需求背景
就是页面很多表单输入框,期望在提交的时候,都要把用户两边的空格去掉
- ❌使用
vue的指令.trim去掉空格- 中间会输入不了空格, 比如我想输入
你好啊 中国, 这中间的空格输入不了,只能变成你好啊中国
- 中间会输入不了空格, 比如我想输入
- ❌在提交的时候使用
trim()方法去两边空格- 需要一个个字段的添加,容易出错
- 有必填项的校验麻烦,比如用户输入了多个空格
期望实现
- ✅封装一个指令,能够在鼠标失焦的时候把两边的空格去掉,这样就对之前的业务代码没有影响
- ✅
Input,TextArea都能支持 - ✅不区分组件库,
Element,Antd,iview这些的Input都能使用
希望如下几种使用方法都支持
<el-form>
<el-form-item>
<input type="text" v-model="inputs.aaa" placeholder="普通inut" v-trim />
</el-form-item>
<el-form-item>
<el-input v-model="inputs.bbb" placeholder="el-input" v-trim />
</el-form-item>
<el-form-item v-trim>
<el-input v-model="inputs.ccc" placeholder="外层使用" />
</el-form-item>
</el-form>

实现
Vue3版本
/**
* 去除两边空格
* <el-input v-model="xxx" v-trim></el-input>
*/
function getInput(el) {
let inputEle;
const { tagName } = el;
if (tagName === "INPUT" || tagName === "TEXTAREA") {
inputEle = el;
} else {
inputEle = el.querySelector("input");
if (!inputEle) {
inputEle = el.querySelector("textarea");
}
}
return inputEle;
}
function dispatchEvent(el, type) {
let evt = document.createEvent("HTMLEvents");
evt.initEvent(type, true, true);
el.dispatchEvent(evt);
}
const Trim = {
mounted: el => {
if (!el) return;
let inputEle = getInput(el);
const handler = function (event) {
const newVal = event.target.value.trim();
if (event.target.value != newVal) {
event.target.value = newVal;
dispatchEvent(inputEle, "input");
}
};
el.inputEle = inputEle;
el._blurHandler = handler;
inputEle?.addEventListener("blur", handler);
},
beforeUnmount(el) {
const { inputEle } = el;
inputEle?.removeEventListener("blur", el._blurHandler);
},
};
Trim.install = app => {
app.directive("trim", Trim);
};
export default Trim;
Vue2版本
/**
* 去除两边空格
* 使用 <el-input v-model="xxx" v-trim></el-input>
*/
function getInput(el) {
let inputEle;
const { tagName } = el;
if (tagName === "INPUT" || tagName === "TEXTAREA") {
inputEle = el;
} else {
inputEle = el.querySelector("input");
if (!inputEle) {
inputEle = el.querySelector("textarea");
}
}
return inputEle;
}
function dispatchEvent(el, type) {
let evt = document.createEvent('HTMLEvents')
evt.initEvent(type, true, true)
el.dispatchEvent(evt)
}
const Trim = {
inserted: el => {
let inputEle = getInput(el)
const handler = function(event) {
const newVal = event.target.value.trim()
if (event.target.value != newVal) {
