align-items
描述
CSS align-items 属性将所有直接子节点上的 align-self 值设置为一个组。align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式
align-items是针对每一个子项起作用,它的基本单位是每一个子项,在所有情况下都有效果;
目前,Flexbox 和 CSS 网格布局支持此属性。在 Flexbox 中,它控制十字轴上项目的对齐方式,在网格布局中,它控制块轴上项目的对齐方式。
语法
/* Basic keywords */
align-items: normal;
align-items: stretch;
/* Positional alignment */
align-items: center; /* Pack items around the center */
align-items: start; /* Pack items from the start */
align-items: end; /* Pack items from the end */
align-items: flex-start; /* Pack flex items from the start */
align-items: flex-end; /* Pack flex items from the end */
align-items: self-start;
align-items: self-end;
/* Baseline alignment */
align-items: baseline;
align-items: first baseline;
align-items: last baseline; /* Overflow alignment (for positional alignment only) */
align-items: safe center;
align-items: unsafe center;
/* Global values */
align-items: inherit;
align-items: initial;
align-items: unset;取值
normal
这个关键字的效果取决于我们处在什么布局模式中:
- 在绝对定位的布局中,对于被替代的绝对定位盒子,这个效果和
start?的效果的一样;对于其他所有绝对定位的盒子,这个效果和stretch的效果一样。 - 在绝对定位布局的静态位置上,效果和
stretch一样。 - 对于那些弹性项目而言,效果和
stretch一样。 - 对于那些网格项目而言,效果和
stretch一样,除了有部分比例或者一个固定大小的盒子的效果像start。 - 这个属性不适用于块级盒子和表格。
flex-start
元素向侧轴起点对齐。
flex-end
元素向侧轴终点对齐。
start
The item is packed flush to each other toward the start edge of the alignment container in the appropriate axis.
end
The item is packed flush to each other toward the end edge of the alignment container in the appropriate axis.
center
元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。
stretch
弹性项包含外边距的交叉轴尺寸被拉升至行高
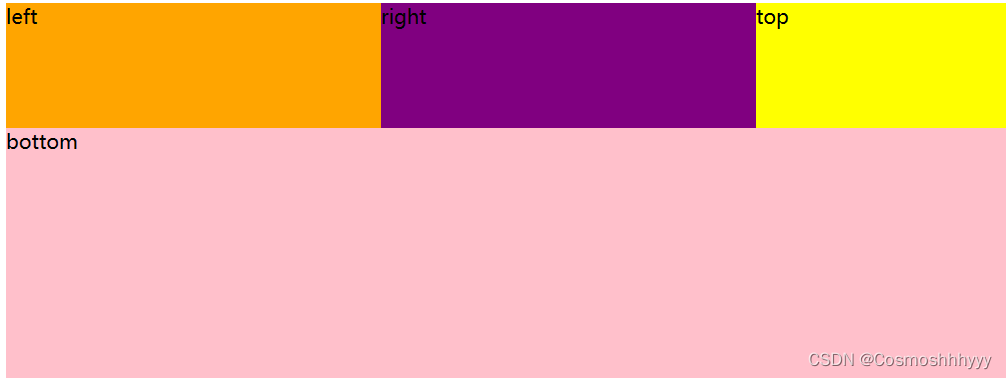
情景一
默认值
align-items:stretch;
.flex-01 {
display: flex;
/* 默认值 平铺 */
align-items: stretch;
}
code示例(flex-01)
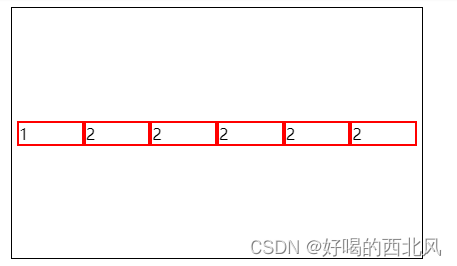
情景二
.flex-02 {
/* 单行生效居中 */
align-items: center;
}
code示例(flex-02)
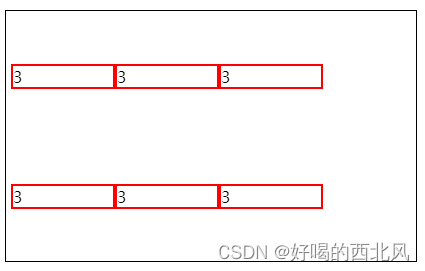
情景三
.flex-03 {
/* 多行生效居中,且每一行分别相对于原有的平铺位置居中 */
flex-wrap: wrap;
align-items: center;
}
code示例(flex-03)
aligin-content
描述
CSS 的 align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
align-content属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行
语法
/* 基本位置对齐 */
/*align-content 不采用左右值 */
align-content: center; /* 将项目放置在中点 */
align-content: start; /* 最先放置项目 */
align-content: end; /* 最后放置项目 */
align-content: flex-start; /* 从起始点开始放置 flex 元素 */
align-content: flex-end; /* 从终止点开始放置 flex 元素 */
/* 默认对齐 */
align-content: normal;
/*基线对齐*/
align-content: baseline;
align-content: first baseline;
align-content: last baseline;
/* 分布式对齐 */
align-content: space-between; /* 均匀分布项目
第一项与起始点齐平,
最后一项与终止点齐平 */
align-content: space-around; /* 均匀分布项目
项目在两端有一半大小的空间*/
align-content: space-evenly; /* 均匀分布项目
项目周围有相等的空间 */
align-content: stretch; /* 均匀分布项目
拉伸‘自动’ - 大小的项目以充满容器 */
/* 溢出对齐 */
align-content: safe center;
align-content: unsafe center;
/* 全局属性 */
align-content: inherit; /* 继承 */
align-content: initial; /* 初始值 */
align-content: unset; /* 未设置 */
取值
start
所有行从容器的起始边缘开始填充。
end
所有行从容器的结束边缘开始填充。
flex-start
所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
flex-end
所有行从垂直轴末尾开始填充。最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。
center
所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
normal
这些项按默认位置填充,就像没有设置对齐内容值一样。
space-between
所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。
space-around
所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
space-evenly
所有行沿垂直轴均匀分布在对齐容器内。每对相邻的项之间的间距,主开始边和第一项,以及主结束边和最后一项,都是完全相同的。
stretch
拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。
safe
与对齐关键字一起使用。如果所选的关键字意味着项溢出对齐容器(data loss),则将采用备用策略对项进行对齐,就像启动了 start 对齐模式一样。
unsafe
与对齐关键字一起使用。无论元素和对齐容器的相对大小如何、是否会导致一些元素溢出可见范围(data loss),都使用给定的对齐值。
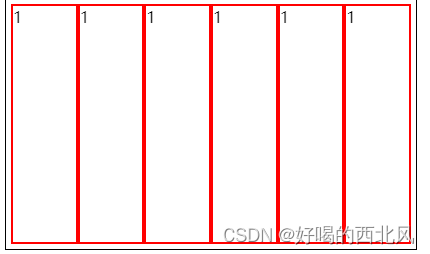
情景一
.flex-04 {
/* 单行设置不生效*/
align-content: center;
}原因:
在flex布局子元素单行的情况下,也就是没有设置fle-wrap:wrap时,优先级align-items的优先级要高于align-content;
而此时 align-items为默认值stretch,

元素在侧轴方向为平铺状态,占据侧轴整个空间,设置align-content为center就没有意义,也就不会生效;
code示例(flex-04)
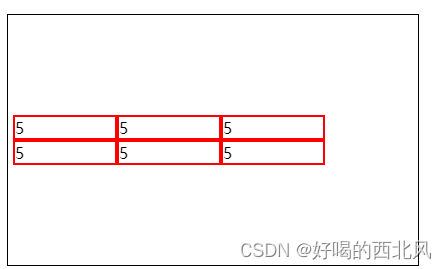
情景二
.flex-05 {
/* 多行设置生效,整个内容区居中 */
flex-wrap: wrap;
align-content: center;
}
code示例(flex-05)