>
<font size="4" >主人何为言少钱,径须沽取对君酌。</font><br>
<font size="4" >五花马,千金裘,</font><br>
<font size="4" >呼儿将出换美酒,与尔同销万古愁。</font><br>
</p>
</body>
</html>








![[SpringBoot] Spring Boot注册Web原生组件/拦截器HandlerInterceptor](https://img-blog.csdnimg.cn/4ce9aa9084c54549bc755db425f4a157.png)





![[架构之路-57]:目标系统 - 平台软件 - 用户空间驱动与硬件抽象层HAL](https://img-blog.csdnimg.cn/26144b7a7b0044538bccf100fd3831cd.png)