目录
技术选型:
功能概括:
可扩展性良好,添加其余操作无非是多加点信息,重复编码改数据罢
版本:
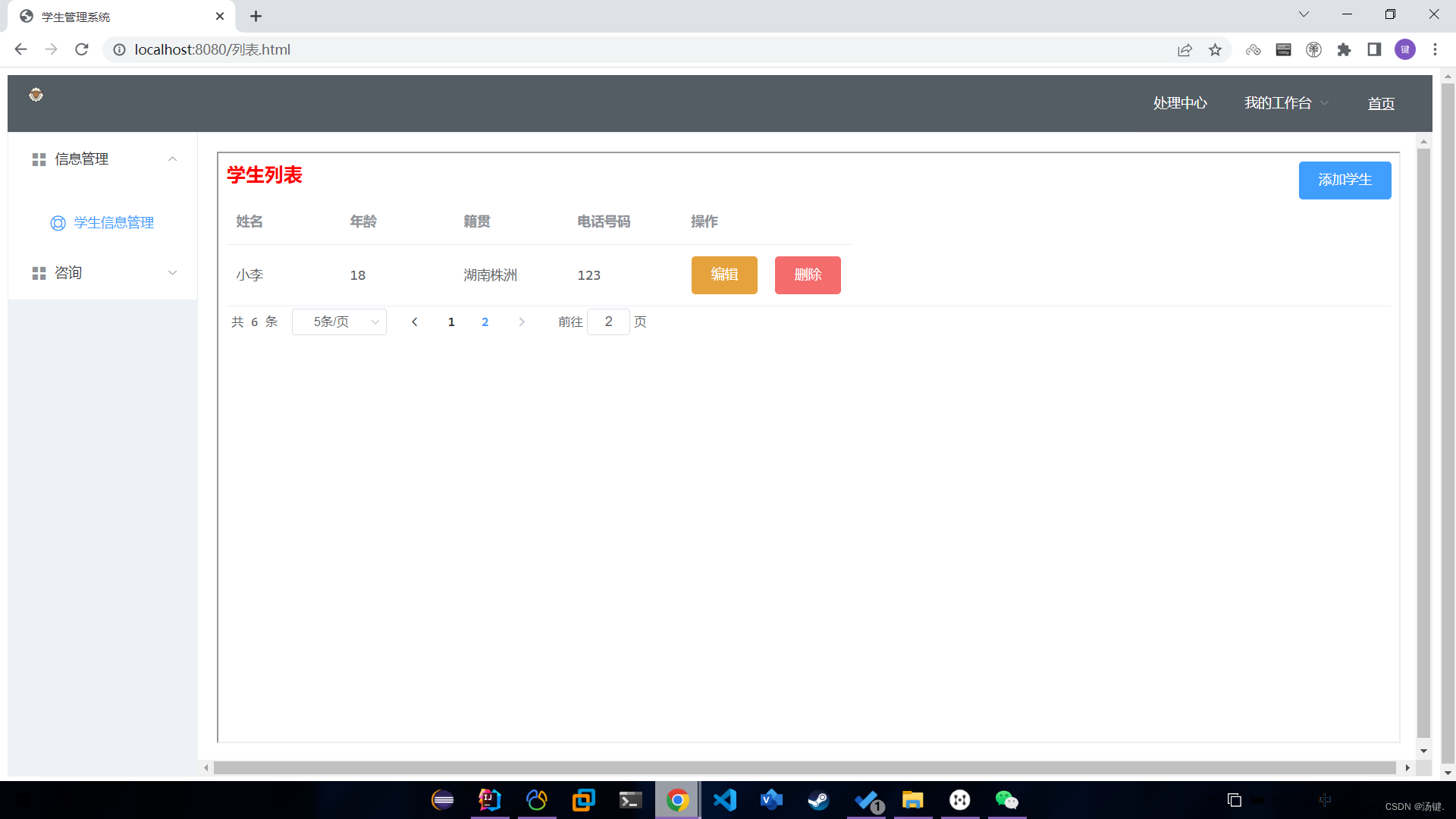
基本演示
功能实现讲解
登录校验
可调整每页条数的分页显示与增删查改
不会造成偷窃的部分web代码
-
技术选型:
- 前端: Vue + Element UI
- 后端: SpringBoot + SpringMVC + Mybatis
- 数据库: MySQL
-
功能概括:
- 可视化操作界面
- 账号密码登录校验
- 提供欢迎界面,提供页面返回跳转
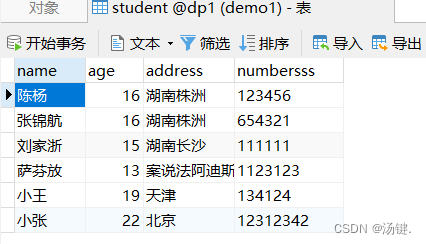
- 可视化对学生多种信息进行增删查改(效果实时重定向同步,无需手动刷新)
- 信息分页显示,可调整每页显示条数
- 与数据库数据保持同步
-
可扩展性良好,添加其余操作无非是多加点信息,重复编码改数据罢
-
版本:
- IDEA 2022.2.1
- SpringBoot 2.7.5
- Navicat Premium 15
- SDK 1.8
-
基本演示
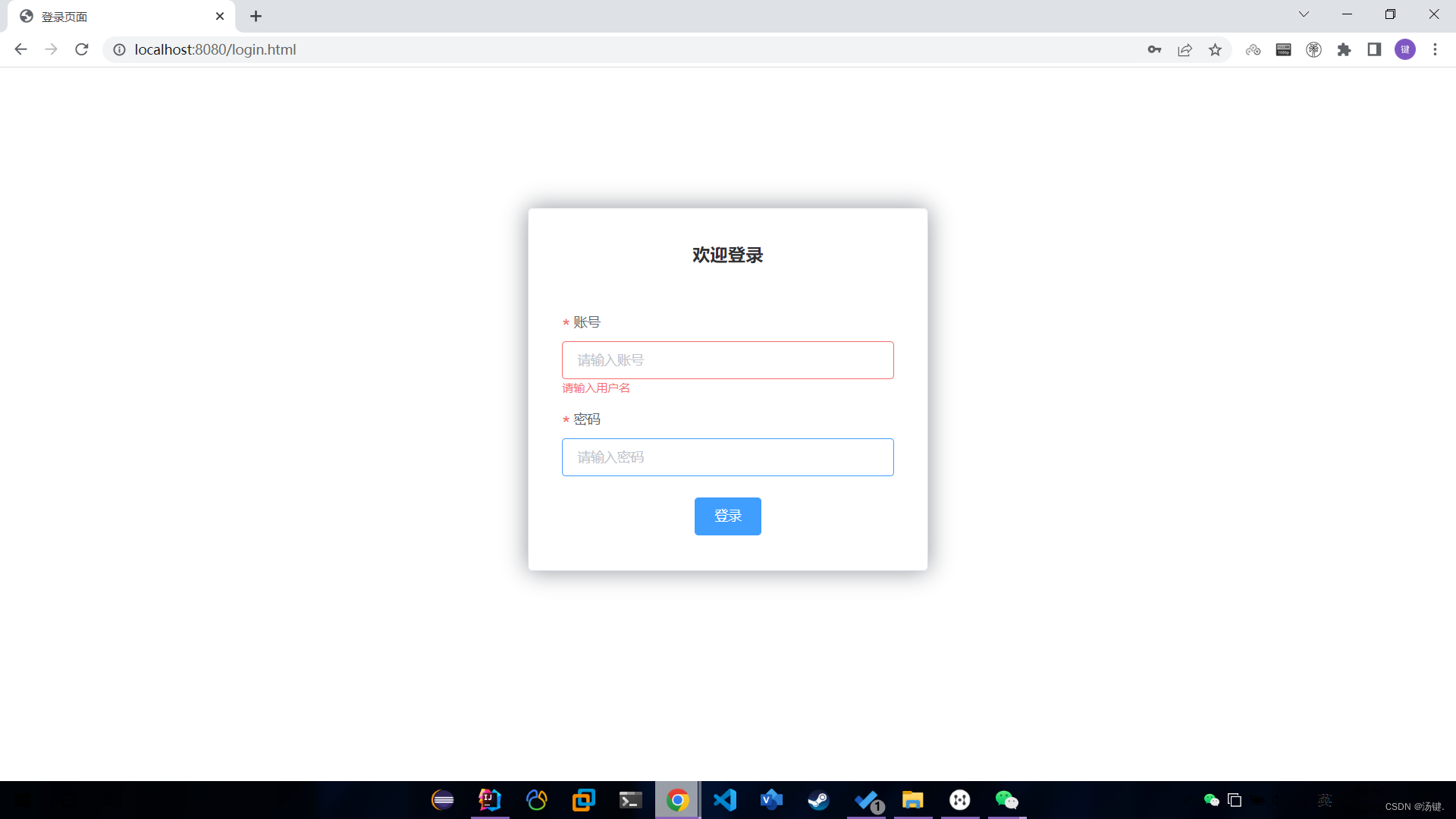
- 登录校验


- 正确管理员账号密码表,登录成功跳转至管理界面

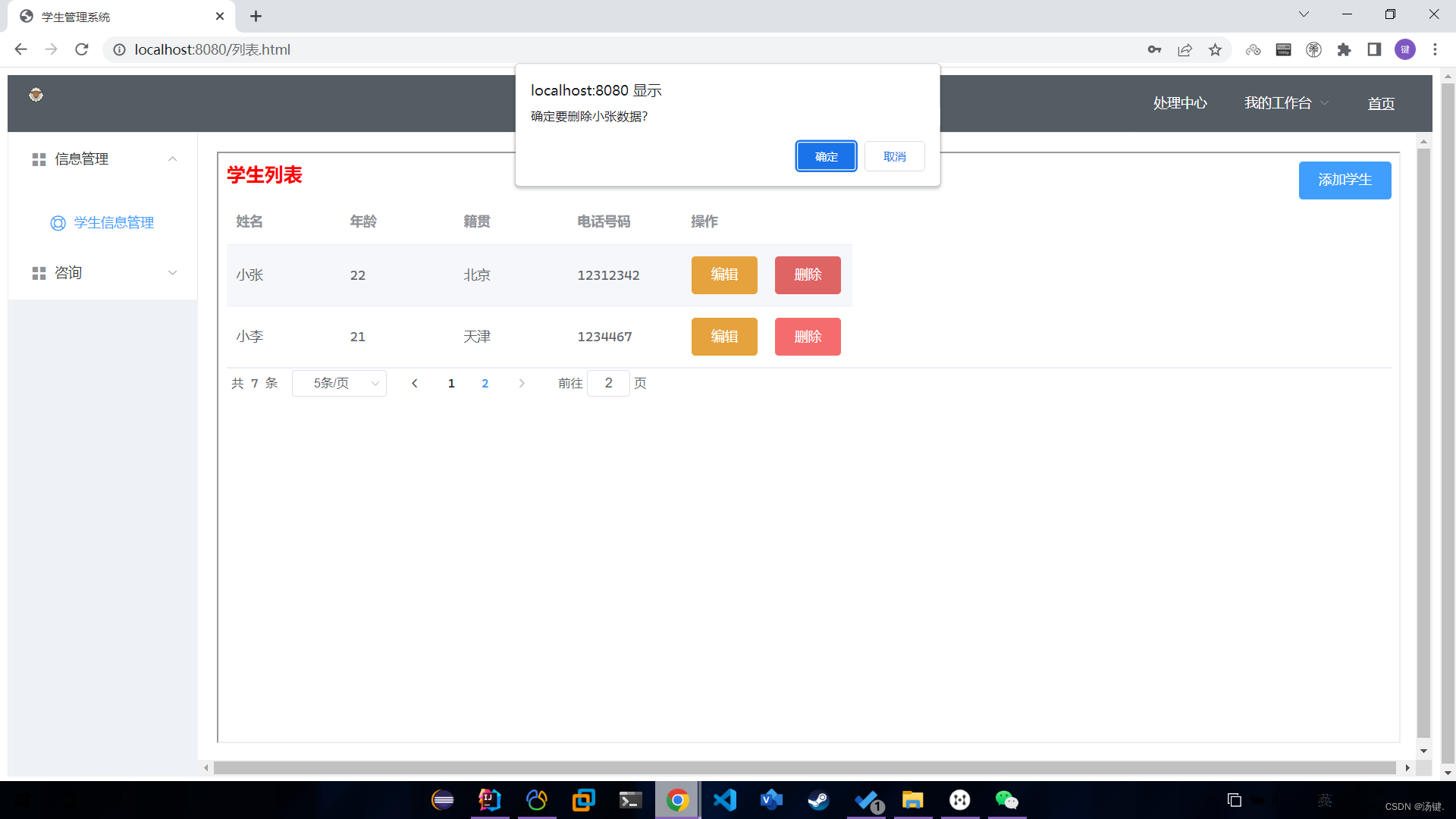
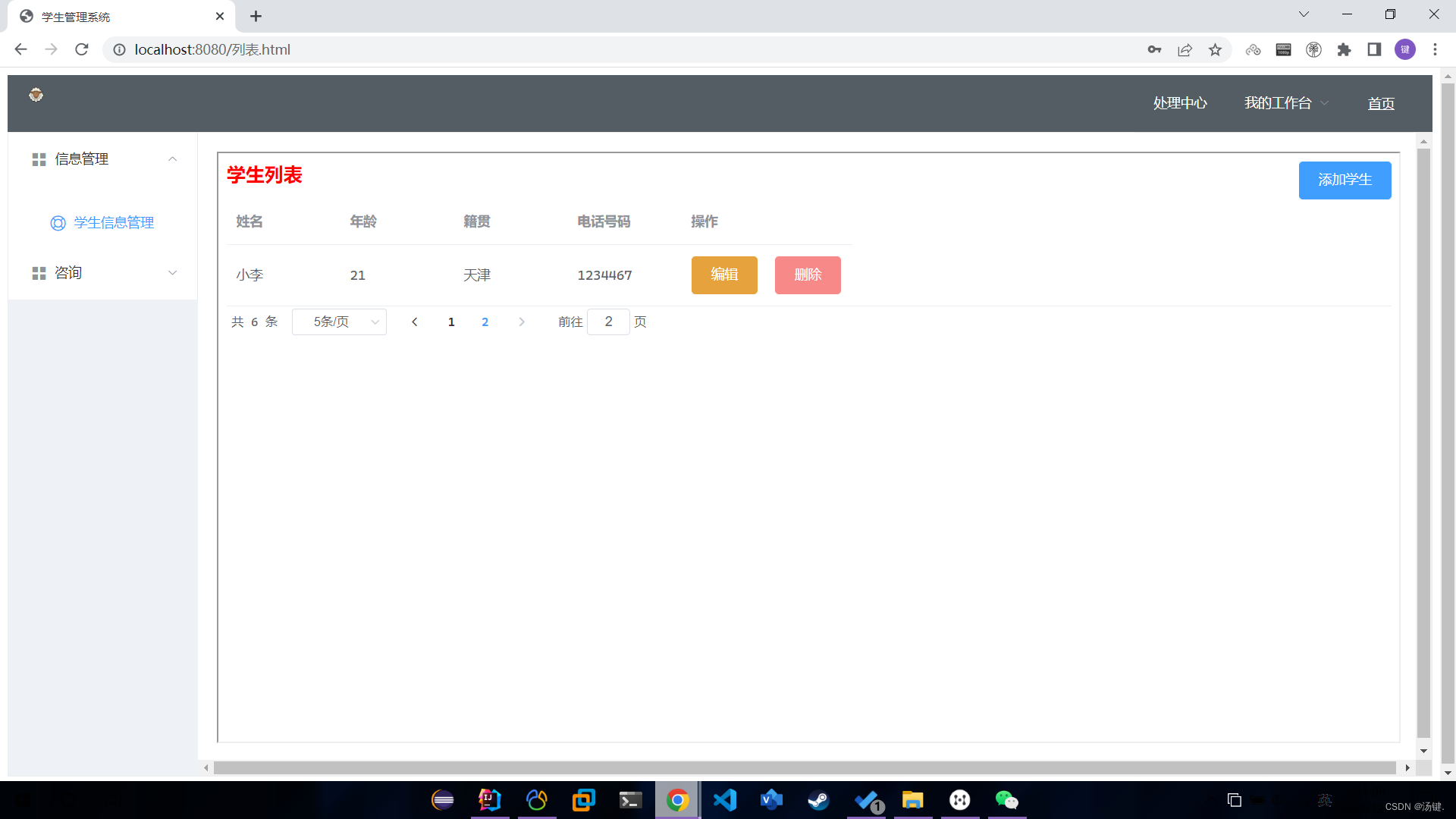
- 信息分页显示,可调整每页显示条数



- 信息添加



- 信息删除



- 信息修改(设计为学生信息一旦添加,则不可修改其姓名,其余3项均可修改)



-
功能实现讲解
-
登录校验
- 通过 @WebFilter拦截 与获取Session会话域数据验证自定义拦截器实现登录校验
- 在由登录界面跳转至管理界面时,进行拦截校验
- 首先将请求和响应对象转换为和HTTP协议相关,方便后续获取Session会话域数据与重定向到登录页面
- 获取Session会话域数据后,通过结果是否为""或null来判断是否重定向登录界面
- 用户密码正确则给予放行
- 数据验证通过Mybatis查询MySQL数据库管理员表返回结果是否为0来验证
- 首先设置dataSource相关属性(使用druid连接池(归还连接)提升数据库性能)
- 所谓归还连接
- 再定义数据层接口映射配置,创建接口实现类,再@Autowired 注入实现Mybatis操作
- @RequestMapping配合前端axios请求实现绑定验证方法
- @RequestParam绑定请求参数与对应处理方法形参间的关系
- 封装请求参数(账号与密码),调用@Autowired 注入类进行login验证查表
- 判断是否查询出结果,成功响应给客户端true,失败响应false
- 完成校验操作
