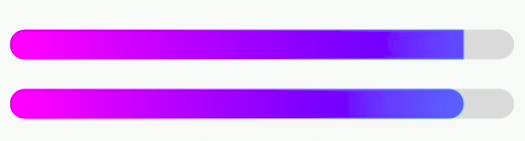
有时项目中需要实现水平圆角进度,如下两种,其实很简单

下面开始看代码,先从主界面布局开始看起:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressbar1"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_margin="10dp"
android:max="100"
android:progress="50"
android:progressDrawable="@drawable/layer_list_progress_drawable_1" />
<ProgressBar
android:id="@+id/progressbar2"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_margin="10dp"
android:max="100"
android:progress="20"
android:progressDrawable="@drawable/layer_list_progress_drawable" />
</LinearLayout>注:ProgressBar换成seekbar也是一样的
两个进度条布局,然后是使用的progressDrawable资源:
layer_list_progress_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/shape_progressbar_bg" />
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/shape_progressbar_progress" />
</item>
</layer-list>
layer_list_progress_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/shape_progressbar_bg" />
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/shape_progressbar_progress"
android:scaleWidth="100%" />
</item>
</layer-list> 从上面两布局文件可以看出,布局文件基本也是相同的,唯一的区别就是一个用的是clip另一个用的是scale。
如果在layer-list里面进行设置的话,也是要注意item的添加顺序。
下面是背景,和进度文件:
shape_progressbar_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp" />
<solid android:color="#dadada" />
</shape>
shape_progressbar_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp" />
<solid android:color="#0484fa" />
</shape>
自定义Android进度条ProgressBar颜色的渐变
自定义Android进度条ProgressBar颜色的渐变其实也很简单,就拿第一个水平进度来说,只需要修改一个layer_list_progress_drawable_1.xml和layer_list_progress_drawable.xml就可以了
layer_list_progress_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/shape_progressbar_bg" />
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/shape_progressbar_progress" >
<shape>
<corners android:radius="10dp" />
<!--<gradient-->
<!--android:startColor="#00FF00"-->
<!--android:centerColor="#FFFF00"-->
<!--android:endColor="#FF0000"/>-->
<!--在gradient这里设置不同的颜色就会产生渐变的效果-->
<gradient
android: startColor ="#0484fa"
android: endColor ="#ff00ff" />
</shape>
</clip>
</item>
</layer-list>
layer_list_progress_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/shape_progressbar_bg" />
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/shape_progressbar_progress"
android:scaleWidth="100%">
<shape>
<corners android:radius="10dp" />
<!--<gradient-->
<!--android:startColor="#00FF00"-->
<!--android:centerColor="#FFFF00"-->
<!--android:endColor="#FF0000"/>-->
<!--在gradient这里设置不同的颜色就会产生渐变的效果-->
<gradient
android: startColor ="#0484fa"
android: endColor ="#ff00ff" />
</shape>
</scale>
</item>
</layer-list>
效果如下图: