前言:Hello大家好,我是小哥谈。Opencv提供了许多用于绘制图形的方法,包括绘制线段的line()方法、绘制矩形的retangle()方法、绘制圆形的circle()方法、绘制多边形的polylines()方法和绘制文字的putText()方法。本节课将依次对上述各个方法进行讲解,并使用上述方法绘制相应的图形。 🌈
![]() 前期回顾:
前期回顾:
OpenCV基础知识1— OpenCV概述
OpenCV基础知识2 — 图像处理的基本操作
OpenCV基础知识3 — 图像数字化基础(像素、色彩空间)
目录
🚀1.线段的绘制
🚀2.矩形的绘制
🚀3.圆形的绘制
🚀4.多边形的绘制
🚀5.文字的绘制

🚀1.线段的绘制
Opencv提供了用于绘制线段的line()方法,使用这个方法即可绘制长短不一的、粗细各异的、五颜六色的线段。🌱
line()方法语法格式如下:
img = cv2.line(img,pt1,pt2,color,thickness)参数说明:
img:画布
pt1:线段的起点坐标
pt2:线段的终点坐标
color:绘制线段时的线条颜色
thickness:绘制线段的线条宽度
说明:♨️♨️♨️
当线条颜色是红色的时候,由于Opencv默认的通道顺序是B-G-R,因此将使用(0,0,255)表示红色。
Python代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (300, 300, 3):一个300 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((300, 300, 3), np.uint8)
# 在画布上,绘制一条起点坐标为(50, 150)、终点坐标为(250, 150),绿色的,线条宽度为10的线段
canvas = cv2.line(canvas, (50, 150), (250, 150), (0, 255, 0), 10)
# 在画布上,绘制一条起点坐标为(50, 250)、终点坐标为(250, 250),红色的,线条宽度为15的线段
canvas = cv2.line(canvas, (50, 250), (250, 250), (0, 0, 255), 15)
# 在画布上,绘制一条起点坐标为(150, 50)、终点坐标为(150, 250),黄色的,线条宽度为20的线段
canvas = cv2.line(canvas, (150, 50), (150, 250), (0, 255, 255), 20)
cv2.imshow("Lines", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()运行结果:

🚀2.矩形的绘制
OpenCV提供了用于绘制矩形的retangle()方法,使用这个方法既可以绘制矩形,也可以绘制实心矩形。🌷
retangle()方法的语法格式如下所示:
img = cv2.retangle(img,pt1,pt2,color,thickness)参数说明:
img:画布
pt1:矩形的左上角坐标
pt2:矩形的右下角坐标
color:绘制矩形时的线条颜色
thickness:绘制矩形时的线条宽度
Python代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (300, 300, 3):一个300 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((300, 300, 3), np.uint8)
# 在画布上绘制一个左上角坐标为(50,50),右下角坐标为(200,150)红色的宽度为6的矩形边框
canvas = cv2.rectangle(canvas, (50, 50), (200, 150), (0,0, 255),6)
cv2.imshow("Rectangle", canvas) # 显示画布
cv2.waitKey()
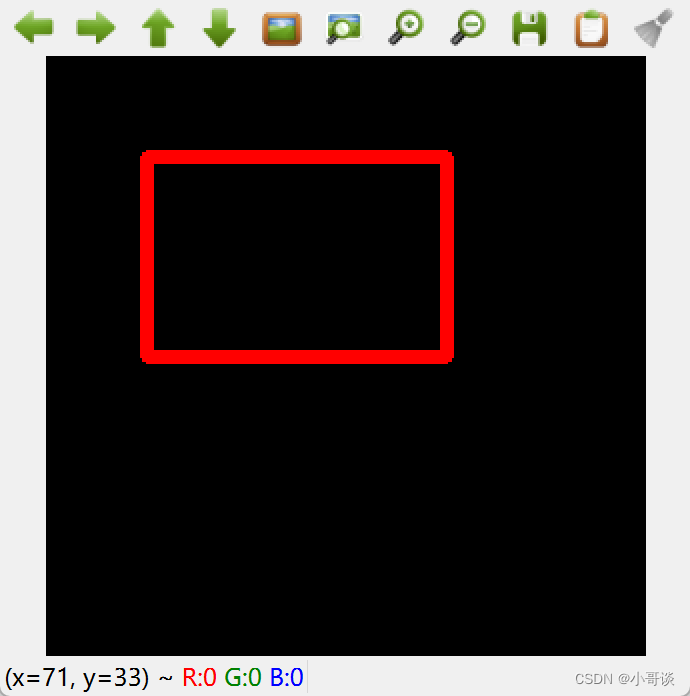
cv2.destroyAllWindows()运行结果:

