不区分大小写,单双引号,
<html>
<head>
<title>初识HTML</title>
</head>
<body>
<h1>Hello world!</h1>
<img src = 'OIF-C.jfif'/>
</body>
</html>




<!-- 文件格式 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>家人们,谁懂!</title>
</head>
<body>
<img src="../img\news_logo.png">新浪>正文
<h1>焦点访谈</h1>
<hr>
2023.8.8
<hr>
</body>
</html>








<html>
<head>
新浪网
<style>
#time{
color: rgb(222, 218, 218);
}
#where{
font-size: 15 px;
}
a{
color: black;
/* 去除下划线 */
text-decoration: none;
}
p{
text-indent: 35px;
line-height: 35px;
}
#编辑{
text-align: right;
}
</style>
</head>
<body>
<img src="../img/news_logo.png"><a href="https://www.cctv.com/" target="_self">新浪</a> >正文
<hr>
<span id="time">2023.8.8</span> <span id = "where"> <a href="https://www.cctv.com/" target="_blank">央视网</a> </span>
<hr>
<!-- 正文 -->
<video src="../video/1.mp4" controls width="500px"></video>
<audio src="../audio/1.mp3" controls></audio>
<p><b>嘉宝啊</b>哇哇<strong>牛蛙</strong> 哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇1哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇dskjflkajs。</p>
<p>然后呢</p>
<img src="../img/7.jpg">
<p>over</p>
<p id="编辑">责任编辑:陈锐</p>
</body>
</html> 


<html>
<head>
新浪网
<style>
#time{
color: rgb(222, 218, 218);
}
#where{
font-size: 15 px;
}
a{
color: black;
/* 去除下划线 */
text-decoration: none;
}
p{
text-indent: 35px;
line-height: 35px;
}
#编辑{
text-align: right;
}
#center{
width: 65%;
margin:0 auto;
}
</style>
</head>
<body>
<div id="center">
<img src="../img/news_logo.png"><a href="https://www.cctv.com/" target="_self">新浪</a> >正文
<hr>
<span id="time">2023.8.8</span> <span id = "where"> <a href="https://www.cctv.com/" target="_blank">央视网</a> </span>
<hr>
<!-- 正文 -->
<video src="../video/1.mp4" controls width="500px"></video>
<audio src="../audio/1.mp3" controls></audio>
<p><b>嘉宝啊</b>哇哇<strong>牛蛙</strong> 哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇1哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇dskjflkajs。</p>
<p>然后呢</p>
<img src="../img/7.jpg">
<p>over</p>
<p id="编辑">责任编辑:陈锐</p>
</div>
</body>
</html>