-
可调整每页条数的分页显示与增删查改
- 首先配置PageHelper信息,前端配置好分页组件与对应method
- 定义Mybatis增删查改接口
- 在service分页实现类中需要保证PageHelper的startPage调用后紧跟MyBatis查询方法,不然分页将会失效
- 不能将
Page对象返回给前端,前端得不到分页属性信息,如:分页总数,总共记录数等 - 所以在controller层将查询结果封装成
PageInfo对象,才能将分页属性信息发送给前端(通过@ResponseBody标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器) - 至于接收请求参数则通过@RequestMapping配合前端axios请求实现绑定验证方法与@RequestParam接收url地址传参或表单传参实现
- 得到请求参数后便可以封装Student对象执行增删改,为了效果实时重定向同步,无需手动刷新,需要执行增删改后进行重定向,由于设计问题使用的是通过HttpServletResponse跳转
-
不会造成偷窃的部分web代码
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生信息管理系统</title> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="div"> <b style="color: red; font-size: 20px;">学生列表</b> <div style="float: right;"> <el-button type="primary" @click="showAddStu">添加学生</el-button> </div> <el-table :data="tableData"> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="age" label="年龄" width="120"> </el-table-column> <el-table-column prop="address" label="籍贯" width="120"> </el-table-column> <el-table-column prop="numbersss" label="电话号码" width="120"> </el-table-column> <el-table-column label="操作" width="180"> <template slot-scope="props"> <el-button type="warning" @click="showEditStu(props.row)">编辑</el-button> <el-button type="danger" @click="deleteStu(props.row)">删除</el-button> </template> </el-table-column> </el-table> <!-- 分页组件 @size-change:当改变每页条数时触发的函数 @current-change:当改变页码时触发的函数 current-page:默认的页码 :page-sizes:每页显示条数选择框中的选项值 :page-size:默认的每页条数 layout: 分页组件的布局 total(总条数), sizes(每页条数), prev(上一页), pager(所有的页码), next(下一页), jumper(跳转页码) :total: 总条数 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pagination.currentPage" :page-sizes="[3, 5, 8]" :page-size="pagination.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="pagination.total"> </el-pagination> <el-dialog title="添加学生信息" :visible.sync="dialogTableVisible4add" @close="resetForm('addForm')"> <!-- :model="formData": 关联数据 :rules: 关联校验规则 ref: 在获取表单对象时使用 --> <el-form :model="formData" :rules="rules" ref="addForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="学生姓名" prop="name"> <!--v-model : 双向绑定 --> <el-input v-model="formData.name"></el-input> </el-form-item> <el-form-item label="学生年龄" prop="age"> <el-input v-model="formData.age"></el-input> </el-form-item> <el-form-item label="学生籍贯" prop="address"> <el-input v-model="formData.address"></el-input> </el-form-item> <el-form-item label="学生电话" prop="numbersss"> <el-input v-model="formData.numbersss"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="addStu()">添加</el-button> <el-button @click="resetForm('addForm')">重置</el-button> </el-form-item> </el-form> </el-dialog> <el-dialog title="编辑学生信息" :visible.sync="dialogTableVisible4edit" @close="resetForm('editForm')" > <!-- :model="formData": 关联数据 :rules: 关联校验规则 ref: 在获取表单对象时使用 --> <el-form :model="editFormData" :rules="rules" ref="editForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="学生姓名" prop="name"> <el-input v-model="editFormData.name"></el-input> </el-form-item> <el-form-item label="学生年龄" prop="age"> <el-input v-model="editFormData.age"></el-input> </el-form-item> <el-form-item label="学生籍贯" prop="address"> <el-input v-model="editFormData.address"></el-input> </el-form-item> <el-form-item label="学生电话" prop="numbersss"> <el-input v-model="editFormData.numbersss"></el-input> </el-form-item> <el-form-item > <el-button type="warning" @click="updateStu()">修改</el-button> </el-form-item> </el-form> </el-dialog> </div> </body> <script> new Vue({ el: "#div", data:{ dialogTableVisible4add: false, // 添加窗口显示状态 dialogTableVisible4edit: false, // 编辑窗口显示状态 formData:{}, // 添加表单的数据 editFormData: {}, // 编辑表单的数据 tableData:[], // 表格数据 pagination: { currentPage: 1, // 当前页 pageSize: 5, // 每页显示条数 total: 0 // 总条数 }, rules: { name: [ {required: true, message: '请输入姓名', trigger: 'blur'}, {min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur'} ], age: [ {required: true, message: '请输入年龄', trigger: 'blur'}, {min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur'} ], address: [ {required: true, message: '请输入地址', trigger: 'blur'}, {min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur'} ], numbersss: [ {required: true, message: '请输入电话', trigger: 'blur'}, {min: 2, max: 200, message: '长度在 2 到 200 个字符', trigger: 'blur'} ], } }, methods: { // 改变每页显示条数时执行的函数 handleSizeChange(pageSize) { // 修改分页查询的参数 this.pagination.pageSize = pageSize; // 重新执行查询 this.selectByPage(); }, // 改变当前页码时执行的函数 handleCurrentChange(pageNum) { // 修改分页查询的参数 this.pagination.currentPage = pageNum; // 重新执行查询 this.selectByPage(); }, // 分页查询功能 selectByPage() { axios.post("studentServlet", "method=selectByPage¤tPage="+this.pagination.currentPage +"&pageSize="+this.pagination.pageSize) .then(resp => { // 将查询结果返回给tableData this.tableData = resp.data.list; // 设置分页参数 this.pagination.currentPage = resp.data.pageNum; // 当前页 this.pagination.total = resp.data.total; // 总条数 }) }, showAddStu() { // 弹出窗口 this.dialogTableVisible4add = true; }, // 添加学生的方法 addStu() { let param = "method=addStu&name="+this.formData.name+"&age="+this.formData.age +"&address="+this.formData.address+"&numbersss="+this.formData.numbersss+"¤tPage=" +this.pagination.currentPage+"&pageSize="+this.pagination.pageSize; axios.post("studentServlet", param) .then(resp => { // 将查询出的数据赋值给tableData this.tableData = resp.data.list; // 设置分页参数 this.pagination.currentPage = resp.data.pageNum; // 当前页 this.pagination.total = resp.data.total; // 总条数 }) // 关闭添加窗口 this.dialogTableVisible4add = false; }, resetForm(addForm) { // 双向绑定,输入的数据都赋值给了formData,清空formData数据 this.formData = {}; // 清除表单的校验数据 this.$refs[addForm].resetFields(); }, showEditStu(row) { // 1. 弹出窗口 this.dialogTableVisible4edit = true; // 2. 显示表单数据 this.editFormData = { name:row.name, age:row.age, address:row.address, numbersss:row.numbersss, } }, // 修改数据 updateStu() { let param = "method=updateStu&name="+this.editFormData.name+"&age="+this.editFormData.age +"&address="+this.editFormData.address+"&numbersss="+this.editFormData.numbersss+"¤tPage=" +this.pagination.currentPage+"&pageSize="+this.pagination.pageSize; axios.post("studentServlet", param) .then(resp => { // 将查询出的数据赋值给tableData this.tableData = resp.data.list; // 设置分页参数 this.pagination.currentPage = resp.data.pageNum; // 当前页 this.pagination.total = resp.data.total; // 总条数 }) // 关闭添加窗口 this.dialogTableVisible4edit = false; }, // 删除数据 deleteStu(row) { if (confirm("确定要删除"+row.name+"数据?")) { let param = "method=deleteStu&name="+row.name+"¤tPage=" +this.pagination.currentPage+"&pageSize="+this.pagination.pageSize; axios.post("studentServlet", param) .then( resp => { // 将查询出的数据赋值给tableData this.tableData = resp.data.list; // 设置分页参数 this.pagination.currentPage = resp.data.pageNum; // 当前页 this.pagination.total = resp.data.total; // 总条数 } ) } } }, // mounted是vue中的一个钩子函数,一般在初始化页面完成后,再对dom节点进行相关操作 // created的dom还没被vue的dom替换 mounted() { // 调用分页查询功能 this.selectByPage(); } }); </script> </html>

![[附源码]计算机毕业设计的桌游信息管理系统Springboot程序](https://img-blog.csdnimg.cn/c9f6022b5e1c41a791ebbe683234a871.png)





![[附源码]Python计算机毕业设计电视设备租借系统Django(程序+LW)](https://img-blog.csdnimg.cn/d83dde07ef94453aa6f862de8f278d62.png)



![[附源码]Python计算机毕业设计动物园动物饲养管理Django(程序+LW)](https://img-blog.csdnimg.cn/9cba6b752ecf456fb1af3b29731a712e.png)
![[附源码]Python计算机毕业设计电影推荐系统Django(程序+LW)](https://img-blog.csdnimg.cn/5461635ec900471cb7c8d1b67b3d4dd1.png)
![[附源码]Nodejs计算机毕业设计基于web的网上订餐系统Express(程序+LW)](https://img-blog.csdnimg.cn/61071535d27b4e31a3a549e51398226e.png)