🚀3.圆形的绘制
OpenCV提供了用于绘制圆形的circle()方法,这个方法与retangle()方法的功能相同,既可以绘制圆形边框,也可以绘制实心圆形。🍁
circle()方法的语法格式如下:
img = cv2.circle(img,center,radius,color,thickness)参数说明:
img:画布
center:圆形的圆心坐标
radius:圆形的半径
color:绘制圆形时的线条颜色
thickness:绘制圆形时的线条宽度
Python代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (100, 300, 3):一个100 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((100, 300, 3), np.uint8)
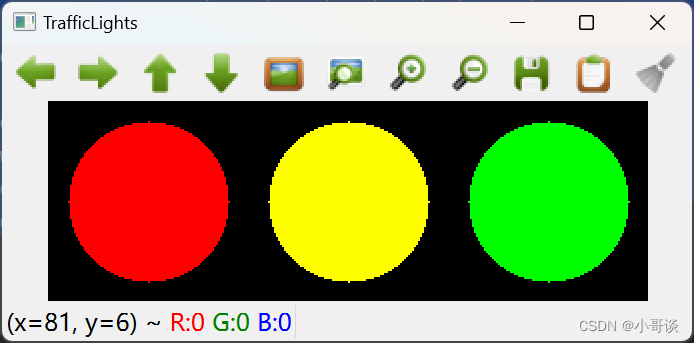
# 在画布上,绘制一个圆心坐标为(50, 50),半径为40,红色的实心圆形
canvas = cv2.circle(canvas, (50, 50), 40, (0, 0, 255), -1)
# 在画布上,绘制一个圆心坐标为(150, 50),半径为40,黄色的实心圆形
canvas = cv2.circle(canvas, (150, 50), 40, (0, 255, 255), -1)
# 在画布上,绘制一个圆心坐标为(250, 50),半径为40,绿色的实心圆形
canvas = cv2.circle(canvas, (250, 50), 40, (0, 255, 0), -1)
cv2.imshow("TrafficLights", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()运行结果:

🚀4.多边形的绘制
OpenCV提供了用于绘制多边形的polylines()方法,使用这个方法绘制的多边形既可以是封闭的,也可以是不封闭的。🌸
polylines()方法的语法格式如下:
img = cv2.polylines(img,pts,isClosed,color,thickness)参数说明:
img:画布
pts:由多边形各个顶点的坐标组成的一个列表,这个列表是一个Numpy的数组类型。
isClosed:如果值为True,表示一个闭合的多边形;如果值为False,表示一个不闭合的多边形。
color:绘制多边形时的线条颜色
thickness:绘制多边形时的线条宽度
Python代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (300, 300, 3):一个300 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((300, 300, 3), np.uint8)
# 按顺时针给出等腰梯形4个顶点的坐标
# 这4个顶点的坐标构成了一个大小等于“顶点个数 * 1 * 2”的数组
# 这个数组的数据类型为np.int32
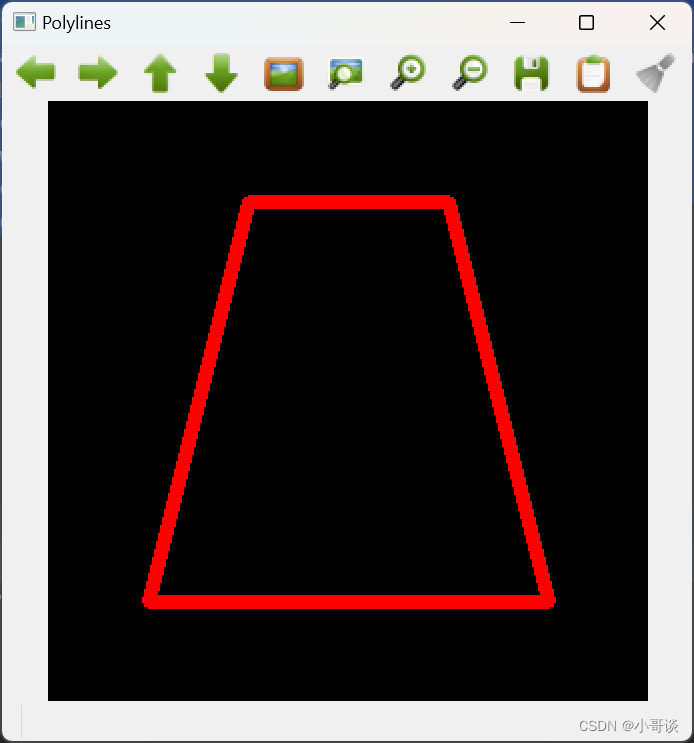
pts = np.array([[100, 50], [200, 50], [250, 250], [50, 250]], np.int32)
# 在画布上根据4个顶点的坐标,绘制一个闭合的,红色的,线条宽度为5的等腰梯形边框
canvas = cv2.polylines(canvas, [pts], True, (0, 0, 255), 5)
cv2.imshow("Polylines", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()运行结果:

🚀5.文字的绘制
OpenCV提供了用于绘制文字的putText()方法,使用这个方法不仅能够设置字体的样式、大小和颜色,而且能够使字体呈现斜体的效果,还能够控制文字的方向,进而使文字呈现垂直镜像的效果。🎋
putText()方法的语法格式如下:
img = cv2.putText(img,text,org,fontFace,fontScale,color,thickness,lineType,bottomLeftOrigin)参数说明:
img:画布
text:要绘制的文字内容
org:文字在画布中的左下角坐标
fontFace:字体样式
fontScale:字体大小
color:绘制文字时的线条颜色
thickness:绘制文字时的线条宽度
lineType:线型(指的是线的产生算法,有4和8两个值,默认值为8)
bottomLeftOrigin:绘制文字时的方向(有True和False两个值,默认值为False)
Python代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (100, 300, 3):一个100 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((100, 300, 3), np.uint8)
# 在画布上绘制文字“mrsoft”,文字左下角的坐标为(20, 70)
# 字体样式为FONT_HERSHEY_TRIPLEX
# 字体大小为2,线条颜色是绿色,线条宽度为5
cv2.putText(canvas, "OpenCV", (20, 70), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 0), 5)
cv2.imshow("Text", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()运行结果: