该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2业务流程分析
BPA是业务流程分析的缩写,它是对业务功能分析的进一步细化,从而获得业务流程图(TFD),辅助确认流程工作与合作建模的根本要素,更好地分析了解其余要素之间的关系。
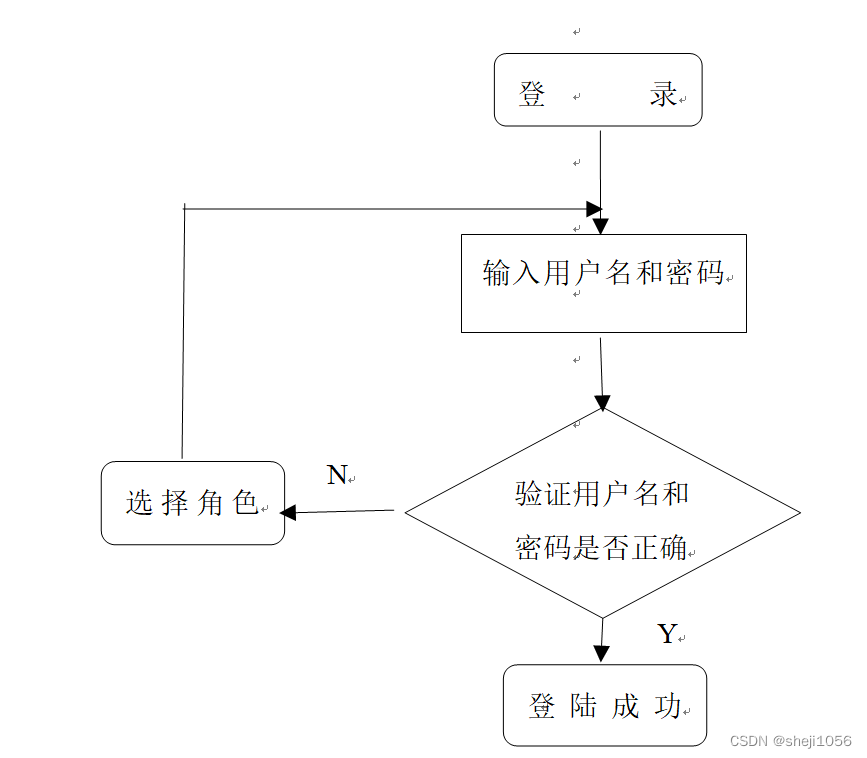
按照设计过程中信息的流动,业务流程分析时则需要全面的检查每一个的环节。本设计网上订餐系统的业务流程分析图如图3-1所示。

图3-1业务流程图
3.3数据流图
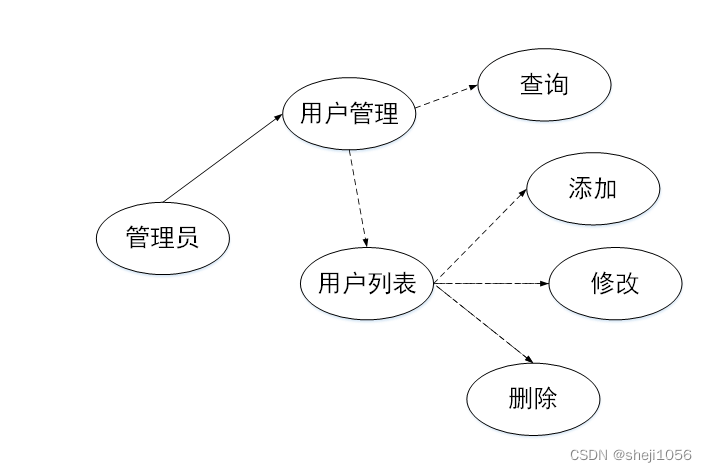
下面是管理员对添加用户流程如图3-2所示:

图3-2用户添加流程图
管理员添加菜品信息流程图如图3-3所示:

图3-3添加菜品信息流程图
4.1系统功能设计
网上订餐系统采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是用户端和服务端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。
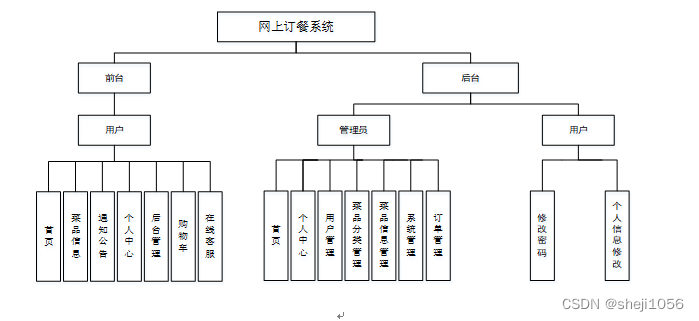
网上订餐系统功能模块的结构图,如图4-1所示:

图4-1网上订餐系统结构图
4.2数据库设计
在整个系统来说,数据库的设计是相当重要的,需要非常仔细去设计。
本系统中涉及的各级权限分别是:
(1)用户登录权限,可以查看菜品信息、通知公告等信息,修改查看自己的信息。
(2)管理员权限,管理员有系统的所有权限,包括用户的管理,可以添加、修改和删除任意权限的用户;还包括发布网站的菜品分类、菜品信息等等。
4.2.1概念结构设计
根据分析系统的数据需求,得到系统的实体属性图。
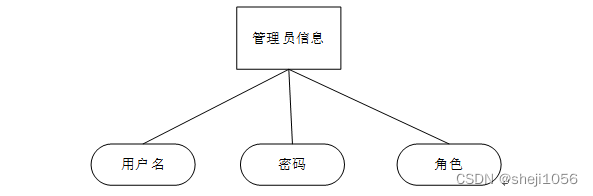
(1)管理员信息E-R图,如图4-2所示:

图4-2管理员信息E-R图
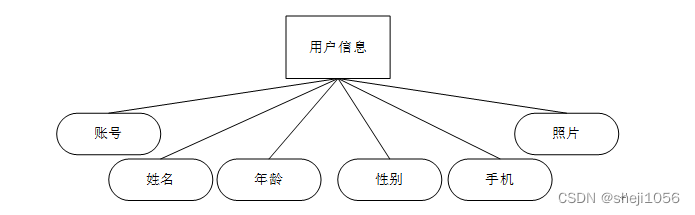
(2)用户信息E-R图,如图4-3所示:

图4-3用户信息E-R图
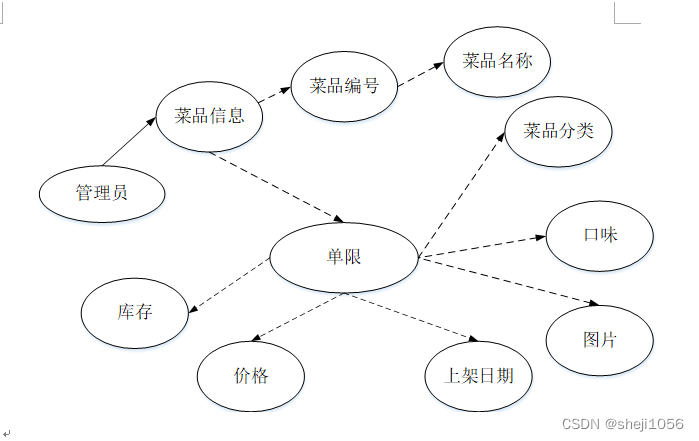
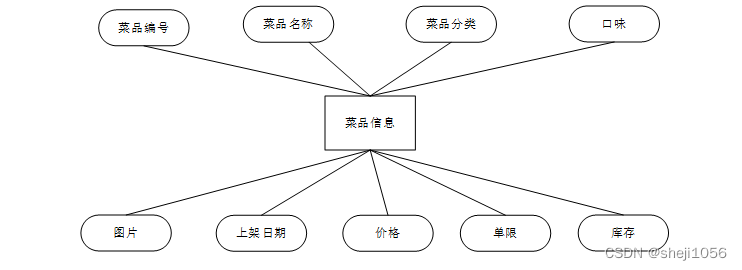
(3)菜品信息E-R图,如图4-4所示:

图4-4菜品信息E-R图
(4)订单信息E-R图,如图4-5所示:

图4-5订单信息E-R图
5.1用户功能模块
点击后台管理,页面跳转到网上订餐系统可以查看首页和个人中心等内容,如图5-1所示。
 图5-1用户功能界面图
图5-1用户功能界面图
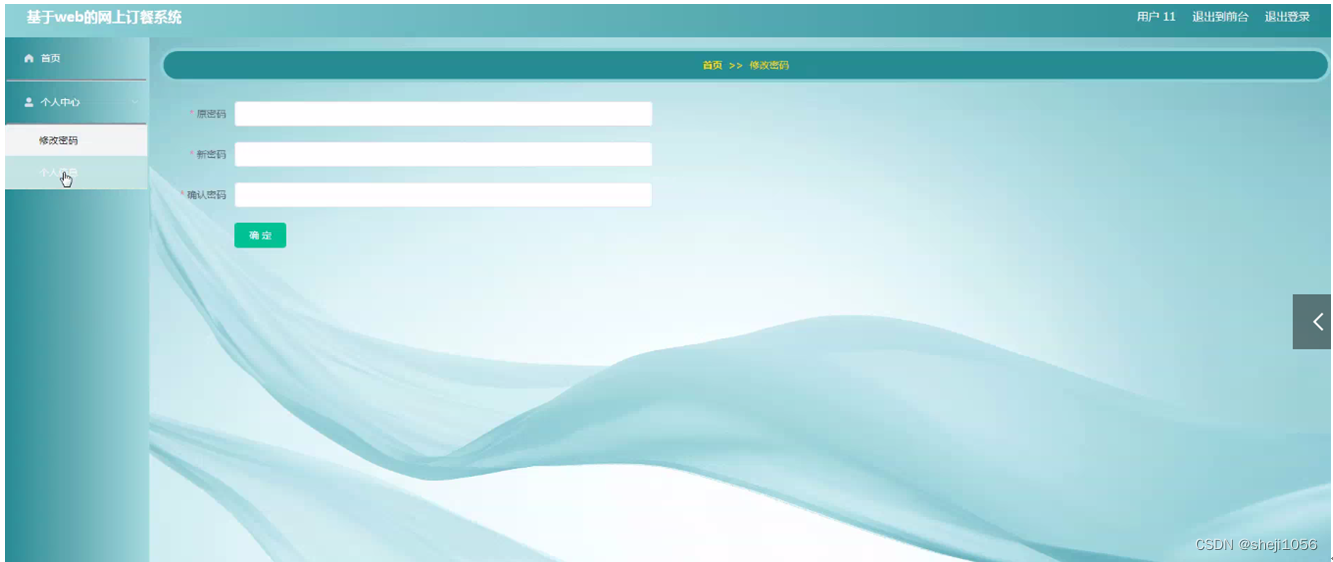
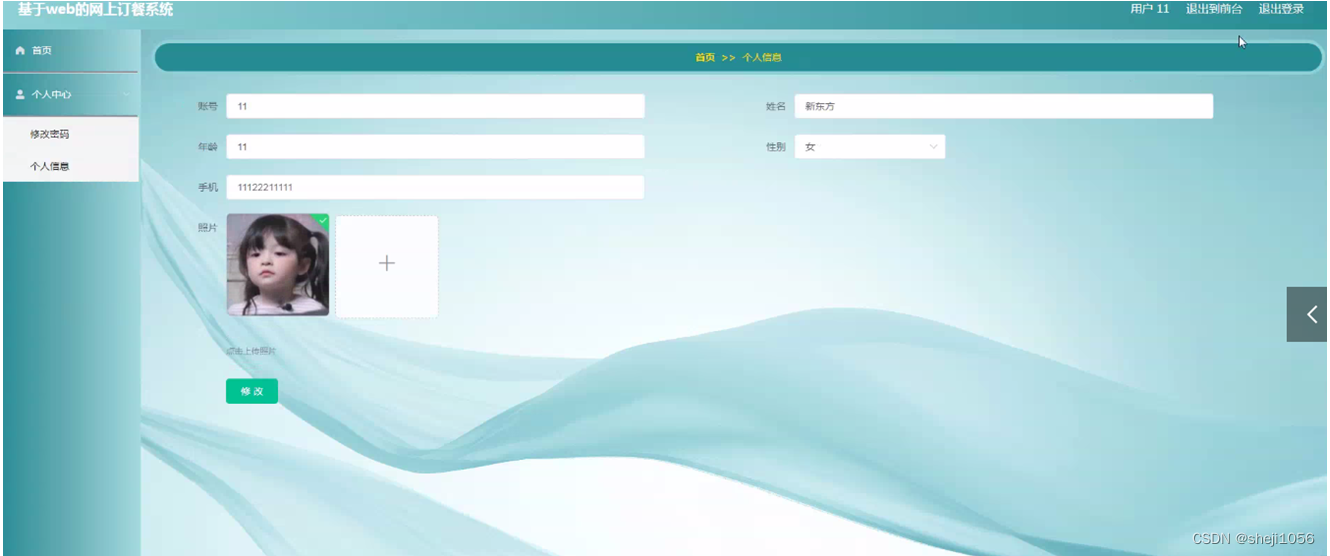
个人中心:用户通过自己的个人中心,可进行密码修改,也可对个人信息进行编辑账号、姓名、年龄、性别、手机、照片等内容,进行修改操作,如图5-2所示。