<html>
<head>
<title>表格</title>
<style>
tr{
text-align: center;
}
</style>
</head>
<body>
<table border="1px" cellspacing="0" width="600px">
<tr>
<th>序号</th>
<th>品牌</th>
<th>图标</th>
</tr>
<tr>
<td>1</td>
<td>华为</td>
<td><img src="../img/huawei.jpg"></td>
</tr>
<tr>
<td>2</td>
<td>阿里</td>
<td><img src="../img/alibaba.jpg"></td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>表单</title>
</head>
<body>
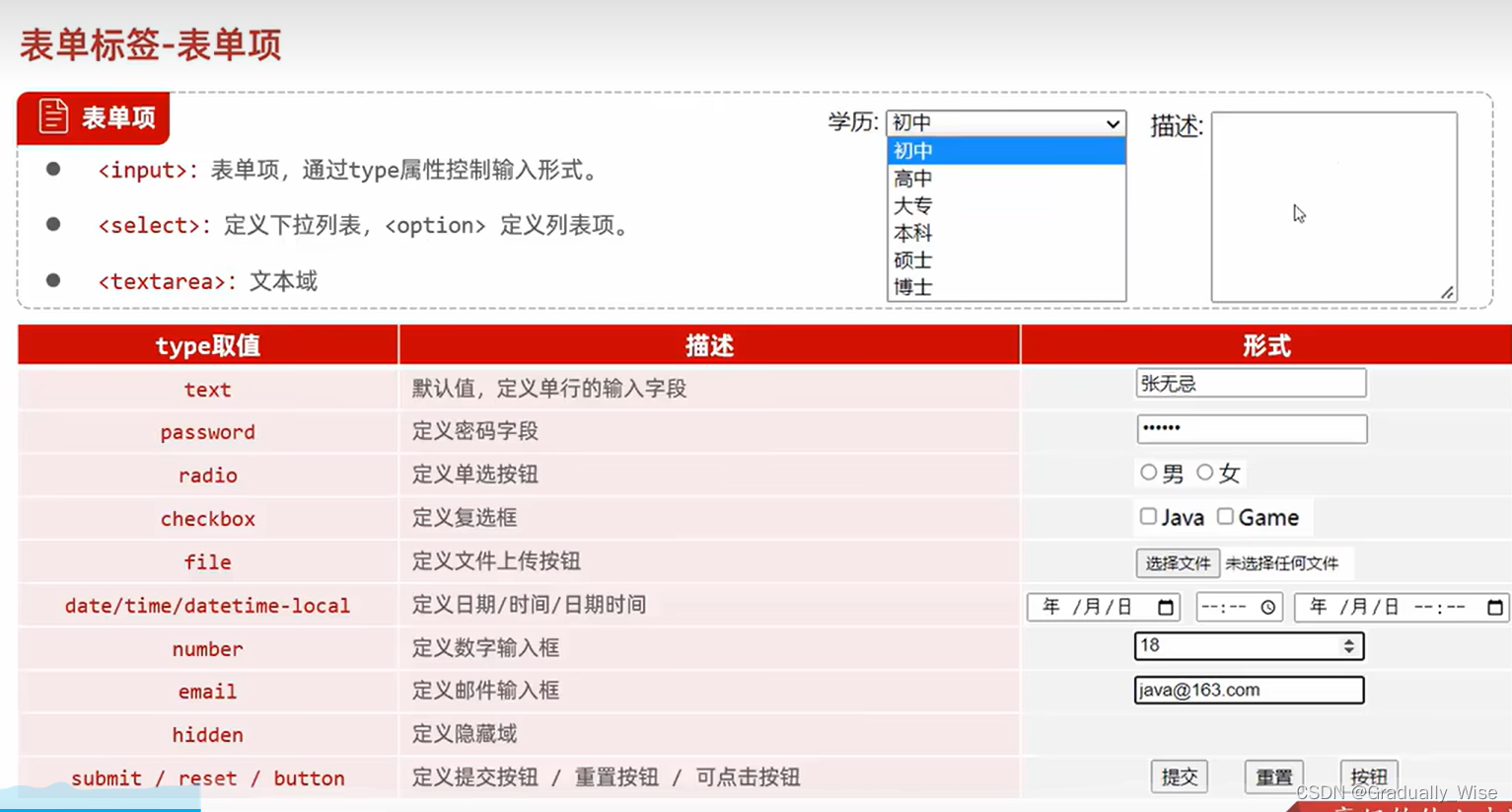
<form action="" method="get">
用户名:<input type="text" name="username">
密码:<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>


<html>
<head>
<title>表单</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="username"><br><br>
密码 :<input type="password" name="password"><br><br>
性别 :<label><input type="radio" name="gender" value="1">男 </label>
<label><input type="radio" name="gender" value="2">女 </label><br><br>
科目 :<label><input type="checkbox" name="subject" value="java">java</label>
<label><input type="checkbox" name="subject" value="SQL">SQL</label>
<label><input type="checkbox" name="subject" value="web">web</label><br><br>
文件 :<input type="file" name="file"><br><br>
日期 :<input type="date" name="date"><br><br>
时间 :<input type="time" name="time"><br><br>
日期时间: <input type="datetime-local" name="datetime"><br><br>
年龄 :<input type="number" name="age"> <br><br>
邮件 :<input type="email" name="email"> <br><br>
隐藏 :<input type="hidden" name="hidden"><br><br>
学历 :<select name="degree">
<option value="">请选择</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">nice</option>
</select><br><br>
描述 :<textarea name="description" cols="30" rows="10"></textarea><br><br>
<input type="submit" value="提交">
<input type="button" value="未知">
<input type="reset" value="重置">
</form>
</body>
</html>