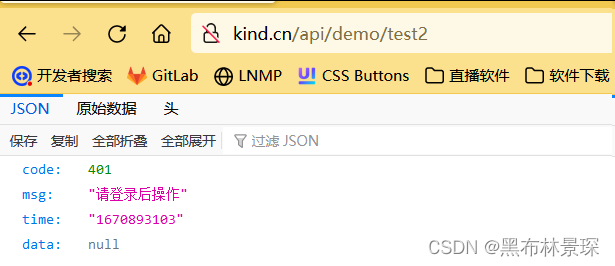
Api权限管理
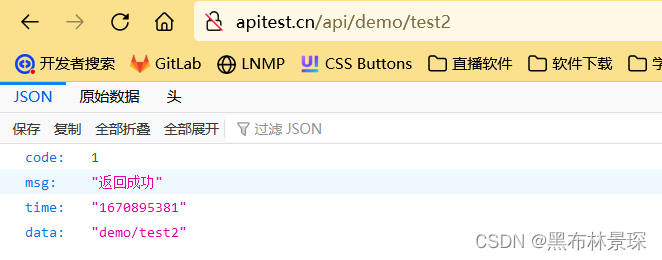
api常用返回信息实例
api获取所有方法,都在common目录下cotroller文件夹中Api.php中
/**
* 需要登录的接口
*
*/
public function test2()
{
//$this->success('返回成功', ['action' => 'test2']);
//判断当前用户是否登录
//$this->success('返回成功', $this->auth->isLogin());
//获取登录用户id
//$this->success('返回成功', $this->auth->id);
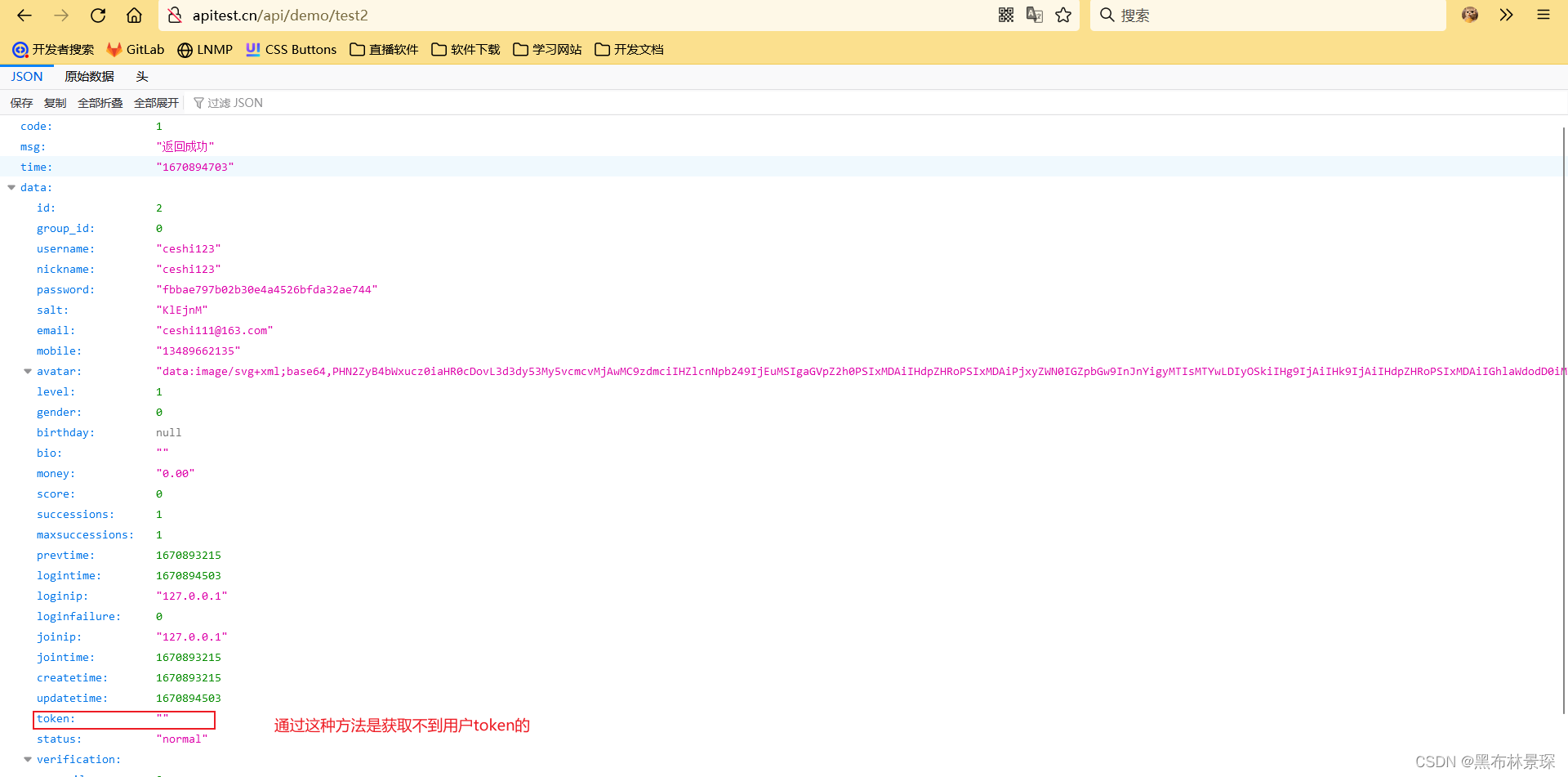
//获取登录用户所有信息,但不包含token
//$this->success('返回成功', $this->auth->getUser());
//获取当前用户token
// $this->success('返回成功', $this->auth->getToken());
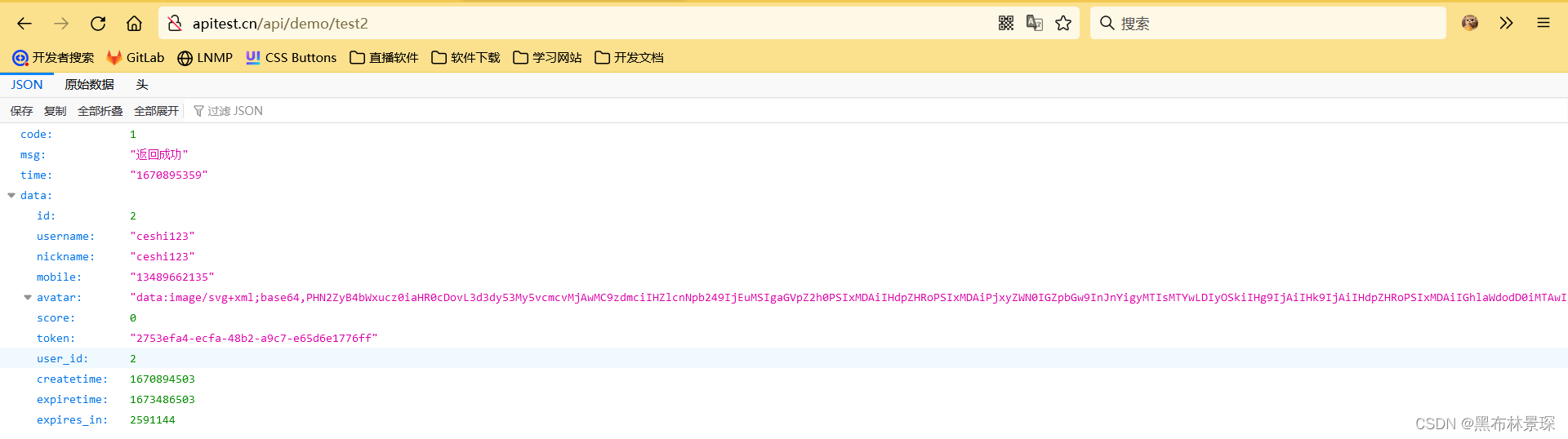
//获取用户的基本信息,包含token不包含用户密码
//$this->success('返回成功', $this->auth->getUser());
//获取当前用户请求路径
$this->success('返回成功', $this->auth->getRequestUri());
}






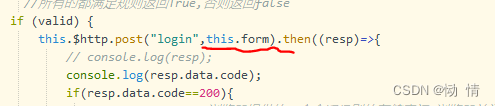
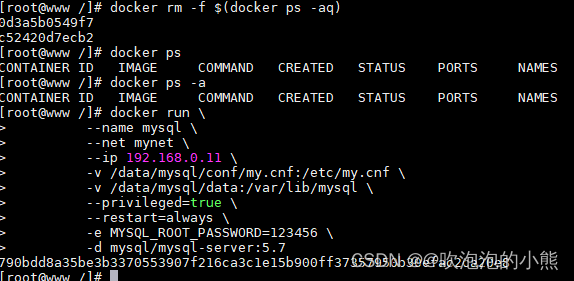
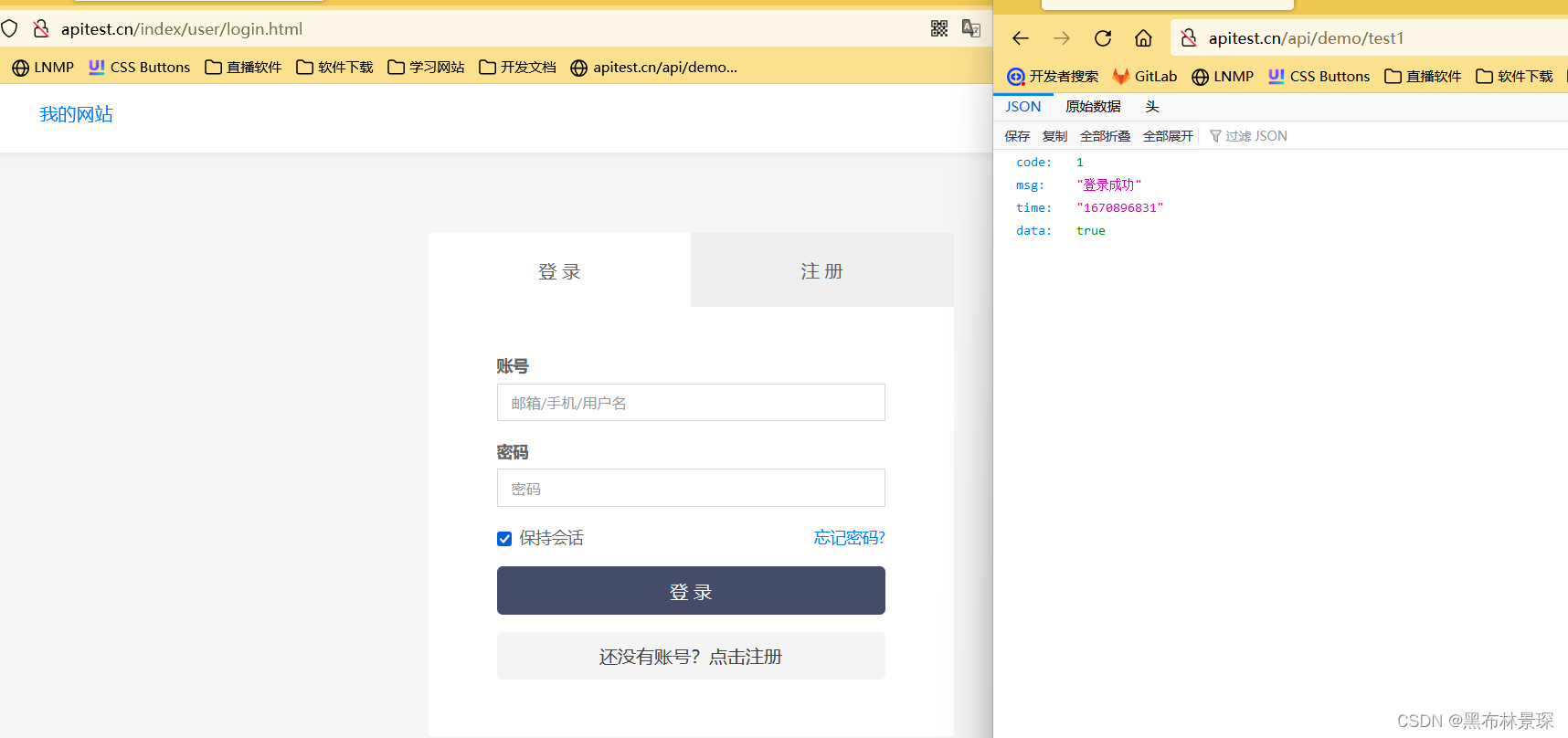
模拟小程序登录
/**
* 无需登录的接口
*
*/
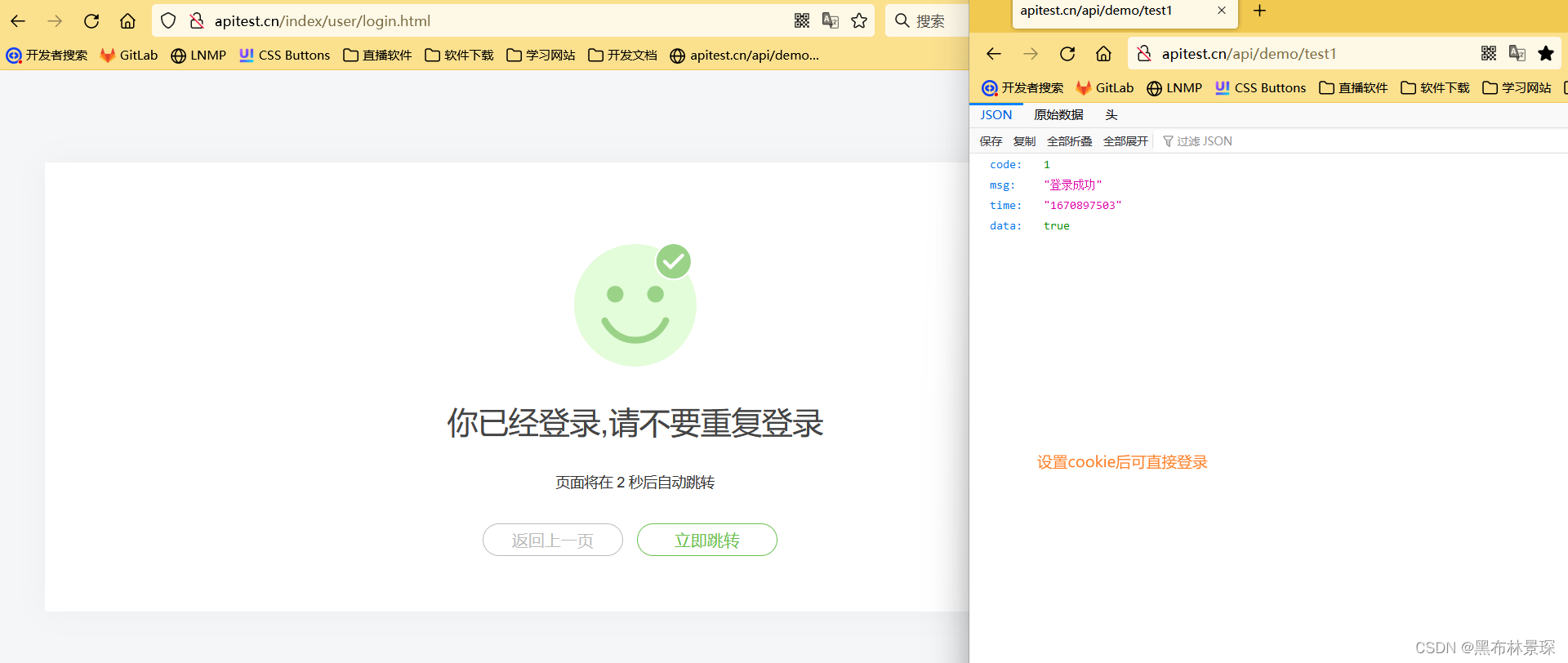
public function test1()
{
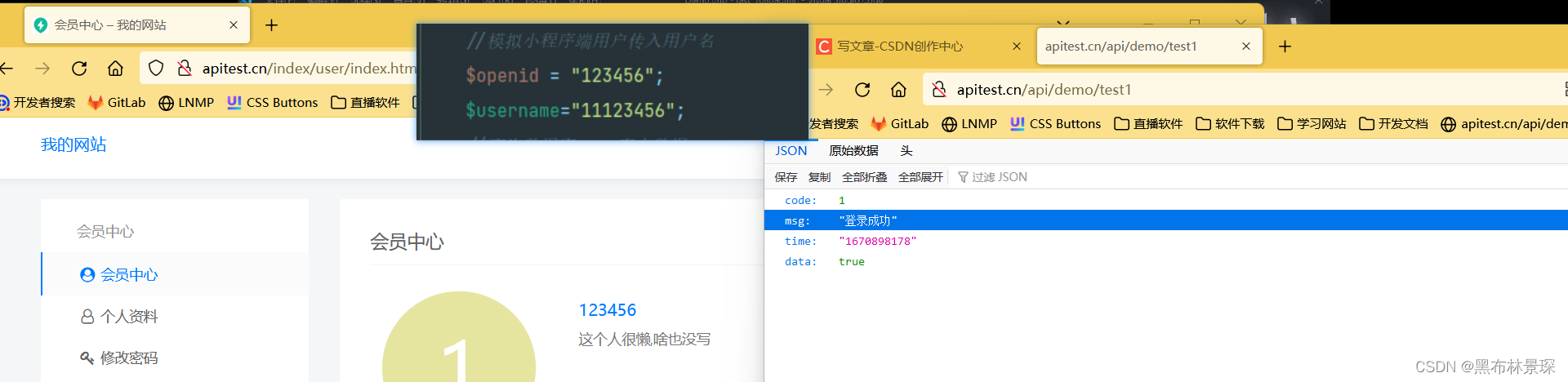
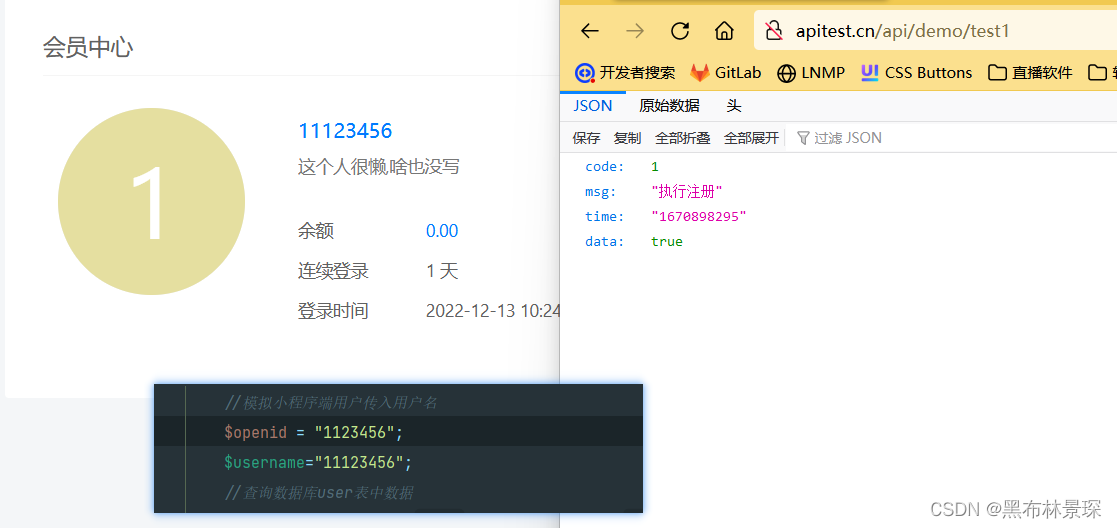
//模拟小程序端用户传入用户名
$openid = "123456";
$username="123456";
//查询数据库user表中数据
$search_res=Db::name('user')->whereOr('username',$username)->whereOr('openid',$openid)->find();
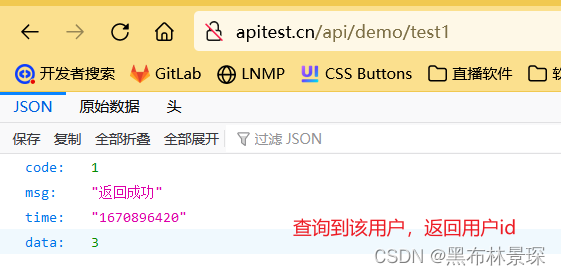
if ($search_res){
//如果查到该用户则返回用户id