event.target.value = newVal
dispatchEvent(inputEle, 'input')
}
}
el.inputEle = inputEle
el._blurHandler = handler
inputEle.addEventListener('blur', handler)
},
unbind(el) {
const { inputEle } = el
inputEle.removeEventListener('blur', el._blurHandler)
}
}
Trim.install = function(Vue) {
Vue.directive('trim', Trim)
}
export default Trim
使用
<template>
<div class="container">
测试页面
<el-form>
<el-form-item>
<input type="text" v-model.trim="inputs._a" placeholder="原生input,v-model.trim能实现" />
</el-form-item>
<el-form-item>
<input type="text" v-model="inputs.aaa" placeholder="普通inut" v-trim />
</el-form-item>
<el-form-item>
<el-input v-model="inputs.bbb" placeholder="el-input" v-trim />
</el-form-item>
<el-form-item v-trim>
<el-input v-model="inputs.ccc" placeholder="外层使用" />
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'TestPage',
data() {
return {
inputs: {
aaa: '',
bbb: '',
ccc: '',
},
}
},
}
</script>
<style lang="scss" scoped>
.el-form {
padding-top: 100px;
max-width: 500px;
margin: 0 auto;
input {
width: 100%;
padding: 0 20px;
height: 40px;
}
}
</style>
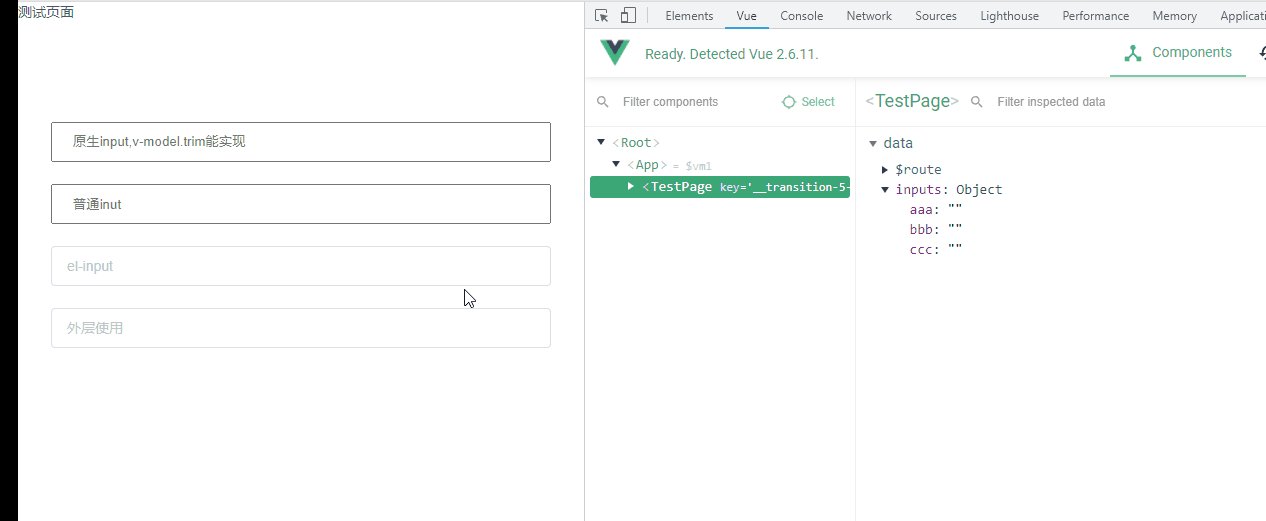
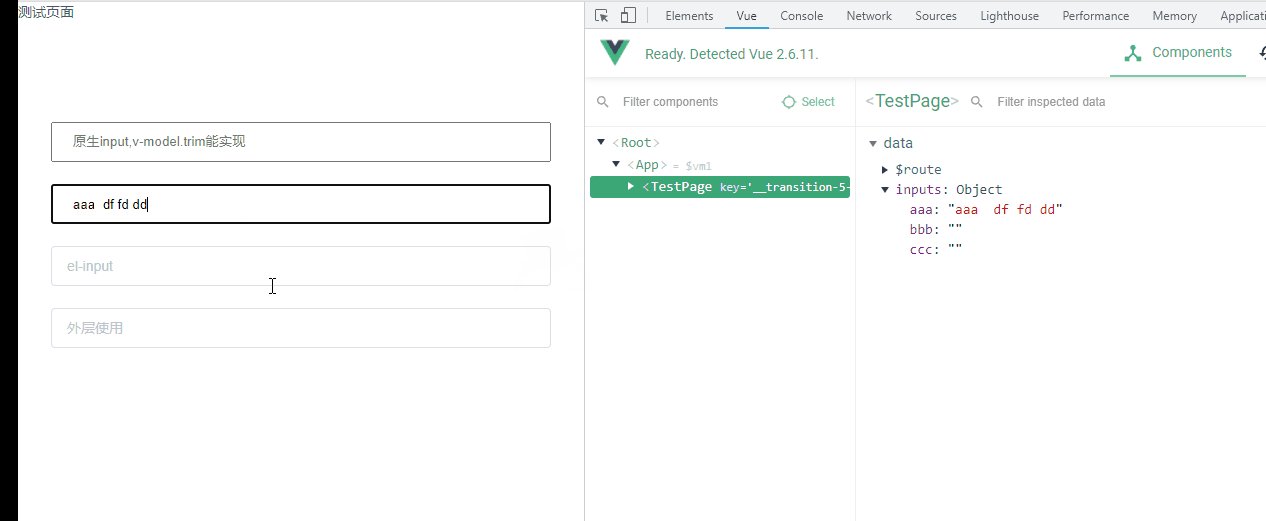
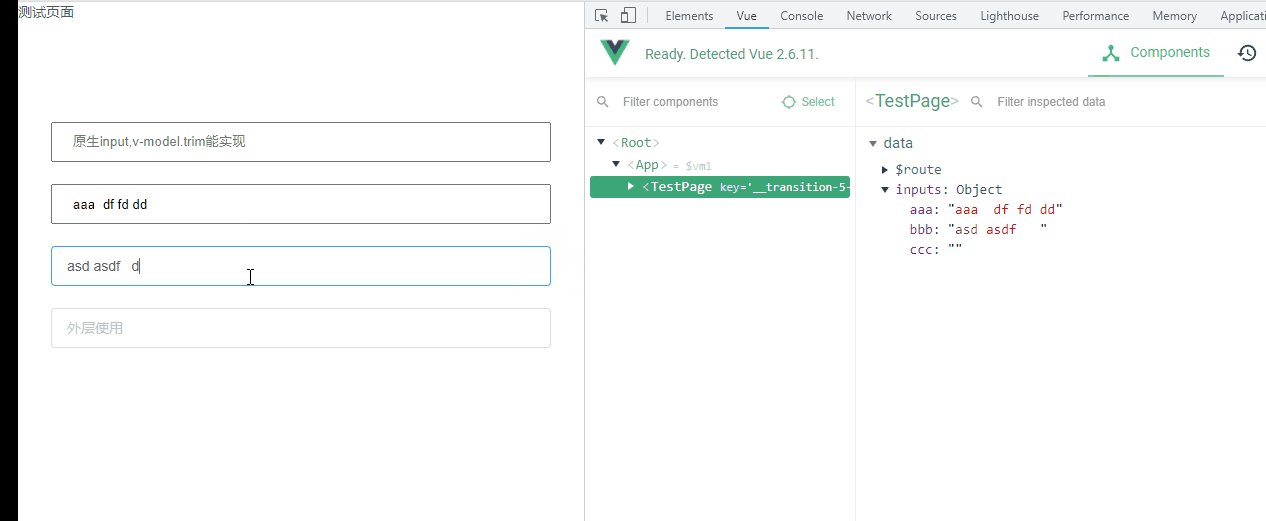
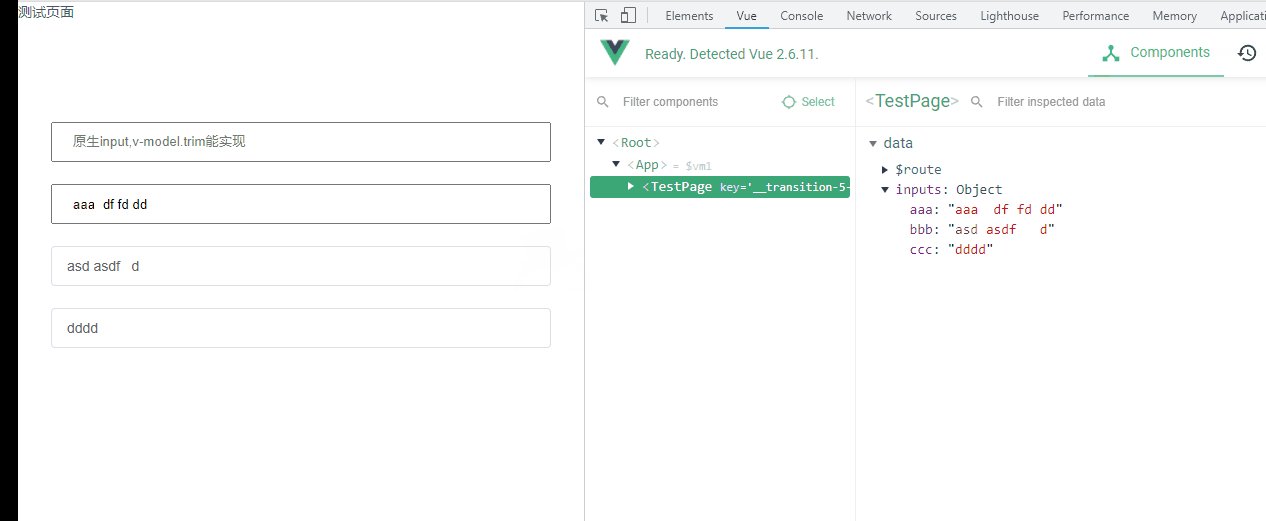
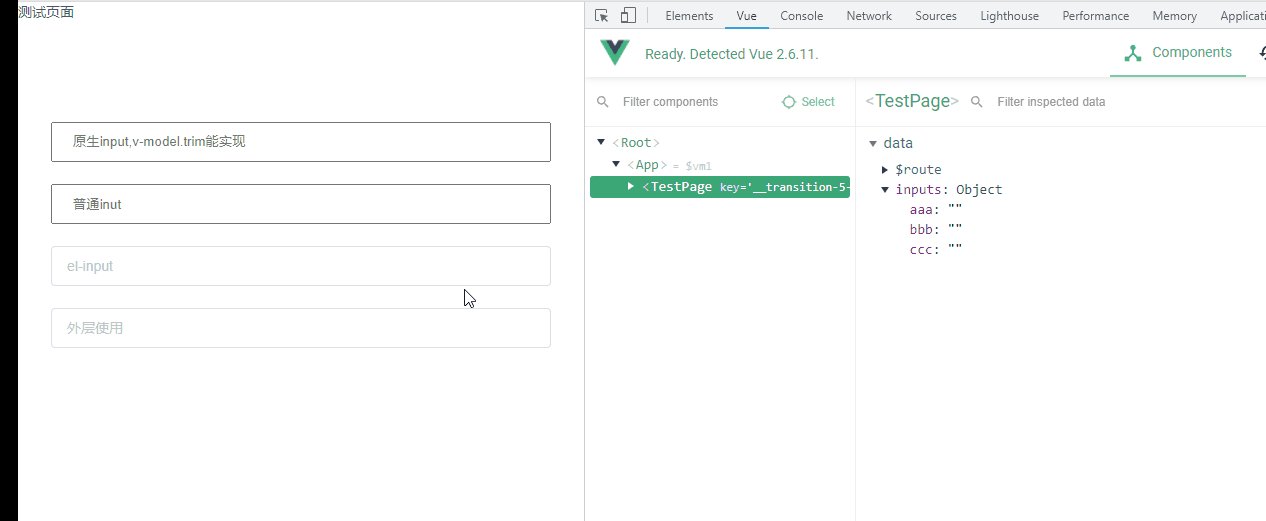
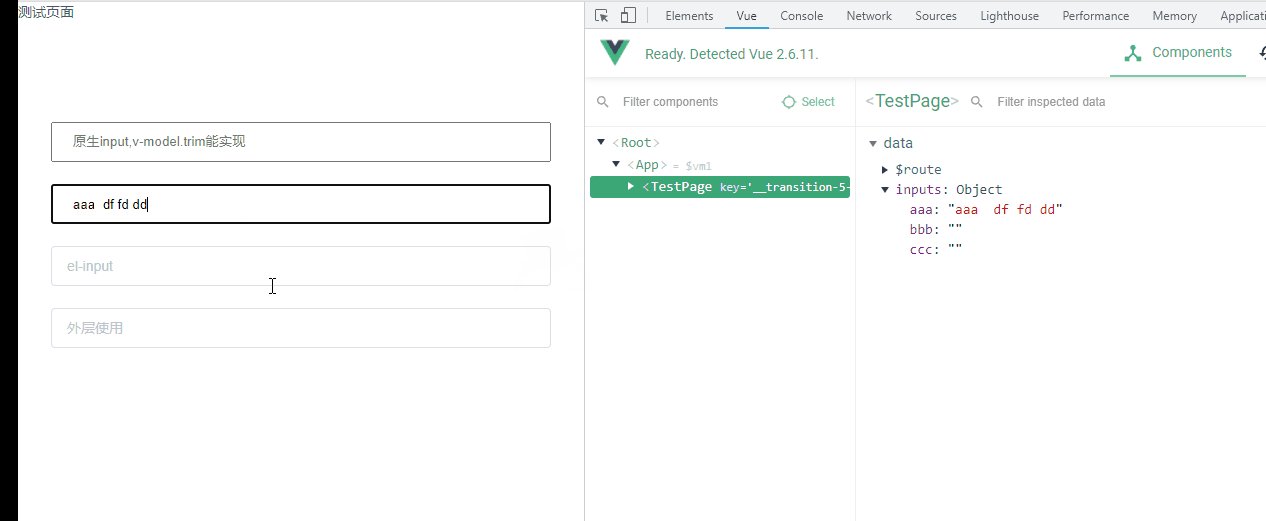
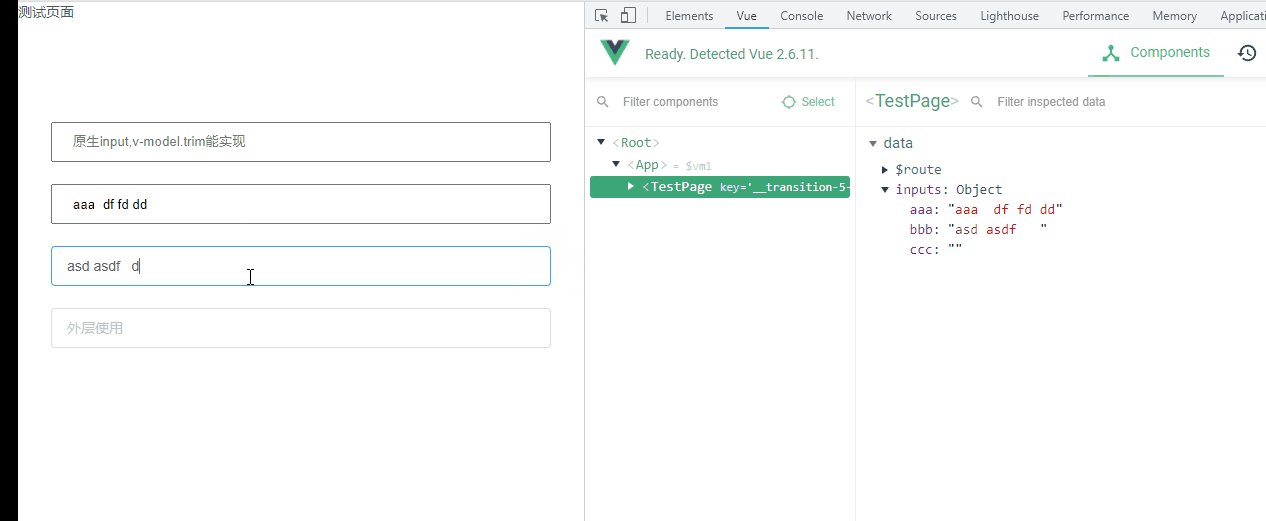
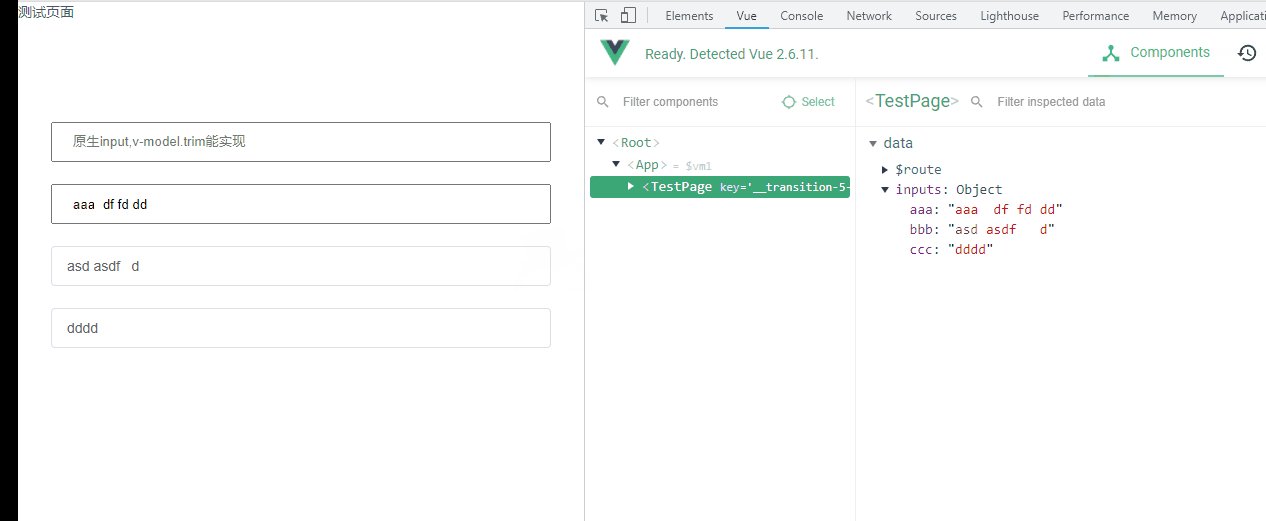
效果预览

![[HDLBits] Exams/m2014 q4i](https://img-blog.csdnimg.cn/img_convert/369c23832ad76bbf33eadd9f1c2b7ab7.png)