 图5-2个人中心界面图
图5-2个人中心界面图
5.2管理员功能模块
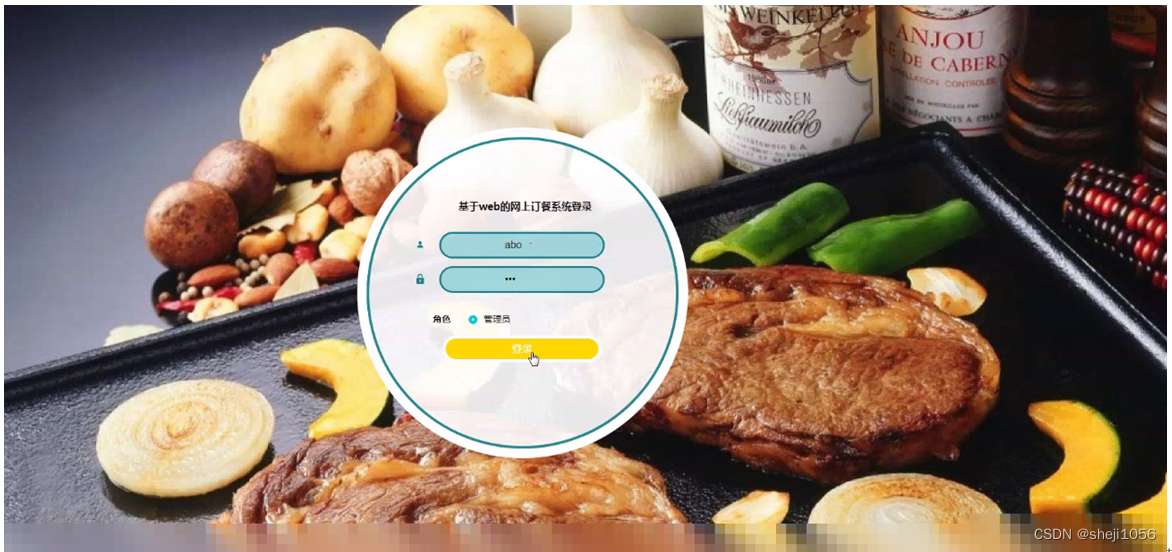
运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及选择角色,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,具体流程如图5-3所示。

登录流程图

图5-3管理员登录界面图
管理员登录进入网上订餐系统查看首页、个人中心、用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等内容,如图5-4所示。

图5-4管理员功能界面图
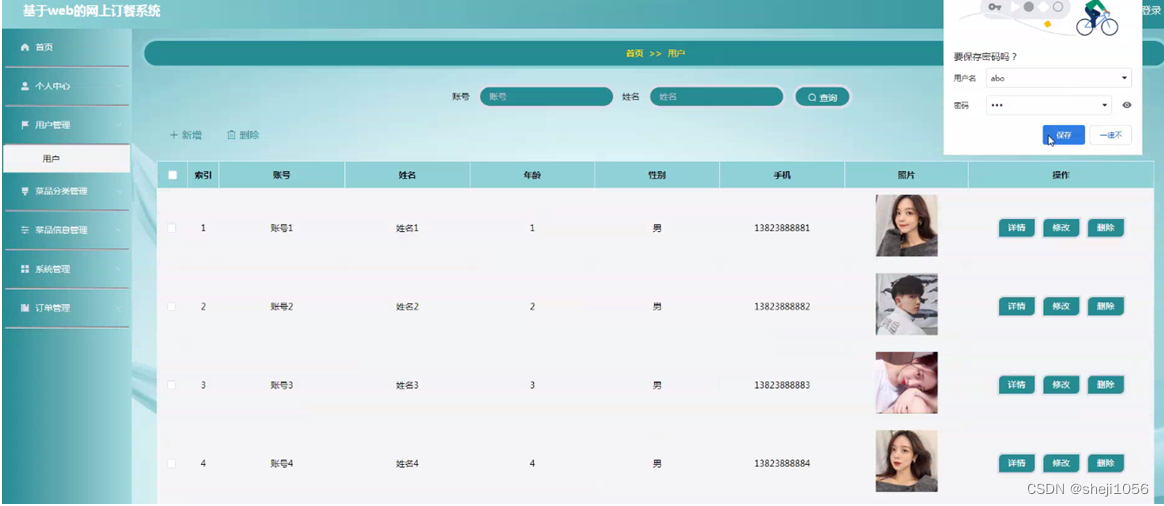
用户管理,管理员在用户管理页面可以查看账号、姓名、年龄、性别、手机、照片等内容,并可根据需要对用户管理进行修改或删除等操作,如图5-5所示。
图5-5用户管理界面图
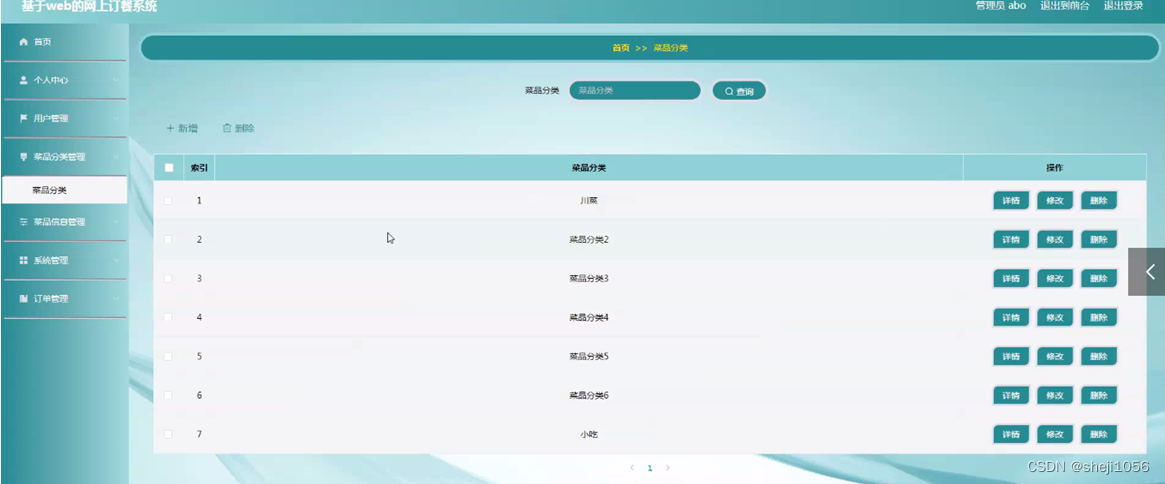
菜品分类管理,管理员在菜品分类管理页面可以查看菜品分类信息等内容,并可根据需要对菜品分类管理进行修改或删除等操作,如图5-6所示。

图5-6菜品分类管理界面图
菜品信息管理,管理员在菜品信息管理页面可以查看菜品编号、菜品名称、菜品分类、口味、图片、上架日期、价格、单限、库存等内容,并可根据需要对菜品信息管理进行修改或删除等操作,如图5-7所示。

图5-7菜品信息管理界面图
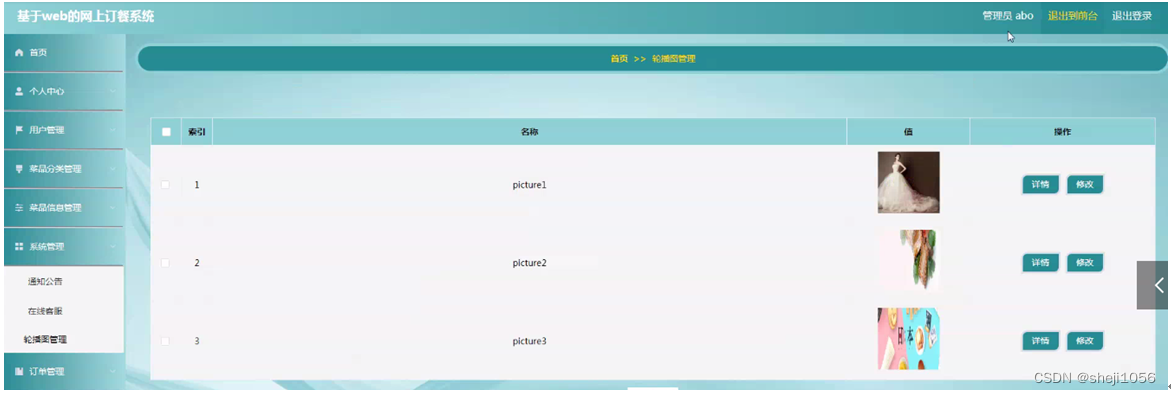
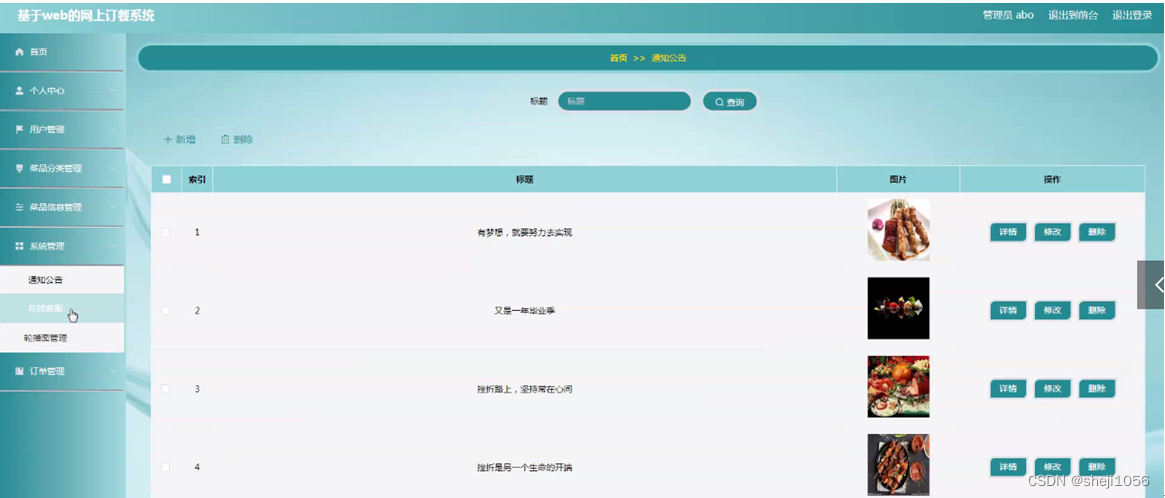
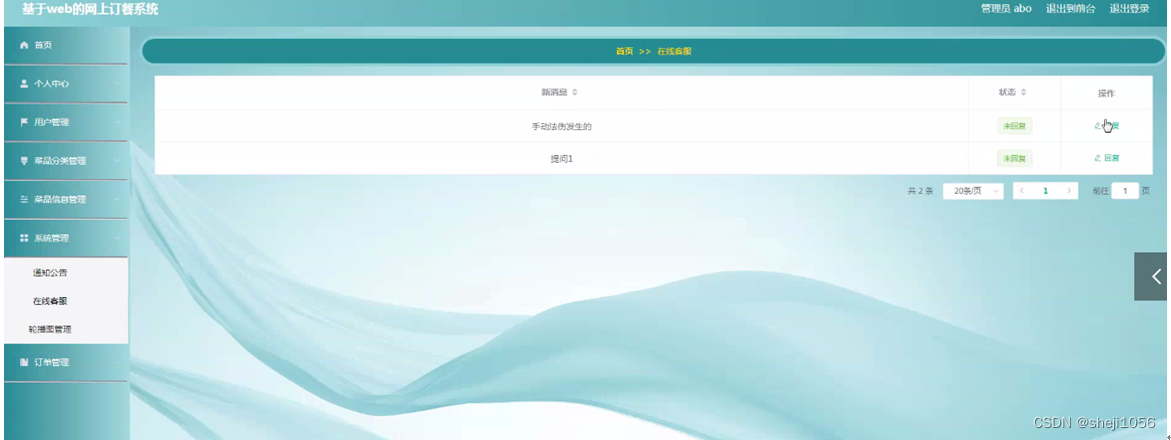
系统管理,管理员在系统管理页面查看名称、值等内容进行修改、删除等操作,并且还可以发布公告信息或者在线回复用户与查看,如图5-8 5-9 5-10所示。

图5-8轮播图管理界面图

图5-9通知公告界面图

图5-10在线客服界面图
订单管理,管理员在订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等内容,并可根据需要对订单管理进行修改或删除等操作,如图5-11所示。

图5-11订单管理界面图
5.3前台首页功能模块
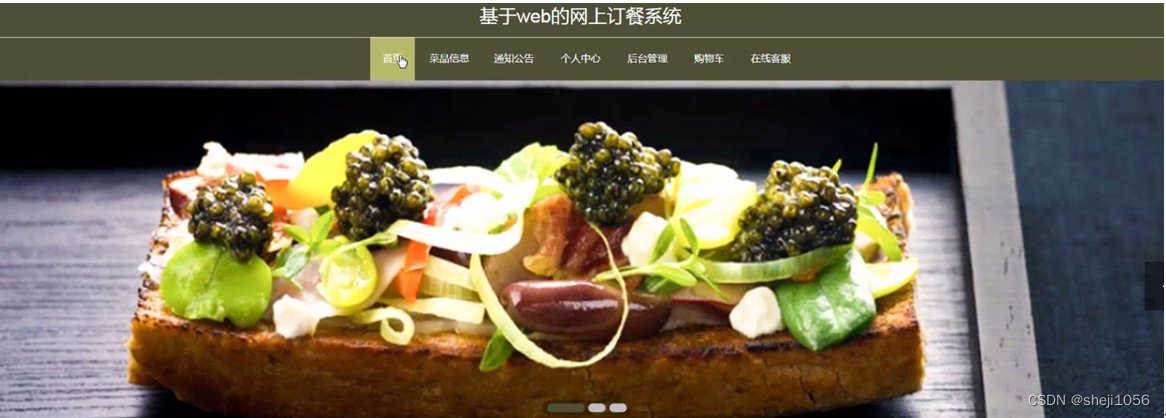
用户在系统前台首页可以查看首页、菜品信息、通知公告、个人中心、后台管理、购物车、在线客服等内容,如图5-12所示。

图5-12前台首页功能界面图