通过anvt X6
X6地址:https://x6.antv.antgroup.com/tutorial/about;
由于节点比较复杂,使用vue实现的节点;
x6提供了一个独立的包 @antv/x6-vue-shape 来使用 Vue 组件渲染节点。
VUE3的案例:
<template>
<div class="app-content">
<div id="container"></div>
<TeleportContainer />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import ProgressNode from './components/ProgressNode.vue'
import { Graph } from '@antv/x6'
import { register, getTeleport } from '@antv/x6-vue-shape'
register({
shape: 'custom-vue-node',
width: 100,
height: 100,
component: ProgressNode,
})
const TeleportContainer = getTeleport()
export default defineComponent({
name: 'App',
components: {
TeleportContainer,
},
mounted() {
const graph = new Graph({
container: document.getElementById('container')!,
background: {
color: '#F2F7FA', //画布背景颜色
},
panning: true,//是否可以平移 默认true
mousewheel: true,//是否可以缩放 默认true
autoResize: true,
interacting: function (cellView) {
return {
nodeMovable: false,//节点是否可以被移动。
// vertexAddable: false,//是否可以添加边的路径点。
// arrowheadMovable: false,//边的起始/终止箭头是否可以被移动
// edgeMovable: false,//边是否可以被移动。
}
}
})
graph.addNode({
shape: 'custom-vue-node',
x: 100, //x位置
y: 60, //y位置
})
//x,y设置为0节点添加的位置就是左上角
},
})
</script>
节点组件内容如下:
<template>
<el-progress type="dashboard" :percentage="percentage" :width="80">
<template #default="{ percentage }">
<span class="percentage-value">{{ percentage }}%</span>
</template>
</el-progress>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'ProgressNode',
inject: ['getNode',"getGraph"],//注入node和graph,可以在组件内使用了
data() {
return {
percentage: 80,
}
},
mounted() {
const node = (this as any).getNode()
console.log(node)
const graph = (this as any).getGraph();
const zoom = graph.zoom(); //获取缩放的比例
// 画布缩放到0.5
graph.zoomTo(.5, {
center: {
//缩放的中心
x:0,
y: 0
}
});
},
})
</script>
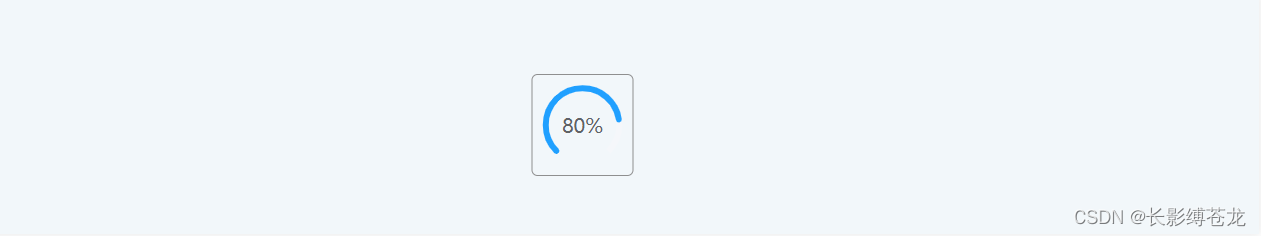
效果如下:代码运行的效果可以进行拖动进程图

后记:画布进行缩放之后不是1的情况下,设置节点内部的offset会出现bug,可以通过先zoomTo 1 然后进行offset设置,设置完成之后在进行zoomTo 回去。
const graph = (this as any).getGraph();
const zoom = graph.zoom();
graph.zoomTo(1, {
center: {
x: 0,
y: 0
}
});
//进行offset设置.....
graph.zoomTo(zoom, {
center: {
x: this.zoomX,
y: this.height / 2
}
});