$this->success('返回成功',$search_res['id']);
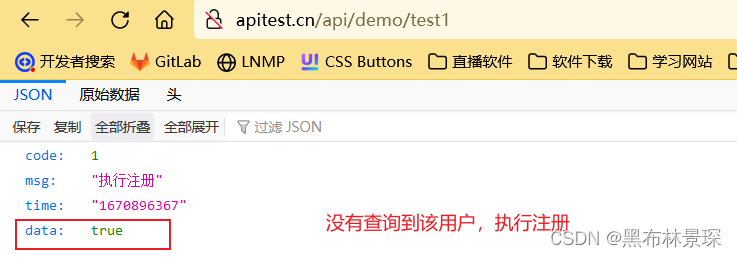
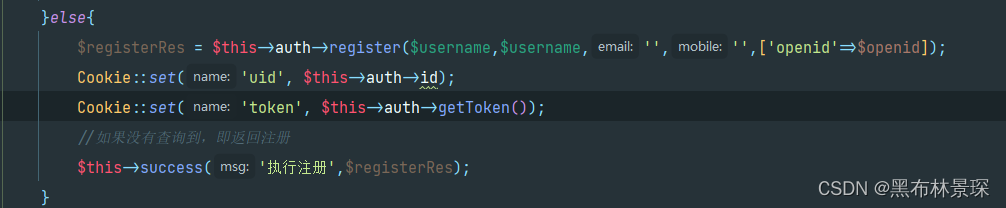
}else{
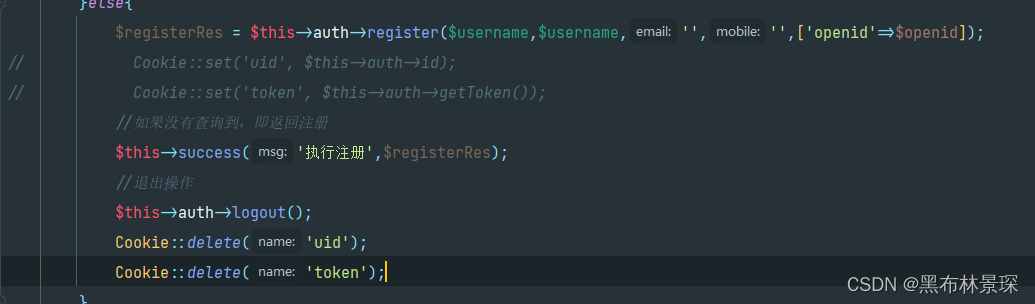
$registerRes = $this->auth->register($username,$username,'','',['openid'=>$openid]);
//如果没有查询到,即返回注册
$this->success('执行注册',$registerRes);
}
}

![]()



遇到的问题以及解决方法
风险
当前学习中数据库比对是使用whereor()方法,但是在实际开发中这种操作会有风险,就是openid和username只有一项符合,即可直接登录

解决办法
第一种
执行注册时监听用户的id和token


第二种
编写退出操作,执行成功后,不会直接登录,会退出让用户再次进行登录操作


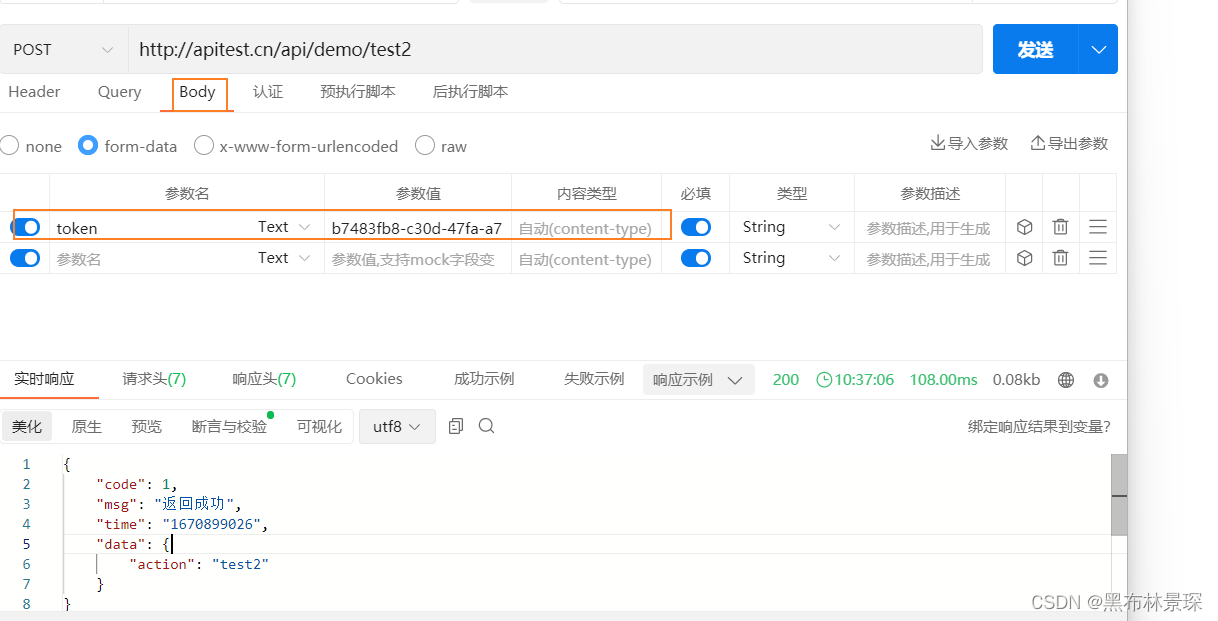
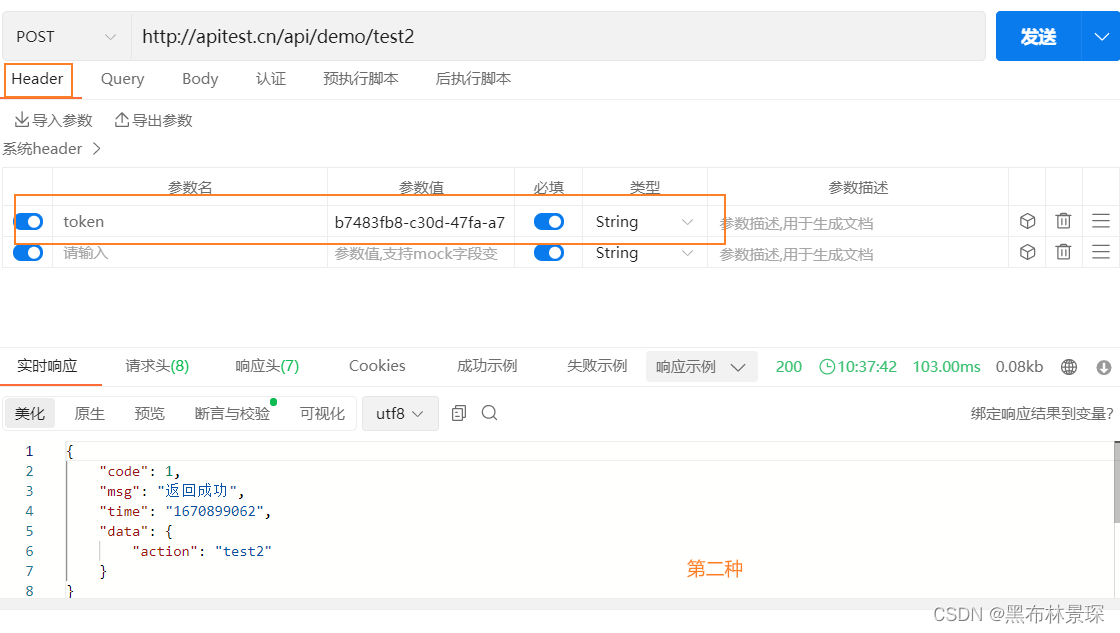
登录之后的token怎么处理
token如何在传递中如何带上数据
两种方法


token处理官方文档

 每次只能使用当前获取到的token才可进行登录
每次只能使用当前获取到的token才可进行登录
Token获取到之后,操作token的方法都在common目录下的Token.php中
前端官方文档(前端 - FastAdmin框架文档 - FastAdmin开发文档)
table(常用)(表格的详细介绍以及使用:一张图解析FastAdmin中的表格列表的功能 - FastAdmin问答社区)
表单(常用)(详细文档:前端 - FastAdmin框架文档 - FastAdmin开发文档)

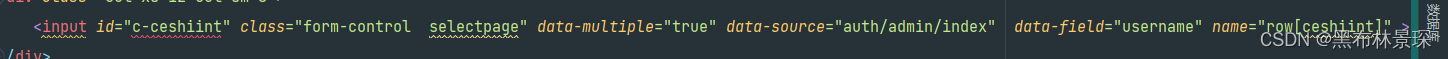
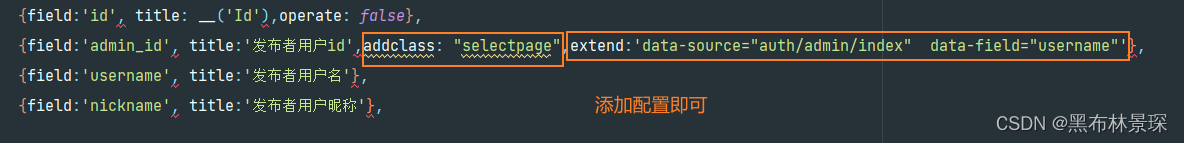
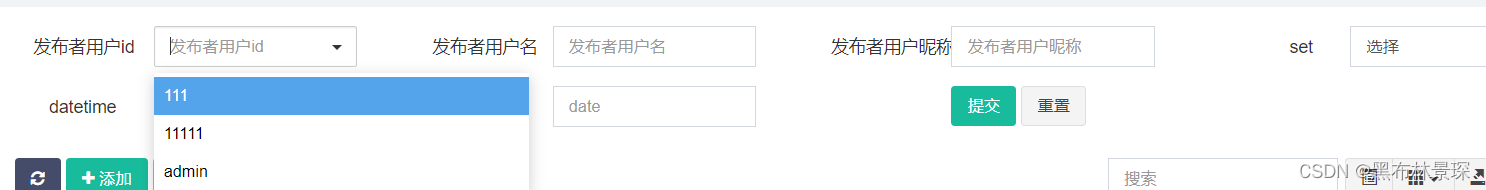
动态下拉菜单(官方文档:动态下拉(SelectPage) - FastAdmin框架文档 - FastAdmin开发文档)
前端添加

 搜索添加
搜索添加


后端引入js的方法
(注入js)
<script>
function zhuruJs(url) {
let temp = document.createElement('script');
temp.setAttribute('type','text/javascript');
temp.src = url;
document.head.appendChild(temp);
}
zhuruJs(location.origin + '/assets/js/ceshi.js');
</script>可以分别放入你想显示的前端页面,如果想显示在某个模块下的所有页面,则将这段代码放入模块的js文件中即可
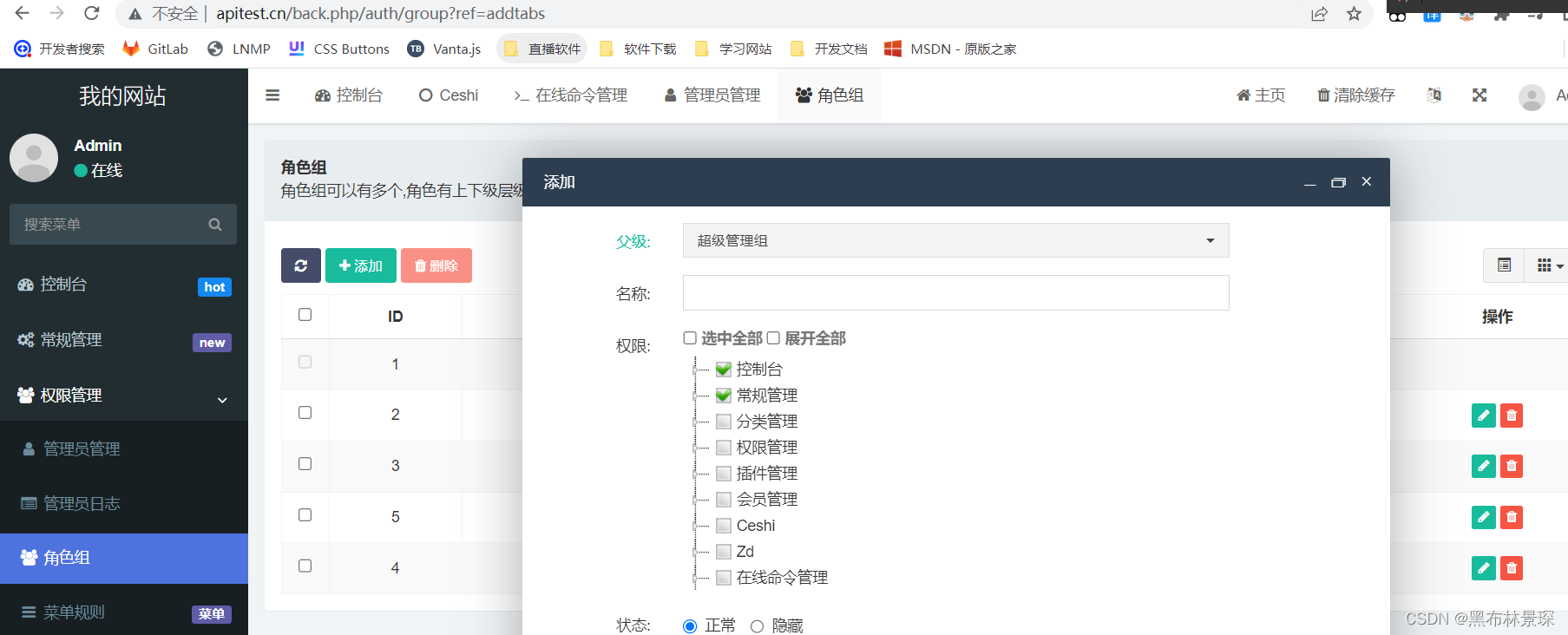
权限管理树形结构实现
首先需要找到当前后台权限管理树形结构的源代码位置

jstree的中文官网(jsTree 中文网)
首先需要在控制器的ceshi.php中声明数据
public function testtree(){
$data = '[{
"id": 1,
"parent": #,
"text":"控制台",
"type":"menu",
"state":{
"selected":true
}
},{
"id": 13,
"parent": 1,
"text":"查看",
"type":"menu",
"state":{
"selected":true
}
},{
"id": 16,
"parent": 1,
"text":"删除",
"type":"menu",
"state":{
"selected":true
}
},{
"id": 2,
"parent": #,
"text":"菜单",
"type":"menu",
"state":{
"selected":true
}
},{
"id": 15,
"parent": 2,
"text":"增加",
"type":"menu",
"state":{
"selected":true
}
},{
"id": 19,
"parent": 2,
"text":"编辑",
"type":"menu",
"state":{
"selected":true
}
}]';
}然后需要在js文件中引入jstree并且使用ajax传递数据

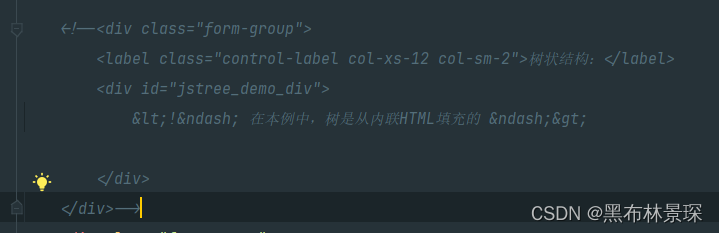
前端页面,空标签用来接收

由于我的有问题,无法实现